สารจากนักเขียน
การเลือกสีในออกแบบ UI เป็นขั้นตอนสำคัญในการสร้างประสบการณ์ผู้ใช้ที่น่าสนใจและมีความหมาย แถมสียังมีอิทธิพลอย่างมากในการสร้างแบรนด์ สร้างความน่าเชื่อถือ เพิ่มความรับรู้ และการจดจำแบรนด์ได้มากถึง 80% และสียังสามารถใช้เป็นเครื่องมือในการถ่ายทอดข้อความบางอย่างได้อีกด้วย
ประเภทของสี
1. Primary Colors
สีพื้นฐาน เป็นสีที่ไม่สามารถผสมกันเพื่อสร้างสีอื่นได้ สีพื้นฐานที่เรามักใช้คือแดง, เหลือง, และน้ำเงิน. สีพื้นฐานเหล่านี้เป็นพื้นฐานในการสร้างสีที่มีความหมายและใช้ในแอปพลิเคชันและออกแบบเว็บไซต์.
2. Secondary Colors
สีรอง เกิดจากการผสมสีพื้นฐานเข้าด้วยกัน สีรองที่สำคัญคือสีม่วง, สีส้ม, และสีเขียว. สีรองสามารถใช้ในการเน้นหรือแสดงข้อมูลในออกแบบและสร้างความหลากหลายในการใช้สีได้
3. Neutrals Colors
สีกลาง หรือสีที่ที่มีความสมดุลและอ่อนโยน มักจะใช้เป็นสีพื้นหลังในการออกแบบ เพื่อเน้นสิ่งสำคัญอื่น ๆ ในเว็บไซต์หรือแอปพลิเคชัน เช่น ข้อความ, รูปภาพ, และกราฟิก สีกลางที่ใช้ทั่วไปคือ สีเทา, สีเบจ, สีน้ำตาล, สีขาว และดำ

ที่มา https://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color/ โดย Cameron Chapman
หลักการใช้สีในงาน UI
การใช้สีกับส่วนติดต่อผู้ใช้ (UI) ถือเป็นส่วนสำคัญของการออกแบบ สามารถมีอิทธิพลต่อรูปลักษณ์โดยรวมของเว็บไซต์หรือแอปพลิเคชัน และมีบทบาทสำคัญในประสบการณ์ผู้ใช้ หลักการสำคัญที่ควรพิจารณาเมื่อใช้สีกับ UI มีดังนี้
1. Consistency : ความสม่ำเสมอ
การใช้ชุดสีที่มีความสม่ำเสมอกับงาน UI ช่วยสร้างภาพจำให้แก่และทำให้ผู้ใช้งานจดจำแบรนด์ได้ง่ายยิ่งขั้น
2. Distinct : ความแตกต่าง
ใช้สีเพื่อสร้างความแตกต่างข้อมูล เพื่อให้ผู้ใช้งานเข้าใจการทำงานของปุ่มต่าง ๆ

ที่มา https://www.sphinx-solution.com/blog/types-of-ux-buttons-and-best-design-practices/
3. Intentional : ความจงใจ
ใช้ชุดสีในการสื่อความหมาย และเชื่อมโยงความสัมพันธ์ขององค์ประกอบต่าง ๆ เพื่อให้เกิดปฏิสัมพันธ์กับผู้ใช้งาน

ที่มา https://www.sphinx-solution.com/blog/types-of-ux-buttons-and-best-design-practices/ โดย Anand Mahajan
4. Contrast : คอนทราสต์
ใช้คอนทราสต์สีเพื่อทำให้องค์ประกอบที่สำคัญโดดเด่น หรือเสนอความแตกต่างของข้อมูล การปรับคอนทราสต์ จะทำให้เกิดความแตกต่างระหว่างข้อความและพื้นหลัง ทำให้ข้อความอ่านง่ายขึ้น

ที่มา https://axesslab.com/top-color-contrast-checkers/ โดย Hampus Sethfors
5. Hierarchical : ลำดับชั้น
ใช้สีเพื่อจัดลำดับความสำคัญของข้อมูลหรือแนะนำผู้ใช้งานได้ และสีจะต้องโดดเด่นขึ้นมาจากองค์ประกอบอื่น ๆ เมื่อต้องการให้ผู้ใช้มีปฏิสัมพันธ์ด้วย เช่น ปุ่มกดต่าง ๆ
6. Legible : ชัดเจน
ข้อความและองค์ประกอบที่สำคัญต่าง ๆ เช่น ไอคอน ต้องมีการมองเห็นที่ชัดเจน แม้ว่าอยู่ในแพล็ตฟอร์มที่ต่างกัน แต่สีต้องมีความชัดเจน และเป็นมาตรฐานเดียวกัน
ที่มา https://m2.material.io/design/color/the-color-system.html
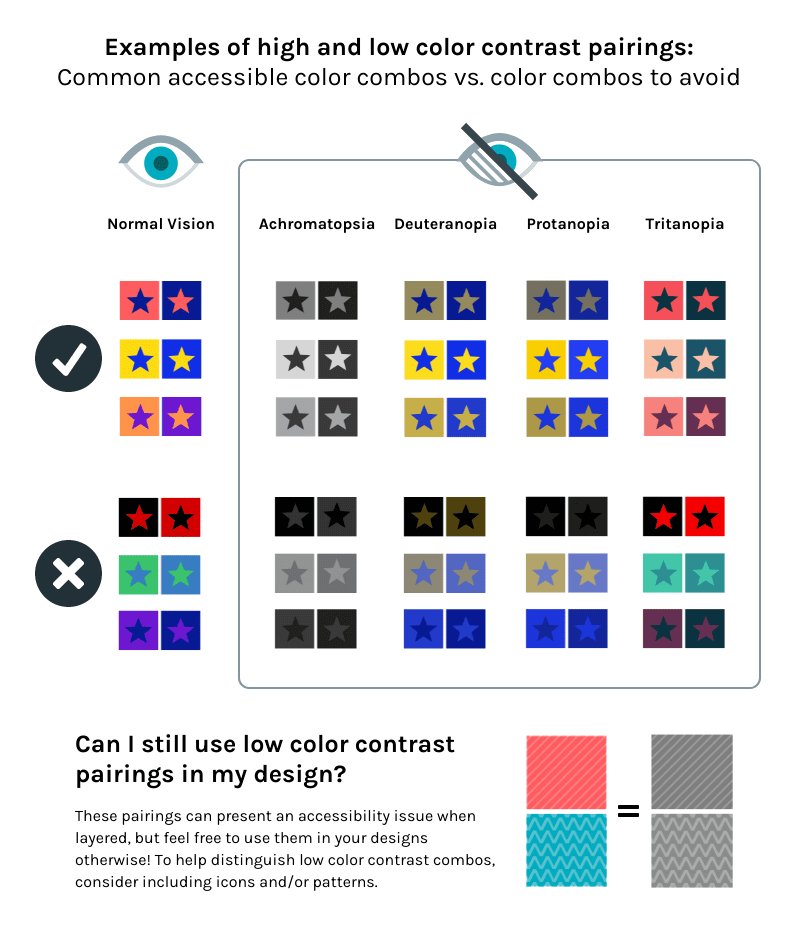
7. Color Accessibility : ความสามารถในการเข้าถึงของสี
การใช้สีในงานออกแบบ ต้องคำนึงถึงผู้ใช้งาน ซึ่งผู้ใช้อาจจะมีความสามารถในการแยกสีที่แตกต่างกัน ดังนั้นการในการออกแบบ ควรทดสอบสีกับผู้ใช้งาน และปรับปรุงการใช้สีตามความต้องการของผู้ใช้.

ที่มา https://venngage.com/blog/accessible-colors/ โดย Jessie Strongitharm
สรุป
การใช้สีในอินเตอร์เฟซ (UI) เป็นส่วนสำคัญในการสร้างประสบการณ์ผู้ใช้ที่ดี และมีประสิทธิภาพในการใช้งานแอปพลิเคชันหรือเว็บไซต์ การใช้สีที่ถูกต้องสามารถเพิ่มความเข้าใจ, การสื่อความหมาย รวมถึงการสร้างอารมณ์และบรรยากาศที่เหมาะสมในอินเตอร์เฟซได้อีกด้วย
อ้างอิง
- Color Theory for Designers, Part 1: The Meaning of Color สืบค้นเมื่อ 14 ตุลาคม 2566 จาก https://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color/
- The color system สืบค้นเมื่อ 14 ตุลาคม 2566 จาก https://m2.material.io/design/color/the-color-system.html
- 8 important color rules for UI Design สืบค้นเมื่อ 16 ตุลาคม 2566 จาก https://digitalsynopsis.com/design/ui-design-color-rules/
- [UI Design] สีกับ UI Design มากกว่าความสวยงามคือการใช้งาน Part 2 สืบค้นเมื่อ 16 ตุลาคม 2566 จาก https://medium.com/@4namikaze.minato4/applycolortouidesign-25e47a633146





