สรุปสั้นก่อนเข้าเนื้อหา
Google map คือบริการ ๆ หนึ่ง ของ Google ไว้ระบุตำแหน่งและสามารถนำทางผู้ใช้งานไปสถานที่ ที่ต้องการได้ ในยุคนี้ Google map เป็นที่รู้จักกันอย่างดี และมีการใช้งานอย่างแพร่หลาย โดยข้อมูลจาก ZipDo(link) ระบุว่า ตั้งแต่มีการเปิดให้บริการ Google map ในปี 2005 ล่าสุดในปี 2023 Google map มียอดผู้งานมากถึง 1 พันล้านต่อเดือน นอกเหลือจากผู้งานใช้ทั่วไปแล้ว Google map ยังถูกนำไปใช้ในภาคของธุรกิจ การตลาด และอื่น ๆ ได้อีกด้วย และวันนี้ผู้เขียนจะพาไปดูว่า เราในฐานะ Developer สามารถใช้งาน Google map ผ่าน Website ได้อย่างไร
การใช้งาน Google Map
ในการใช้งาน google map ผ่าน website โดยผู้เขียนจะแบ่งเป็น 2 วิธี คือ
- iframe
- Google Map API
1.iframe
เป็นวิธีทั่วไป สามารถดูได้เฉพาะสถานที่ ๆ เราเลือกไว้ ไม่มี feature อื่น ๆ ให้ผู้ใช้งาน สามารถทำตามวิธีข้างล่างได้เลย
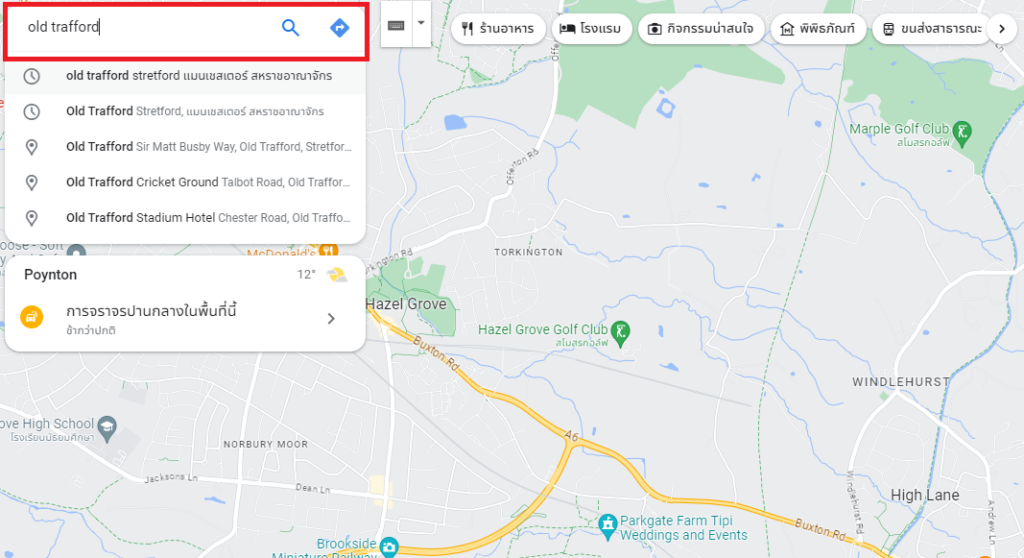
1.1.ไปที่ https://www.google.co.th/maps/

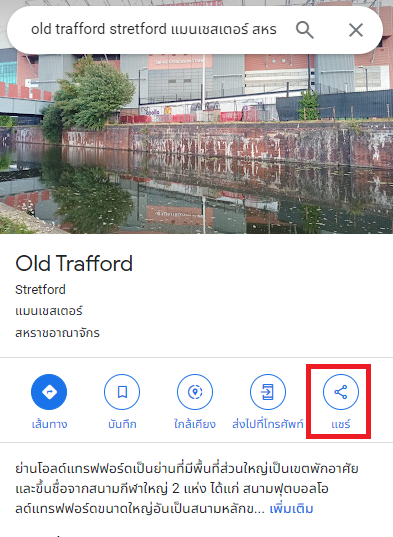
1.2.คลิกที่ปุ่มแชร์ตามรูป

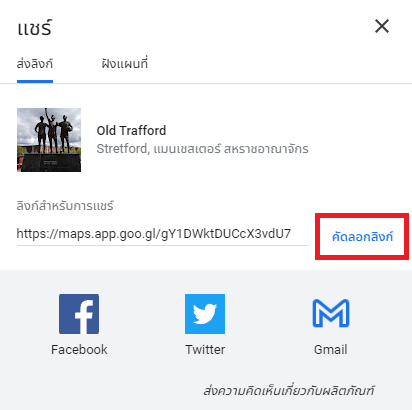
1.3.และคลิกไปที่ ฝังแผนที่

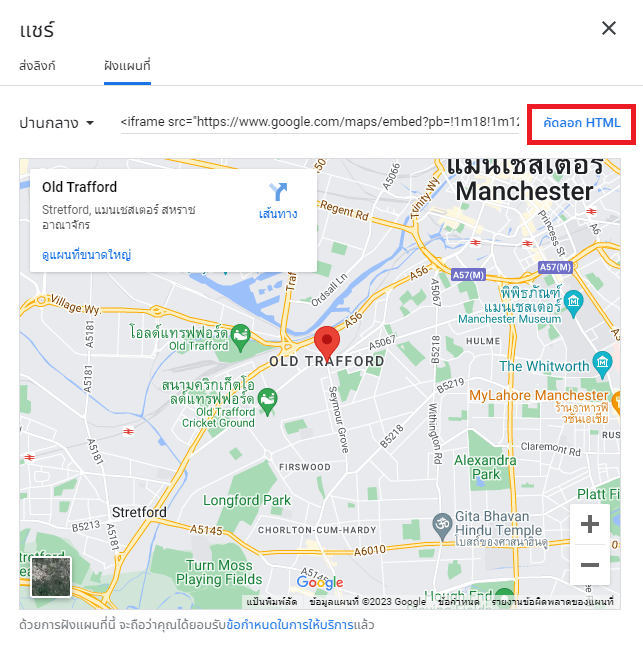
1.4.หน้าต่างที่มี Code iframe จะปรากฏขึ้น และมีตัวอย่างแผนที่ของเราด้วย เราสามารถกด คัดลอก HTML ได้เลยครับ

1.5.เราสามารถนำ code iframe ที่คัดลอกมา ไปใส่ไว้ในไฟล์ html ของเราได้เลย และยังสามาถปรับขนาดของแผนที่ได้โดยแก้ไขค่าตัวเลขของ width และ height ตามที่ต้องการได้เลย เช่น หากต้องให้ความกว้างของแผนที่กว้างเท่าขนาด display เราแค่ไปแก้ไขค่า width=”100%”
<body>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d26875.9516589307
1!2d-2.3207039974536245!3d53.45914907499353!2m3!1f0!2f0!3f0!3m2!1i1024!2i768
4f13.1!3m3!1m2!1s0x487bade198f6a2ab:0xa06b7a1e162e18f9!2zT2xkIFRyYWZmb3JkLCBT
dHJ1dGZvcmosIOC5geC4oeC4meC5g0c4iuc4quc5g0c41ec4rec4o-C5 jCDgukrgukvgukPguLlguIrg
uK3guLLguJPguLLguIjguLHguIHgukM !5e0 !3m2!1sth!2sth!4v1696920418006!5m2!1sth!2sth"
width="600"
height="450"
style="border: O"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</body>เพียงเท่านี้เราก็สามารถเพิ่ม Google map เข้าไปใน Website ของเราได้แล้ว โดยวิธีการนี้เหมาะสำหรับ Website ที่ต้องการระบุสถานที่ ที่ชัดเจนและแน่นอน เช่น ตำแหน่งของบริษัท ร้านค้า ต่าง ๆ ง่ายใช่ไหมล่ะครับ ผู้อ่านอาจสงสัยว่าวิธีการนี้ทำได้แค่นี้เองหรอ ผม/หนู มีไอเดียที่มีการนำ Google map ไปประยุกต์ใช้ทำอย่างอื่นที่ซับซ้อนกว่านี้ จะทำยังไงล่ะ ถ้าอย่างนั้นผู้เขียนนำไปรู้จักวิธีการใช้งานวิธีที่ 2 นั้นคือ Google map API นั้นเอง
2.Google Map API
2.Google Map API โดยทาง Google ได้ปล่อย API ให้ทาง Develop ได้นำไปใช้งาน สร้างสรรค์สิ่งต่าง ๆ หรือก็คือ Google Map API นั้นแหละ โดยบริการนี้ทาง Google ได้ให้เครดิตฟรีแก่ผู้ใช้งาน 200 USD ต่อเดือน หลังจากเครดิตหมด ทางผู้ใช้งานจะต้องเสียค่าบริการให้แก่ Google อยากลองใช้กันแล้วล่ะสิ ตามไปดูขั้นตอนการใช้งานได้เลยครับ
ก่อนเริ่มการใช้งาน Google Map API จะต้องสร้าง Project, Get API Key และทำการเตรียมบัตรเดบิต/เครดิต ไว้ด้วยนะครับ
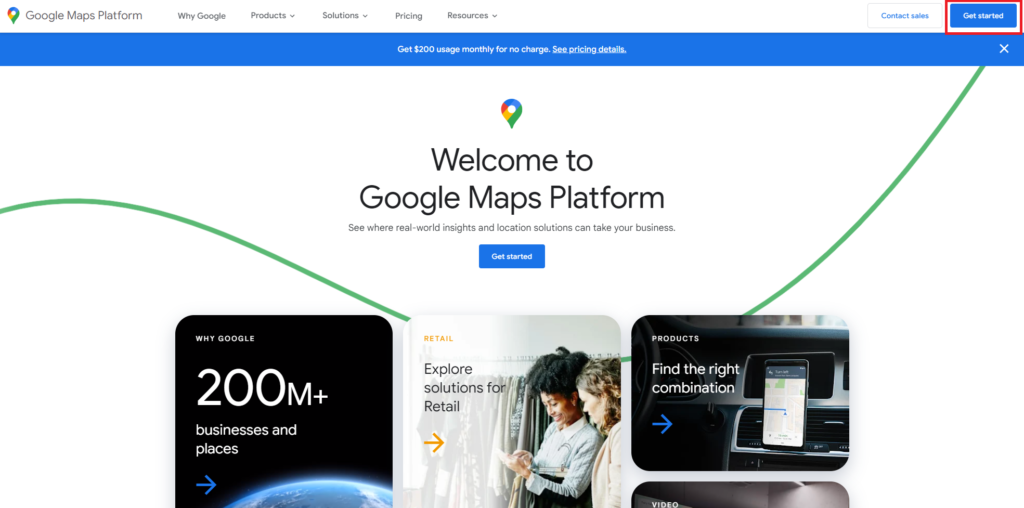
2.1.ไปที่ https://mapsplatform.google.com/
2.2.คลิปที่ปุ่ม Get started ได้เลย

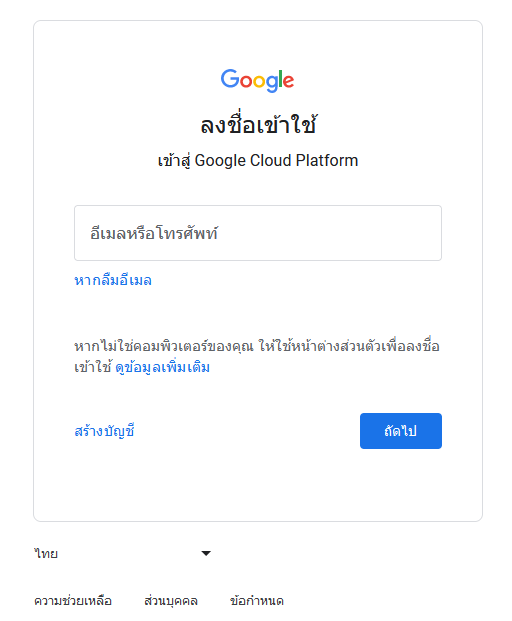
2.3.ใช้ Email Login เข้าไปได้เลย

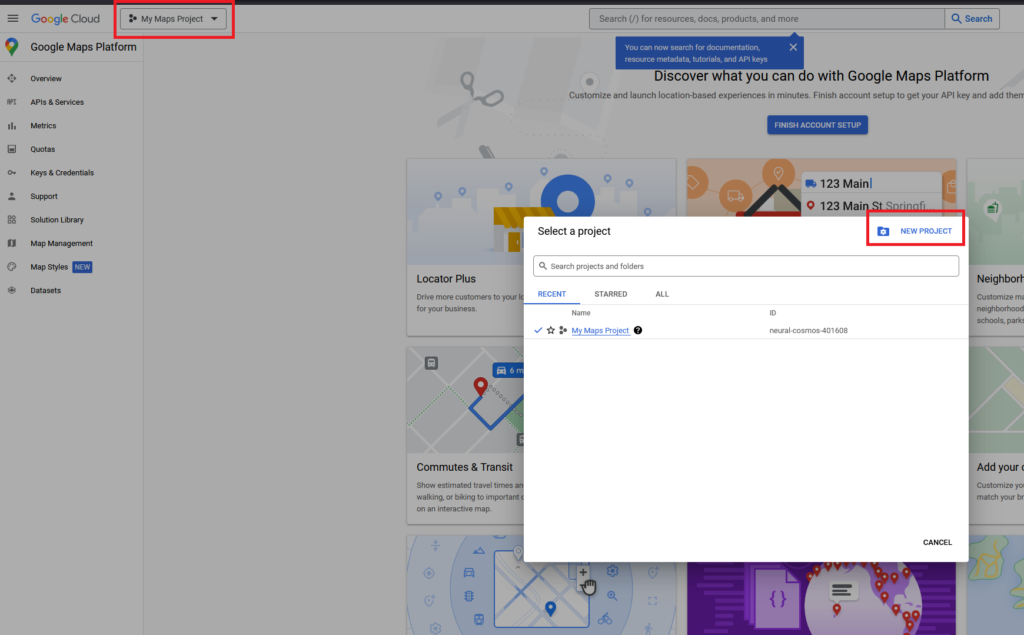
2.4.เรามาเริ่มสร้าง Project กันก่อนนะครับ เมื่อ Login เข้ามาแล้วเราจะมาอยู่ที่หน้าต่างตามรูปข้างล่าง ให้เราคลิปที่ปุ่ม My Maps Project และคลิก NEW PROJECT

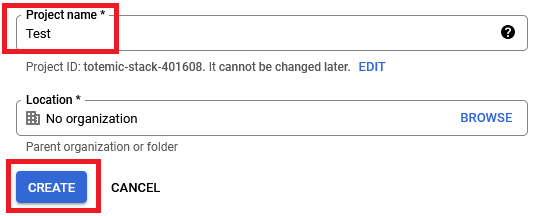
2.5.ตั้งชื่อ Project ของเรา และคลิปที่ปุ่ม CREATE ได้เลย

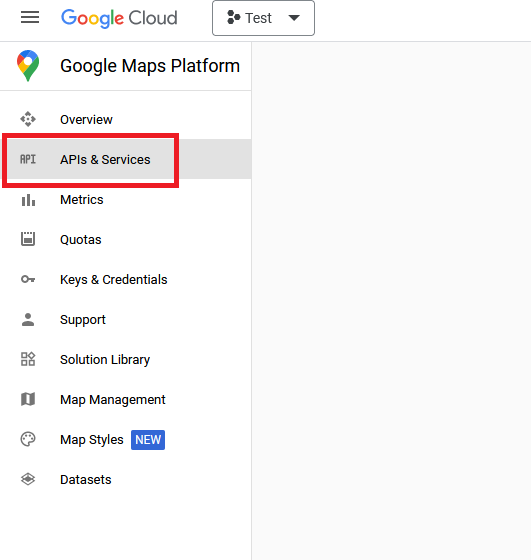
2.6.เมื่อเรา Create Project เสร็จแล้ว ขั้นตอนต่อไปคือการ Get Key API ของเรานั้นเอง ให้คลิปปุุ่ม Apis & Services ที่ฝั่งซ้าย

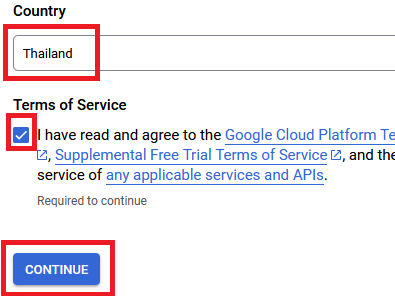
2.7.ทาง Google จะให้ทำ Account Setup ต่อ เลือกประเทศ กดติ๊กถูก และกด CONTINUE ต่อได้เลย

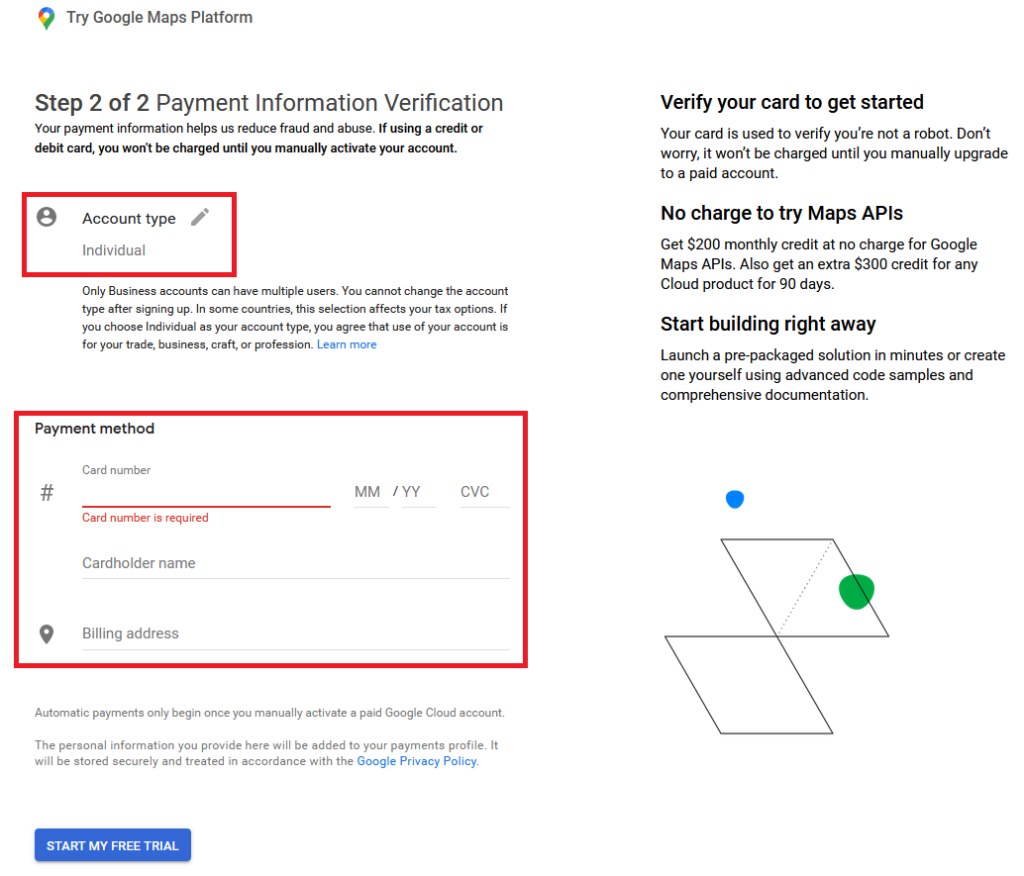
2.8.จากนั้น เลือก Account Type เป็น Individual และทำการผูกบัตรได้เลยครับ โดยบัตรที่เราผูกไว้นี้จะเป็นบัตรที่ Google จะหักเงินจากเราเมื่อเราใช้เครดิตหมดครับ และกด Start My Free Trial

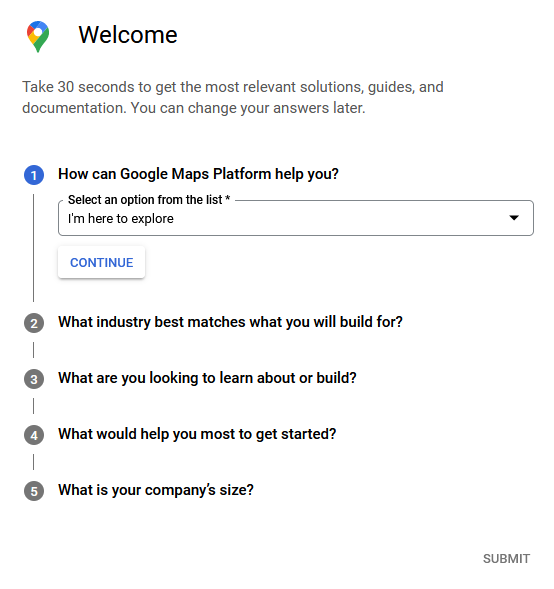
2.9.จากนนั้นจะมีหน้าต่างแบบสอบถามจุดประสงค์ของผู้ใช้งานครับ

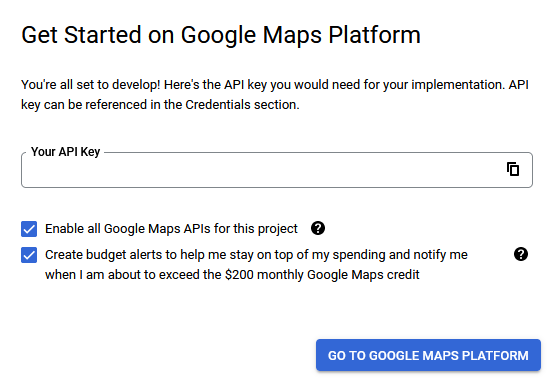
2.10.และเราก็ได้ API Key ของเราแล้วครับ แต่ยังก่อนครับ ยังมีขั้นตอนอีกเล็กน้อยก่อนเราจะนำ API Key ไปใช้งานจริงครับ คลิปที่ปุ่ม Go to google maps platform ได้เลยครับ

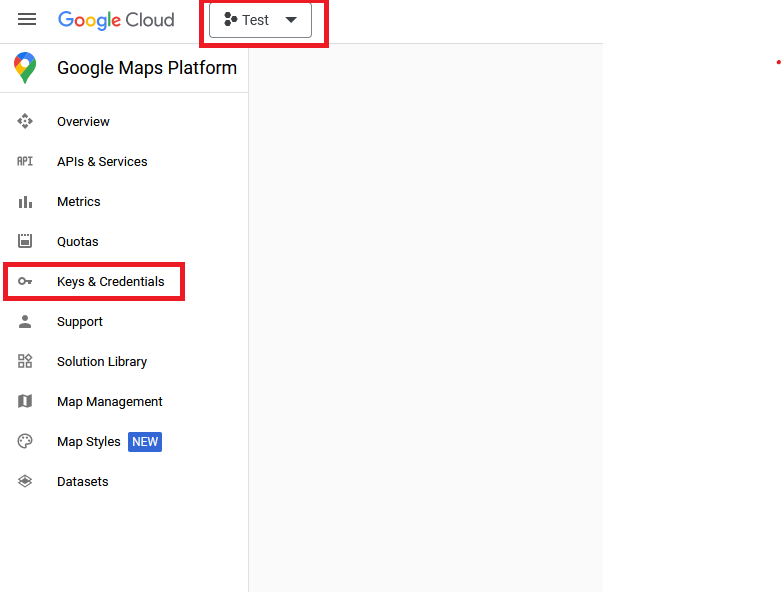
2.11.จากนั้นคลิกที่ปุ่ม Keys & Credentials ที่ฝั่งซ้ายมือ อย่าลืมตรวจสอบว่าตอนนี้ เราอยู่ที่ Project ที่เราสร้างด้วยรึป่าวยด้วยนะครับ

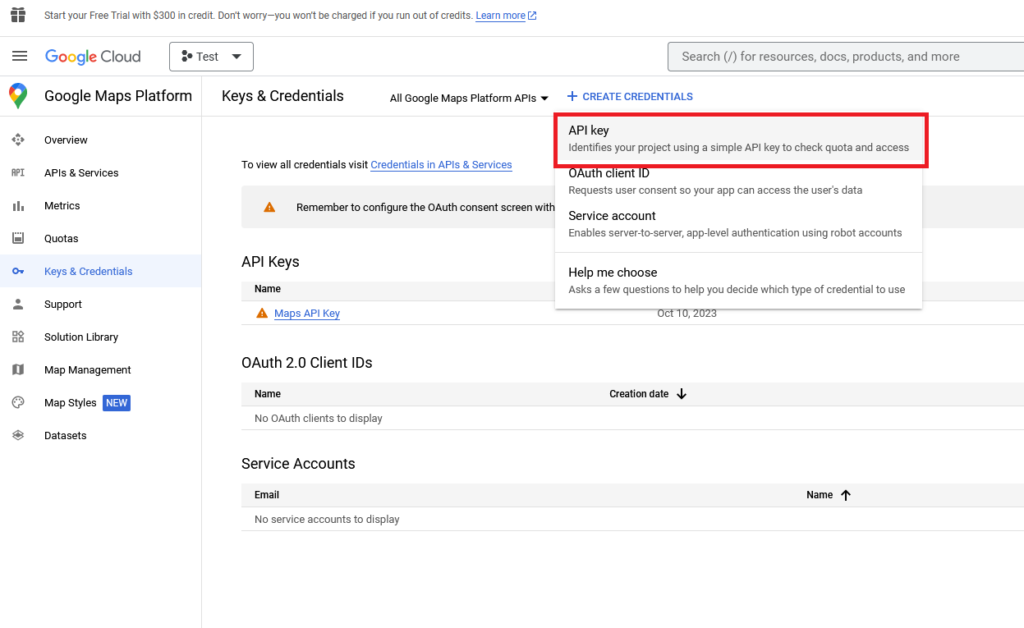
2.12.จากนั้นคลิกที่ CREATE CREDENTIALS และ API Key ในที่นี้เราสำหรับ edit API Key ให้เหมาะกับ Project ของเราได้

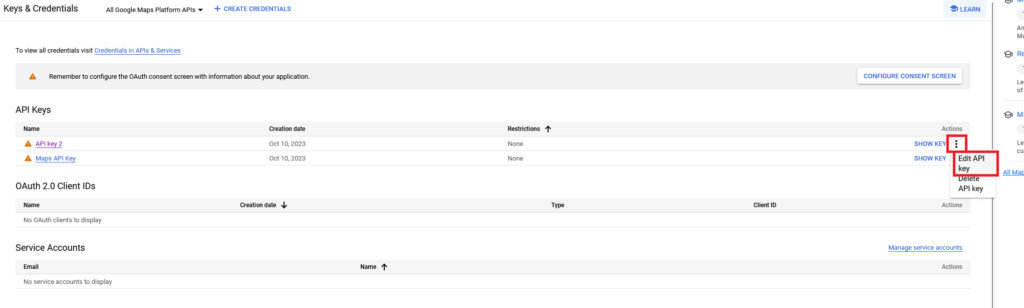
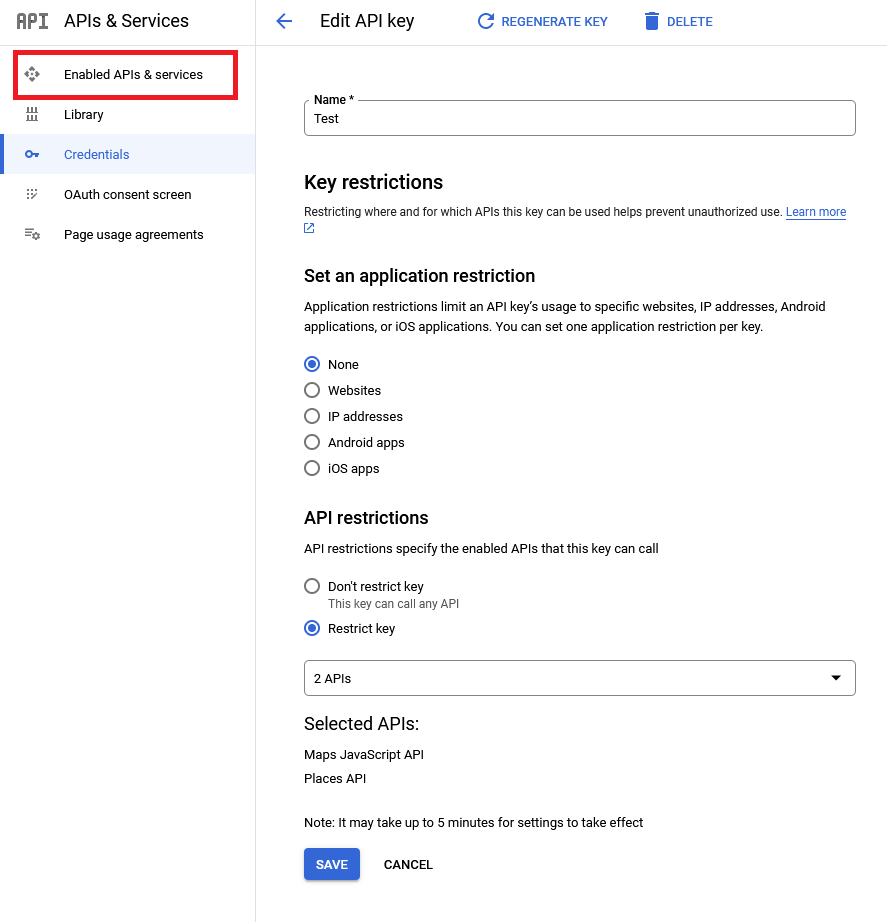
2.13.กด ปุ่ม 3 จุด ตามภาพ และกด Edit API Key ครับ

2.14.ในส่วนนี้ เราสามารถ ตั้งชื่อ API Key เลือกได้ว่า API นี้จะนำไปใช้กับอะไร เช่น Websites iOS apps เป็นต้น ในส่วนของ API Restrictions ให้ติํก Restrict key และเลือก service ที่เราต้องการครับ (ประมาณว่าเราสามารถเลือกให้ API Key ของเรามี Feature อะไรได้บ้างครับ) ทางผู้เขียนจะยกตัวอย่าง 2 Sevices คือ Maps JavaScript API ครับ จากนั้นกด OK และกด Save ได้เลยครับผม(หากหา Maps JavaScript API และ Places API ไม่เจอ ให้ไป Enabled APIs & services และ anable service ก่อน )

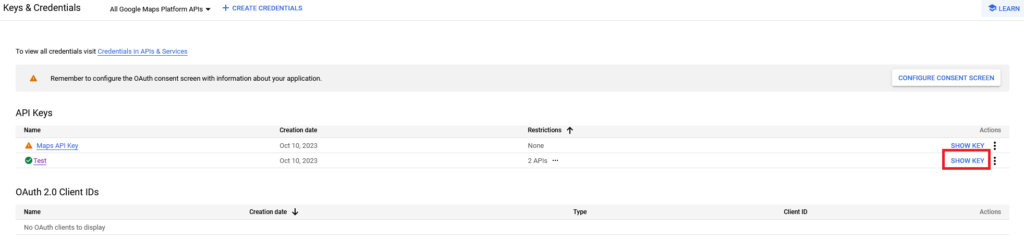
2.15.เราสามารถกดดู API Key ได้ที่ SHOW KEY เราจะนำ API Key ตัวนี้แหละ มาใส่ไว้ใน code ของเรา

2.16.ขั้นตอนหลังจากนี้จะเป็นการใช้งาน Google Map แล้วครับ โดยเราจะทำการใช้ Service Maps JavaScript API เพื่อแสดงผล Google Map มาที่ Browser ของเรา
2.17.ให้เราสร้างไฟล์ index.html , style.css และ index.js ขึ้นมาครับ และไปที่ link ได้เลยครับ
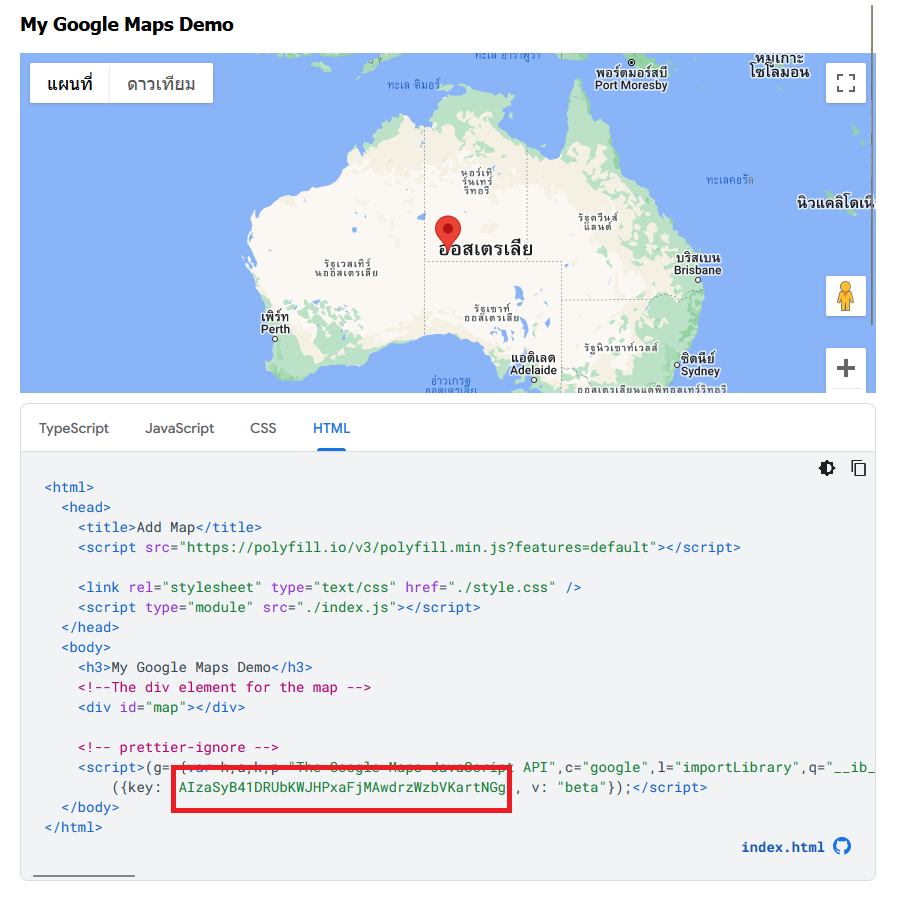
2.18.หลังจากคลิกลิ้งค์ที่ให้ไป จะสังเกตเห็น Code ให้เรานำ ฉode ไปใส่ตามสกุลไฟล์นั้น ๆ ได้เลยครับ หรือใครใช้ typeScript ก็ใช้แทน Javscript ได้ลยครับ
2.19.ที่ Code html อย่าลืมเปลี่ยน Key เป็น API Key ของเราด้วยนะ หลังนั้นลองกด live server เพื่อดูแสดงผลครับ

2.20.ตอนนี้แผนที่ของเรามาเรียบร้อยแล้วครับผมม

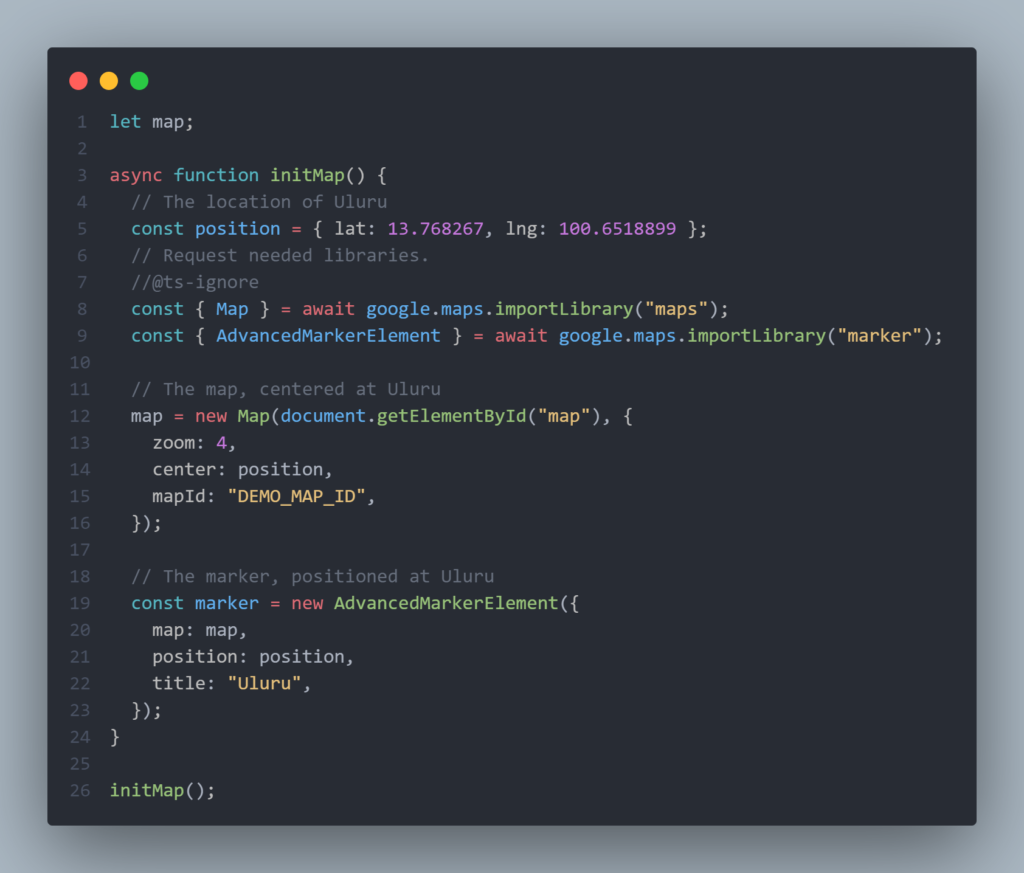
มาดูกันว่าเราสามารถทำอะไรกับ Google Map API ตัวนี้ได้บ้างนะครับ ให้ผู้เขียนเปิด File index.js ขึ้นมาได้เลยครับ

- ลองเปลี่ยนเป็น lat: 13.768267, lng: 100.6518899 google map จะพาเราไปที่ Office ของทาง borntoDev ครับ
- ค่า zoom คือ scale ที่ zoom ของ map ขณะที่เปิดตัวเว็บขึ้นมา ค่าน้อย ซูมออกเยอะ ค่ามาก ซูมใกล้
- หากต้องการ custom ตัว marker สามารถแก้ไข code ที่ตัวแปร marker ตามรูปได้เลย
const marker = new google.maps.Marker({
map: map,
position: position,
title: "Born to Dev",
Draggable: false,
label: "BTD",
animation: google.maps.Animation.DROP,
});- โดย title จะแสดงเมื่อเราเอาเม้าส์ไปชี้ที่ marker
- label จะแสดงที่ตัว marker
- draggable หากค่าเป็น true จะสามารถใช้เม้าส์ลาก marker ได้
- animation ของ marker ผู้อ่านสามารถเปลี่ยนจาก DROP เป็น BOUNCE ได้นะ

- ผู้เขียนอยากลองทำไมอะไรที่มากกว่านี้ ให้ผู้อ่านสร้าง <button id=”getPostion”><button/> ใน File html และนำ code ข้างล่างไปใส่ไว้ File JavaScript ได้เลยครับ (ตัว Code ต้องอยู่ใน Function initMap น้าา)
const locationButton = document.getElementById("getPosition");
locationButton.textContent = "Get your position";
locationButton.classList.add("map-button");
locationButton.addEventListener("click", () => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
const pos = {
lat: position.coords.latitude,
lng: position.coords.longitude,
};
map.setCenter(pos);
const marker = new google.maps.Marker({
map: map,
label: "your position",
position: pos,
});
map.setZoom(17);
console.log(pos);
});
}
});- หากเราลองคลิกปุ่ม Get your position ตัว Map จะแสดงตำแหน่ง position ของเราเลยครับ (PC จะระบุตามผู้ให้บริการ Internet ครับ)

- หากใครอยากหาข้อมูลเพิ่มเติมเกี่ยวกับ service ต่าง ๆ สามารถคลิกที่ link ได้เลยน้า
สรุป
ในปัจจุบัน เราปฏิเสธไม่ได้เลยว่า Google map อยู่ในชีวิตประจำวันของเราไม่ทางใดก็ทางหนึ่ง สำหรับ Developer แล้ว Google Map API สามารถนำไปต่อยอด สร้างสรรค์ผลงานต่าง ๆ มากมาย ก่อนที่จะจบบทความ ผู้เขียนจะทิ้ง 3 Projects เจ๋ง ๆ ให้ทางผู้อ่านได้ลองศึกษาดูนะครับ ขอบคุณที่อ่านมาถึงตรงนี้นะครับ 🥰
Reference
- ข้อมูลสถิติ ของ Google Map สืบค้นเมื่อ 10 ตุลาคม 2566
จาก: https://zipdo.co/statistics/google-maps/ - การใช้งาน Google Map API สืบค้นเมื่อ 10 ตุลาคม 2566
จาก: https://developers.google.com/maps?hl=th - Project Wildfire Tracker สืบค้นเมื่อ 10 ตุลาคม 2566
จาก: https://github.com/lukemenard/Wildfire-Tracker?source=post_page—–922cfb9f9a4——————————– - Project Super Mario World สืบค้นเมื่อ 10 ตุลาคม 2566
จาก: https://www.codementor.io/projects/web/build-a-custom-google-maps-theme-bf8levr6eg - Project Travel Companion สืบค้นเมื่อ 10 ตุลาคม 2566
จาก: https://github.com/adrianhajdin/project_travel_advisor




