สรุปสั้น ๆ
สำหรับใครที่อยากมีเว็บไซต์เป็นของตนเอง แต่ไม่รู้จะเริ่มยังไงดี วันนี้เรามาลองเริ่มเขียน html กันดีกว่า เพื่อให้เราได้มองเห็นภาพได้เร็วยิ่งขึ้น ในที่นี้ เราได้นำตัวอย่างการเขียน Single Page เว็บไซต์ง่าย ๆ ในการศึกษาการวางโครงสร้างหน้าเว็บไซต์ ตั้งแต่เริ่มต้น จนเราได้หน้า Portfolio ของเรากัน มาเริ่มเขียนกันได้เลย !!
เริ่มต้นวางโครงสร้างหน้าเว็บ
ให้ทดลองนำโค้ดด้านล่างนี้ไปเปิดด้วย Editor ที่คุณมี
<!DOCTYPE html>
<html lang="th">
<head>
<title>ชื่อเว็บไซต์</title>
</head>
<body>
<!-- Nav bar -->
<header>
<nav>ส่วนหัวของเว็บไซต์ ใส่เว็บ โลโก้ และ เมนู</nav>
</header>
<!-- main -->
<main>
<!-- hero section-->
<section id="home">
ส่วนแสดงแบนเนอร์ รูปภาพเด่น ๆ หริอข้อความไฮไลท์ที่ต้องการนำเสนอ
</section>
<hr />
<!-- about us -->
<article>
<section id="aboutus">
บทความสั้น ๆ เช่น ประวัติส่วนตัว ประสบการณ์ และบทความที่เกี่ยวข้อง
</section>
<hr />
<!-- portfolio -->
<section id="portfolio">
แกลลอรี่รูปภาพ
</section>
</article>
</main>
<hr />
<!-- contact -->
<footer id="contact">
ส่วนติดต่อเรา มีแบบฟอร์ม และลิงค์ภายในหน้า
</footer>
</body>
</html>ส่วน header
ส่วนนี้จะเป็นส่วนหัวของเว็บไซต์ เรามักจะใส่ โลโก้ ชื่อเว็บ หรือ เมนูลิงค์ที่ไปยังหน้าอื่น/หน้าเดียวกัน เราจะเขียนอยู่ใน Tag Element <header></header> และ เมนู เราจะเขียนอยู่ใน Tag Element <nav></nav> ให้ลอง Copy code นี้ไปเพิ่มตรงส่วน header ดูครับ
<header>
<nav id="home">
<h1>My website</h1>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#aboutus">About Us</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
ส่วน Hero Banner
ส่วน Banner หรือส่วนที่เราอยากให้เด่นสุดในหน้าเว็บ เรามักจะใส่รูปที่ดูสะดุดตา และข้อความ Hilight และปุ่มไปยังส่วนที่ต้องการนำเสนอหลัก เราจะเขียนอยู่ใน Tag Element <main></main> โดยแบ่งเป็น ส่วน ๆ ที่เรียกว่า Tag Element <section></section> ให้ลอง Copy code นี้ไปเพิ่มตรงส่วน section home ดูครับ
<main>
<section id="home">
<img src="./img/profile.jpg" alt="profile" />
<h2>Visual Designer & Art Director</h2>
<p>Hi, I am Jack, focusing on creating emotional experiences</p>
<button>Here Me</button>
</section>
Photo by Austin Distel on Unsplash
ส่วน About Us
ส่วนที่เราต้องการนำเสนอเป็นบทความสั้น ๆ เช่น ประวัติส่วนตัว ประสบการณ์ และบทความที่เกี่ยวข้อง เราจะเขียนอยู่ใน Tag Element <main></main> โดยแบ่งเป็น ส่วน ๆ ที่เรียกว่า Tag Element <article></article> ให้ลอง Copy code นี้ไปเพิ่มตรงส่วน article ดูครับ
<article>
<section id="aboutus">
<h2>About My Self</h2>
<p>
I'm a Creative director based on New York, who loves clean, simple &
unique desing. I also enjoy crafting...
</p>
<button>Download resume</button>
<h3>Skill</h3>
<ul>
<li>User Reachers</li>
<li>Web Design</li>
<li>UI Design</li>
<li>Illustration</li>
</ul>
<p>
Proin laoreet elementum ligula, ac tincidunt lorem accumsan nec. Fusce
eget urna ante. Donec massa velit, varius a accumsan ac, tempor
iaculis massa. Sed placerat justo sed libero varius vulputate.
</p>
<h3>Experience</h3>
<ul>
<li>
<strong>User Experience Designer</strong>
<i>March 2020 - Present</i>
</li>
<li>
<strong>UI Designer</strong>
<i>March 2020 - Present</i>
</li>
<li>
<strong>Illustration Artiest</strong>
<i>March 2020 - Present</i>
</li>
<li>
<strong>Graphic Designer</strong>
<i>March 2020 - Present</i>
</li>
</ul>
</section>
<article>
ส่วน Portfolio Gallery
ส่วนแสดงผลงานของเรา จะเป็น แกลลอรี่รูปภาพ เพื่อให้การเข้าถึงผู้ใช้งาน ( Accessibility ) เราจึงใส่รูปภาพอยู่ใน Tag Element <figure>,</figcaption> เพื่อให้รู้ว่าภาพเราตรงนี้้เป็นรูปเกี่ยวกับอะไร ให้ลอง Copy code นี้ไปเพิ่มตรงส่วน section portfolio ดูครับ
<section id="portfolio">
<h2>Portfolio</h2>
<h3>Crafted I have created</h3>
<figure>
<img src="./img/gallery1.jpg" alt="gallery1" />
<figcaption>
<h4>Project Name 1</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
massa velit, varius a accumsan ac, tempor iaculis massa. Sed
placerat justo sed libero varius vulputate.
</p>
</figure>
<figure>
<img src="./img/gallery2.jpg" alt="gallery2" />
<figcaption>
<h4>Project Name 2</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
massa velit, varius a accumsan ac, tempor iaculis massa. Sed
placerat justo sed libero varius vulputate.
</p>
</figure>
<figure>
<img src="./img/gallery3.jpg" alt="gallery3" />
<figcaption>
<h4>Project Name 3</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
massa velit, varius a accumsan ac, tempor iaculis massa. Sed
placerat justo sed libero varius vulputate.
</p>
</figure>
<figure>
<img src="./img/gallery4.jpg" alt="gallery4" />
<figcaption>
<h4>Project Name 4</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
massa velit, varius a accumsan ac, tempor iaculis massa. Sed
placerat justo sed libero varius vulputate.
</p>
</figure>
</section>
</main>
Photo by Charles Deluvio on Unsplash
ส่วน Footer
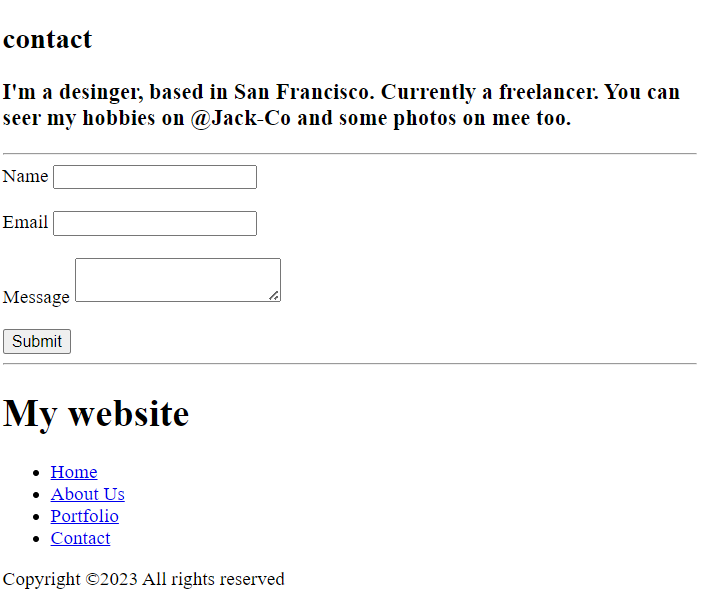
ส่วนติดต่อเรา ในที่นี้ได้เพิ่มแบบฟอร์มเพื่อให้ผู้สนใจสามารถติดต่อเราได้ และมีเมนูลิงค์ภายในหน้าเว็บ ห้ลอง Copy code นี้ไปเพิ่มตรงส่วน footer ดูครับ
<footer id="contact">
<h2>contact</h2>
<h3>
I'm a desinger, based in San Francisco. Currently a freelancer. You can
seer my hobbies on @Jack-Co and some photos on mee too.
</h3>
<hr />
<form action="">
<label for="name">Name</label>
<input type="text" id="name" name="name" />
<br /><br />
<label for="email">Email</label>
<input type="email" id="email" name="email" />
<br /><br />
<label for="message">Message</label>
<textarea id="message" name="message"></textarea>
<br /><br />
<input type="submit" value="Submit" />
</form>
<hr />
<h1>My website</h1>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#aboutus">About Us</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
<p>Copyright ©2023 All rights reserved</p>
</footer>
ตัวอย่างเว็บไซต์ที่เสร็จแล้ว… https://ipeakajoo.github.io/portfolio-html-tutorial/
สรุป
เป็นยังไงกันบ้างครับ กับบทความนี้เราได้เริ่มต้นเรียนรู้ html กับเว็บ Portfolio แรกที่คุณได้ทดลองทำเอง หลังจากนี้ให้คุณทดลองแก้ข้อความหรือลิงค์รูปภาพดูครับ โดยศึกษาเพิ่มเติมได้ที่ W3C school ทุกคนสามารถเริ่มจากตรงนี้ หวังว่าบทความนี้จะเป็นจุดเริ่มต้นที่ดีในการเขียนเว็บของคุณ ลุย!!!



