สารจากนักเขียน
จากครั้งที่แล้ว ผมได้แบ่งปันประสบการณ์ในการเขียน Flow เพื่อตรวจสอบและสร้างลำดับการใช้งานที่ดีแก่ผู้ใช้ กันไป แล้ว 2 รูปแบบนะครับ ซึ่งหากใครยังไม่ได้อ่าน สามารถอ่านได้ที่นี่เลยครับ มาออกแบบ Flow เพื่อสร้างประสบการณ์ที่ดีให้ User กันเถอะ ! – Part 1
ซึ่งผลลัพธ์ที่ได้ จากการทำ Task Flow และ Outline User Flow ทุกคนสามารถมองเห็น ลำดับและจำนวนหน้าที่ผู้ใช้ผลิตภัณฑ์ของเราจะต้องเจอ จากนั้นพวกเราก็จะนำไปออกแบบเป็น Wireframe กัน มาครั้งนี้ผมจะแบ่งปันวิธีการทำ Flow ที่เหลืออีก 2 แบบ ในฉบับของผม นั่นคือ Wireflow และ User Flow ครับ
Wireflow คืออะไร?

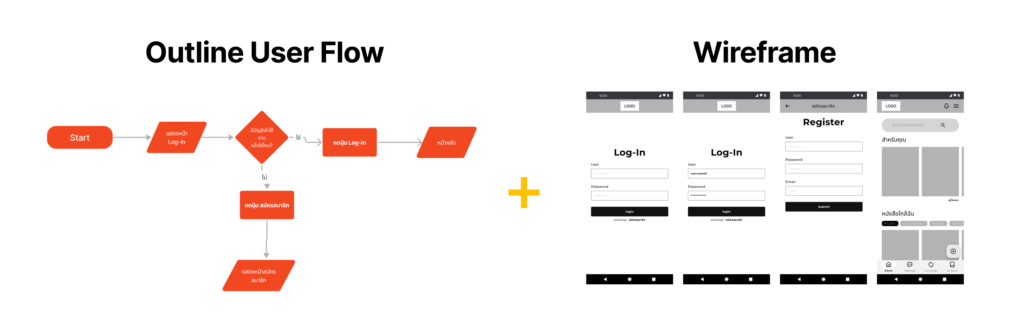
Wireflow คือส่วนที่ผสมระหว่าง Outline user Flow กับ Wireframe ครับ เป็นเครื่องมือที่ช่วยให้ทีม เข้าใจเกี่ยวกับการตอบสนองและการใช้งานในผลิตภัณฑ์ที่เราออกแบบ ช่วงหลังจากทำ Wireframe ซึ่งจะต้องแสดงให้เห็นขั้นตอนที่ผู้ใช้จะต้องดำเนินการเพื่อให้การใช้งานสำเร็จ เรียกง่าย ๆ ว่า ขยาย Outline User Flow โดยการใช้ Wireframe แทนในส่วนของสัญลักษณ์ สี่เหลี่ยมขนมเปียกปูน ที่หมายถึงหน้าจอ นั่นเองครับ

แล้วประโยชน์ของ Wireflow คือ ?
ในขั้นตอนของการทำ Lo-fi Prototype เพื่อคิดค้นผลิตภัณฑ์ก่อนจะนำไปทดสอบ การทำ Wireflow จะช่วยให้ทีมหรือลูกค้าเข้าใจขั้นตอนการใช้งานของผู้ใช้ได้ เพื่อให้การใช้งานบรรลุเป้าหมายของผู้ใช้ เป็นการทำความเข้าใจให้ตรงกันเพื่อสรุป หรือหากมีลำดับขั้นตอนไหนที่ต้องการสลับหรือปรับปรุงก็สามารถแก้ไขได้ทันที ก่อนที่จะทำเป็น Lo-fi Prototype ไปทดสอบกับผู้ใช้
จะต้องใช้ Wireflow เมื่อไหร่?
หากผลิตภัณฑ์หรือฟีเจอร์ที่เรากำลังคิดค้นนั้น เป็นการคิดค้นใหม่ และจำเป็นต้องทำ Lo-fi Prototype เพื่อนำไปทดสอบกับผู้ใช้จริงก่อน ผมจะเลือกใช้ WireFlow ในการสื่อสารกับทีมเพื่อทำความเข้าใจตรงกันก่อนที่จะไปทำต้นแบบมาทดสอบนั่นเองครับ
ก่อนจะเริ่มทำ Wireflow ต้องเตรียมข้อมูลอะไรบ้าง?
- Outline User Flow
- Wireframe
วิธีการทำ Wireflow
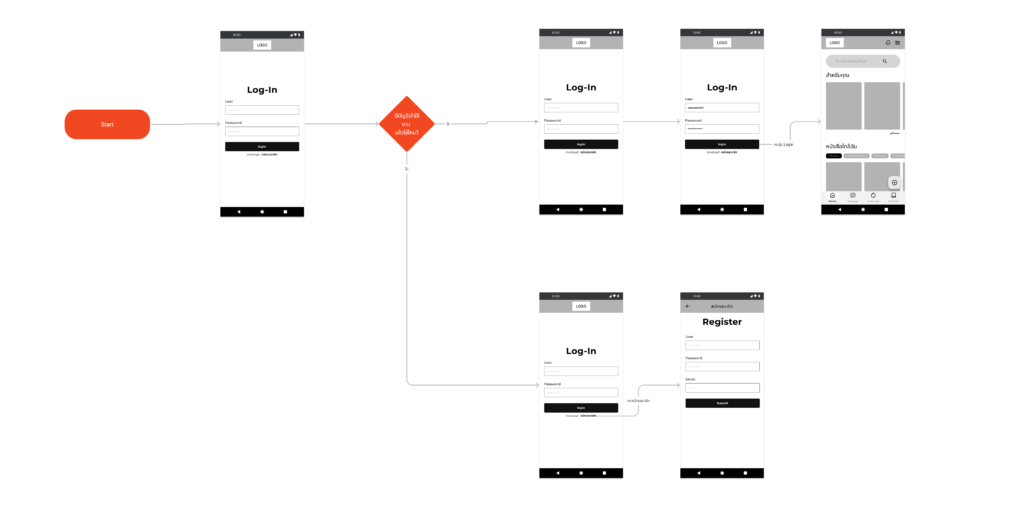
จากตัวอย่างใน Part 1 ที่ทดลองทำ Flow ของการ log-in คราวนี้เราลองใช้โจทย์เดียวกันในการนำมาสร้าง Wireflow กันครับ
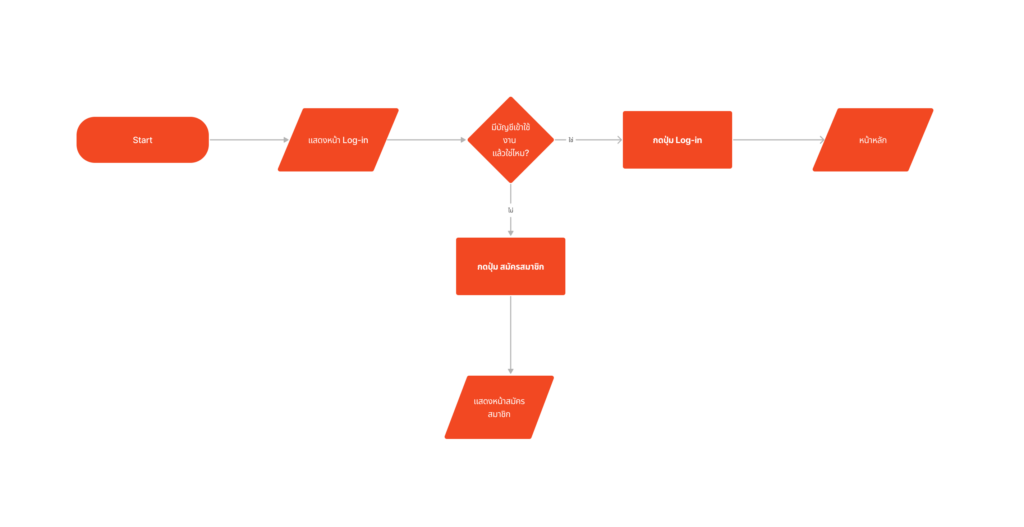
- นำ Outline User Flow (จาก Part 1) มาใช้ตรวจสอบดู

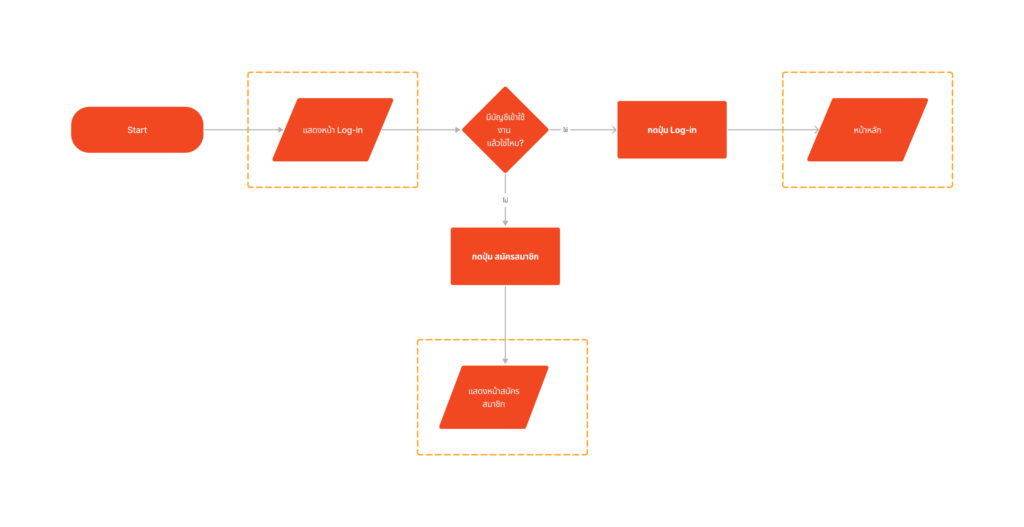
2. ตรวจสอบสัญลักษณ์ที่เป็นส่วนการแสดงผล (สี่เหลี่ยมขนมเปียกปูน) ทั้งหมดใน Outline User Flow

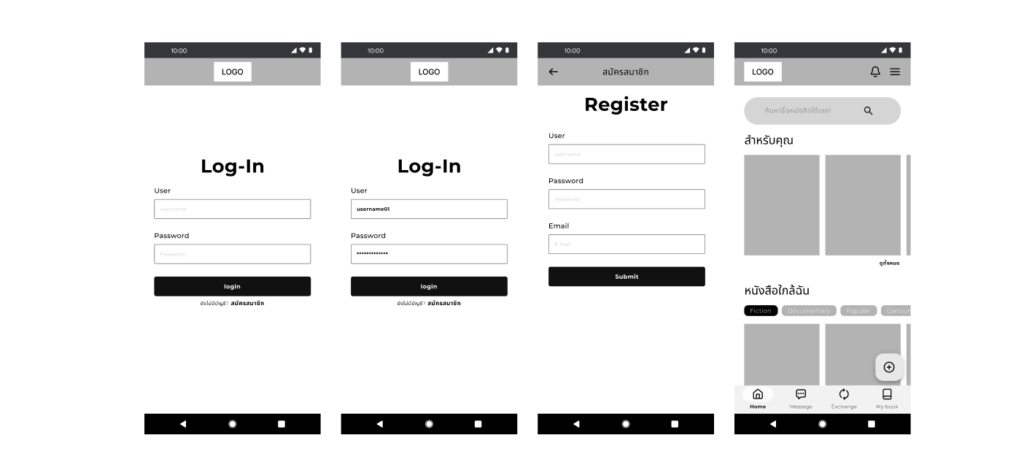
3. ออกแบบ Wireframe การแสดงผลในแต่ละหน้า

4. นำ Wireframe ไปแทนที่สัญลักษณ์ที่เป็นส่วนการแสดงผล (สี่เหลี่ยมขนมเปียกปูน)

เพียงแค่นี้เราก็จะมี wireflow ไว้ใช้ในการสื่อสารกับทีมอื่น ๆ หรือจะใช้เป็นเครื่องมือในการช่วยตรวจสอบ ตอนทำ Lo-Fi Prototype ต่อไปได้ในอนาคตนั่นเองครับ เมื่อเราได้ผลทดสอบเป็นที่น่าพอใจ เราก็จะสามารถเริ่มทำ Mock Up หรือออกแบบการแสดงผลข้อมูลที่เหมือนผลิตภัณฑ์จริง ๆ ได้ในที่สุดครับ
User Flow คืออะไร?
แม้ชื่อจะคล้ายกันกับ Outline User Flow แต่อย่าสับสนไปนะครับ สำหรับผมกระบวนการทำของ User Flow ที่ผมได้ทำในแต่ละชิ้นงานนั้น จะมีความคล้ายคลึงกับ Wireflow เพียงแต่ภาพหน้าจอที่ใส่เข้าไปจะไม่ใช่ Wireframe ครับ แต่เป็น Mockup ที่เราได้ออกแบบหน้าจอการแสดงผลต่าง ๆ ที่หน้าตาใกล้เคียงกับผลิตภัณฑ์จริงที่สุดนั่นเองครับ

แล้วประโยชน์ของ User Flow คือ?
หลังจากเราออกแบบ Mockup เสร็จแล้ว ในกระบวนการขั้นที่ต้องทำ Hi-Fi Prototype หลายคนอาจจะเลือกที่จะทำเป็น Prototype ที่สร้างต้นแบบผลิตภัณฑ์ออกมา แล้วให้ผู้ใช้ทดลองกันเลยใช่ไหมครับ สำหรับผม อาจจะเลือกใช้เวลาส่วนหนึ่งมาทำ User Flow ก่อน เพื่อตรวจสอบลำดับขั้นตอนในการใช้งานผลิตภัณฑ์อีกรอบ หลังจากที่เรา ทำ Mockup หรือการแสดงผลที่เหมือนผลิตภัณฑ์จริงที่สุดแล้วนั่นเองครับ เป็นการตรวจสอบความถูกต้องไปด้วยในตัว อีกทั้งการทำ User Flow จะสามารถใช้เป็นตัวกลางในการสื่อสารกับทีมนักพัฒนาได้ด้วยครับ เพราะถ้าให้นักพัฒนาเล่นแต่ Prototype ที่กด ๆ ได้เพียงอย่างเดียว พวกเขาอาจจะมองไม่เห็นการเชื่อมโยงในแต่ละหน้าได้ครับ ดังนั้น UXUI ต้องใช้ User Flow ในการลดกระบวนการและให้นักพัฒนาได้ทำงานง่ายขึ้น User Flow ถือว่าเป็นสิ่งที่จำเป็นมากในการสื่อสารกับทีมครับ
จะต้องใช้ User Flow เมื่อไหร่?
ใช้เมื่อทีมต้องการนำเสนอลำดับการใช้งานและสื่อสารให้กับทีมนักพัฒนาหรือลูกค้าที่เกี่ยวข้องเห็นภาพรวม และขั้นตอนการใช้งาน และมองเห็นภาพรวมการออกแบบทั้งหมด
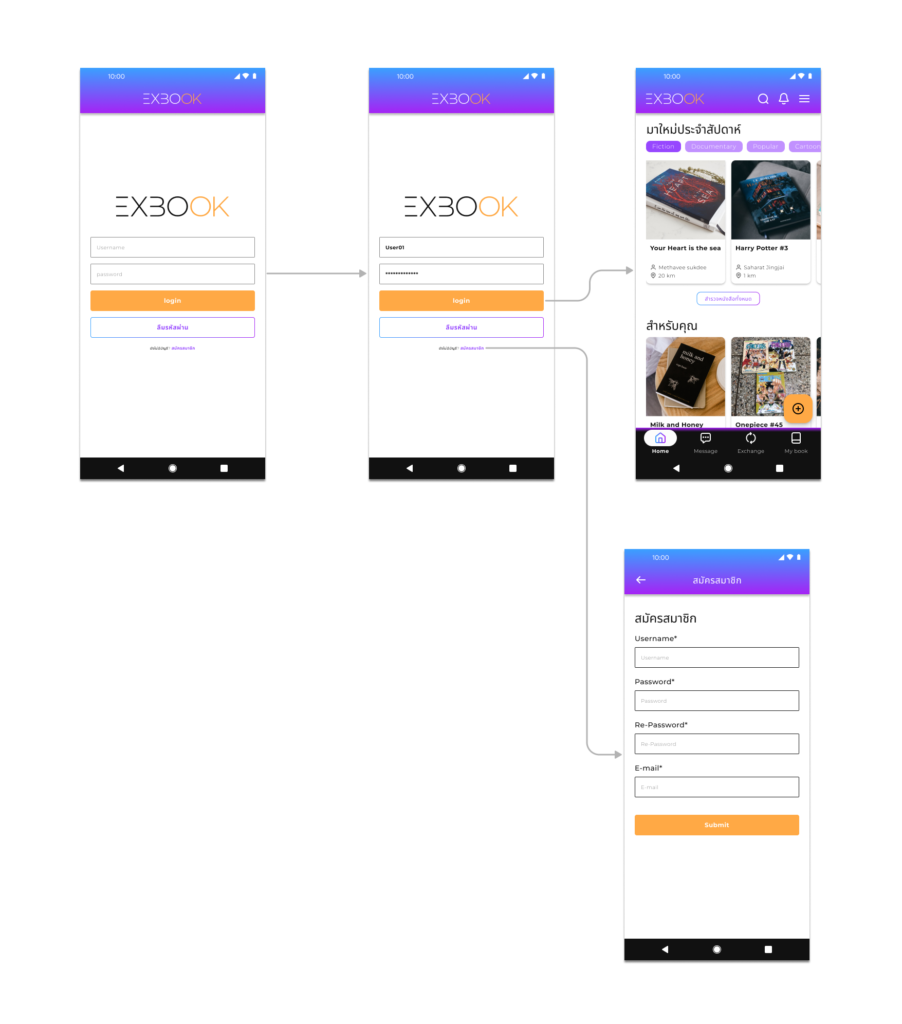
วิธีการทำ User Flow
- ให้นำ Use Case จากกระบวนการที่ทำ wireflow มา
- จากนั้นให้เรียงหน้า Mockup ที่ได้ทำไว้
- จากนั้นลากลูกศรเชื่อมต่อเพื่อให้เห็นลำดับและการเชื่อมโยงของแต่ละหน้าในภาพรวม

สรุป
ทั้งหมดนี้ก็เป็น 4 รูปแบบการทำ Flow ที่ผมใช้ในการออกแบบประสบการณ์ให้กับผู้ใช้ในแต่ละผลิตภัณฑ์นะครับ ซึ่งถ้าถามว่าต้องใช้ให้ครบเลยไหมเวลาจะออกแบบผลิตภัณฑ์สักชิ้นนึง ก็ขอบอกตรงนี้เลยครับว่า ไม่จำเป็นต้องใช้ให้ครบทั้ง 4 รูปแบบ การจะเลือกหยิบ Flow แต่ละแบบมาใช้ อันดับแรกเราควรตั้งคำถามก่อนว่าเราอยากมองเห็นอะไรในการแก้ไขปัญหาครับ เพราะเครื่องมือแต่ละแบบ ก็สร้างมาเพื่อแก้ปัญหาที่แตกต่างกัน หวังว่าการทำ Flow ทั้ง 4 รูปแบบจะพอเป็นแนวทางในเบื้องต้นให้ทุกคนได้ใช้ในการพัฒนาผลิตภัณฑ์ และออกแบบประสบการณ์ให้ดีต่อผู้ใช้ของพวกเรากันนะครับ




