สารจากนักเขียน
ทุกคนคงเคยเข้าเว็บไซต์/แอปพลิเคชันเพื่อซื้อสินค้าหรือบริการกันใช่มั้ยคะ ถ้าเราอยากเช็กว่ารายการที่เราซื้อไว้ครบถ้วนหรือยัง เราแค่เปิดไปหน้าสรุปรายการที่เราซื้อก็จบ แต่เคยกันมั้ยคะที่เปิดไปแล้วรายการสินค้าที่ซื้อมันหายไป แสดงแต่ layout อื่น ๆ ของเว็บไซต์/แอปพลิเคชันราวกับว่าเรายังไม่ได้ซื้อมันเลย
พอเวลาผ่านไปสักพักรายการก็ปรากฏให้เห็นแบบงง ๆ ตอนแรกเราคงใจหายแว้บกันเลยทีเดียวเลยใช่มั้ยคะ ว่ามันเกิดอะไรขึ้นกับเว็บไซต์/แอปพลิเคชันหรือเราใช้งานอะไรผิดพลาดไปหรือเปล่า เพราะมันไม่มีอะไรบ่งบอกเลยว่าหน้าจอที่กำลังใช้งานเกิดอะไรขึ้นกันแน่ ดังนั้น เพื่อไม่ให้ user เกิดความรู้สึกตกใจหรือสับสนในขณะที่ใช้งาน เรามาดูวิธีแก้ไขด้วย UI Stack กันเลยค่า
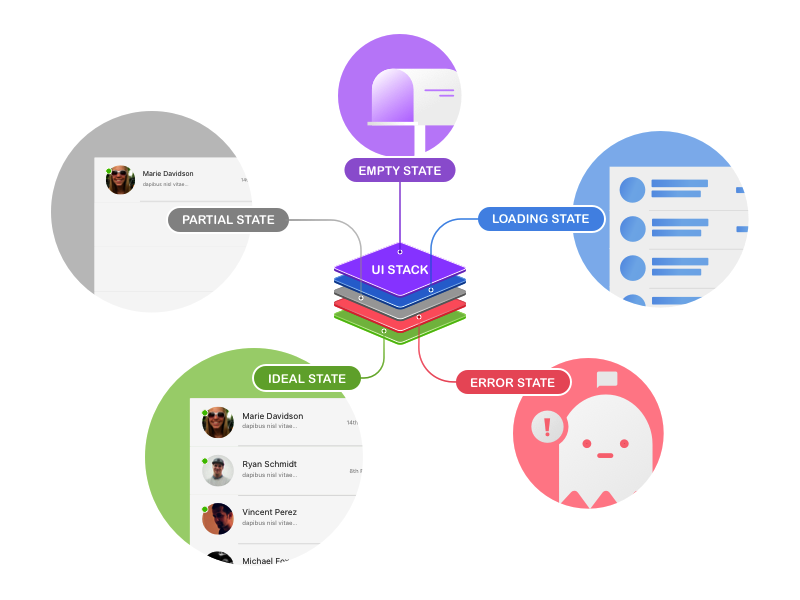
🐣 The UI Stack
โดยปกติเราจะออกแบบหน้า UI ไปตาม flow การใช้งานที่เราได้วิเคราะห์และออกแบบกันไว้อย่างสวยงามตามที่ต้องการใช่มั้ยคะ แต่ในความเป็นจริงแล้ว UI บางหน้านั้นสามารถมีหลาย state ได้เช่นกันค่ะ เพราะมันสามารถเกิดเหตุการณ์ Error หรือกำลังมีการ Loading ได้เหมือนกัน ดังนั้น state ต่าง ๆ ที่พูดถึงกันของ UI เราจะเรียกว่า UI Stack ค่ะ ซึ่งจะมีทั้งหมด 5 state ด้วยกัน คือ
- Ideal State
- Empty State
- Error State
- Partial State
- Loading State

credit: UI STACK by UI States of a message screen
🐣 Ideal State
Ideal State หรือชั้นสถานะสมบูรณ์พร้อม เป็น state แรกที่เราจะเริ่มสร้างกันเลย เพราะเราต้องการให้ user เห็นมากที่สุด ซึ่งจะแสดงสถานะที่มีเนื้อหาครบถ้วนพร้อมแสดงผล และ state นี้จะเป็นรากฐานสำหรับการออกแบบ state อื่นสำหรับหน้าจอ UI นั้น ๆ และถึงแม้จะมี state อื่นที่ออกแบบตามมาทีหลังแต่สุดท้ายก็จะมาแสดงผลที่ Ideal State เสมอ
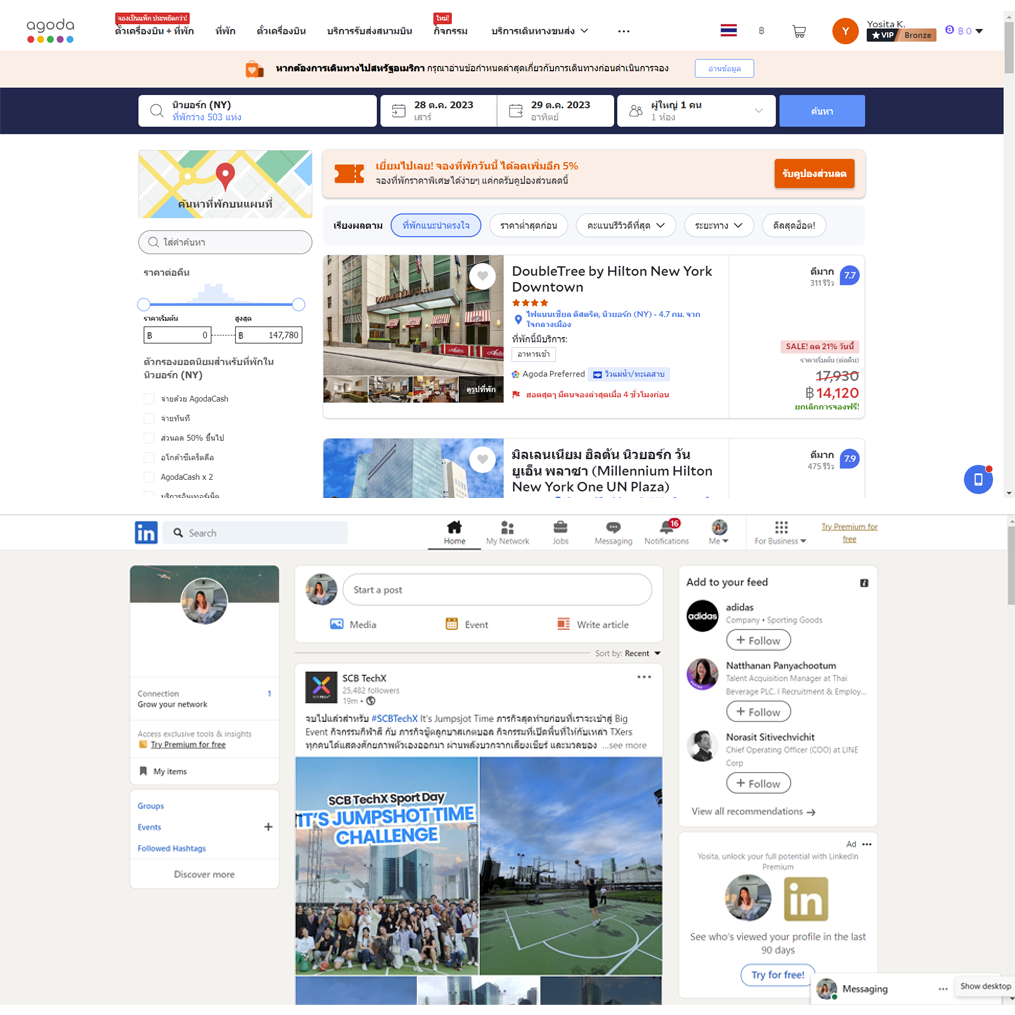
ตัวอย่างหน้า UI ในขั้น Ideal State
- หน้า Landing page ของเว็บไซต์ Agoda ที่แสดงเนื้อหาครบถ้วน
- หน้า New feed ของเว็บไซต์ LinkedIn ที่แสดงเนื้อหาข่าวสาวของผู้คนที่เราติดตามหรือการแนะนำอื่น ๆ ที่ใกล้เคียงความสนใจของเรา

ตัวอย่าง Ideal State หน้า Landing page ของ Agoda (บน), หน้า New feed ของ LinkedIn (ล่าง)
🐣 Empty State
Empty State หรือชั้นสถานะว่าง เป็นหน้าแสดงผลในกรณีที่ยังไม่มีเนื้อหาข้อมูลใดใด เสมือนเป็นหน้าเมื่อเราเปิดใช้งานเว็บไซต์/แอปพลิเคชันครั้งแรก ที่อาจจะเป็นหน้าเปล่า ๆ ไม่มีข้อมูลอะไรมาแสดงให้ user เห็น
แต่สิ่งสำคัญของการออกแบบ Empty state ที่ดี คือการแสดง messageหรือข้อความที่ช่วยบ่งบอกสถานะตอนนี้ เพื่อไม่ให้ user รู้สึกสับสนหรือเข้าใจผิด และควรจะต้องมีสิ่งที่จะนำทางให้ user สามารถไปต่อได้
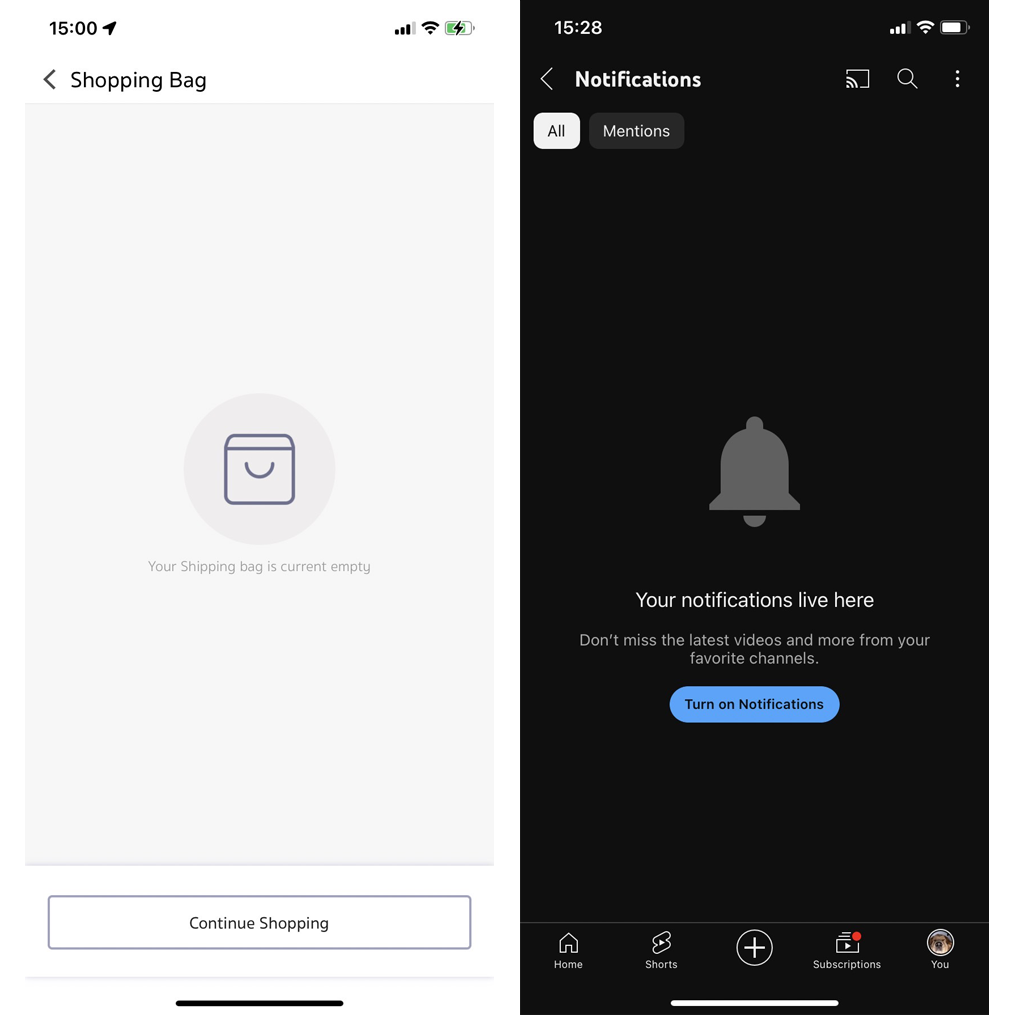
ตัวอย่างหน้า UI ในขั้น Empty State
- หน้า Shopping bag ของแอปพลิเคชัน Central ที่จะแสดงข้อความที่บอกว่าในตอนนี้ยังไม่มีสินค้าที่เราเลือกไว้ แต่จะมีปุ่ม “Continue Shopping” เพื่อนำเราไปสู่การเลือกซื้อสินค้าต่อ
- หน้า Notification ของแอปพลิเคชัน Youtube ที่จะแสดงข้อความที่บอกว่าในตอนนี้ยังไม่มีแจ้งเตือนใดใด แต่มีปุ่ม “Turn on notification” เพื่อเปิดการแจ้งเตือนเพิ่มเติม

ตัวอย่าง Empty State หน้า Shopping bag ของ Central (ซ้าย), หน้า Notification ของ Youtube (ขวา)
🐣 Error State
Error State หรือชั้นสถานะผิดพลาด เมื่อทุกโอกาสสามารถเกิดการ Error หรือการผิดพลาดได้ ไม่ว่าจะเป็นเพราะ Network/Server มีปัญหา, User Error Action เช่น การกรอกรหัสผิด การกรอกข้อมูลจำเป็นไม่ครบถ้วน เพื่อไม่ให้ user ติดอยู่ที่หน้านี้ และเกิดความรู้สึกงง หงุดหงิดที่ไม่รู้ว่าควรจะต้องทำอย่างไรต่อ ดังนั้น เราควรจะแสดงข้อมูลหรือข้อความที่จะช่วยสามารถแก้ไขปัญหาให้ user ได้
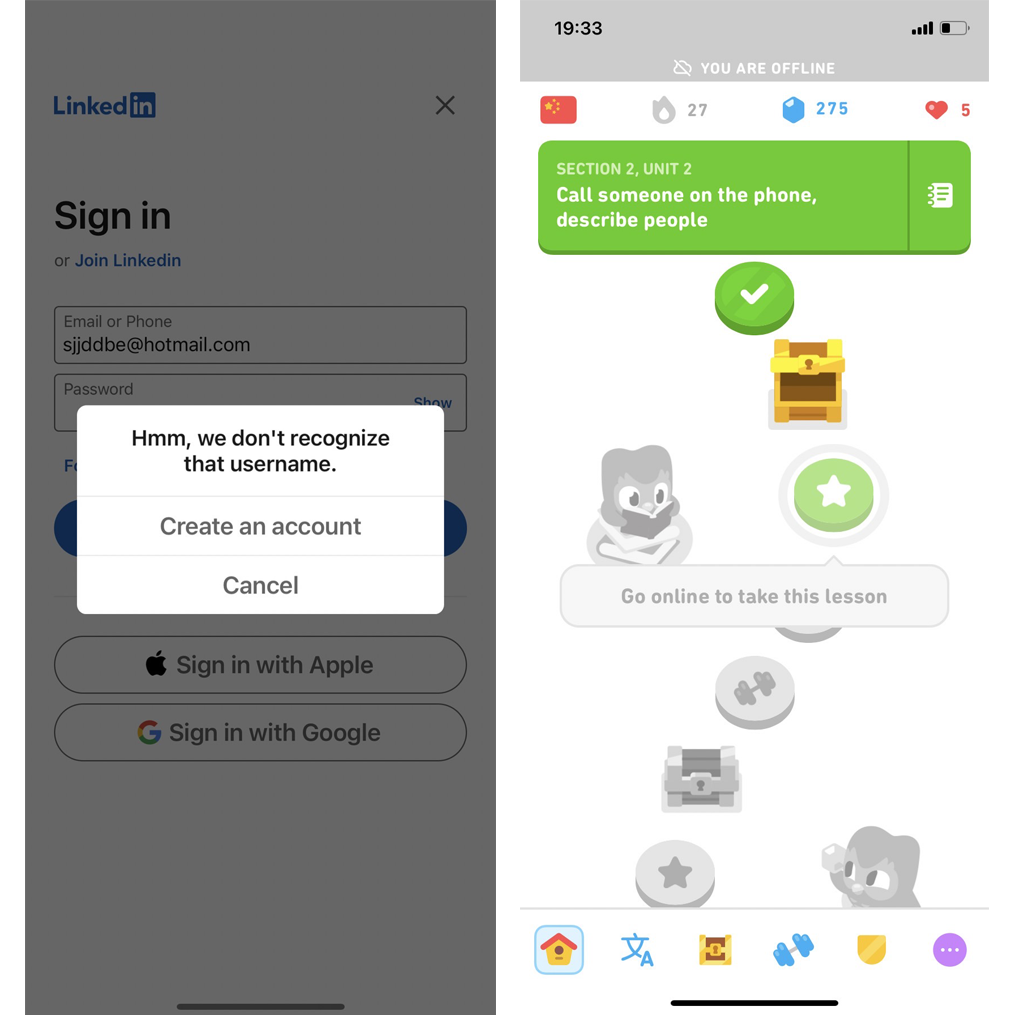
ตัวอย่างหน้า UI ในขั้น Error State
- หน้า Sign in ของแอปพลิเคชัน LinkedIn เมื่อเรากรอก e-mail ผิดพลาด ก็จะแสดงข้อความแจ้งว่าไม่พบ username นี้ และมีปุ่มให้ “Create an account” และ “Cancel”
- หน้า Home ของแอปพลิเคชัน Duolingo เวลาที่ไม่มีสัญญาณ Network ก็จะขึ้นข้อความแสดงสถานะว่าเรากำลัง offline อยู่ ถ้าจะเริ่มบทเรียนต้องไปเปิดสัญญาณ Network ก่อน

ตัวอย่าง Error State หน้า Sign In ของ LinkedIn (ซ้าย), หน้า Home ของ Duolingo (ขวา)
🐣 Partial State
Partial State หรือชั้นสถานะก้ำกึ่งสมบูรณ์ เป็นหน้าแสดงผลในกรณีที่ข้อมูลยังไม่ครบสมบูรณ์ ตามที่เราต้องการ หรือจะเป็นการแสดงข้อมูลส่วนหนึ่งของข้อมูลทั้งหมด เพื่อบอกให้ user ทราบว่ายังมีข้อมูลที่หน้าถัดไปอีก เราสามารถออกแบบให้ user รู้สึกถึงสิทธิประโยชน์ที่จะได้รับเพิ่มเติม แล้วทำให้รู้สึกอยากดำเนินการต่อมากขึ้น หรือจะเป็นการ guide ข้อมูลเพื่อให้ user กรอกข้อมูลง่ายขึ้น ซึ่งเราสามารถทำในรูปแบบของ Progress Bar ให้เห็นแบบ step by step ได้ จะยิ่งเป็นการเพิ่มความรู้สึกให้ user รู้สึกว่ามันจะสำเร็จและสมบูรณ์แล้ว
ตัวอย่างหน้า UI ในขั้น Partial State
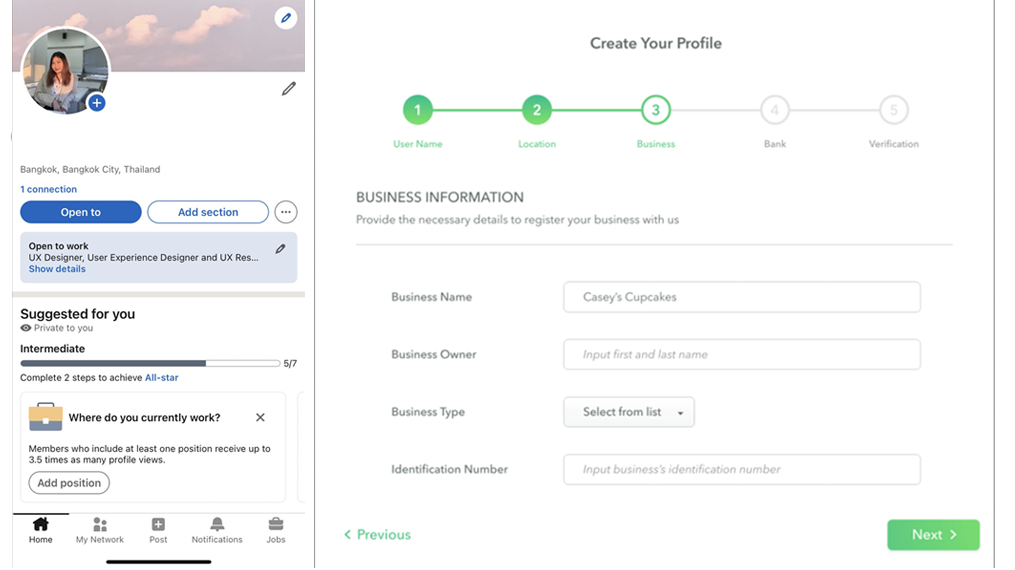
- หน้า Profile ของแอปพลิเคชัน LinkedIn ในส่วน Suggested for you เป็นการแสดงว่าถ้าเรากรอกข้อมูลครบอีก 2 ขั้นตอน เราจะสามารถพิชิต All-star ได้สำเร็จ
- หน้า Create Profile ที่แสดงข้อมูลแบบ step by step ตาม progress bar ทำให้เรารู้ว่าเราจะต้องกรอกข้อมูลเกี่ยวกับสิ่งใดได้ง่ายขึ้น (แหล่งที่มาภาพ: How to Add a Progress Bar to Your WordPress Form)

ตัวอย่าง Partial State หน้า Profile ของ LinkedIn (ซ้าย), หน้า Create Profile (ขวา)
🐣 Loading State
Loading State หรือชั้นสถานะกำลังโหลด ในขณะที่หน้าเว็บไซต์/แอปพลิเคชันกำลังโหลด ควรจะมี Visual Cue เพื่อสื่อสารกับ user ว่าหน้านี้กำลังดำเนินการโหลดอยู่นะ ซึ่งเราสามารถใช้ Loading Animation หรือ Skeleton Screen เป็นหน้าโหลดแทนการแสดงหน้าว่างเปล่า ๆ ได้
ตัวอย่างหน้า UI ในขั้น Loading State
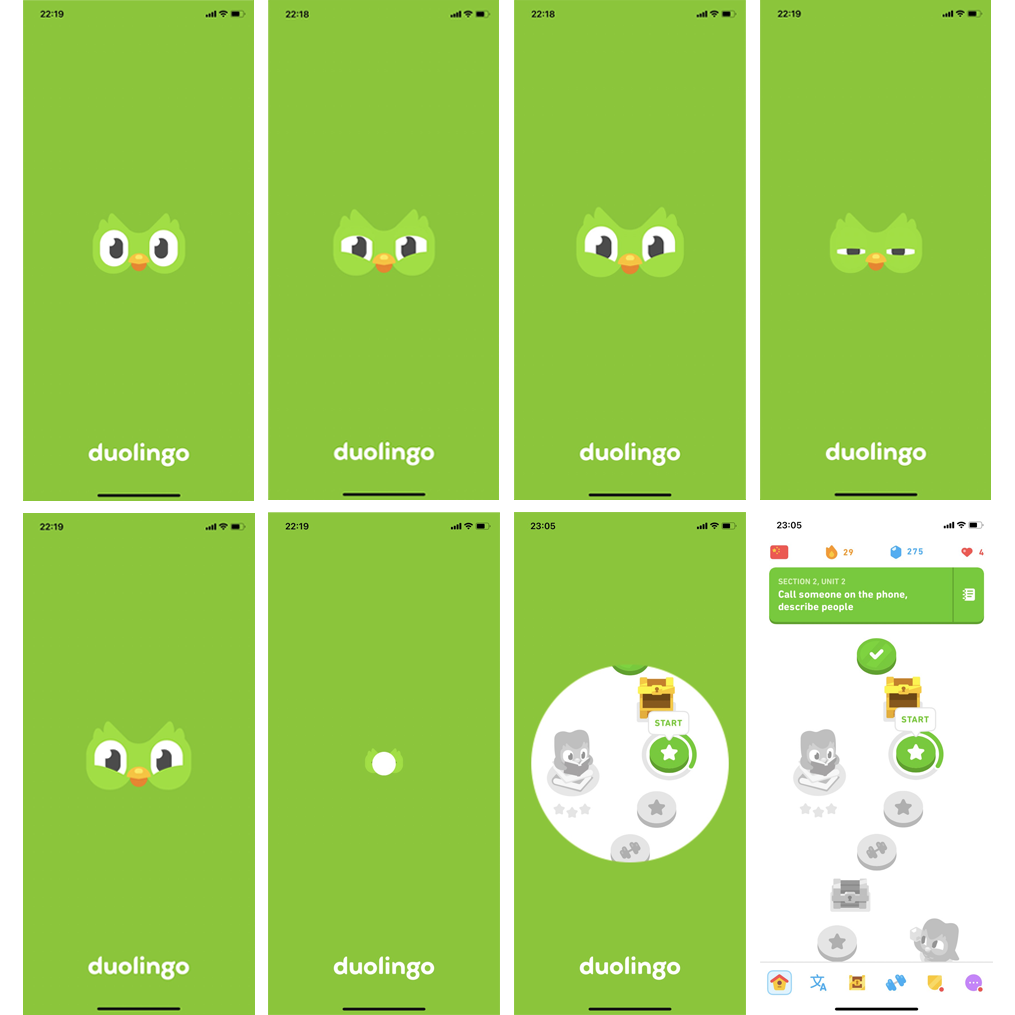
- หน้าแรกของแอปพลิเคชัน Duolingo เมื่อเข้ามาในแอปพลิเคชัน จะแสดงเป็น Loading Animation นกฮูกเขียว character ประจำแอปพลิเคชันเพื่อเข้าสู่หน้า Home
- หน้า new feed ของแอปพลิเคชัน Facebook จะใช้ Skeleton Screen เป็นหน้าโหลด content

ตัวอย่าง Loading State ของ Duolingo โดยใช้ Animation Loading
🐣สรุปสุดท้าย
การออกแบบ UI stack จะช่วยให้การทำงานของเว็บไซต์/แอปพลิเคชัน สามารถเกิด flow การใช้งานอย่างเป็นธรรมชาติและไหลลื่นสำหรับ user ตั้งแต่เปิดจนถึงปิดการใช้งาน และนอกจากนี้ยังสามารถช่วยให้ Developer พัฒนางานได้ง่ายขึ้นอีกด้วยค่ะ แต่การออกแบบหน้า UI ในแต่ละหน้า ไม่จำเป็นต้องมีครบ 5 state ก็ได้นะคะ สิ่งสำคัญ คือ ออกแบบให้ครบตามการใช้งานจริงแต่ต้องครอบคลุมสิ่งที่จะเกิดข้อผิดพลาดให้ได้ เพื่อไม่ให้ user รู้สึกติดขัดหรือกังวลในการใช้งานนั่นเองค่ะ เพราะฉะนั้นเหล่า Designer อย่าลืมคำนึงถึง state ต่าง ๆ ตาม UI stack กันด้วยนะคะ
🐣 อ้างอิงข้อมูล
1.How to fix a bad user interface, สืบค้นเมื่อ 20 ต.ค. 2566
จาก: https://www.scotthurff.com/posts/why-your-user-interface-is-awkward-youre-ignoring-the-ui-stack/
2.UI Stack – เรื่องสำคัญที่ Designer ควรรู้ และคำนึงถึง ในการออกแบบ, สืบค้นเมื่อ 20 ต.ค. 2566
จาก: https://chanto.io/2018/08/ui-stack-the-states-of-screen/
3.รู้จักชั้นเชิง UI (UI Stack), สืบค้นเมื่อ 20 ต.ค. 2566
จาก: http://www.uiblogazine.com/รู้จักชั้นเชิง-ui-ui-stack/





