สารจากนักเขียน
ในปัจจุบัน เราน่าจะคุ้นหูกับ คำว่า API (Application Program Interface) เป็นเหมือนตัวกลางที่ให้โปรแกรมสองตัวสื่อสารกันได้ (โปรแกรมในที่นี้สามารถหมายถึง Client คุยกับ Server หรือ Server คุยกับ Server อื่น ๆ ก็ได้เหมือนกัน )
โดยมีการกำหนดการใช้งานไว้ก่อนแล้ว ถ้าหากจะให้ใกล้เรามากขึ้น เราสามารถใช้ซอฟต์แวร์ที่ปล่อยฟรีทางอินเทอร์เน็ตในเว็บเราได้ เช่น Spotify API, Weather API หรือแค่การนำข้อมูลมาใส่ในเว็บเราเองเป็นต้น โดยเราสามารถใช้ Axios ซึ่งเป็น Library ของ JavaScript และ TypeScript มาช่วยจัดการกับ request API โดยตรง นอกจากนั้น เรายังมาดู การใช้ Axios ร่วมกับ React แบบคร่าว ๆ ในการนำไปแสดงในหน้าเว็บอีกด้วย ถ้าพร้อมแล้วลุย 🚀

เรามาเริ่มกันที่ว่า Axios เนี่ยมัน คืออะไรกันน้า ???
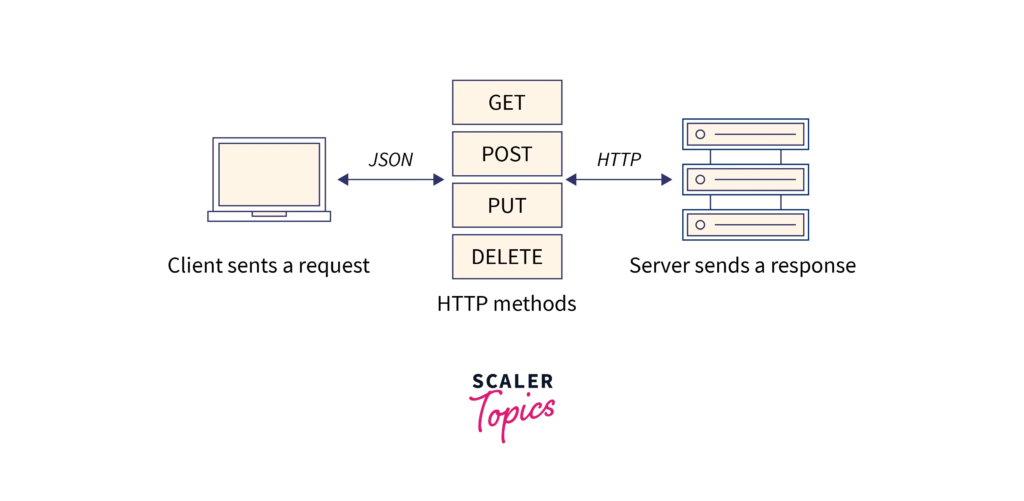
Axios คือ library ตัวหนึ่งของ JavaScript, TypeScript ที่ใช้ในการจัดการกับ API ด้วยวิธี HTTP methods ในที่นี้ จะเป็นการจัดการ ทางฝั่ง request หรือก็คือ HTTP Request Methods นั่นเอง ซึ่งจะมีอยู่ 4 วิธี ที่ใช้กันบ่อยก็ คือ Get, Post, Put และ Delete เรามาดูกันดีกว่า แต่ละวิธี มีไว้ทำอะไรได้บ้าง
- Get – Retreive สำหรับขอ request จาก server เช่น รายชื่อทั้งหมด หรือรายชื่อเดี่ยว
- Post – Send การส่งค่าข้อมูล
- Put – Update การเปลี่ยนแปลง หรือ Update ค่าเก่าให้เป็น ค่าใหม่ที่เราต้องการ เช่น การเปลี่ยนชื่อของ users
- Delete – Remove การลบค่า
การใช้ Axios ใน JavaScript
เราจะทำการใช้งาน Axios ใน Node.js เริ่มต้น หากใครยังไม่มี Node.js สามารถทำการดาวน์โหลดได้ที่ Node.js (nodejs.org) โดยสามารถเลือก version ไหนก็ได้ตามความสะดวกใจ ทีนี้ เราก็ทำไปที่ path ที่เราต้องการจะเขียนโค้ดแล้วทำการติดตั้ง Axios ด้วยคำสั่งด้านล่างได้เลย
npm i axiosนอกจาก npm แล้วยังสามารถติดตั้งด้วยวิธีอื่น ๆ ได้ สามารถอ่านรายละเอียดขั้นตอนการใช้งานเพิ่มเติมได้ที่ https://axios-http.com/docs/intro
หลังจากนั้น ทำการสร้างไฟล์ main.js และทำการ เขียนโค้ดตามตัวอย่าง โดยมีหลักการทำงาน ดังนี้
เราเริ่มจากการ import library Axios จากนั้น เราจะใช้ Axios เพื่อดึงข้อมูลจาก API และแสดงผลลัพธ์ โดยการกำหนดฟังก์ชันชื่อ callApi โดยใช้การประกาศฟังก์ชันแบบ arrow function และใส่คำสั่ง async เนื่องจากเราจะใช้ await ในการรอให้ Axios ทำงานเสร็จก่อน โดย API ของเราจะมาจาก jsonplaceholder ที่เป็น API ตัวอย่าง แล้วทำการใช้ console.log(res.data) เพื่อแสดงผลลัพธ์ออกมา
const axios = require('axios')
const callApi = async () => {
await axios.get("https://jsonplaceholder.typicode.com/todos")
.then((res) => {
console.log(res.data)
})
}
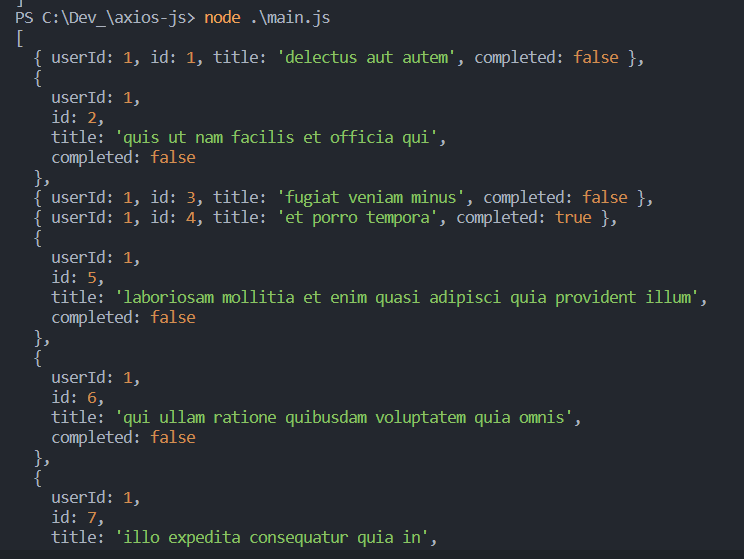
callApi();ทำการรันโค้ด ด้วยคำสั่ง node .\main.js จะได้ผลลัพธ์ ดังรูปด้านล่าง

Example สำหรับการใช้งานใน React ควบคู่กับ React Hooks
การทำงาน จะใช้ process เหมือน ๆ กับตัวอย่างการใช้งานคู่กับ JS เราปรับแต่ฟังก์ชัน callApi เพื่อนำไปใช้คู่กับ useState สำหรับการเปลี่ยนแปลงค่าของข้อมูลโดยเราเริ่มต้นจากการ ใช้ axios แล้วใช้ method get ในการดึงค่ามาจาก API ของ jsonplaceholder แล้วเก็บไว้ในตัวแปร res หลังจากนั้น นำตัวแปร data_format มาเก็บค่า res.data แล้วจึงนำค่า data_format มา map เพื่อเก็บค่า title ของทุกตัวใน array ของ data_format ลงในตัวแปร data หลังจากสร้างฟังก์ชันเสร็จ เพื่อไม่ให้เกิดการเรียก API ซ้ำซ้อนใน ทุกการทำงานของเว็บ ทำการใช้ useEffect มาเรียกฟังก์ชัน callApi
import axios from 'axios'
import { useEffect, useState } from 'react'
function App() {
const [data, setData] = useState([]);
const callApi = async () => {
const res = await axios.get("https://jsonplaceholder.typicode.com/todos")
const data_format = await res.data
data_format.map((item) => {
setData((prev) => [...prev, item.title])
})
}
useEffect(() => {
callApi()
},[])
return (
<>
{data.map((item, index) => {
return (
<div key={index}>
<li>{item}</li>
</div>
)
})}
</>
)
}
export default App
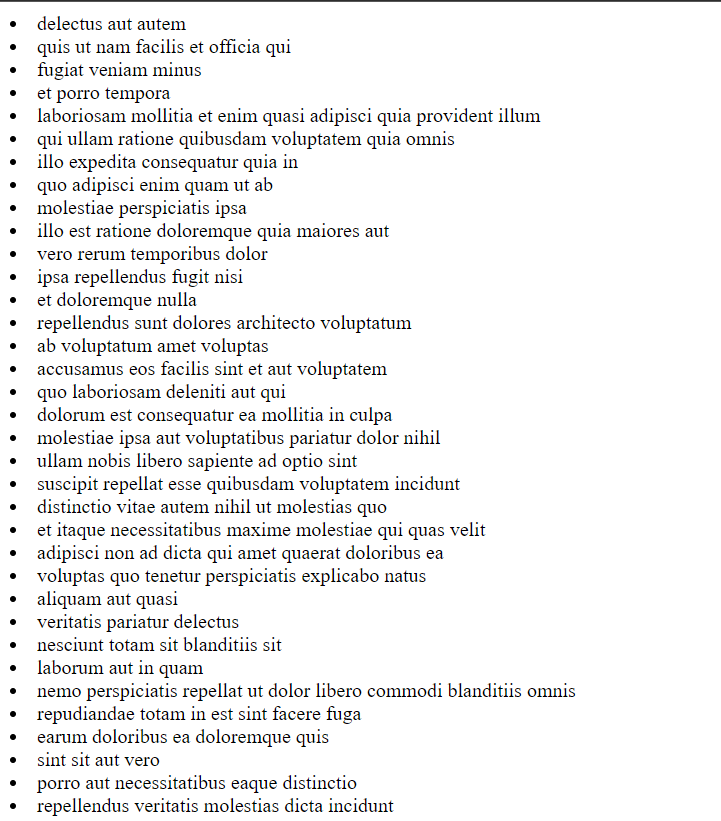
ผลลัพธ์ที่ได้ของเว็บ

สรุป
Axios เป็นเครื่องมือตัวหนึ่งในการ จัดการกับ HTTP request methods ที่นิยมใช้กันทั่วไป แต่นอกจาก Axios ยังมีวิธีการอื่นอีก เช่น การ Fetch เป็นต้น เราจึงจำเป็นต้องไปศึกษา หาข้อดีข้อเสียของ อุปกรณ์ที่เราจะนำมาใช้ เพื่อให้เหมาะกับ environment ของเรามากที่สุด





