สารจากนักเขียน
สวัสดีครับ บทความนี้จะมาทำความรู้จักเว็บไซต์แบบ Single Page Application หรือ SPA ตั้งแต่ความหมาย ตัวอย่างเว็บไซต์ และข้อดี/ข้อเสียของเว็บแบบ SPA รวมไปถึงการสร้างเว็บ SPA อย่างง่ายซึ่งผมจะสร้างตัวอย่างเว็บ SPA เป็นหน้าเว็บสำหรับ Sign in หากมีบัญชีอยู่แล้ว และหากยังไม่มีบัญชีสามารถสลับไปหน้า Sing up เพื่อลงทะเบียนสมัครบัญชี โดยผมจะสร้างโปรเจกต์ด้วย Vite + Vue.js และจะมาแนะนำตั้งแต่การติดตั้ง การกำหนดกับใช้งาน Vue Router เพื่อสร้างเว็บ SPA ถ้าพร้อมแล้วไปเริ่มกันเลยครับ ;D
Single Page Application: SPA คืออะไร?
SPA คือ หนึ่งในเทคนิคการพัฒนาเว็บไซต์ซึ่งมีลักษณะการทำงานใกล้เคียงกับ Application ที่ได้รับความนิยมอย่างมากในปัจจุบัน หากเทียบกับเว็บไซต์ปกติเวลาคลิกเมาส์เพื่อเปิดดูข้อมูลหรือไปยังหน้าเว็บอื่นจะมีการ Reload หน้าเว็บเพื่อดึงข้อมูลหน้าเว็บใหม่มา แต่เว็บแบบ SPA นั้นมีแนวคิดที่จะลดการ Reload หน้าเว็บ เมื่อมีการคลิกเพื่อดูข้อมูล จะทำการดึงข้อมูลใหม่มาและอัปเดตหน้าเว็บเพียงบางส่วนเท่านั้น ซึ่งสามารถสรุปได้ว่า SPA เป็น Application ที่สามารถใช้งานบนเว็บไซต์ได้โดยไม่ต้อง Reload หน้าเว็บ
ตัวอย่างเว็บ SPA
Meta (Facebook), Instagram, X (Twitter), Google Mail
ข้อดีของเว็บ SPA
- User Experience ดีกว่าเว็บไซต์ทั่วไป
- ลดการทำงานฝั่ง Server
ข้อเสียของเว็บ SPA
- ทำ SEO Optimization ค่อนข้างยาก
- เว็บไซต์อาจจะทำช้าได้เนื่องจาก มีการโหลด Resources ครั้งเดียวตอนเริ่มต้น
เรามาเริ่มสร้างโปรเจกต์ SPA กันเลยดีกว่า
ติดตั้ง Vite และตั้งค่าโปรเจกต์
npm create vite@latest
√ Project name: … vuejs-spa-project
√ Select a framework: » Vue
√ Select a variant: » Customize with create-vue ↗
√ Add TypeScript? … No / Yes
√ Add JSX Support? … No / Yes
√ Add Vue Router for Single Page Application development? … No / Yes
√ Add Pinia for state management? … No / Yes
√ Add Vitest for Unit Testing? … No / Yes
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? … No / Yes
√ Add Prettier for code formatting? … No / Yes
ด้านบนจะเป็นตัวอย่างหน้า Terminal บน Command Prompt โดยสามารถไปยังโฟลเดอร์ที่ต้องการแล้ว run คำสั่ง npm create vite@latest เพื่อติดตั้ง Vite และตั้งค่าโปรเจกต์ตามด้านบนเลยครับ คือ กำหนดชื่อโปรเจกต์ เลือกภาษา Vue และเลือกติดตั้ง JSX Support, Vue Router กับ ESLint ลงในโปรเจกต์นะครับ
โค้ด HTML CSS และ JavaScript
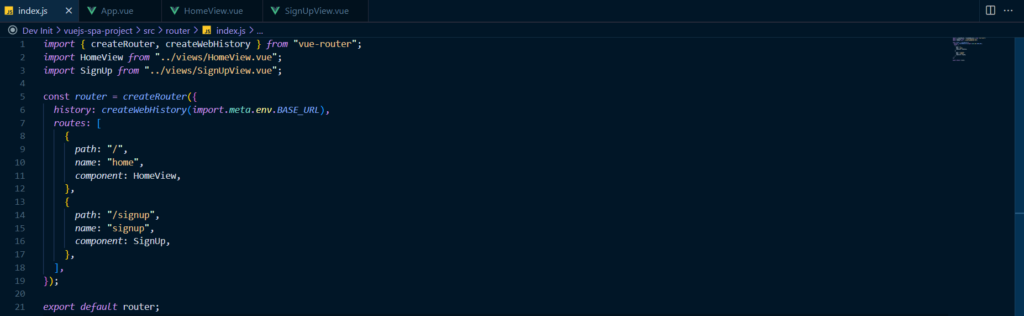
ไฟล์ Index.js

ก่อนอื่นจะมาตั้งค่า router ในไฟล์ JavaScript กันก่อนนะครับ โดย syntax การเขียนสามารถดูได้ดังภาพเลยครับ จากภาพเราจะกำหนดดังนี้
- กำหนด path: “/” หรือ url เริ่มต้นให้เป็นหน้าแรกซึ่งจะเป็นการเรียก component จากไฟล์ HomeView.vue มาแสดงบนหน้าเว็บ
- จะกำหนด path: “/signup” หรือ url ของหน้าสมัครสมาชิกซึ่งจะเป็นการเรียก component จากไฟล์ SignUpView.vue มาแสดงบนหน้าเว็บ
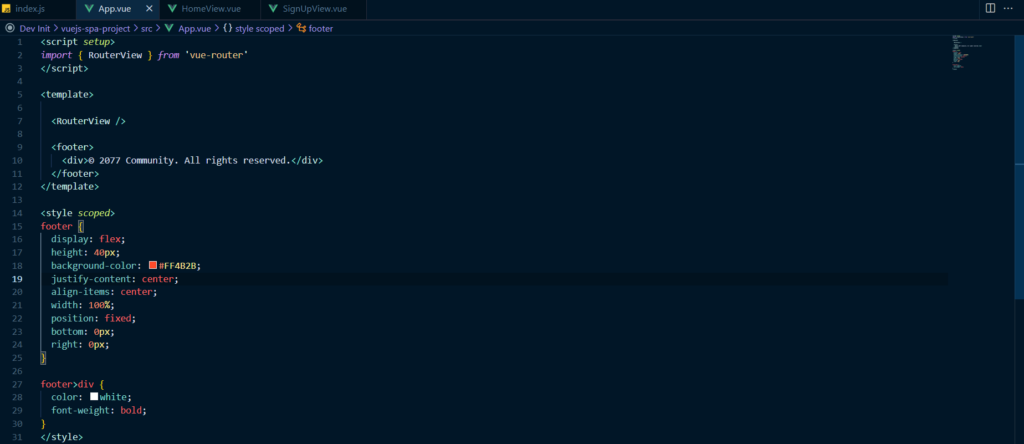
ไฟล์ App.vue

ถัดมาในไฟล์ App.vue ซึ่ง Vue จะสามารถเขียนทั้ง HTML CSS JavaScript ไว้ในไฟล์ “.vue” ได้เลยนะครับ ซึ่งไฟล์นี้จะเป็นไฟล์หลักของ Application หรือหน้าเว็บแรก โดยผมจะเขียน JS ให้มีการ import RounterView เข้ามาเพื่อเขียน HTML ให้มีการเรียกใช้ <RounterView /> แทน component ที่จะเรียกมาแสดงบนหน้าเว็บตาม url ซึ่งได้กำหนดไว้ในไฟล์ JavaScript ด้านบนครับ และเขียน tag footer กับ CSS เพื่อเพิ่มองค์ประกอบบนหน้าเว็บและตกแต่งนิดหน่อยครับ
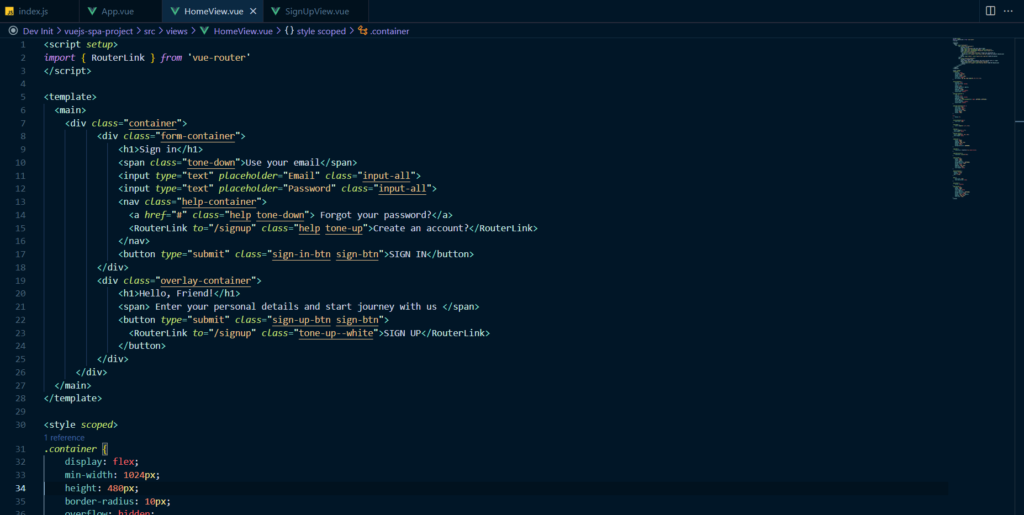
ไฟล์ HomwView.vue

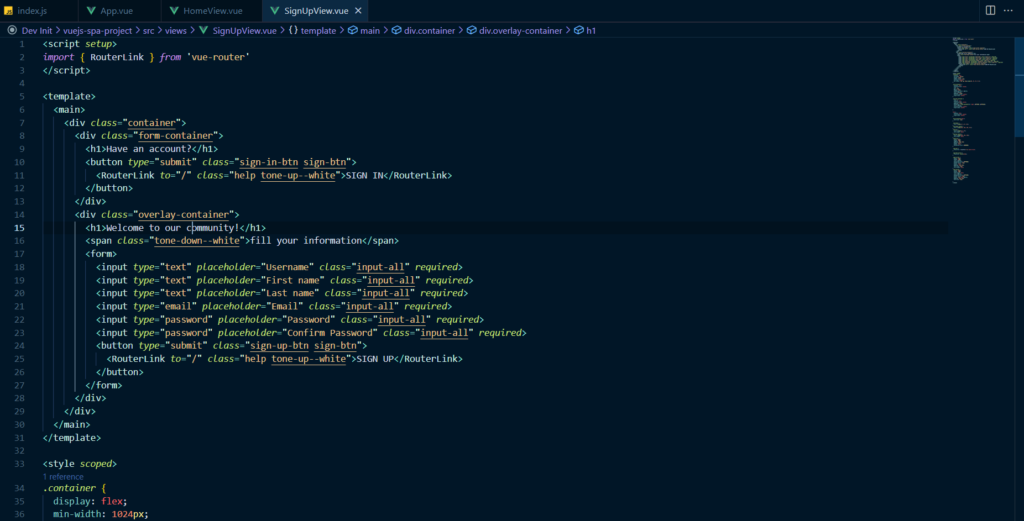
ไฟล์ SignUpView.vue

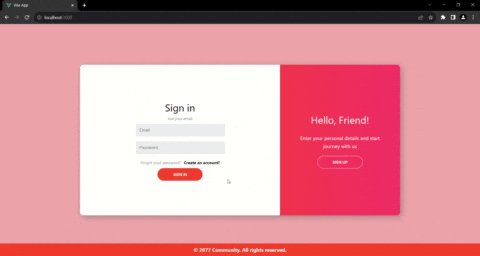
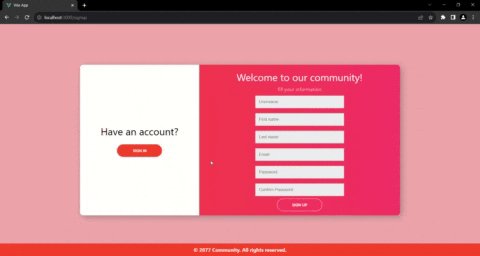
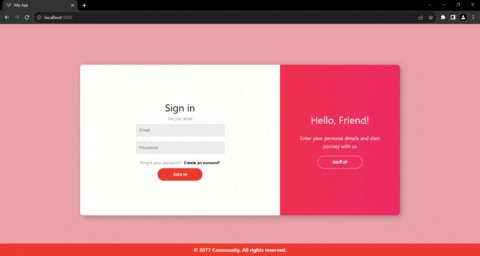
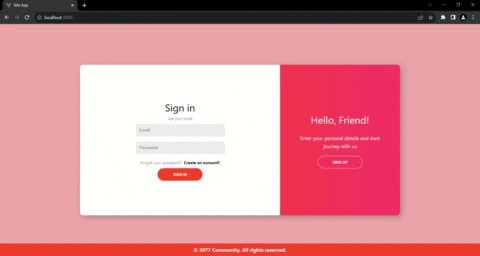
ตัวอย่างการใช้งานเว็บแบบ SPA

ปล. คุณภาพของภาพ GIF จะค่อนข้างแย่นิดนึ่งนะครับ😅
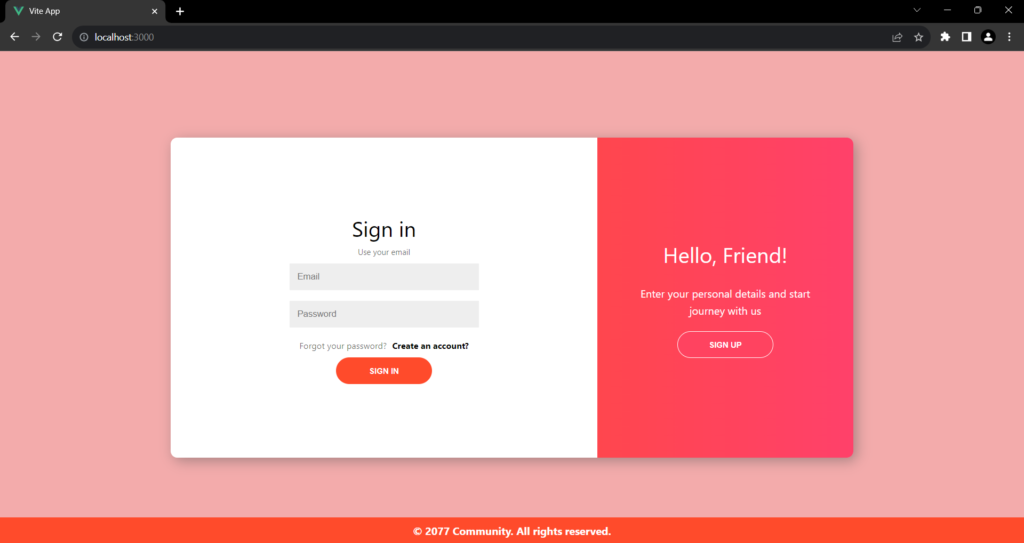
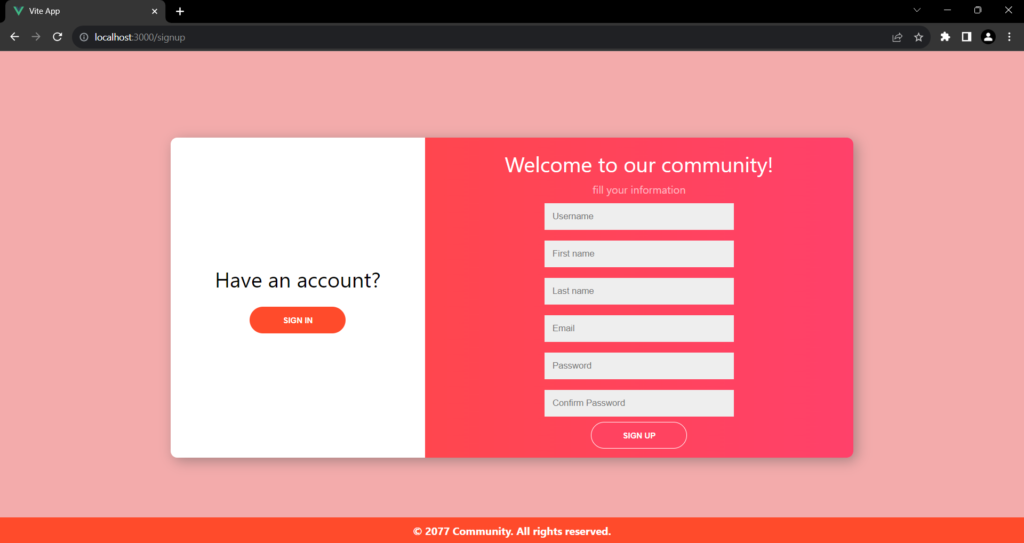
สามารถดูภาพ screenshots ด้านล่างได้เลยครับ
สรุป
จากภาพ GIF ด้านบนจะสังเกตได้ว่าหน้าหลักจะเป็นหน้า Sign In ที่จะทำการ Login เข้าสู่ระบบหากมีบัญชี ซึ่ง url คือ http://localhost:3000/ และถ้ากด Create account หรือ Sign Up หน้าเว็บจะทำการเปลี่ยนไปยังหน้าสมัครสมาชิก ซึ่ง url คือ http://localhost:3000/signup โดยไม่มีการ Reload หน้าเว็บ จะเห็นว่าหน้าเว็บทำงานได้อย่างรวดเร็วไม่มีการโหลดหน้าเว็บใหม่
ตัวอย่างภาพ screenshots


อ้างอิงจาก
- Single Page Application (SPA) คืออะไร, สืบค้นเมื่อ 11 ตุลาคม 2566, จาก:
https://supakon-k.medium.com/single-page-application-spa-คืออะไร-a401ded00f8c - เว็บแบบ SPA คืออะไร ?, สืบค้นเมื่อ 11 ตุลาคม 2566, จาก:
https://8columns.com/page/id/เว็บแบบ-spa-คืออะไร - ขอขอบคุณภาพ Header, Vue Single Page App, สืบค้นเมื่อ 11 ตุลาคม 2566, จาก: https://www.adcisolutions.com/knowledge/how-build-single-page-application-spa-vuejs




