สารจากนักเขียน
สำหรับใครที่อยากเลือกสีในงานออกแบบ UI Design ให้ออกมาดูดี มีสไตล์ ตอบโจทย์งาน และตอบโจทย์ผู้ใช้ วันนี้ ผมจะมาเล่าถึง Color Theory, Color Scheme, และ Color Psychology แบบคร่าว ๆ จากนั้นก็จะพาทุกคนคิด Brand Identity ของงานออกแบบฉบับง่าย ๆ แล้วใช้ กฏ 60 – 30 – 10 มาลงสีให้ UI ของเรากัน ถ้าใครที่กำลังตันกับการเลือกใช้สีในงาน UI Design แล้ว บทความนี้ช่วยคุณได้แน่นอนนนน
Color Theory คืออะไร?
Color Theory หรือ ทฤษฏีสี คือทฤษฏีที่อธิบายการผสมสีและผลที่ได้จากการผสมสีต่าง ๆ โดยสีสามารถผสมได้ทั้งหมด 3 ขั้น ได้แก่
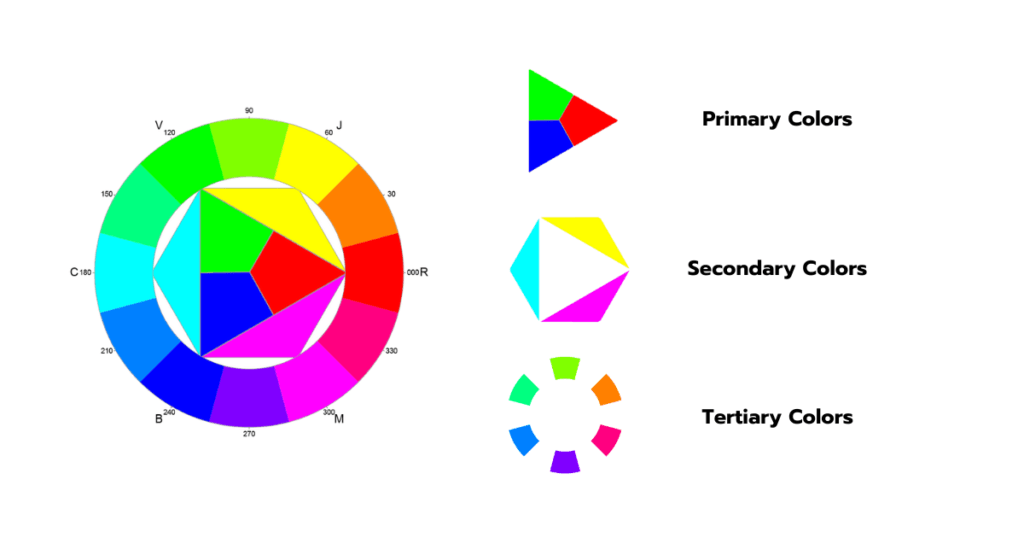
- Primary Color หรือ แม่สี เป็นสี 3 สีที่ไม่สามารถเกิดจากการผสม ในงาน UI Design เราจะใช้แม่สีของวงล้อสี RGB ซึ่งเป็นแม่สีของแสง ได้แก่ สีแดง สีเขียว และสีน้ำเงิน
- Secondary Color หรือสีขั้นที่ 2 เป็นสีที่เกิดจากการนำสี Primary Color มาผสมกัน เช่น สีม่วง เกิดจากการนำสีแดงมาผสมกับสีน้ำเงิน เป็นต้น
- Tertiary colors หรือสีขั้นที่ 3 เป็นสีที่เกิดจากการนำ Primary Color และ Secondary Color มาผสมกัน Tertiary Color จะอยู่ระหว่าง Primary Color และ Secondary Color
สีทั้ง 3 ขั้นจะอยู่รวมกันเป็นวงล้อสี หรือ Color Wheel ตามรูปดังนี้

รูปภาพซ้ายมือจาก Sylveno ณ Wikimedia Commons
Color Scheme: จับคู่สียังไงให้ปัง?
พอเรารู้แล้วว่ามีสีแบบไหนบ้าง แล้วเราจะจับคู่สีทั้งหมดนี้ยังไงให้ดูดีล่ะ Color Scheme คือชุดสีที่ถูกเลือกให้กับงานศิลปะหรืองานออกแบบต่าง ๆ ตามปกติแล้ว Color Scheme จะใช้สีตั้งแต่ 2 – 5 สีเป็นต้นไป แต่ก่อนอื่น เรามา keyword หลักของสีกันก่อน
- Hue หมายถึง ค่าสีแท้จริง ปราศจากค่า Tint และ Shade
- Tint หมายถึง ค่าความขาวของสี ยิ่งค่า tint สูง สียิ่งดูขาวและสว่างขึ้น
- Shade หมายถึง ค่าความดำของสี ยิ่งค่า Shade สูง สียิ่งดูดำและทืบขึ้น
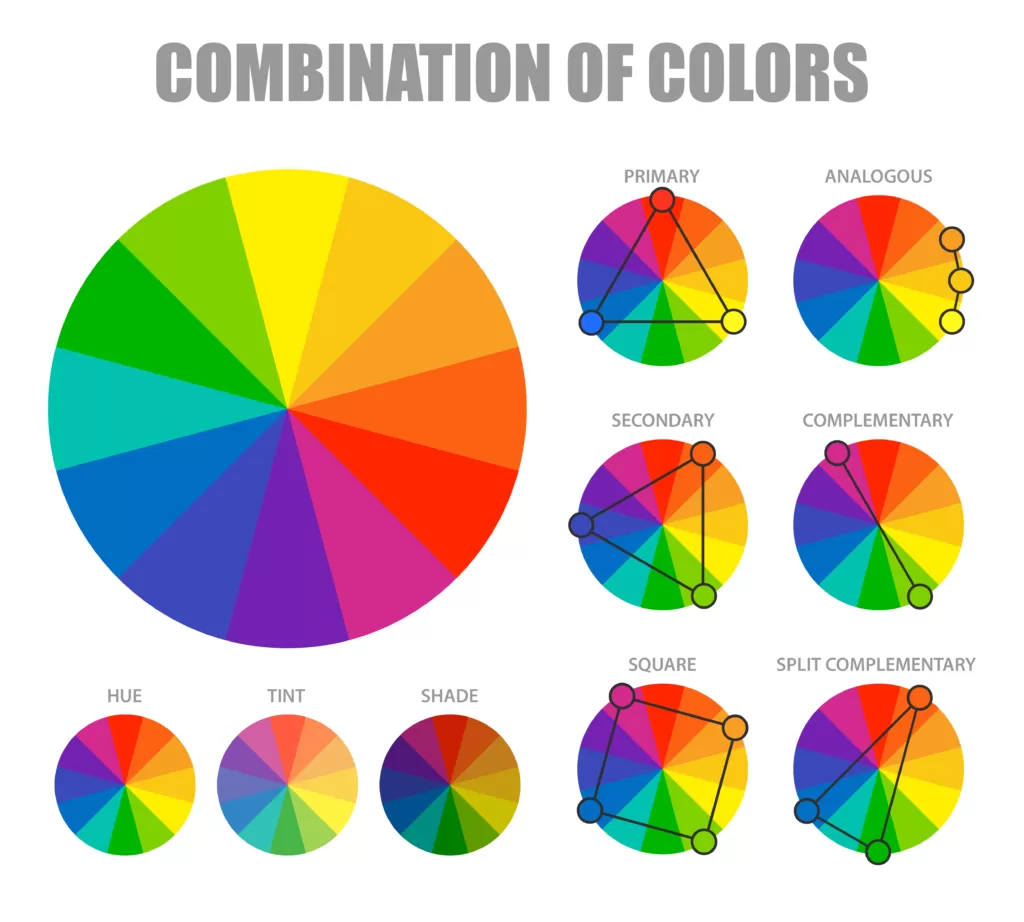
Color Scheme มีวิธีเลือกหลายรูปแบบ รูปแบบที่นิยมใช้กันจะได้แก่
- Analogous: ใช้สีที่อยู่ข้างกันใน Color Wheel
- Monochromatic: เป็นชุดสีที่มาจาก Hue หรือเดียวกัน โดยอาศัยการไล่ระดับค่า Tint และ Shade ในหนึ่ง Hue สร้างสีเพิ่มเติม
- Complementary: ใช้สีขั้วตรงข้าม 2 สีเช่น สีเขียวตรงข้ามกับสีม่วงอ่อน
- Split Complementary: ใช้สีที่อยู่ข้างสีขั้วตรงข้าม 2 สี ใน Color Wheel เช่น ใช้สีหลักเป็นสีส้ม สีที่เป็น Split Complementary จึงเป็นสีน้ำเงินและสีเขียว เป็นต้น

รูปภาพจาก macrovector ณ Freepik
Color Psychology: สีและความหมาย
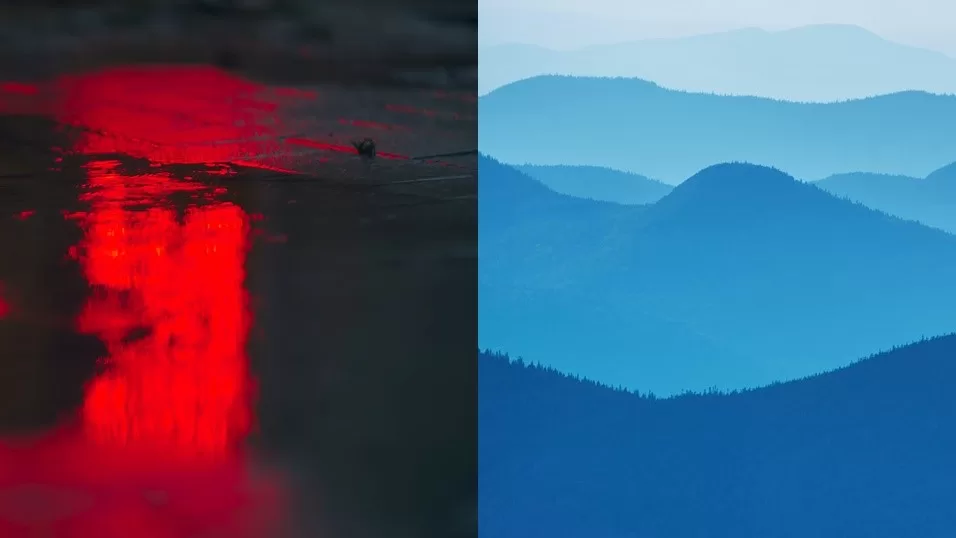
เรามาลองเทียบภาพถ่ายทั้งสองกัน แต่ละภาพให้ความรู้สึกอะไรกับคุณบ้าง

Photo by Ed Leszczynskl on Unsplash | Photo by Alex Shutin on Unsplash
สีแต่ละสีจะทำให้มนุษย์รู้สึกถึงอารมณ์และตีความหมายได้แตกต่างกัน ด้วยความสามารถในการสื่ออารมฌ์โดยไม่ต้องอาศัยคำพูดนี้ งานออกแบบต่าง ๆ มักใช้สีเพื่อสื่อสารอารมณ์และจุดประสงค์ของงานออกแบบ ตัวอย่างความหมายของสี ได้แก่
- สีแดง: ความร้อนแรง ความรัก อันตราย
- สีน้ำเงิน: ความสงบ น่าเชื่อถือ
- สีเขียว: ธรรมชาติ การเติบโต
- สีขาว: ความบริสุทธ์ สะอาด
- สีดำ: ลึกลับ
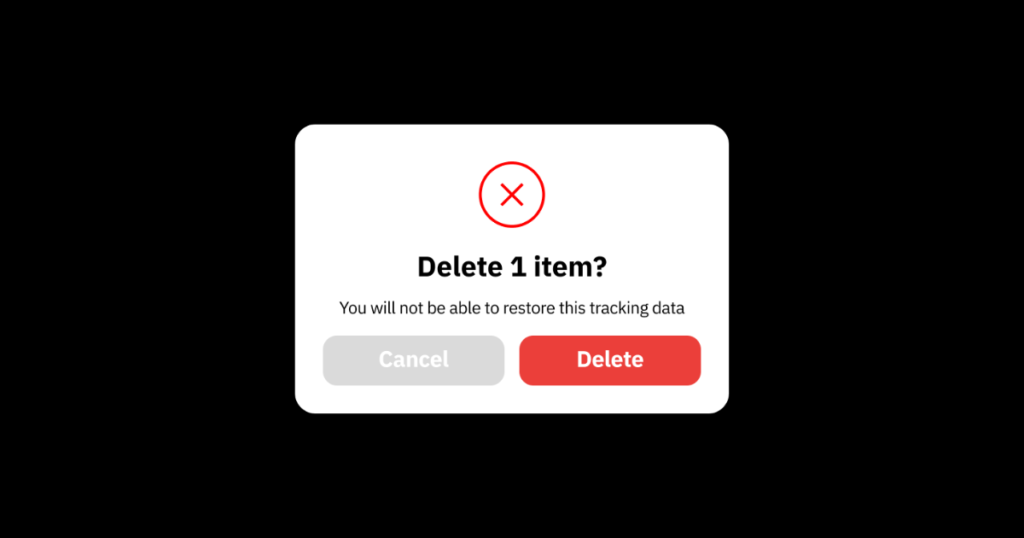
ในงานออกแบบ UI เรามักเห็นการใช้สีเพื่อแสดงจุดประสงค์ของปุ่มหรือฟังค์ชั่นต่าง ๆ ตัวอย่างที่เห็นชัดที่สุดคือ การใช้สีแดงเพื่อสื่อว่าปุ่มหรือการกระทำนั้น ๆ จะเป็น Destructive Action (เมื่อเกิด action แล้วจะไม่สามารถย้อนกลับหรือกู้ข้อมูลคืนได้) เนื่องจากสีแดงเป็นสีที่ดึงความสนใจผู้ใช้ได้ดีที่สุด และยังสื่อถึงอันตรายของ action นั้น ๆ อีกด้วย

ทั้งนี้ Nielson Norman Group บริษัท Consultant ด้าน User Experience ของอเมริกาได้แนะนำว่า แม้สีอาจจะมีความหมายสากลอยู่แล้วก็ตาม (เช่น สีแดงสำหรับหยุด หรือสีเขียวสำหรับเดินหน้า) แต่สีก็สามารถมีความหมายแตกต่างกันตามวัฒนธรรมของแต่พื้นที่อีกด้วย เช่น สีของเงินตราในจีนเป็นสีแดง แต่ในอเมริกาจะเป็นสีเขียว เป็นต้น (Gordon, 2021) ดังนั้น เวลาเราเลือกสี เราต้องคำนึงถึงความหมายสากล และความหมายเฉพาะวัฒนธรรมอีกด้วย
เลือกสียังไงให้ตอบโจทย์?
โดยปรกติแล้ว องค์กรหรือผู้ว่าจ้างจะมี Brand Identity ก่อนอยู่แล้ว ในกรณีนี้ เราสามารถเลือกสีจาก Brand Identity แล้วปรับหรือเพิ่มให้เข้ากับงานออกแบบ UI ได้เลย แต่หากองค์กรใดต้องการ rebrand สีใหม่ หรือต้องเลือกสีจากศูนย์ Nielson Norman Group (Gordon, 2021) ได้แนะนำแนวทางเลือกชุดสี หรือ Color Palette ไปใช้กับงานออกแบบไว้ดังนี้
- เลือก Color Scheme แล้ววิเคราะห์: หากยังเป็นมือใหม่ ควรเลือกใช้ Monochromatic ก่อน เนื่องจากเป็น Color scheme ที่นำไปในงานออกแบบได้ง่าย พอเลือก Scheme เสร็จ ให้ลองสุ่มเลือกสีที่ใกล้เคียงกับความรู้สึกที่เราอยากสื่อสารแก่สาธารณะ แล้ววิเคราะห์เหตุผลที่เลือกสีดังกล่าวเช่น ชอบเพราะอะไร ตอบโจทย์ยังไง ในขั้นตอนนี้เราสามารถใช้เว็บไซต์อย่าง Realtime Colors หรือ Coolors ให้ช่วย generate สีได้
- กำหนดชุดสี 3 สี: เลือกสีที่เข้ากับ Color Scheme แล้วกำหนดชุดสีไว้เพียง 3 เท่านั้น เพื่อให้งานออกแบบมีสี 3 สีที่ชัดเจน และไม่ถูกสีอื่น ๆ กลืน
- เลือกสีตาม Brand’s Color Guideline: เลือกสีให้เข้ากับองค์กรที่เราออกแบบงานให้ นอกจากจะช่วยให้การเลือกสีง่ายขึ้นแล้ว ยังช่วยให้งานออกแบบมี Brand Experience ที่ชัดเจน ช่วยให้ผู้ใช้งานจดจำแบรนด์ได้ดีขึ้นอีกด้วย
ทีนี้ เลือกสีพื้นหลังที่ดูง่ายและตัดกับสีข้อความ หากเป็นมือใหม่ ควรใช้สีพื้นหลังเป็นสีขาวก่อน เนื่องจากสีพื้นหลังสามารถดึงจุดโฟกัสของผู้ใช้ออกจากจุดที่ควรโฟกัส และสีข้อความควรตัดกับสีพื้นหลังเช่น สีดำ เพื่อให้ผู้ใช้เห็นข้อความได้ชัดเจน ไม่กลืนกับพื้นหลังเกินไป
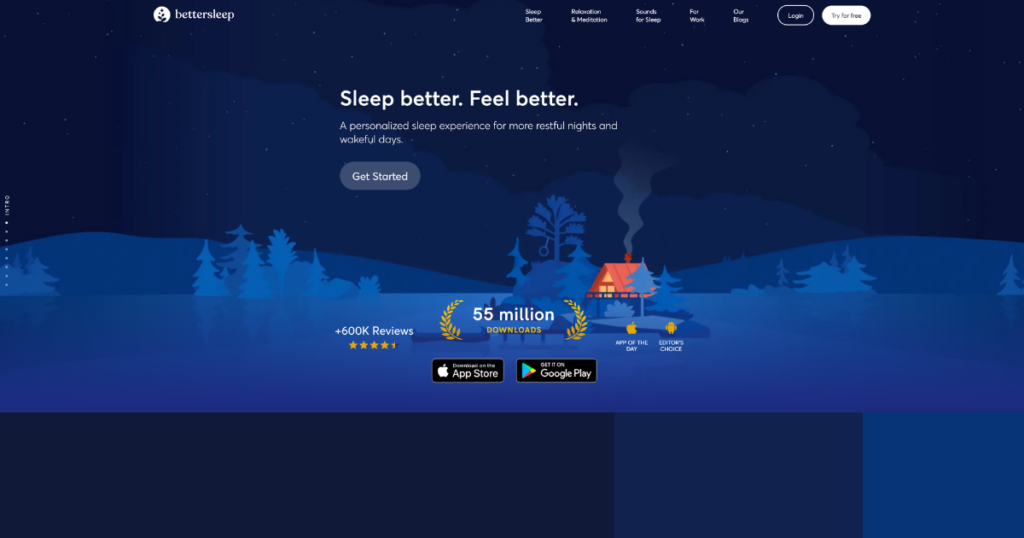
ตัวอย่างเว็บไซต์: Bettersleep ใช้ Monochromatic Scheme ไล่ shade สีน้ำเงิน เพื่อเลียนแบบบรรยากาศตอนกลางคืน และสร้างความผ่อนคลายแก่ผู้เข้าชม

แหล่งที่มา : bettersleep
ใส่สีให้ UI ด้วยกฏ 60 – 30 – 10
หลังจากเลือกสีเสร็จแล้ว ก็ได้เวลานำสีไปใช้กับ UI Design กันสักที ในขั้นตอนนี้ ใช้สีตามสัดส่วนของ กฏ 60 – 30 – 10 ซึ่งแต่เดิมเป็นกฏสัดส่วนสีของมัณฑนศิลป์ และได้นำมาปรับใช้กับงาน UI Design เพื่อให้สัดส่วนการใช้สีใน UI สมดุลและอ่านง่าย
- 60% แรกจะเป็นสีหลัก (Primary Color) ของ UI สีนี้เป็นสีที่ผู้ใช้เห็นเยอะที่สุดในเว็บไซต์ มักเป็นสีกลางและใช้กับพื้นหลังเป็นหลัง
- 30% ต่อมาจะเป็นสีรอง (Secondary Color) ของ UI ใช้เป็นสีเสริมที่ตัดกับพื้นหลังเพื่อให้ UI มีเอกลักษณ์มากขึ้น ใช้ใน ข้อความหรือ icon ต่าง ๆ ที่ไม่ต้องการให้เป็นจุดรวมของสายตา
- 10% สุดท้ายจะเป็นสีตัด (Accent Color) ของ UI สีส่วนนี้ต้องเป้นสีที่โดดเด่นมากที่สุด เพื่อดึงสายตาผู้ใช้เข้าหา element นั้น ๆ มักใช้กับปุ่ม และ Call to Action
หลังจากลงสีเสร็จ อย่าลืมตรวจสอบการใช้สีใน UI ด้วยว่าสีที่ใช้ในตอนนี้ ตอบโจทย์จุดประสงค์ของ element นั้น ๆหรือไม่ แล้วนำ UI Design ที่ได้ไปทดสอบกับผู้ใช้เพื่อเก็บ Feedback และแก้ไขในอนาคตต่อไป
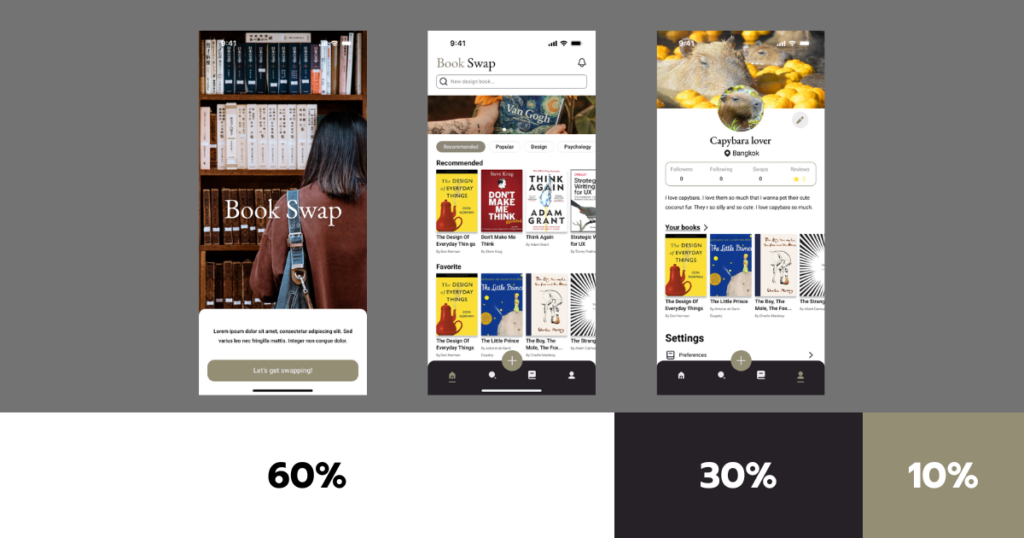
ตัวอย่าง: Book Swap แอพแลกเปลื่ยนหนังสือ ใช้สีขาว (#FFFFFF) เป็นสี 60% ใช้สีน้ำตาลเข้ม (#252127) เป็นสี 30% และใช้สีเหลืองทอง (#948E75) เป็นสี 10%

สรุป
การใช้ Color Theory ในการออกแบบ UI Design ต้องอาศัยความเข้าใจเกี่ยวกับทฤษฏีการผสมสี การจับคู่สี รวมถึงจิตวิทยาและความหมายของสี เพื่อให้นักออกแบบสามารถเลือกใช้สีได้ตรงตามสิ่งที่งานออกแบบ UI ต้องการสื่อสารแก่ผู้ใช้งาน หากนักออกแบบคัดเลือกสีออกมาดี พร้อมกับใช้สีตามสัดส่วนสีตามกฏ 60 – 30 – 10 งานออกแบบ UI ดังกล่าวย่อมออกมาดูดีและตอบโจทย์การใช้งานอย่างแน่นอน
อ้างอิง
Cherry, K. C. (2022). Color psychology: Does it affect how you feel? Verywell Mind. https://www.verywellmind.com/color-psychology-2795824
Gordon, K. (2021, June 6). Using color to enhance your design. Nielsen Norman Group. Retrieved October 13, 2023, from https://www.nngroup.com/articles/color-enhance-design/
Itsadmin. (2021, March 26). Hue, Tint, Tone, and Shade — What’s the difference? – Integrity Painting & Decorating Winnipeg. Integrity Painting & Decorating Winnipeg. https://integritypainting.ca/hue-tint-tone-and-shade-whats-the-difference-2/
Olohijere, I. F. (2023). What is the 60-30-10 Rule in Design? And How to Use it in Your Projects. freeCodeCamp.org. https://www.freecodecamp.org/news/the-60-30-10-rule-in-design/





