สวัสดีครับทุกคน! วันนี้เราจะมาลอง สร้าง API ด้วย Next.js แบบ Step by Step กัน หากใครรู้จัก Next.js มาแล้วก็น่าจะรู้ว่ามันคือ Full Stack Framework ที่เรียกได้ว่าฮิตมากๆ แต่รู้มั้ยว่าเราสามารถใช้ Next.JS ทำ API ในโปรเจกต์ได้เลยนะ เพราะมันเป็น Full Stack Framework ยังไงหล่ะ แต่มันสร้างยังไง เขียนโค้ดแบบไหน มาหาคำตอบได้ในบทความนี้กันเลย !!!
Next.JS คืออะไร? 🚀
Next.js คือ React Framework สำหรับการทำ Full Stack แปลว่าสามารถทำได้ทั้ง Frontend และ Backend ได้ใน Framework ตัวเดียว ทำให้การใช้งานง่าย สะดวกและรวดเร็วขึ้น โดยฟีเจอร์ที่ทำให้ Next.JS เป็นที่นิยมมีดังนี้
รองรับการ Render แบบ Hybrid
- Server-Side Rendering (SSR): เรนเดอร์หน้าเว็บบนเซิร์ฟเวอร์ เหมาะสำหรับ SEO โหลดหน้าแรกได้เร็ว และรองรับเนื้อหาแบบไดนามิก
- Static Site Generation (SSG): เรนเดอร์หน้าเว็บไว้ล่วงหน้า ทำให้โหลดหน้าเว็บได้รวดเร็ว
ดีต่อ SEO
จากความสามารถในการใช้ SSR และ SSG ทำให้ช่วยเพิ่มอันดับในการค้นหาในการทำ SEO ได้ดียิ่งขึ้น
มีฟีเจอร์สำหรับรีดประสิทธิภาพ
ไม่ว่าจะเป็น pre-rendering, route pre-fetching, image optimization และ code splitting ล้วนช่วยเพิ่มความเร็วให้กับเว็บ
รองรับ API Routes (อันนี้แหละจุดเด่นของบทความนี้เลย)
สามารถทำให้เราสร้าง API endpoint อยู่ในโปรเจกต์เดียวกันกับ Frontend ได้เลย
ตั้งค่า Project ของ Next.js
ก่อนที่เราจะมาเริ่มโปรเจกต์ Next.js เราจะต้องรู้จักกับความแตกต่างของ App Router กับ Page Router ก่อน
โดย Next.js มีระบบจัดการเส้นทางหรือที่เราเรียกว่า (Router System) อยู่ 2 แบบด้วยกัน โดยทั้งคู่มีความแตกต่างกันดังนี้
- App Router เป็นระบบจัดการเส้นทางแบบใหม่ใน Next.js ที่ version ปัจจุบัน (version 14) แนะนำให้ใช้แบบนี้ แบบนี้จะทำให้เราสามารถใช้พวกฟีเจอร์ใหม่ ๆ อย่าง Server Components หรือ Streaming ได้
- Pages Router อันนี้จะเป็นระบบจัดการเส้นทางแบบดั้งเดิมของ Next.js ที่ใช้สำหรับสร้างเว็บที่ทำการ render (กระบวนการแปลงโค้ดให้กลายเป็นสิ่งที่แสดงผลบนหน้าจอ) จากฝั่งเซิร์ฟเวอร์ และยังได้รับการดูแลอยู่สำหรับ Next.js เวอร์ชันเก่าๆ
โอเค ! ถ้าพร้อมแล้วเรามาเริ่มสร้าง Project กันเลย
ขั้นตอนที่: 1 ติดตั้ง Node.js
จะต้องติดตั้ง Node.js เพื่อให้ Next.js ทำงานได้อย่างถูกต้อง สามารถดาวน์โหลด Node.js จาก เว็บไซต์หลักของ Node.js และทำการติดตั้งตามขั้นตอนที่แสดงบนหน้าเว็บไซต์
ขั้นตอนที่: 2 สร้างโปรเจกต์ Next.js
เมื่อติดตั้ง Node.js เรียบร้อย เราสามารถใช้ npm (Node Package Manager) เพื่อติดตั้ง Next.js และสร้างโปรเจ็ค Next.js ด้วยคำสั่ง:
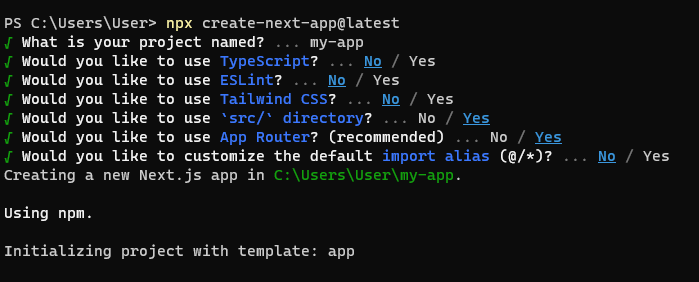
npx create-next-app@latest
โดยเมื่อเราใช้คำสั่งนี้แล้วจะมีคำถามเกี่ยวกับโปรเจกต์ดังนี้
- ชื่อโปรเจ็กต์: ตั้งชื่อโปรเจ็กต์ ตัวอย่างเช่น my-app
- การใช้ TypeScript: เลือกว่าต้องการใช้TypeScript มั้ย
- การใช้ ESLint: เลือกว่าต้องการใช้ ESLint มั้ย
- การใช้ Tailwind CSS: เลือกว่าต้องการใช้ Tailwind CSS มั้ย
- การใช้โฟลเดอร์ src/: เลือกว่าต้องการใช้โฟลเดอร์ src/ มั้ย
- การใช้ App Directory: เลือกว่าต้องการใช้ App Directory (ฟีเจอร์ใหม่) มั้ย
- ต้องการปรับแต่ง alias ในการ import มั้ย (อันนี้เพื่อให้พิมพ์โค้ดได้สั้นลง)
รอจนกว่าการติดตั้งจะเสร็จสิ้น

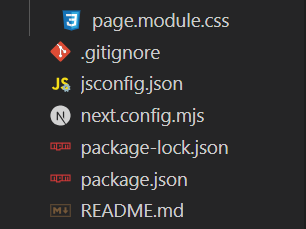
โดยเมื่อเปิดโปรเจกต์ขึ้นมาแล้วจะพบกับโครงสร้างของโปรเจ็กต์ Next.js ดังนี้

.gitignore: ไฟล์ที่บอกให้ Git ไม่ต้องสนใจอะไรบ้าง
jsconfig.json: ไฟล์ Config เกี่ยวกับ JavaScript compiler
next.config.mjs: ไฟล์ Config เกี่ยวกับ Next.js
package-lock.json: ไฟล์ที่บอกเวอร์ชันที่แน่นอนของแพ็กเกจที่ติดตั้ง ได้มาจากหลัง npm install Z
package.json: ไฟล์ที่บอกข้อมูลเกี่ยวกับโปรเจ็กต์ เช่น ชื่อ เวอร์ชัน dependacy ต่าง ๆ
README.md: ไฟล์ที่อธิบายเกี่ยวกับโปรเจ็กต์
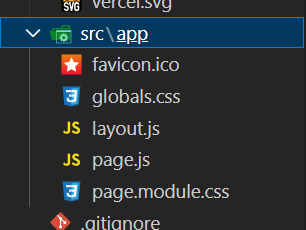
โฟลเดอร์ src/app ของ Next.js มักใช้เก็บไฟล์หลักของโปรเจกต์ เช่น ไฟล์สำหรับลอจิกต่าง ๆ ของแอปที่ใช้การจัดการ state การดึงข้อมูล และทำหน้า UI ที่ใช้งาน
เริ่มต้นมาจะมีดังนี้

favicon.ico: ไอคอนเว็บ
global.css: CSS หลักของทั้งแอป
layout.js: ไฟล์สำหรับกำหนด layout หลักของแอป
page.js: โค้ด JavaScript ของที่เอาไว้แสดงในหน้าเว็บหลักpage.module.css: CSS สำหรับเฉพาะหน้าเว็บนั้น ๆ
ขั้นตอนที่: 3 รันโปรเจกต์ Next.js
ด้วยคำสั่ง npm run dev

หากทำการเปิดเบราเซอร์ที่ http://localhost:3000/ จะพบกับหน้าเว็บ

สร้าง API Route แรก
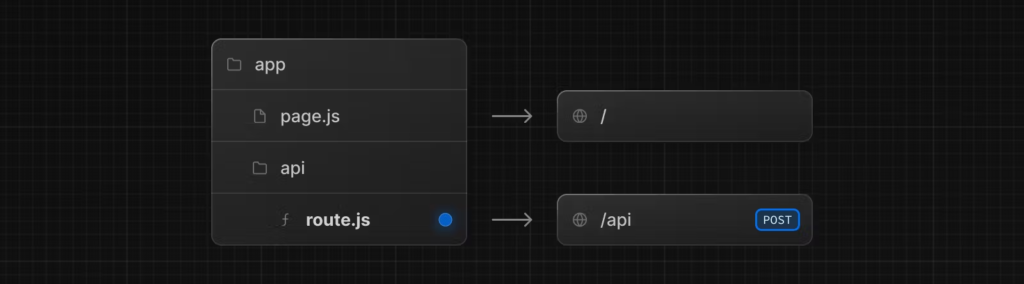
Next.js มีฟีเจอร์ API Routes ที่ช่วยให้สร้าง API Endpoint ได้ง่าย ๆ ในโปรเจ็ค โดยใน Next.js จะใช้ชื่อโฟลเดอร์ในการเข้าถึง path ต่าง ๆ และไฟล์ที่สามารถเข้าถึงได้จากภายนอกจะมีชื่อว่า route.js หรือ route.ts

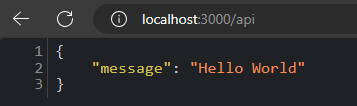
เมื่อเราลองทำการสร้างโฟลเดอร์ด้านบน ตัวอย่างชื่อว่า api แล้วสร้างไฟล์ route.js ไว้เราจะสามารถเข้าเข้า /api ได้ หากต้องการ /ชื่ออื่น ก็แค่สร้างโฟลเดอร์ชื่ออื่น โดยหากเราต้องการให้ API เส้นนี้สามารถเข้าถึงได้สามารถใช้คำสั่ง export async function ตามด้วย method ที่ใช้เช่น GET ด้านในขอบเขตการทำงานของฟังก์ชัน เราสามารถเขียน Logic ต่าง ๆ เข้าไปได้ปกติ เสร็จแล้วลองทำการทดสอบโดยการไปที่ http://localhost:3000/api ได้เลย จะพบกับข้อความที่เราเขียนให้ตอบกลับมานั่นเอง
//src/app/api/route.js
export async function GET() {
return Response.json({
message: `Hello World`,
});
}
การกำหนด HTTP Method
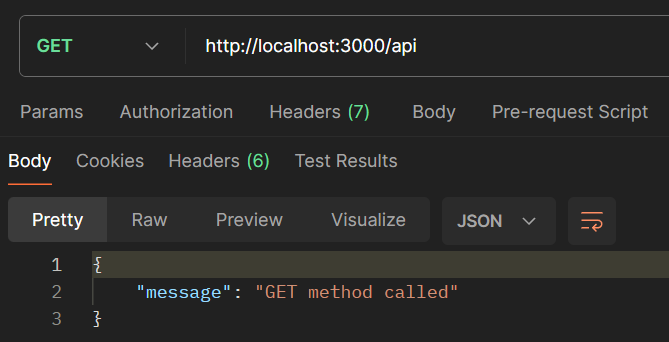
ต่อมาหากเราต้องการเปลี่ยน Method ที่ใช้ ใน Next.JS จะรองรับ Method GET, POST, PUT, PATCH, DELETE, และ OPTIONS หากมีการเรียกใช้ Method อื่น ๆ Next.js จะทำการ return 405 Method Not Allowed กลับมา
//src/app/api/route.js
export async function GET() {
return Response.json({
message: `GET method called`,
});
}
export async function POST() {
return Response.json({
message: `POST method called`,
});
}
export async function PUT() {
return Response.json({
message: `PUT method called`,
});
}
export async function DELETE() {
return Response.json({
message: `DELETE method called`,
});
}



การทำ Dynamic Route ใน Next.js
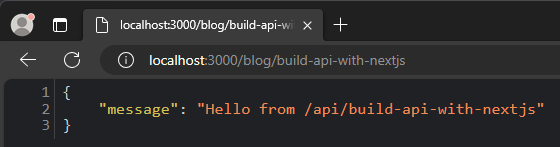
โดย Dynamic Route หมายถึง การที่ URL ไม่ได้ถูกกำหนดตายตัว สามารถเปลี่ยนแปลงได้โดยไม่ต้องแก้ไขโค้ด โดยผู้ใช้สามารถป้อนค่าต่างๆ ลงใน URL เพื่อดึงข้อมูลที่เฉพาะเจาะจงได้ เช่น http://localhost:3000/blog/[ชื่อบทความ] ซึ่งชื่อบทความจะสามารถเปลี่ยนไปได้ และดึงข้อมูลที่่ตรงกับ URL นี้มาแสดง
ใน Next.js เราสามารถกำหนดเส้นทางแบบ Dynamic Route ได้โดยใช้สัญลักษณ์ [] ในชื่อโฟลเดอร์ที่ต้องการให้น Path นั้นเป็น Dynamic Route

หลักจากนั้นตอนที่เราใช้งานในโค้ดเราสามารถรับ {param} มาแล้วตอนที่เรียกใช้สามารถใช้ params.ตามด้วยชื่อ parameter ที่เราตั้งเป็น Dynamic Route ได้เลย
export async function GET(request, { params }) {
return Response.json({
message: `Hello from /api/${params.slug}`,
});
และนี้ก็จะเป็นตัวอย่างการเขียน API ด้วย Next.js แบบไว ๆ เป็นยังไงครับ ไม่ยากเลยใช่ไหมครับ เพียงแค่เราต้องรู้ว่า Next.js จัดการเส้นทางยังไง ใช้ไฟล์ชื่ออะไรในการทำ API แค่นี้ก็สามารถทำ API ด้วย Next.js ได้แล้วนั่นเอง !!!



