สารจากนักเขียน
เคยเกิดปัญหานี้กันไหม? หลังจากที่เราสร้าง Component เพื่อใช้ในงานออกแบบแล้ว แต่เกิดปิ๊งไอเดียใหม่ ๆ ขึ้นมา และอยากปรับเปลี่ยนบางสิ่งบางอย่างเล็ก ๆ น้อย ๆ ใน component นั้น แต่เราไม่สามารถกลับไปแก้ component นั้นได้ เรามีทางออกให้ ไปดูกันเลย
Component คืออะไร
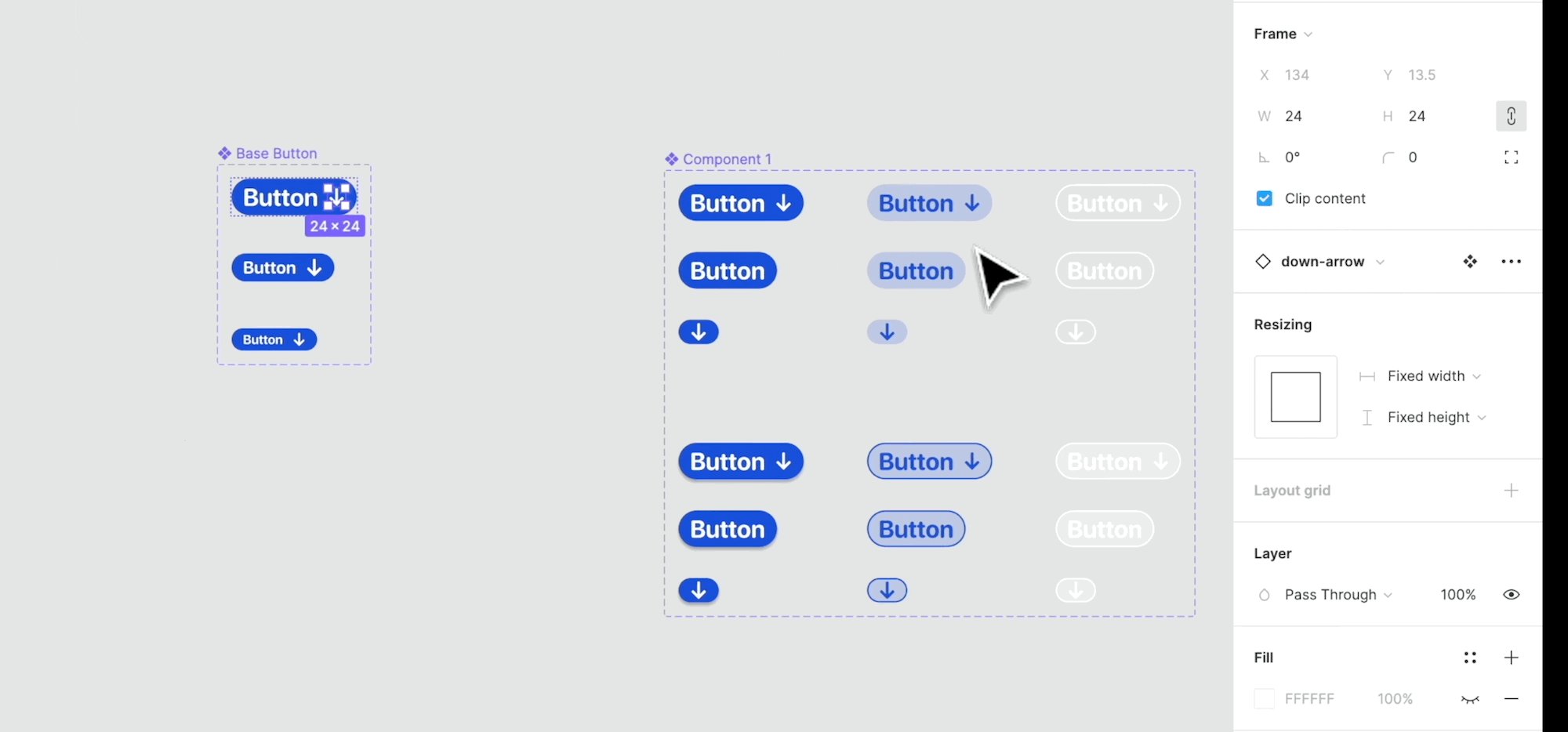
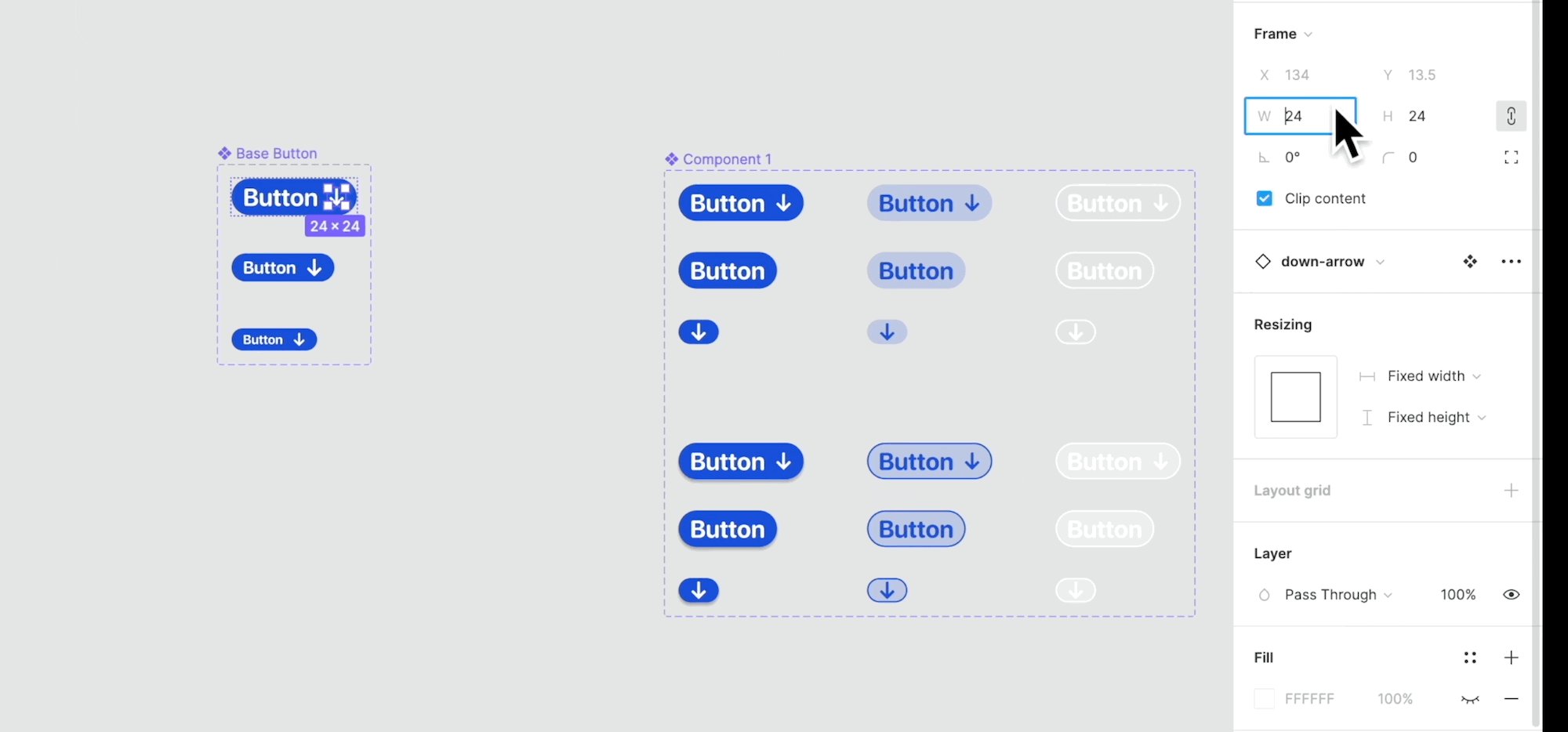
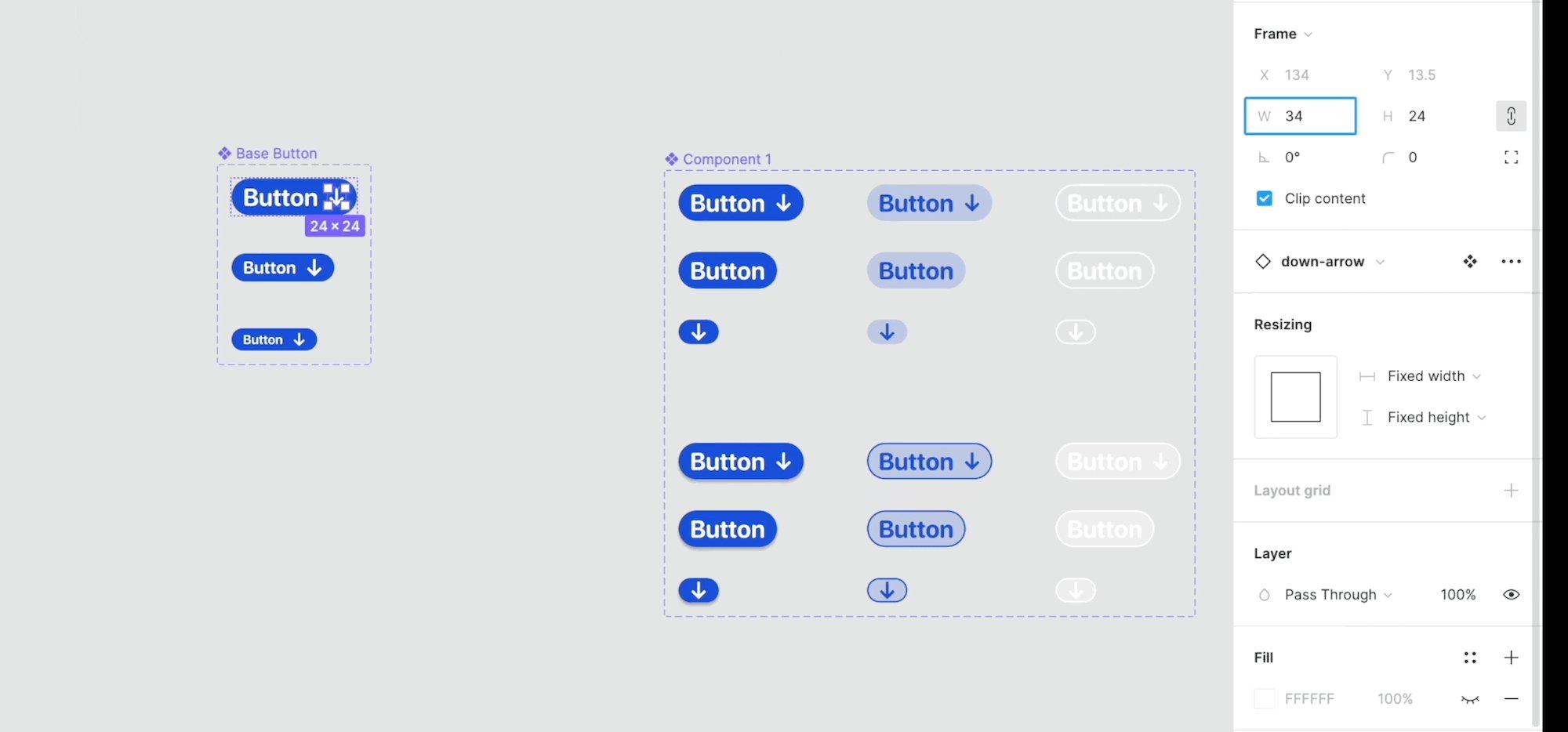
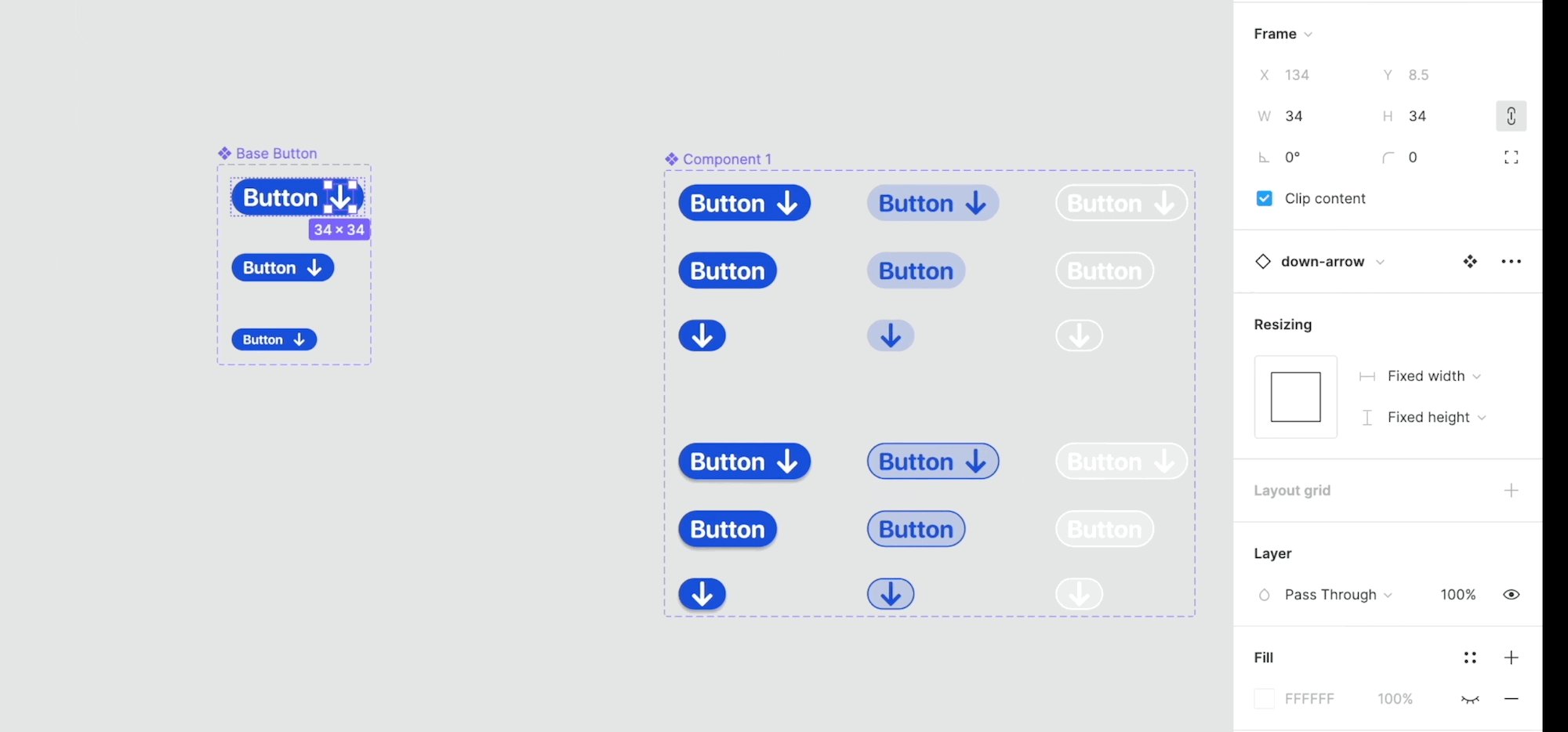
Component ใน Figma คือ การทำให้งานออกแบบของเรา สามารถนำกลับมาใช้ซ้ำได้หลาย ๆ ครั้ง และเมื่อต้องการเปลี่ยนแปลงองค์ประกอบใดองค์ประกอบหนึ่งใน component นั้น ส่วนที่นำมาใช้ซ้ำก็จะเปลี่ยนแปลงตามไปด้วย เช่น เราสร้าง component ที่มี text หรืออักษร น้ำเงิน, font Inder, ขนาดตัวอักษร 16 px เมื่อนำ component นี้ไปใช้ในที่อื่น ๆ ในงานออกแบบ ทั้งtext, font, สี และขนาดอักษร ก็จะเหมือนต้นฉบับ เมื่อเรามีการเปลี่ยนแปลงจุดใดจุดหนึ่งใน componentหลัก ในส่วนที่เรานำ component นี้ไปใช้ก็จะเปลี่ยนแปลงตามด้วยเช่นกัน

ที่มา https://uxplanet.org/figma-master-component-quick-tip-8575d5dbd89f by Corak
การแก้ไข Component ในFigma
การแก้ไข Component ใน Figma สามารถทำได้ 2 วิธี
1. แก้ไขหลังจากสร้าง Component เสร็จ
สำหรับ Component ที่เพิ่งสร้างเสร็จ แล้วอยากยกเลิก เพื่อกลับไปแก้ไของค์ประกอบด้านใน สามารถทำการคืนค่า โดยการใช้คีย์ลัดดังนี้
- สำหรับ Window : Ctrl + Z
- สำหรับ MAC : ⌘ Command + Z
2. แก้ไข Component เฉพาะบางจุดโดยใช้ Plugin
วิธีนี้เหมาะสำหรับผู้ที่ทำการสร้าง Component และนำไปใช้งานแล้ว แต่อยากปรับเปลี่ยน หรือแก้ไของค์ประกอบภายใน component นั้น ซึ่ง Plugin นี้ สามารถเลือก component ที่ต้องการจะแก้ไขได้ และไม่มีผลต่อ component อันอื่น ๆ ที่มีการแชร์ข้อมูลกัน โดยทำดังนี้
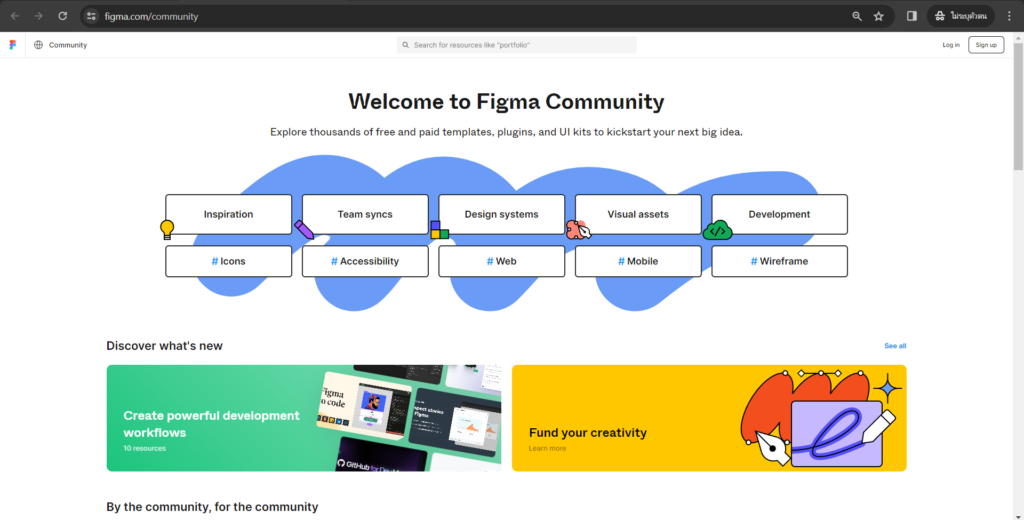
1. เข้า Figma Community เพื่อทำการค้นหา plugin

ที่มา https://www.figma.com/community
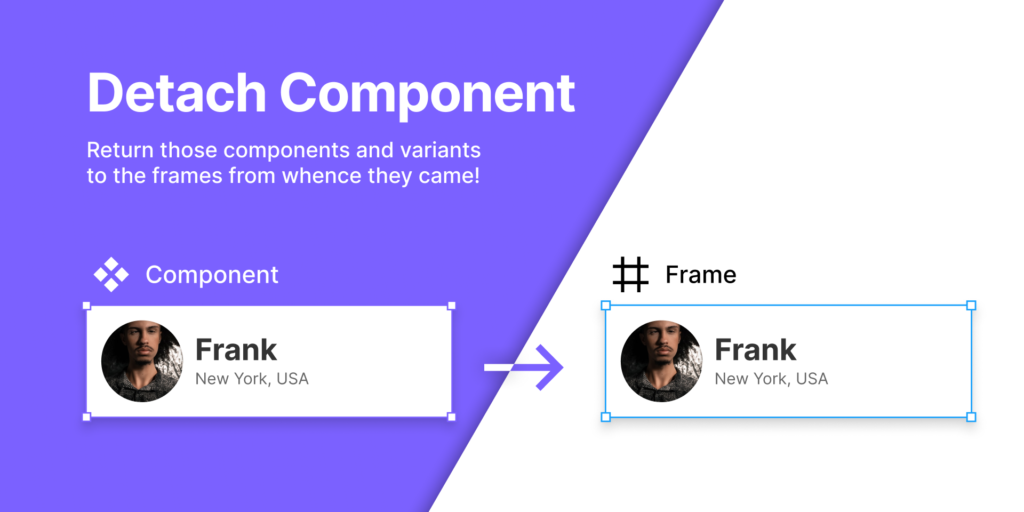
2. ค้นหา Plugin ที่ชื่อว่า “Detach Component” และทำการติดตั้ง Plugin

ที่มา Detach Component by Patrick Morgan
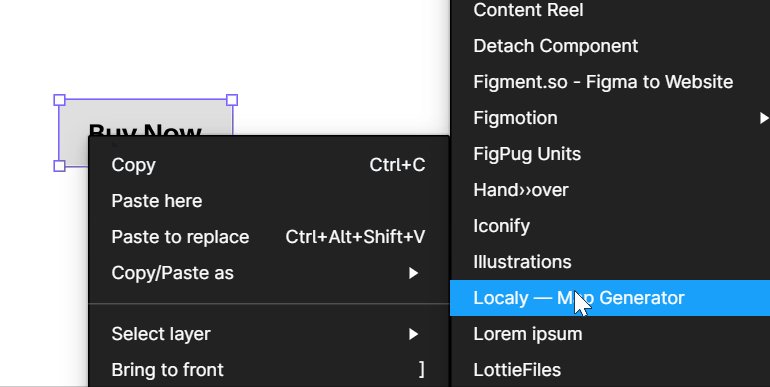
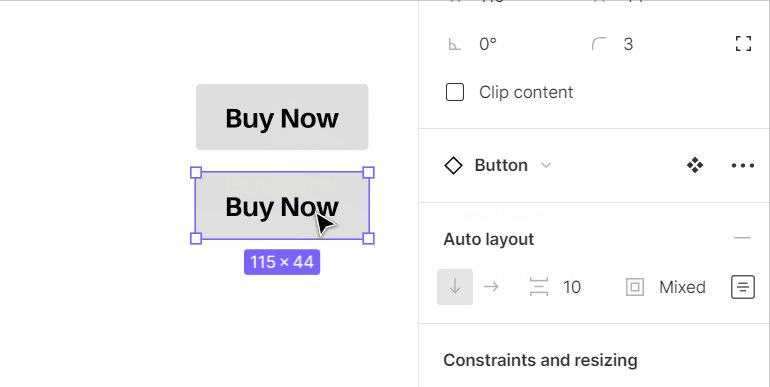
3. เมื่อติดตั้ง Plugin เสร็จแล้ว สามารถเข้าใช้งานได้โดยกดที่ Component ที่ต้องการแก้ไข ทำการ click ขวา เลือกหัวข้อ Plugins และเลือก Plugin ที่ชื่อว่า Detach Component

ที่มา https://designcourse.com/blog/post/how-to-undo-a-component-in-figma—the-easy-way by Gary Simon
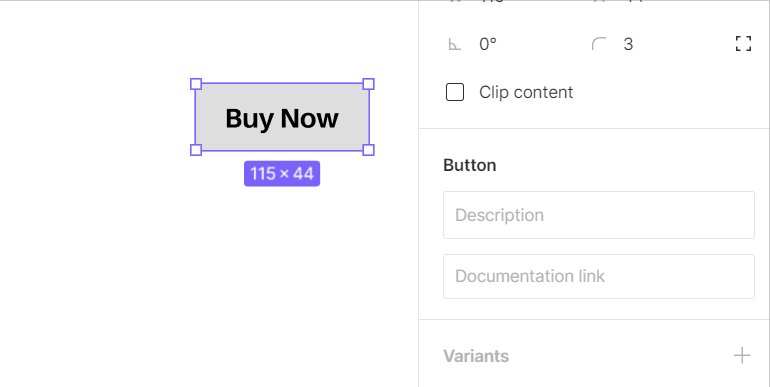
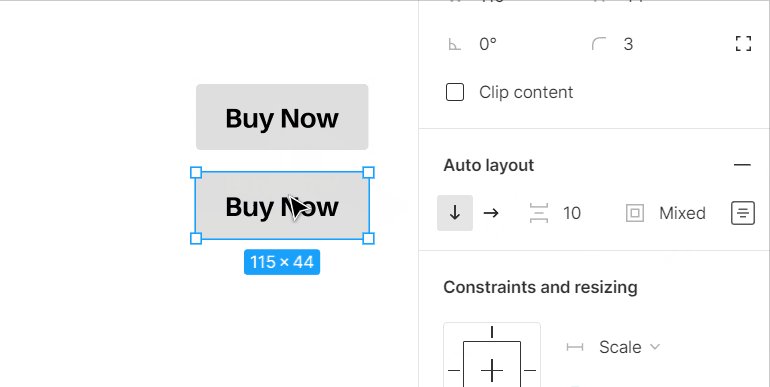
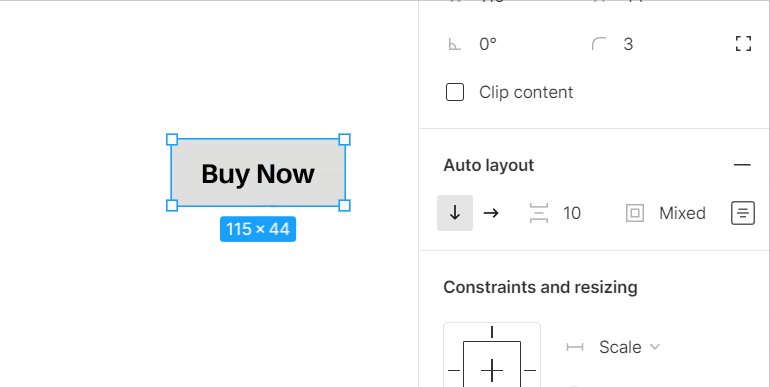
4. หลังจากที่ทำการ Detach Component เรียบร้อยแล้ว สามารถกลับเข้าไปแก้ไของค์ประกอบภายใน component นั้นได้เลย

ที่มา https://designcourse.com/blog/post/how-to-undo-a-component-in-figma—the-easy-way by Gary Simo
สรุป
การใช้ “Detach Component” ใน Figma เป็นกระบวนการที่ช่วยในการยกเลิกความเชื่อมโยงข้อมูลของ components และทำให้ component กลายเป็น object ที่สามารถแก้ไขรายละเอียดอิสระโดยไม่มีผลต่อ component อื่นในโครงการที่มีการแชร์ข้อมูล ซึ่ง pluginนี้ ช่วยอำนวยความสะดวกให้นักออกแบบเป็นอย่างมากเลยทีเดียว
อ้างอิง
- How to Undo a Component in Figma – The Easy Way! สืบค้นเมื่อ 24 ตุลาคม 2566 จาก https://designcourse.com/blog/post/how-to-undo-a-component-in-figma—the-easy-way
- Detach Component สืบค้นเมื่อ 24 ตุลาคม 2566 จาก https://www.figma.com/community/plugin/820118309664775643/detach-component
- How can I un-component a component? สืบค้นเมื่อ 24 ตุลาคม 2566 จาก https://forum.figma.com/t/how-can-i-un-component-a-component/4356





