สรุปสั้นๆก่อนเริ่มอ่าน
สำหรับใครที่อยากใช้ Firebase ในการพัฒนาเว็บฝั่ง Front-end ในบทความนี้ จะทำการสอนในระดับเริ่มต้น ให้กับผู้อ่านได้เรียนรู้และนำไปทดสอบกับงานของตัวเองครับ
Firebase คืออะไร ?
Firebase เป็นหนึ่งในผลิตภัณฑ์ของ Google โดย Firebase คือ Platform ที่รวบรวมเครื่องมือต่าง ๆ สำหรับการจัดการในส่วนของ Backend หรือ Server side ซึ่งทำให้สามารถ Build Mobile Application ได้อย่างมีประสิทธิภาพ และยังลดเวลาและค่าใช้จ่ายของการทำ Server side หรือการวิเคราะห์ข้อมูลให้อีกด้วย โดยมีทั้งเครื่องมือที่ฟรี และเครื่องมีที่มีค่าใช้จ่าย บริการต่างๆ ที่ Firebase ให้บริการมีได้แก่
ซึ่งทุกบริการสามารถเชื่อมต่อกันได้ ในโปรเจค Firebase เดียว เรียกว่าเป็นหนึ่งในเครื่องมือชั้นดีสำหรับการพัฒนาเว็บ ไม่ว่าจะทั้งฝั่ง Front-end Back-end ซึ่งบทความนี้จะพยายามมุ่งเน้นไปที่ฝั่ง Front-end เป็นหลัก หากสนใจข้อมูลเพิ่มเติม สามารถตามไปอ่านได้จากลิงก์นี้ครับ

ซึ่งการจะนำมาใช้ในการพัฒนาฝั่ง Front-end จุดเด่นหลักๆคงจะหนีไม่พ้นเรื่องของ Hosting ซึ่งเราจะมาพูดถึงในย่อหน้าถัดไปถึง คุณสมบัติของ Firebase Hosting ว่ามีจุดแข็งและข้อดีอย่างไรบ้าง
Firebase Hosting
Firebase Hosting เป็นบริการ Web Hosting ที่ให้พื้นที่ฟรี 10GB และ data transfer 10GB ต่อเดือน รองรับการพัฒนาเว็บไซต์ทั้งแบบ Static และ Dynamic ซึ่งมีจุดเด่นที่ความรวดเร็ว ปลอดภัย และเชื่อถือได้
ข้อดี/จุดแข็ง
- ผู้ใช้สามารถเข้าถึง Content ได้รวดเร็ว ทุกไฟล์ที่ upload จะถูก cache ไว้ใน SSD แถมยังมี Google CDN ให้รอบโลก
- ทุกการเชื่อมต่อ ปลอดภัยด้วย SSL มาพร้อมใช้งาน ไม่ต้องตั้งค่าอะไรทั้งนั้น แถมฟรีอีกด้วย
- deploy เว็บไซต์จาก local ด้วยคำสั่ง “firebase deploy” ผ่าน Firebase CLI ระบบจะเลือก deploy เฉพาะไฟล์ใหม่และไฟล์ที่มีการเปลี่ยนแปลงเท่านั้น
- Custom Domain ฟรี
- รองรับเว็บที่เป็น Static หรือ Dynamic นอกจากจะทำเว็บ Static ด้วย HTML, CSS, JS, Images, Fonts และไฟล์อื่นๆแล้ว หากจับคู่เข้ากับ Cloud Functions for Firebase จะทำให้ Firebase Hosting สามารถทำเว็บที่มีการประมวลผลจาก backend หรือทำ microservice ได้อีกด้วย
- ทำ Multiple Sites ได้ในโปรเจคเดียว
- เชื่อมต่อบริการอื่นๆใน Firebase ได้
- สะดวกในการทดสอบ
- เก็บ revision ให้ทุกการ deploy กรณีที่เกิดข้อผิดพลาดหรือต้องการย้อนกลับไปเวอร์ชันเก่า สามารถใช้คำสั่ง Roll back ผ่านหน้า Firebase Console
จากตรงนี้ ผู้อ่านน่าจะเริ่มมองเห็นว่า Firebase นั้นมีประโยชน์ยังไงกับการพัฒนา Front-end ต่อไปเราจะมาพูดถึงขั้นตอนการติดตั้งและการใช้งาน hosting แบบง่ายๆกัน
การสร้างโปรเจค Firebase
เริ่มต้นกับ Firebase Hosting
1. สร้างโปรเจคใน Firebase
หมายเหตุ: ขั้นตอนนี้ ถ้าใครมีโปรเจคกับ Firebase อยู่แล้วให้ข้ามขั้นตอนนี้ไป
ส่วนใครที่ยังไม่เคยมีหรือต้องกาสร้างใหม่ให้ไปที่ Firebase Console จากนั้นกด add project ระบุรายละเอียด และกด Create project

2. ติดตั้ง Node.js และ npm
เนื่องจาก Firebase CLI จำเป็นต้องมี Node.js และ npm เพราะฉะนั้นคุณจะต้องติดตั้งทั้ง 2 อย่างนี้ในเครื่องซะก่อน โดยดาวน์โหลดจากหน้าเว็บ
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
จากนั้นทำการเช็คว่าเครื่องมีทั้ง Node และ npm แล้ว(ปกติต้องมาด้วยกัน) ด้วยคำสั่งใน terminal หรือ command line
node --versionnpm --version3. ติดตั้ง Firebase CLI
run คำสั่งด้านล่างนี้ใน command line เพื่อติดตั้ง Firebase CLI ลงในเครื่อง
npm install -g firebase-toolsหมายเหตุ: แนะนำให้อัพเดท Firebase CLI ด้วยคำสั่งนี้สม่ำเสมอเนื่องจากจะได้ประโยชน์จากการแก้ bug และ feature ใหม่ๆ
จากนั้นก็เช็คการติดตั้ง Firebase CLI ว่าเรียบร้อยหรือไม่ด้วยคำสั่ง(ถ้าผ่านจะเห็นตัวเลขเวอร์ชัน)firebase --version
4. Initial Project
เริ่มต้นให้ run คำส่ังด้านล่างนี้ ใน terminal หรือ command line โดย browser จะเปิดขึ้นมาแล้วให้คุณ login ด้วย account เดียวกับที่สร้างโปรเจคใน Firebase
firebase loginจากนั้นให้สร้าง directory ที่จะไว้เก็บไฟล์ แล้วก็ shell เข้าไปที่ directory นั้น
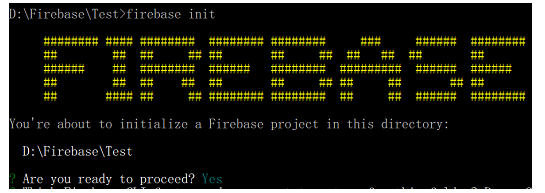
mkdir [yourname]cd [youname]เมื่อเข้าที่ directory ที่ต้องการแล้ว ก็ให้ใช้คำสั่ง
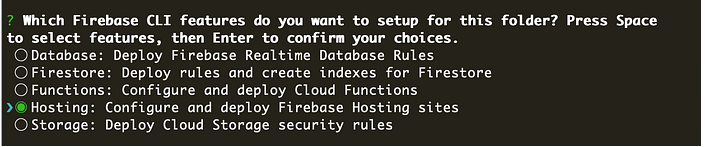
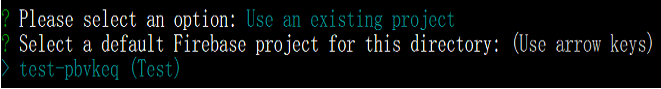
firebase initจะเจอหน้าแสดงผลแบบในรูป พร้อมเมนูให้เลือก feature ของ Firebase CLI ที่ต้องการใช้งาน โดยทำเลือก Hosting แล้ว Enter


จากนั้นจะเจอส่วนที่ให้เลือกโปรเจคที่มีใน Firebase Console ก็ให้เลือกและกด Enter

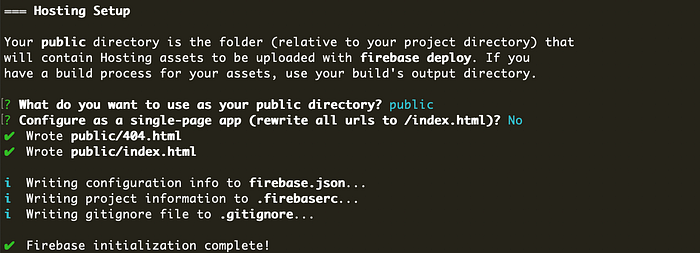
ถัดไปจะพบคำถามที่ถามว่าต้องการจะสร้างโฟลเดอร์ชื่ออะไร โดย Firebase CLI จะแนะนำชื่อ public มาให้ ซึ่งคุณจะเปลี่ยนก็ได้อันนี้แล้วแต่ (แนะนำให้ใช้ public
และสุดท้ายจะถามว่าจะให้ rewrite url ทั้งหมดไปที่ index.html ไหม ซึ่ง Firebase CLI จะแนะนำอยู่แล้วว่าให้ตอบ No ก็ตอบตามนั้นไปได้เลย

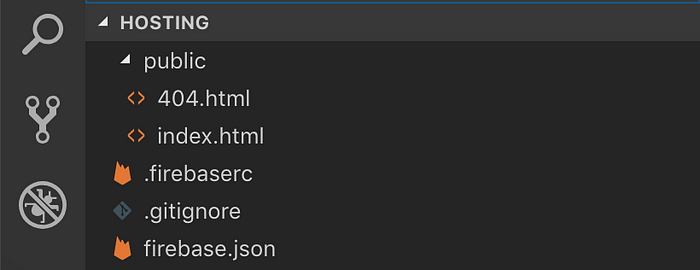
คราวนี้มาดูหน่อยว่าหลังจากติดตั้งเรียบร้อยแล้ว มีอะไรในโฟลเดอร์บ้าง

- public/: โฟลเดอร์ที่เก็บรวบรวมไฟล์ static ต่างๆ โดยเริ่มต้นจะได้ index.html และ 404.html มา
- .gitignore: ระบุไฟล์ที่ไม่สนใจเอาขึ้น git
- .firebaserc: ไฟล์ที่ระบุ ID ของโปรเจคใน Firebase
// ค่าเริ่มต้นของไฟล์ .firebaserc
{
"projects": {
"default": "<YOUR_PORJECT_ID>"
}
}- firebase.json: ไฟล์ที่ระบุโฟลเดอร์ในการแสดงผลเว็บไซต์(public), การระบุไฟล์ที่ไม่ต้องการ deploy, การ redirect, การ rewrite url, การกำหนด headers และการระบุ target ในกรณีทำ Multiple sites
// ค่าเริ่มต้นของไฟล์ firebase.json
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}5. Deploy เว็บไซต์
เริ่มต้นให้เปิด termial หรือ command line แล้ว shell ไปที่ root ของโฟลเดอร์โปรเจคในขั้นตอนที่ 4 จากนั้นให้ run คำสั่งfirebase deploy
หรือถ้าใครมีทั้งโฟลเดอร์ Firebase Hosting และ Cloud Functions for Firebase อยู่ใน root เดียวกัน และต้องการ deploy เฉพาะเว็บไซต์ก็สามารถสั่งแบบนี้ได้firebase deploy –only hosting
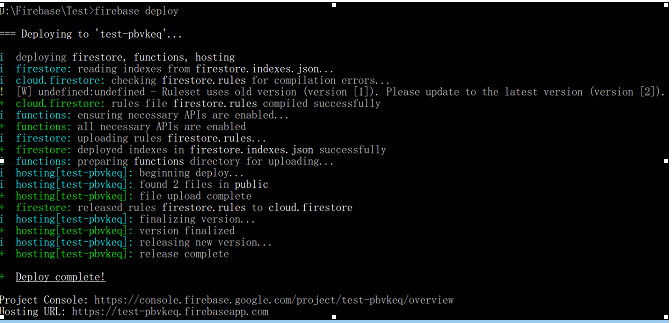
ตัว Firebase CLI ก็จะทำการ deploy ไฟล์ทั้งหมดยกเว้นไฟล์ที่ ignore ไว้ใน firebase.json ขึ้น server ซึ่งถ้า deploy สำเร็จแล้ว ตัว Firebase CLI จะคืน url ของเว็บมาให้ด้วย
ให้ทำการนำเอา url ที่ได้รับมา ทำการเปิดดู

หากขึ้นแบบนี้ แสดงว่าเสร็จสิ้นทุกขั้นตอนเป็นที่เรียบร้อย
นอกจากนี้ถ้าเข้าไปที่ Firebase Console เลือกเมนู Hosting จะเจอรายละเอียด domain และประวัติการ deploy
ส่วนที่เหลือ สามารถนำไฟล์เว็บ(โปรเจค)ของเราไม่ว่าจะ HTML, CSS, JS, Images, Fonts ไปวางใน โฟลเดอร์ชื่อ public แทนที่ไฟล์เดิมได้เลย แล้วทำการ deploy อีกครั้ง หากลองเข้า URL อีกครั้ง ก็จะพบว่าได้เว็บที่เป็นโปรเจคของเราแสดงผลขึ้นมาแล้ว
ตัวอย่าง: https://my-portfolio-hyperdx00.web.app
สรุป
เป็นอย่างไรกันบ้างสำหรับบทความนี้? สำหรับใครที่อยากใช้ Firebase ในการพัฒนาเว็บฝั่ง Front-end ก็สามารถลองทำตามนี้ได้เลยครับ แต่หากว่าสนใจจะทำเว็บแบบ Dynamic นั้นจะต้องใช้บริการจำพวก Firestore เข้าร่วมด้วย ซึ่งหากผู้อ่านสนใจ ก็ลองไปศึกษากันเพิ่มเติมได้ที่ลิงก์ด้านล่างเลย
หวังว่าบทความนี้จะเป็นประโยชน์กับผู้อ่านทุกๆท่านนะครับ
เรียนรู้การใช้งาน Firebase & Firestore 👨💻 ( NoSQL real-time database )
มาลองใช้ Cloud Firestore ด้วยกันนะ (สำหรับมือใหม่ — อ่านจบ Code ได้!!!)
https://firebase.google.com/docs/firestore
อ้างอิง
- รู้จัก Firebase Hosting ตั้งแต่ Zero จนเป็น Hero
จาก รู้จัก Firebase Hosting ตั้งแต่ Zero จนเป็น Hero | by Jirawatee | 🔥Firebase Thailand | Medium - Firebase คืออะไร
จาก https://appmaster.io/th/blog/firebase-khuue-aair