สรุปสั้น ๆ ก่อนเริ่มอ่าน
ในบทความนี้เราก็จะมาเรียนรู้วิธีการทำระบบอัพโหลดไฟล์ โดยใช้ Node.js + Express.js และ Multer ตั้งแต่มาทำความรู้จักกับ Node.js + Express.js และ Multer ว่ามันคืออะไร ทำไมเราต้องเลือกใช้ตัวเหล่านี้ในการทำ วิธีการติดตั้ง จนไปถึงทำให้ระบบของเรารองรับการอัพโหลดไฟล์ ถ้าใครกำลังสนใจหัวข้อนี้อยู่ เราก็ไปลุยกันต่อในหัวข้อถัดไปเลย
Node.js คืออะไร
Node.js คือ Cross Platform Runtime Environment สำหรับฝั่ง Server ที่ทำงานด้วยภาษา javascript ช่วยทำให้เราสามารถพัฒนา web application ที่สามารถควบคุมการทำงานของเว็บทั้งฝั่ง Frontend และ Backend ได้ โดยมี framework มากมายที่จะมาช่วยให้เราพัฒนา web application ได้ง่ายขึ้นไปอีกให้เลือกใช้ เราจะมาทำความรู้จักกับ framework ชื่อ Express.js และ Multer ในหัวข้อถัดไปครับ
Express.js คืออะไร
Express.js คือ framework ที่ถูกพัฒนามาจากโมดูล http ของ Node.js แต่จะมาช่วยให้เราสามารถจัดการ Routing ได้ง่ายขึ้น สนับสนุนการทำ Middleware ทำงานได้รวดเร็ว มีประสิทธิภาพ และอื่น ๆ อีกมากมาย จึงเป็น framework ที่ยอดนิยมมาใน Node.js เมื่อเราต้องการพัฒนา web application ซึ่งในบทความนี้ เราจะมาใช้ Express.js เช่นกัน
Multer คืออะไร
Multer เป็น middleware ตัวนึงที่จะมาช่วยจัดการ การอัพโหลดไฟล์ในฝั่ง Node.js โดยที่เราสามารถกำหนดขนาดของไฟล์ การเปลี่ยนชื่อไฟล์ การกำหนดประเภทไฟล์ เป็นต้น ได้อย่างง่ายได้
การติดตั้ง Node.js และ NPM
ในขั้นตอนนี้เราจะต้องติดตั้ง Node.JS และ NPM เป็นอย่างแรก เนื่องจาก Node.JS มีความสามารถในการทำงานเป็น Runtime Environment ด้วยภาษา Javascript และมี NPM สำหรับจัดการแพคเกจต่างๆ สำหรับที่จะใช้ในบทความนี้ โดยสามารถดาวน์โหลดได้ที่ลิ้งค์นี้ Node.JS และ NPM
เมื่อทำการติดตั้งเสร็จทดลองด้วยการพิมพ์คำสั่ง node -v ใน terminal จะต้องได้เลข version ตอบกลับมา
input ที่พิมพ์ใน terminal
node -voutput ที่ได้ตอบกลับมา
v18.18.0สร้างโปรเจค
วิธีการสร้างโปรเจคมีขั้นตอนดังนี้
- สร้าง folder โปรเจคด้วยชื่อที่เราต้องการ หรือพิมพ์คำสั่ง mkdir ตามด้วยชื่อโปรเจคบน terminal
- ทำการเปิด terminal ชี้ไปที่ folder ด้วยคำสั่ง cd โปรเจคของเรา สามารถเปิด folder และ terminal บน vscode ได้ เพื่อความสะดวก
- พิมพ์คำสั่ง npm init -y ถ้าเติม -y ต่อท้ายจะใช้ค่า defalte ทั้งหมด จะไม่มีการถามเวลาติดตั้ง แต่ถ้าต้องการแก้ไขบางอย่าง แนะนำไม่ต้องพิมพ์ -y ต่อท้าย
input ที่พิมพ์ใน terminal
mkdir My-file-upload-web
cd My-file-upload-web
npm init -youtput ที่ได้ตอบกลับมา
Wrote to /Users/petch/Desktop/My-project/My-file-upload-web/package.json:
{
"name": "my-file-upload-web",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
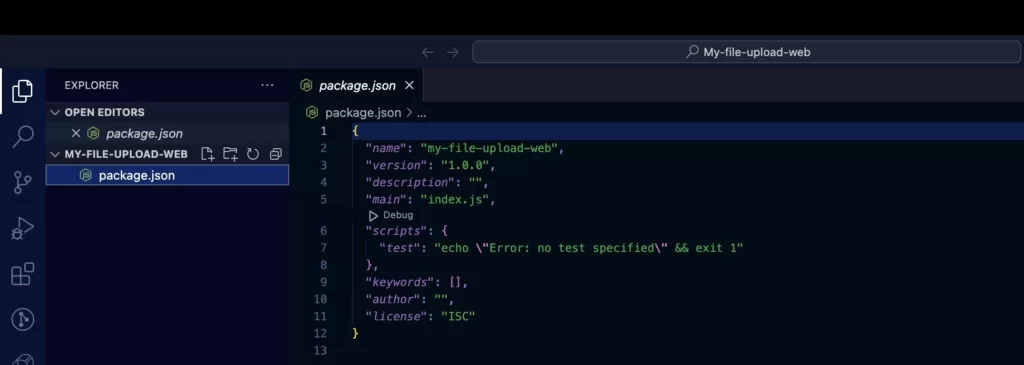
}จะได้ไฟล์ package.json ขึ้นมา 1 ไฟล์ตามภาพ ที่ชี้ไฟล์ทำงานหลักของเราไปที่ index.js ตรงนี้สามารถเปลี่ยนชื่อได้ แต่เราจะต้องสร้างไฟล์ .js ชื่อเดียวกันขึ้นด้วย โดยจะยังไม่เริ่มสร้างตอนนี้ โดยเราจะไปติดตั้ง Express.JS เป็นขั้นตอนต่อไปกันก่อนครับ

การติดตั้ง Express.js + multer
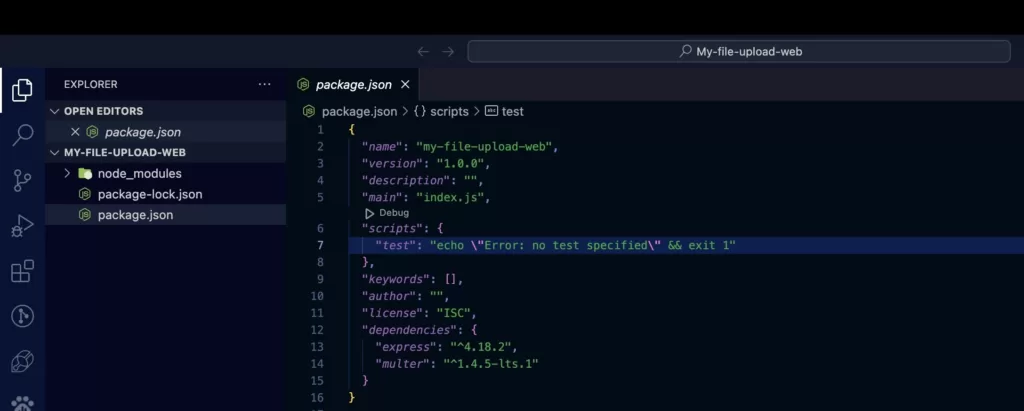
พิมพ์คำสั่ง npm install express multer บน terminal จะได้ folder node_modules เพิ่มขึ้นมา และใน package.json จะมีการเพิ่มตรงส่วน dependencies ขึ้นมา ซึ่งจะบอกว่าตอนนี้โปรเจคของเรามีการลง node อะไรลงไปบ้าง ซึ่งหลังจากลงเสร็จจะต้องได้ express กับ multer เพิ่มมาเป็นอันลงแปลว่าลง Express.js กับ multer เสร็จเรียบร้อย
input ที่พิมพ์ใน terminal
npm install express multerตัวอย่าง output ที่ได้ตอบกลับมา อาจไม่เหมือนกันขึ้นอยู่กับเวอร์ชั่นที่ติดตั้ง
added 77 packages, and audited 78 packages in 3s
10 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesหลังจากลงเสร็จจะต้องได้ folder node_modules และ package.json แก้ไขตามภาพ เวอร์ชั่นอาจต่างกันได้ขึ้นอยู่กับเวลาติดตั้งว่าเวอร์ชั่นล่าสุดคือเวอร์ชั่นอะไร

การเตรียมหน้า web frontend
ขั้นตอนนี้เราก็จะมาสร้างหน้าเว็บสำหรับให้ผู้ใช้ทำการอัพโหลดไฟล์ ก็จะเป็นหน้าเว็บ html template พื้นฐาน และเพิ่ม <input type=”file” /> ซึ่งหมายความว่าให้ผู้ใช้ทำการ input file ที่ตรงส่วนนี้ โดยทำการสร้างไฟล์ index.html แล้ว copy code ตามด้านล่างนี้
Code สำหรับ index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello multer</title>
</head>
<body>
<h1>Please upload file</h1>
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="photo" />
<input type="submit" value="Submit">
</form>
</body>
</html>การเตรียมส่วนทำงาน Backend
ขั้นตอนนี้เราก็จะมาใช้ Express.js กับ multer ในการทำส่วนของ server ให้รองรับการอัพโหลดไฟล์รูปภาพจากผู้ใช้ เมื่อผู้ใช้ทำการอัพโหลดรูปจากทางหน้าเว็บส่วน frontend โดยทำการสร้างไฟล์ index.js แล้ว copy code ตามด้านล่างนี้
Code สำหรับ index.js
var express = require("express"); //import express ด้วยการใช้ require
var app = express(); //set express ไว้เป็นตัวแปร app
const multer = require('multer')
const upload = multer({ dest: 'uploads/' })
const port = 3000; //set ตัวแปร port เท่ากับ 3000
//ใช้ get เพื่อเรียกไฟล์ index.html
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html')
})
//ใช้ post เพื่อรองรับการ upload
app.post('/upload', upload.single('photo'), (req, res) => {
res.send(req.file)
})
// ใช้ listen เพื่อระบุว่า website จะทำงานที่ port อะไร เราใช้ให้เรียกตัวแปร port
app.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}/`);
})ทำการพิมพ์คำสั่ง node ตามด้วยชื่อไฟล์ .js ของเราใน terminal
node index.jsoutput ที่ได้ตอบกลับมา จะเป็นตามที่เราใส่ใน console.log แสดงว่า website ของเราทำงานแล้ว
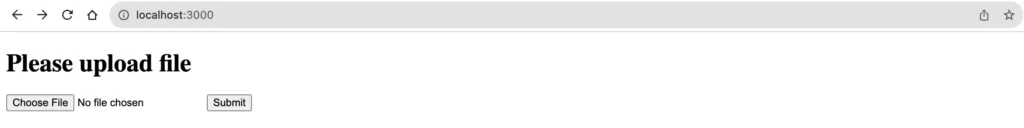
Server running at <http://localhost>:3000/ให้ทำการเปิด http://localhost:3000/ บน web browser จะพบหน้าเว็บของเราตามภาพ

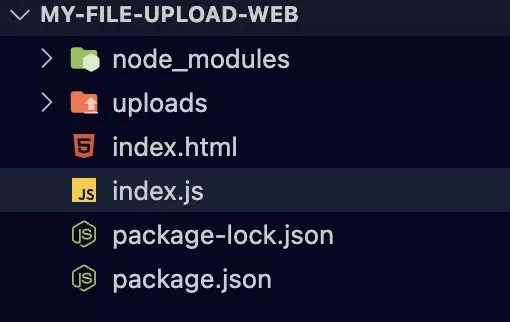
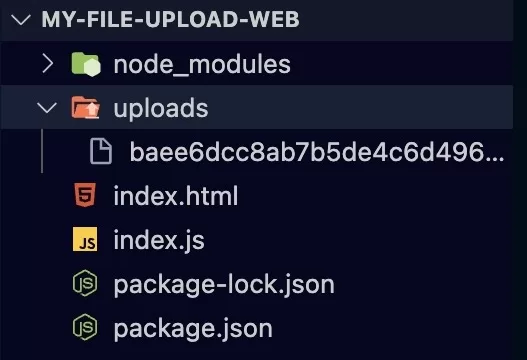
และเปิดโปรเจคของเราจะพบว่ามีการสร้าง folder uploads มาให้เรียบร้อยหลังจากเราทำการกด run node index.js

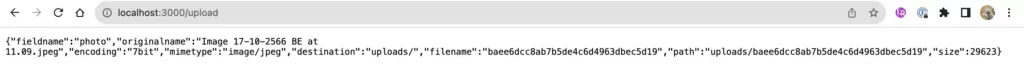
เมื่อเว็บของเราพร้อมแล้ว เนื่องจากเราทำการระบุประเภทไฟล์เป็นรูปภาพใน code ให้ทำการทดลองอัพโหลดภาพอะไรก็ได้ แล้วทำการกด submit จะต้องได้ return json กลับมาตามภาพ

ตัวอย่าง json ที่ return กลับมา
{
"fieldname":"photo",
"originalname":"Image 17-10-2566 BE at 11.09.jpeg",
"encoding":"7bit",
"mimetype":"image/jpeg",
"destination":"uploads/",
"filename":"baee6dcc8ab7b5de4c6d4963dbec5d19",
"path":"uploads/baee6dcc8ab7b5de4c6d4963dbec5d19",
"size":29623
}อธิบายแต่ละ key ใน json
- fieldname
- originalname : ชื่อไฟล์ที่เราอัพโหลด
- encoding : เข้ารหัสด้วยวิธีการใด
- mimetype : ชนิดของไฟล์
- destination : folder ที่เก็บไฟล์
- filename : ชื่อไฟล์หลังจากที่อัพโหลด
- path : location ของไฟล์ ประกอบด้วย (folder + ชื่อไฟล์)
- size : ขนาดของไฟล์
นอกจากจะได้ json return กลับมาแล้ว จะต้องมีการสร้างไฟล์ใน folder upload ด้วย แสดงว่าระบบอัพโลดไฟล์ของเราสามารถทำงานได้เรียบร้อย แต่จะเห็นว่าชื่อไฟล์ยังเป็นชื่อแบบสุ่มและ folder ยังเป็น default ที่มาจาก multer ในขั้นตอนต่อไปเราจะมาเรียนรู้วิธีการกำหนดชื่อไฟล์ และการปรับแต่งอื่น ๆ ให้สามารถนำไปใช้งานได้เหมาะสมกับงานของแต่ละคนครับ

การปรับแต่ง Multer
ในการตั้งค่า folder ที่จะเก็บไฟล์และตั้งชื่อไฟล์ ให้นำ code ตามด้านล่างนี้ นำไปใส่ใน index.js แล้วทำการแก้ไข const upload เป็น const upload = multer({ storage }) เพื่อเป็นการชี้ไปที่ const storage ที่เราทำการตั้งค่า folder ที่จะเก็บไฟล์และชื่อไฟล์ไว้แล้ว
const storage = multer.diskStorage({
destination: function (req, file, callback) {
callback(null, './my-folders') // folder ที่เราต้องการเก็บไฟล์
},
filename: function (req, file, callback) {
callback(null, file.originalname) //ให้ใช้ชื่อไฟล์ original เป็นชื่อหลังอัพโหลด
},
})
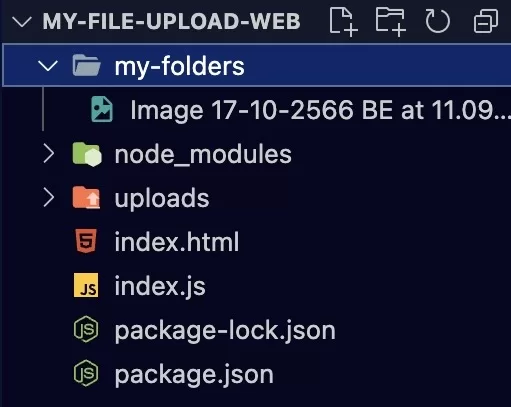
const upload = multer({ storage })หลังจากนั้นเราจะทำการสร้าง folder my-folders แล้วลองทำการ run node index.js ใหม่ แล้วอัพโหลดไฟล์ใหม่อีกครั้ง จะพบว่าไฟล์จะถูกเก็บไว้ตาม folder ที่เราตั้งไว้ และชื่อไม่เป็นแบบสุ่มแล้ว

อธิบายเพิ่มเติม
destinationระบุโฟลเดอร์ที่จะอัพโหลดfilename: functionกำหนดชื่อไฟล์ได้ ตัวอย่างใช้file.originalname
ส่งท้ายก่อนจากกัน
จะเห็นว่าจากตัวอย่างในบทความนี้ เราสามารถทำระบบอัพโหลดด้วย Node.js + Express.js และ Multer ได้อย่างไม่ยาก ใคร ๆ ก็สามารถทำได้ ใครที่คิดว่าแค่นี้ยังไม่พอสามารถอ่านรายละเอียดเพิ่มเติมได้ในเว็บไซต์ของ multer npm ยังมีการปรับแต่งอื่น ๆ อีกมากมายที่แต่ละคนสามารถนำไปปรับใช้ให้เข้าโปรเจคของเราได้อีก เช่นการกำหนดขนาดไฟล์สูงสุด การทำให้อัพโหลดไฟล์ได้หลาย ๆ ไฟล์พร้อมกัน เป็นต้น สุดท้ายนี้ก็หวังว่าทุกคนจะได้ความรู้และสามารถนำความรู้ที่ได้ไปทำโปรเจคของแต่ละคนได้ครับ ขอบคุณครับ
อ้างอิง
- NodeJS คือ อะไร ? มาทำความรู้จักตัวช่วยพัฒนาเว็บไซต์ยอดนิยม ! สืบค้นเมื่อ 15 ตุลาคม 2566 จาก https://blog.openlandscape.cloud/nodejs
- รู้จักกับ JavaScript และ Node.js สืบค้นเมื่อ 15 ตุลาคม 2566 จากhttps://kongruksiam.medium.com/%E0%B8%A3%E0%B8%B9%E0%B9%89%E0%B8%88%E0%B8%B1%E0%B8%81%E0%B8%81%E0%B8%B1%E0%B8%9A-javascript-%E0%B9%81%E0%B8%A5%E0%B8%B0-nodejs-8b5041853eae
- การใช้งาน Express.Js ทำเว็บไซต์บน Node.Js สืบค้นเมื่อ 15 ตุลาคม 2566 จาก http://marcuscode.com/tutorials/nodejs/introducing-nodejs
- multer – npm สืบค้นเมื่อ 15 ตุลาคม 2566 จาก https://www.npmjs.com/package/multer?fbclid=IwAR3M3x2UC-hKrCK4Ot4NiqHnjU7AflEtsFkoUrea8zYhBkf0Gx1V803GkUA
- Node.js : การ Upload ไฟล์ด้วยมอดูล multer สืบค้นเมื่อ 15 ตุลาคม 2566 จาก https://dev.to/bhurisub/node-js-upload-multer-1j7g
- ทำระบบอัพโหลดไฟล์ด้วย Node.js + Multer สืบค้นเมื่อ 15 ตุลาคม 2566 จาก https://blog.devahoy.com/blog/file-upload-nodejs-multer



