เกริ่นนำ
สวัสดีครับทุกคนทุกคนเคยสงสัยกันไหมครับ ว่าเวลาที่เราสมัครสมาชิกอะไรซักอย่างนึงแล้วหน้าเว็บก็จะมีข้อความบอกว่า “กรุณายืนยันการสมัครสมาชิก ลิ้งค์ยืนยันการสมัครจะถูกส่งไปยังอีเมล์ของคุณ”
เขาส่งยังไงกันนะ นี่คือสิ่งแรกที่ผมสงสัยครับ แล้วผมเลยได้ค้นหาข้อมูลดูว่าต้องทำยังไงบ้าง แต่ด้วยความที่ผมยังไม่เคยทำยังทำไม่เป็น และยังใหม่กับการเขียนหลังบ้านผมก็คิดไปต่าง ๆ นา ๆ เลย แต่พอได้ลองหาข้อมูลและลงมือทำคือ… แค่นี้จริงดิ!!!?? จะเป็นยังไงเดี๋ยวมาเรียนรู้ไปพร้อม ๆ กันกับผมเลยครับ
สิ่งที่เราจะใช้กันในวันนี้มีดังนี้ครับ
1.VS Code
2.NodeJS
3.https://nodemailer.com/about/
4.https://ethereal.email/
5.Postman
เริ่มกันเลยครับ
1.สร้างโปรเจ็ค NodeJS ขึ้นมา ( ดังในรูปผมตั้งชื่อว่า Node_EmailSending )

2.เปิดโปรแกรม Visual Studio ขึ้นมาครับ

3.เปิดโฟลเดอร์ที่เราสร้างตอนขั้นตอนที่ 1 ขึ้นมาแล้วเปิด Terminal กดปุ่มบนคียบอร์ด Shift+Ctrl+` แล้วก็พิมพ์คำสั่ง
npm init -y- ถ้าขึ้นมาแบบนี้ก็แสดงว่าการติดตั้งสำเร็จแล้วครับ

- พิมพ์คำสั่งในการติดตั้ง Package Express.js
npm install express
- ต่อไปพิมพ์คำสั่งดังนี้ครับ เพื่อติดตั้ง Package ในการส่งอีเมล์นั่นเองครับ
npm install nodemailer- ขึ้นแบบนี้คือการติดตั้งสำเร็จนะครับ

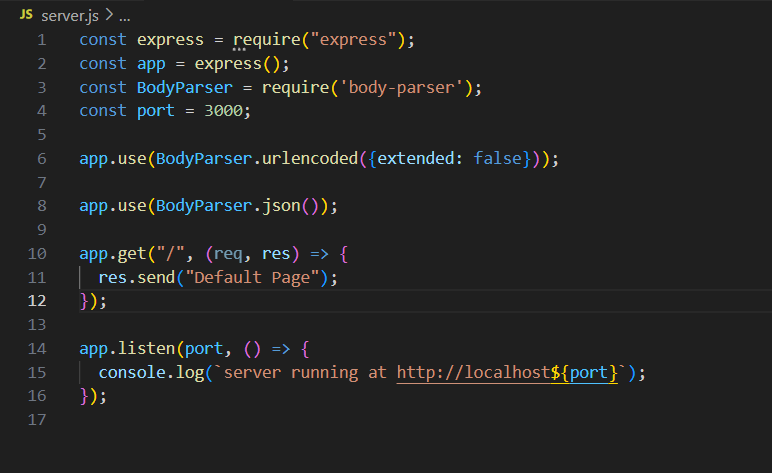
หลังจากที่เราติดตั้งทุกอย่างเสร็จแล้วให้สร้างไฟล์ขึ้นมา 1 ไฟล์ ในตัวอย่างนี้ผมจะใช้ชื่อ server.js นะครับ แล้วพิมพ์โค้ดตามนี้ลงไปได้เลย

const express = require("express");
const app = express();
const BodyParser = require('body-parser');
const port = 3000;
app.use(BodyParser.urlencoded({extended: false}));
app.use(BodyParser.json());
app.get("/", (req, res) => {
res.send("Default Page");
});
app.listen(port, () => {
console.log(`server running at http://localhost${port}`);
});
แล้วก็ไปที่เว็บ https://nodemailer.com/( ข้อมูลเพิ่มเติมต่าง ๆ ที่นอกเหนือจากใน Blog นี้สามารถดูได้ในลิ้งค์นี้เลย )
ตรงหัวข้อ Example เราจะใช้โค้ดชุดนี้ทำการส่งอีเมล์กันครับ
เพิ่มโค้ดเข้าไปในไฟล์ server.js ดังนี้
const nodemailer = require('nodemailer');app.post("/", async (req, res) => {
const transporter = nodemailer.createTransport({
host: "smtp.forwardemail.net",
port: 465,
secure: true,
auth: {
// ตรงส่วนนี้แทนด้วย user pass ของเราเลยนะครับ
user: "REPLACE-WITH-YOUR-ALIAS@YOURDOMAIN.COM",
pass: "REPLACE-WITH-YOUR-GENERATED-PASSWORD",
},
});
async function main() {
const info = await transporter.sendMail({
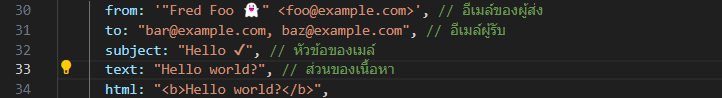
from: '"Fred Foo 👻" <foo@example.com>', // อีเมล์ของผู้ส่ง
to: "bar@example.com, baz@example.com", // อีเมล์ผู้รับ
subject: "Hello ✔", // หัวข้อของเมล์
text: "Hello world?", // ส่วนของเนื้อหา
html: "<b>Hello world?</b>",
});
console.log("Message sent: %s", info.messageId);
}
res.send("Email Sent!!");
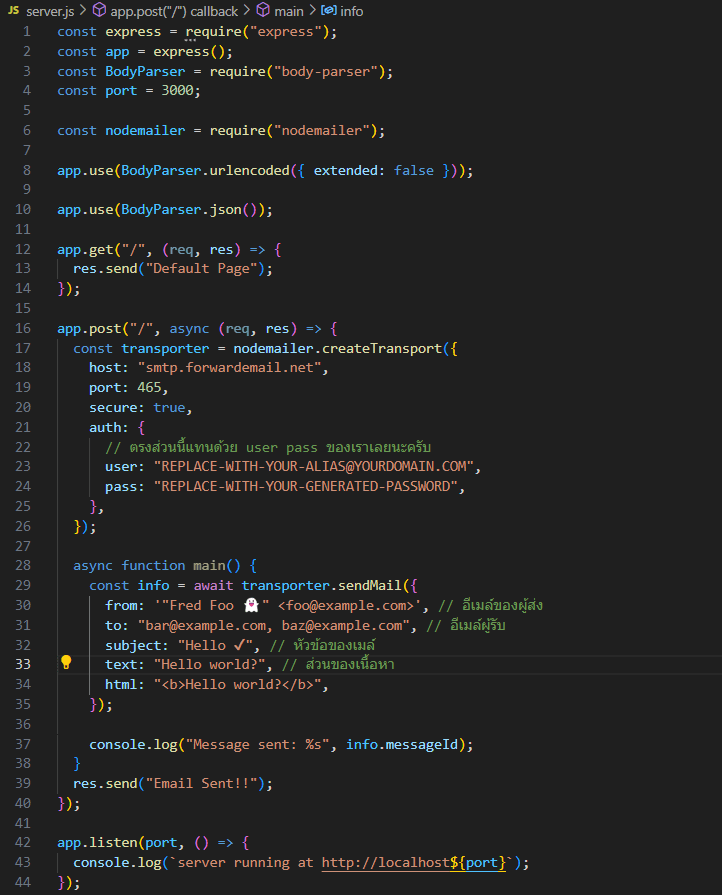
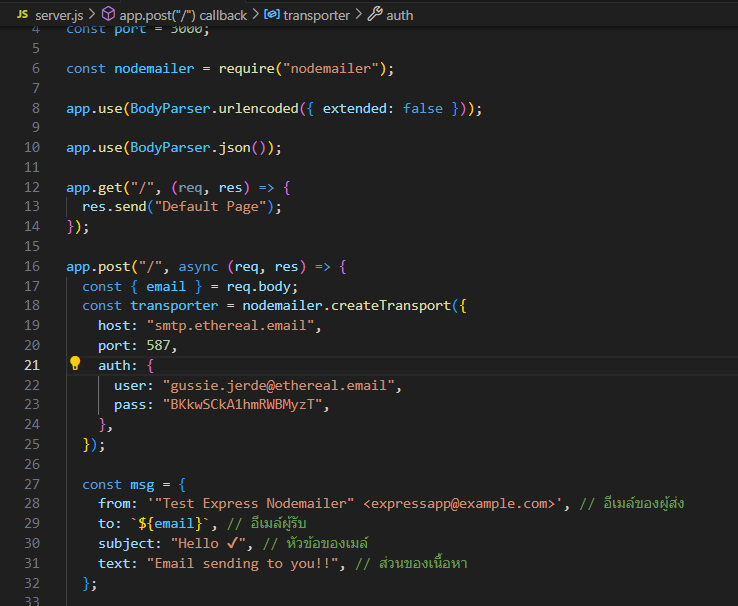
});เมื่อเรานำโค้ดนี้มารวมกับโค้ดที่เราเขียนไปก่อนหน้านี้หน้าตาจะเป็นแบบนี้ครับ

โอเคครับทีนี้เราก็จะได้โครงมาแล้วปรับแต่งอีกนิดเดียว เราก็จะส่งอีเมล์ได้แล้วครับ
ตอนนี้สิ่งถัดไปที่เราควรจะมีเลยคือ อีเมล์ครับ ในตัวอย่างครั้งนี้ผมจะใช้ Ethereal Email ในการสร้างเมล์มา
เพื่อลองเทสดูครับ จิ้มลิ้งค์ได้เลย https://ethereal.email/
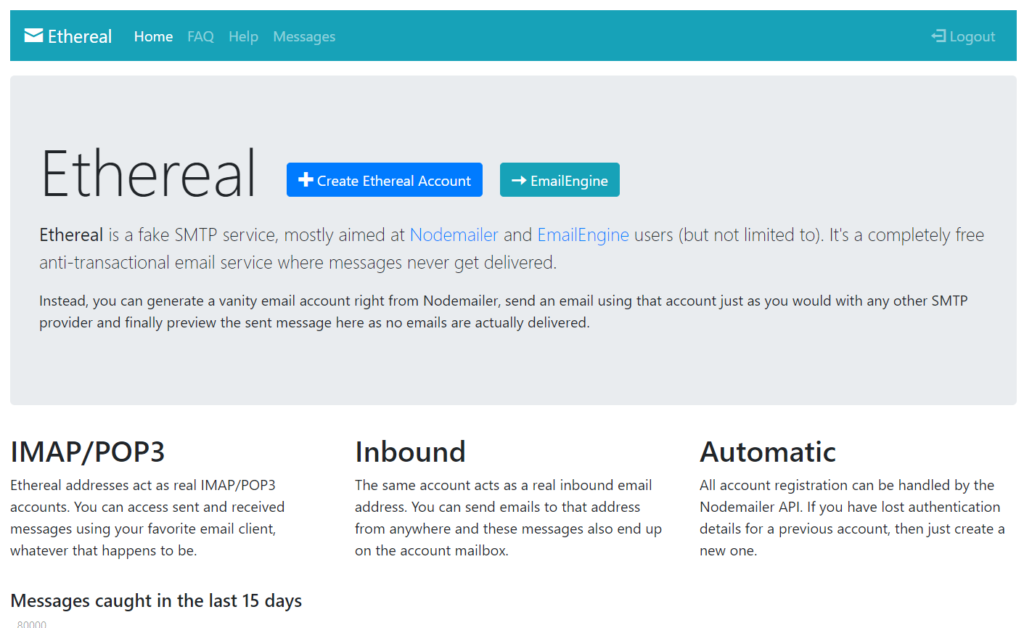
หลังจากที่เราเข้าไปยังลิงค์ที่ผมให้ไว้จะเจอหน้าตาเว็บไซต์แบบนี้ครับ

กดที่ปุ่ม Create Ethereal Account เพื่อสร้างอีเมล์จำลองของเราได้เลย

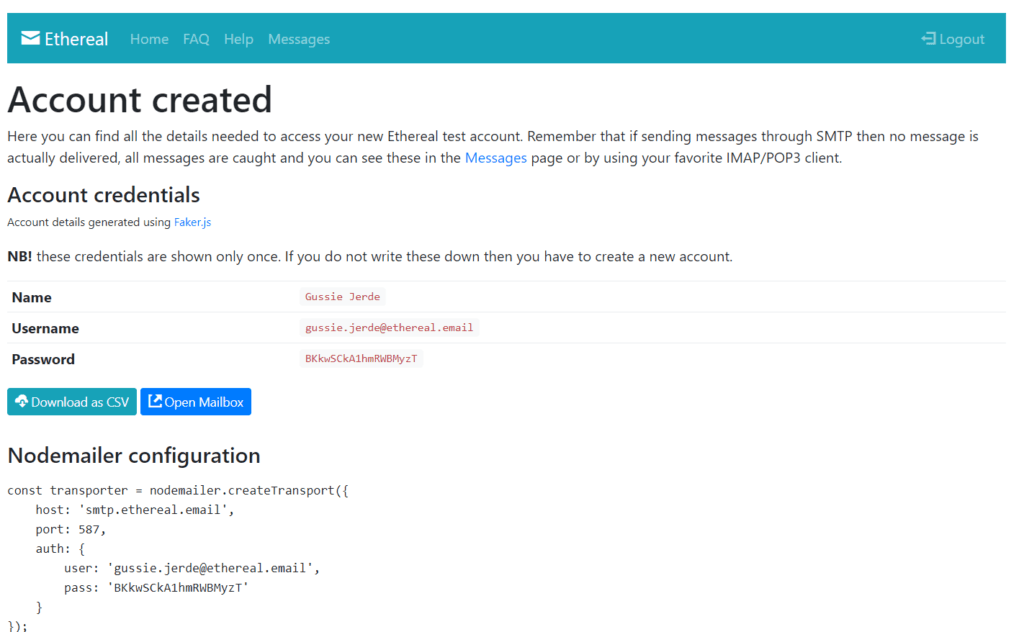
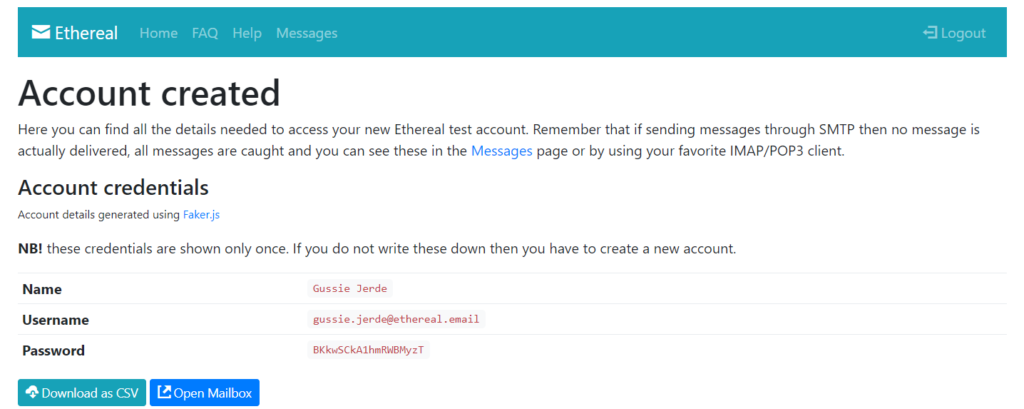
เย้ ทีนี้เราก็ได้อีเมล์ที่จะใช้สำหรับในการทดสอบของเราแล้ว
ผมได้ชื่อ Gussie Jerde ( ชื่อฝรั่งซะด้วยอยู่บ้านพ่อเรียกไอ่คำแก้ว555 )
ตรงหัวข้อ Nodemailer configuration จะเป็นส่วนที่จะบอกเราว่าเราต้องไปแก้ไขในโค้ดเรายังไงครับ
เอาโค้ดในส่วนนี้ Replace กับของเดิมของเราได้เลยครับ ( user,pass ในนี้แก้เป็นของตัวเองนะครับ )
host: 'smtp.ethereal.email',
port: 587,
auth: {
user: 'gussie.jerde@ethereal.email',
pass: 'BKkwSCkA1hmRWBMyzT'
}- แล้วก็เพิ่มโค้ดดังนี้ลงไป
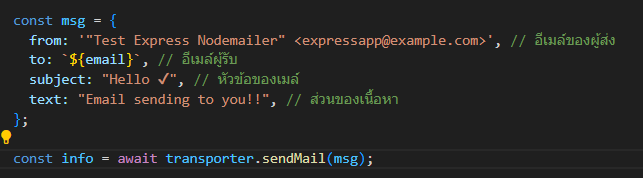
const { email } = req.body;- สร้างตัวแปร msg ขึ้นมา เราจะเอาโค้ดตรงส่วนนี้ไปใส่ไว้ในตัวแปรนั้นครับ

- โค้ดของเราจะเป็นดังนี้ครับ

- ในส่วนของ msg เราจะแก้ไข เป็นข้อมูลที่เราต้องการครับ

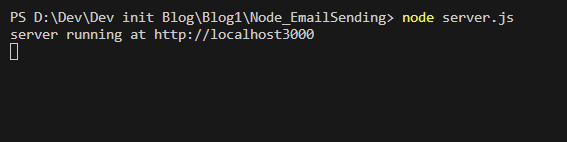
- หลังจากที่เราเพิ่มโค้ดทั้งหมดแล้วลองรันดูได้เลยครับ พิมพ์ node ( ชื่อไฟล์ ) ใน Terminal แล้ว Enter ครับ

- ทีนี้ server ของเราก็รันแล้ว

- นำเอาลิ้ง http://localhost:3000 ไปใส่ใน Postman ได้เลยครับ ให้เลือก Request เป็น Post นะครับ

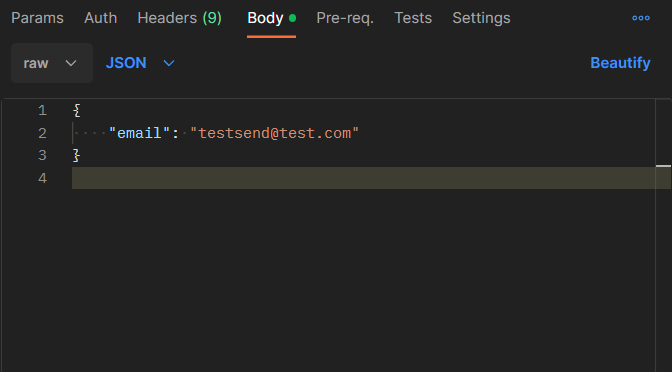
- ในส่วนนี้ให้เลือก Body แล้วก็ประเภทเป็น JSON นะครับ แล้วก็ลองใส่ Parameter ที่เราจะส่งไปซึ่งนั่นก็คือ อีเมล์ของผู้รับนั่นเองครับ

- กดปุ่ม send ได้เลยครับ

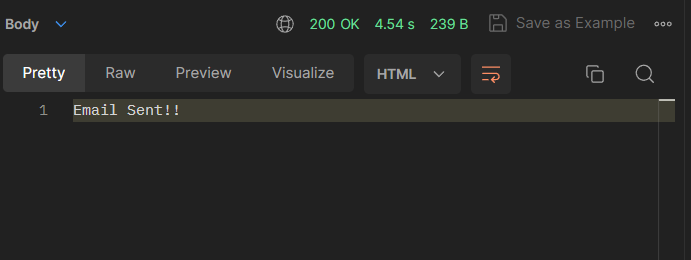
- ถ้าขึ้นตามนี้แสดงว่าอีเมล์ถูกส่งเรียบร้อยแล้วครับ
- วิธีเช็คว่าอีเมล์ส่งจริงไหม ให้ไปที่หน้านี้ครับแล้วกดที่ปุ่ม Open Mailbox



สรุป
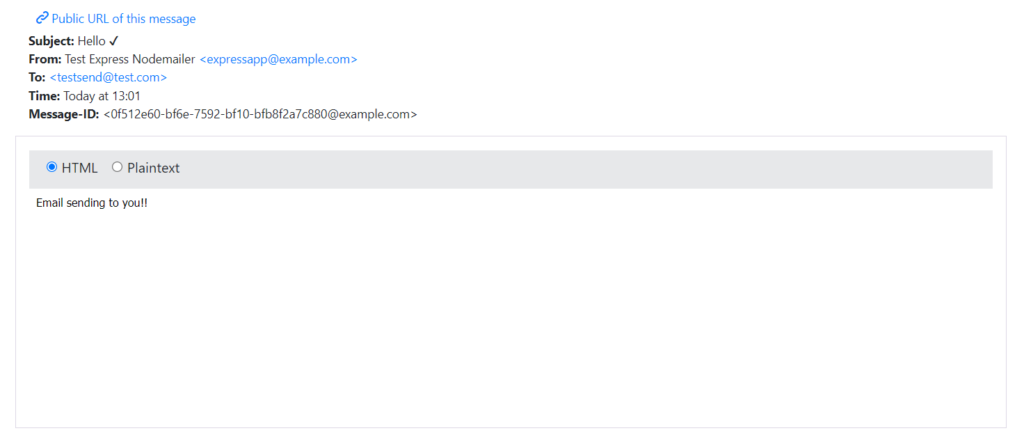
เราจะเห็นได้ว่าอีเมล์ถูกส่งไปแล้ว
เป็นยังไงบ้างครับกับความรู้ที่ผมนำมาฝากในวันนี้ ไม่ยากเลยใช่ไหมครับง่ายมาก ๆ เลย
ยังไงก็หลังจากที่ลองทำตามนี้แล้วผมอยากให้ทุกคนลองไปทำเองแบบใช้อีเมล์จริง ๆ ดูเลยก็ได้นะครับ
ขอบคุณมาก ๆ เลยนะครับที่อ่านมาจนถึงตรงนี้ ผิดพลาดประการใดต้องขออภัยมา ณ ที่นี้ด้วยนะครับ
ไว้โอกาสหน้าเจอกันใหม่ครับผม




