สารจากผู้เขียน 📝
การเข้าถึงข้อมูลในระบบได้อย่างรวดเร็วและมีประสิทธิภาพเป็นสิ่งที่หลาย ๆ ระบบ IT ต้องการ ในบทความนี้ เราจะมาทำความรู้จักกับการใช้งาน Redis สำหรับการ Caching โดยที่เราจะมาดูกันว่าจะใช้งานมันอย่างไร เพื่อทำให้การเข้าถึงข้อมูลในระบบของเราเร็วขึ้น หากเพื่อน ๆ กำลังมองหาวิธีเพื่อเพิ่มประสิทธิภาพในการเข้าถึงข้อมูล บทความนี้ไม่ควรพลาด!

Redis 🔴
ทำไมต้องใช้ Caching?
ก่อนที่จะรู้จักกับ Redis เรามาทำความเข้าใจกันก่อนว่า Caching คืออะไร
Caching เป็นกระบวนการเก็บข้อมูลที่ถูกเรียกใช้งานบ่อย ๆ เพื่อนำมาใช้ในครั้งต่อไปที่มีคำขอเดียวกัน โดยที่ไม่จำเป็นที่จะต้องไปค้นหาจากข้อมูลทั้งหมด ซึ่งจะช่วยลดเวลาที่จำเป็นในการประมวลผลและลดการโหลดต่อระบบฐานข้อมูลหรือระบบอื่น ๆ

มาทำความรู้จักกับ Redis
Redis (Remote Dictionary Server) คือ in-memory data structure store ที่สามารถใช้เป็นฐานข้อมูลขนาดเล็ก, cache, broker และ queue ในบทความนี้ เราจะมุ่งเน้นที่การใช้ Redis ในฐานะ cache สำหรับประยุกต์ใช้ในเว็บแอปพลิเคชัน
ทำไมถึงควรใช้ Redis สำหรับ Caching
- ความเร็ว: Redis ทำงานบนหน่วยความจำ (in-memory) ทำให้การอ่านและเขียนข้อมูลเร็วมาก
- Data Structure Store: สามารถเก็บข้อมูลในรูปแบบต่าง ๆ เช่น strings, hashes, lists, sets, ฯลฯ
- Persistence: มีความสามารถในการบันทึกข้อมูลไปยัง disk เพื่อความน่าเชื่อถือ
- Replication: รองรับการ replicate ข้อมูลไปยัง server อื่น ๆ
วิธีการจัดการ cache ของ Redis
- การกำหนดเวลาหมดอายุ: Redis มีความสามารถในการตั้งเวลาหมดอายุสำหรับ key โดยอัตโนมัติ
- การเคลียร์ Cache: วิธีการลบ cache เมื่อข้อมูลเปลี่ยนแปลง
- Cache Eviction Policy: วิธีการเลือกข้อมูลที่จะถูกลบเมื่อ memory เต็ม
ตัวอย่างการใช้ Redis ในการ Caching สำหรับ Express.js เเละ Node.js
การใช้ Redis เป็น caching mechanism สำหรับ Express หรือ Node.js ไม่ได้ยากอย่างที่คิด Redis จะช่วยให้ข้อมูลเข้าถึงได้เร็วขึ้น ซึ่งเป็นประโยชน์สำหรับระบบที่ต้องการส่งข้อมูลแบบ real-time หรือระบบที่มีผู้ใช้งานจำนวนมาก เพื่อน ๆ สามารถทำตามขั้นตอนด้านล่างได้เลย:
1. การติดตั้ง Redis: เริ่มต้นด้วยการติดตั้ง Redis และใช้งานผ่านไลบรารีใน Node.js:
npm install express redis2. การสร้าง Redis client และตั้งค่าเบื้องต้น:
const express = require('express');
const redis = require('redis');
const app = express();
const REDIS_PORT = 6379;
const client = redis.createClient(REDIS_PORT);
client.on('connect', () => {
console.log('Connected to Redis');
});
client.on('error', (err) => {
console.error('Error connecting to Redis:', err);
});3. การทำ Caching ด้วย Redis:
app.get('/your-endpoint', (req, res) => {
const queryKey = `some_prefix:${req.query.your_param}`;
client.get(queryKey, (err, data) => {
if (err) throw err;
if (data !== null) {
res.send(data);
} else {
// ตัวอย่างการดึงข้อมูลจากฐานข้อมูลหรือแหล่งข้อมูลอื่น
const fetchData = async () => {
// ...
return yourData;
}
fetchData().then(data => {
client.setex(queryKey, 3600, JSON.stringify(data));
res.send(data);
});
}
});
});ตัวอย่าง สำหรับกรณีที่ต้องการดึงข้อมูลของ user จากฐานข้อมูล:
const express = require('express');
const redis = require('redis');
const app = express();
const PORT = 3000;
const REDIS_PORT = 6379;
const client = redis.createClient(REDIS_PORT);
client.on('connect', () => {
console.log('Connected to Redis');
});
client.on('error', (err) => {
console.error('Error connecting to Redis:', err);
});
app.get('/user/:id', (req, res) => {
const userId = req.params.id;
const redisKey = `user:${userId}`;
client.get(redisKey, async (err, cachedData) => {
if (err) throw err;
if (cachedData) {
res.send(JSON.parse(cachedData));
} else {
// ตัวอย่างการดึงข้อมูลจากฐานข้อมูล (ในที่นี้จะใช้ dummy data แทน)
const userData = {
id: userId,
name: `User ${userId}`,
age: Math.floor(Math.random() * 100)
};
client.setex(redisKey, 3600, JSON.stringify(userData));
res.send(userData);
}
});
});
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
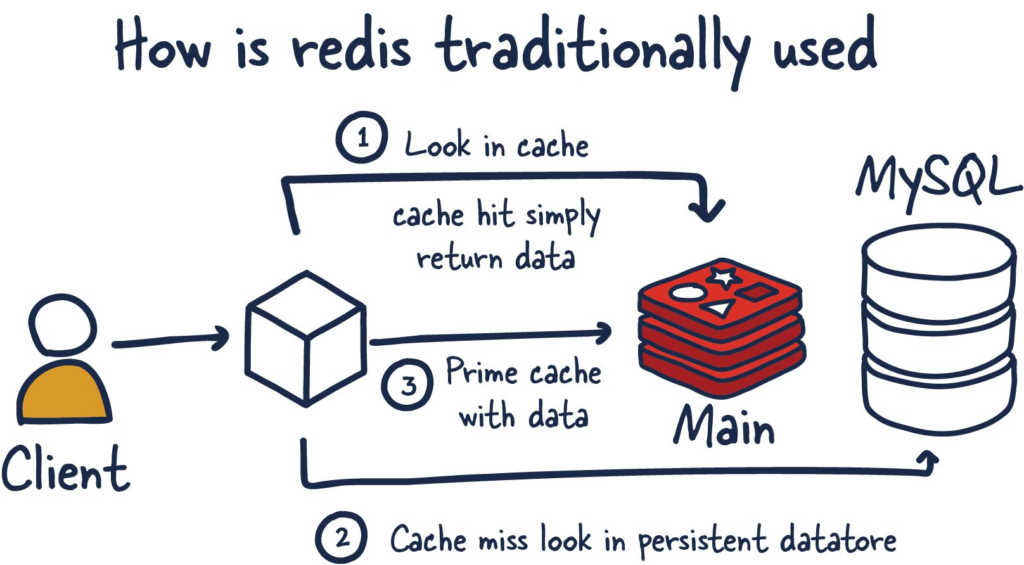
});เมื่อเราเรียก API endpoint /user/:id โค้ดจะเช็คใน Redis ก่อนว่ามีข้อมูลของ user นั้นใน cache หรือไม่ ถ้ามี จะส่งข้อมูลนั้นกลับมา ถ้าไม่มี จะดึงข้อมูลจากฐานข้อมูล (หรือในที่นี้คือสร้าง dummy data) แล้วบันทึกลง Redis และส่งข้อมูลนั้นกลับไปที่ client
คำแนะนำในการใช้
- ควรกำหนดค่า TTL: การตั้งค่า Time-To-Live (TTL) ใน Redis จะกำหนดว่าข้อมูลที่ถูก cache นั้นจะหมดอายุเมื่อไหร่ ทำให้สามารถควบคุมการเก็บข้อมูลไว้ใน memory ได้
- ระวังเรื่องความปลอดภัย: การใช้งาน Redis ใน production environment ควรตั้ง password และใช้ encryption เพื่อป้องกันข้อมูลจากการถูกเข้าถึงโดยไม่ได้รับอนุญาต
- การจัดการ memory ให้เหมาะสม: ตรวจสอบ memory usage บ่อย ๆ และปรับแต่ง Redis configuration ให้เหมาะสม
สรุป 📌
Redis ได้รับความนิยมในฐานะเครื่องมือที่ใช้สำหรับ caching เนื่องจากความสามารถในการทำงานอย่างรวดเร็ว แต่การใช้งาน Redis ไม่ใช่แค่เรื่องของความเร็วเท่านั้น การเข้าใจถึงโครงสร้างข้อมูล, การจัดการ memory, และการตั้งค่าที่เหมาะสมก็เป็นสิ่งที่สำคัญไม่น้อยเลยทีเดียว หวังว่าบทความนี้จะช่วยให้เพื่อน ๆ ได้รับความรู้และไอเดียในการนำ Redis ไปประยุกต์ใช้ในการพัฒนาเว็บของทุกคนครับ 🙏🏻
เเหล่งอ้างอิง 📚
- Introduction to Redis, สืบค้นเมื่อ 15 ตุลาคม 2566
จาก: Redis Official Document -> https://redis.io/docs/about/ - How To Implement Caching in Node.js and Express Using Redis, สืบค้นเมื่อ 16 ตุลาคม 2566
จาก: https://www.digitalocean.com/community/tutorials/how-to-implement-caching-in-node-js-using-redis



