Card Design ในชีวิตประจำวันของเรา
ในหลาย ๆ ครั้ง หากเรามีโอกาสลองมองและสังเกตเว็บไซต์หรือแอปพลิเคชันที่เราใช้งานกันทั่วไปอย่าง Lazada ที่ใช้สำหรับซื้อของออนไลน์, Facebook ที่เราใช้ดูสื่อต่าง ๆ การสร้าง Card Design จึงนิยมมากในการนำไปใช้งาน เพราะเป็นรูปแบบที่ดูแล้ว User สามารถเข้าใจได้ง่าย
แล้วอะไรคือ Card 🤔
Card คือส่วนประกอบของ UI ที่มีการจัดข้อมูลที่อาจจะมีมาก หรือมีน้อย มาอยู่ในกลุ่มเดียวกัน ทำให้เห็นข้อมูลที่สำคัญได้ในคราวเดียว ถ้าเปรียบเทียบก็เหมือนเรามีตระกร้าผักหลายชนิดมาก แต่ถ้าอยากขนส่งให้ได้เร็ว ๆ และเป็นระเบียบเราก็จะใช้กล่องเก็บของขนาดใหญ่ หรือ Container มาใช้ในการจัดเก็บ ทำให้เราสามารถรู้ได้ว่าใน Container ของเรามีผักชนิดอะไรบ้าง ผ่านการมองคล่าว ๆ แบบกวาดสายตาไปมาก็รู้~~
องค์ประกอบของ card มีอะไรบ้าง?

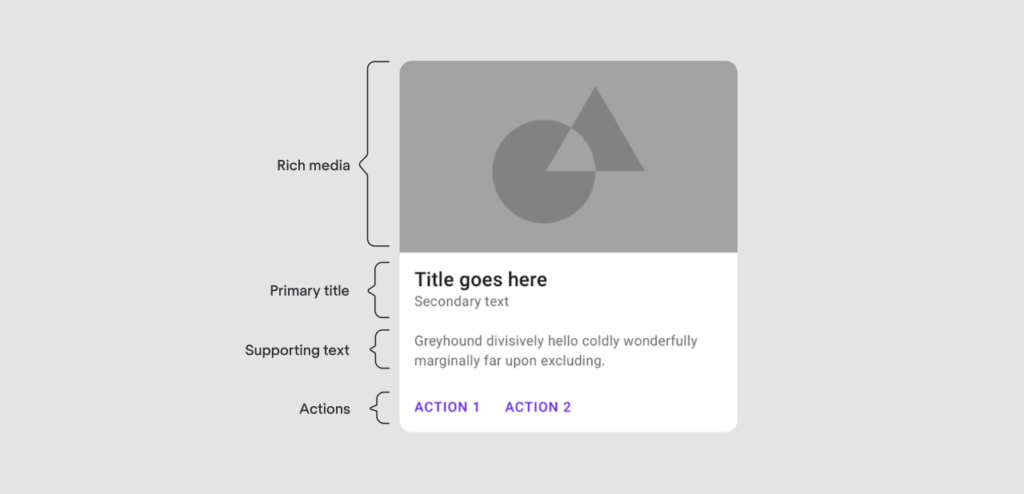
รูปภาพจาก Material.io
การ์ดโดยหลัก ๆ แล้วจะประกอบด้วย 4 ส่วนหลัก ๆ คือ Rich media, Primary Title, Supporting Text, Action ซึ่ง Card ไม่จำต้องมีองค์ประกอบครบก็ได้ ขึ้นอยู่กับการออกแบบและการนำไปใช้เลยว่าจะเอาไปใช้เพื่ออะไร เดี๋ยวเรามาดูกันเลยดีกว่าว่าแต่ละส่วนเอาไว้ใช้ทำอะไร
Rich Media
เป็นส่วนที่ใช้สำหรับแสดงตัวอย่างของ Content ไมว่าจะเป็น รูปภาพ, วิดีโอ, เสียง, แอนิเมชัน, แผนที่ หรืออะไรก็ตามแต่ที่ใช้แสดงข้อมูล และทำให้ข้อมูลนั้น ๆ มีความน่าสนใจมากขึน
Primary Title
เป็นส่วนของหัวข้อของ Card Content ที่ใช้บอกความชัดเจนของ Content นั้น ๆ โดย Primary Title จะประกอบด้วยกันสองส่วนคือ หัวข้อหลัก และคำอธิบายสั้น ๆ หรือหัวข้อรอง โดย
หัวข้อหลัก ทำหน้าที่แสดงส่วนที่เป็นหัวข้อของ Content ซึ่งทำให้ User รู้และเข้าใจจุดประสงค์ของเนื้อหาได้ง่าย
หัวข้อรอง ทำหน้าที่แสดงคำอธิบายสั้น ๆ เพื่อแสดงรายละเอียดของ Content คล่าว ๆ หรือเป็นหัวข้อรองที่ใช้เพื่อเพิ่มเติมของหัวข้อหลัก ทำให้ User เข้าใจได้ง่ายขึ้น
Sporting Text
เป็นส่วนที่ใช้แสดงคำอธิบายโดยย่อ เพื่อให้ User รู้ถึงเนื้อหาคล่าว ๆ ของ Content นั้น ๆ
Action
เป็นส่วนที่ให้ User สามารถโต้ตอบกับ Card ได้ อย่างการกดปุ่ม
ออกแบบด้วย Card มันดียังไง 😲

User เรียนรู้ได้เร็ว และเข้าใด้ง่าย
การออกแบบด้วย Card ช่วยให้ User มีโอกาสที่จะโต้ตอบกับ Content ได้มากขึ้นเพราะ User ไม่จำเป็นต้องเรียนรู็อะไรมากมายเพื่อที่จะเข้าใจ Content โอกาสที่จะดึงดูดให้ User สนใจใน Content ก็มีมากขึ้นด้วย
Card สามารถแสดงผลได้ดีในหน้าจอหลายขนาด
ข้อได้เปรียบหลักๆของการใช้ Card สามารถปรับเปลี่ยนขนาดได้มากและมีความยืดหยุ่นสูง Card มีรูปทรงสี่เหลี่ยมที่ทำให้สามารถปรับเปลี่ยนได้ง่าย ทำให้ Card ดูดีบนทุกขนาดหน้าจอ
ใช้งานง่ายและสร้างประสบการณ์การใช้งานที่ดีให้กับ User
User ส่วนมากรู้สึกคุ้นเคยกับการออกแบบด้วย Card เพราะมีการใช้งานการออกแบบ แบบนี้เยอะมาก ไม่ว่าจะเป็นแอปพลิเคชันซื้อของออนไลน์อย่าง Lazada หรือแอปพลิเคชันสำหรับโซเชียลมีเดียอย่าง Instargram เป็นต้น
สามารถกดสิ่งต่าง ๆ ใน Card ได้ง่าย ๆ
ที่ Card สามารถกดสิ่งต่าง ๆ ใน Card ได้ง่ายเพราะองค์กระกอบสำคัญ ๆ ถูกจัดได้อย่างดีบน Card แล้ว User จึงสามารถมองและกดได้ในทันที
ดูง่าย สบายตา และมีความทันสมัย
การออกแบบโดยใช้ Card มีความเรียบง่ายและทันสมัยเป็นอย่างมาก เพราะ Card สามารถนำไปปรับเปลี่ยนได้หลายรูปแบบมาก สามารถปรับเปลี่ยนได้ในแทบทุก Design
มาดูข้อเสียของการใช้ Card กันว่ามีอะไรบ้าง

ข้อจำกัดในการแสดงข้อมูล
ขนาดของ Card จะมีขนาดที่จำกัด ทำให้ข้อมูลที่แสดงได้มีน้อยลง เพราะจำเป็นต้องยุบข้อมูลหรือปรับเปลี่ยนรูปแบบข้อมูลให้พอดีกับขนาดของ Card
การแสดงข้อมูลใน Card เป็นสิ่งที่ซับซ้อน
การจัดระเบียบข้อมูลให้แสดงข้อมูลในพื้นที ที่มีขนาดจำกัดที่แสดงบน Card ซึ่งการวางตำแหน่งของข้อมูลใน Card นั้น หากแน่นเกินไป จะทำให้ User รู้สึดอึดอัด
การปรับปรุง Design ในแต่ละ Platform
การ Design card ในแอปพลิเคชันหรือเว็บไซต์ แล้วมีการปรับปรุงในอนาคต ซึ่ง Card ทั้งหมดอาจจะต้องแก้ Design ซึ่งเป็นงานที่ใช้เวลาและทรัพยากรมาก
ความไม่เหมือนกันระหว่างแพลตฟอร์ม
Card Design ใน 1 รูปแบบบนแพลตฟอร์มนั้นอาจจะดีก็จริง แต่ในแพลตฟอร์มอื่นอาจจะใช้ไม่ได้ในอีกแพลตฟอร์ม ซึ่งต้องมีการปรับเปลี่ยน Card Design ในแพลตฟอร์ม
แล้วข้อมูลแบบไหนละ ที่เหมาะกับ Card?
ข้อมูลที่เหมาะกับ Card ขึ้นอยู่กับวัตถุประสงค์ว่าจะเอาไปใช้ในไหน เดี๋ยวเราจะยกตัวอย่างให้ดู
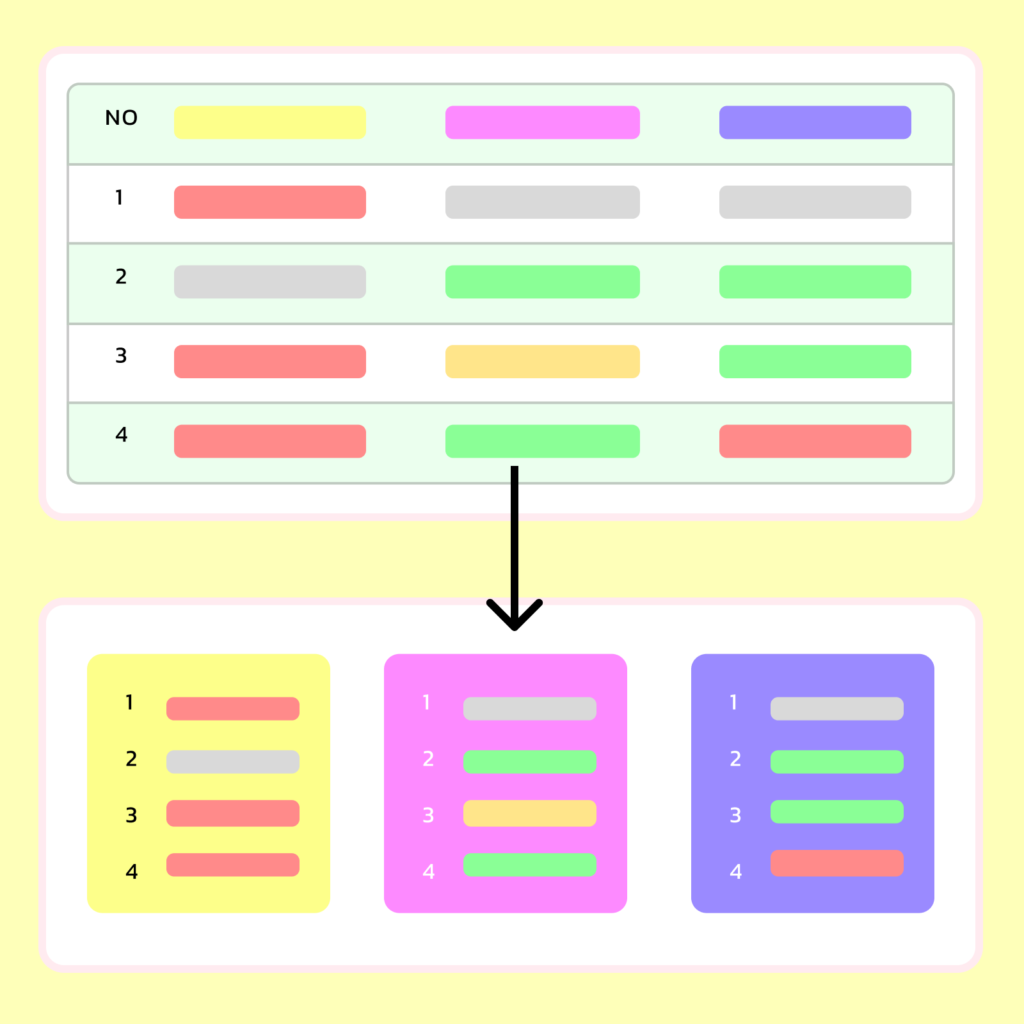
ข้อมูลที่มีความหลากหลาย เช่น สินค้า, บทความ, รีวิว, โปรไฟล์ เป็นต้น

ตัวอย่างการแสดงรายละอียดสินค้าคร่าว ๆ โดยใช้ Card
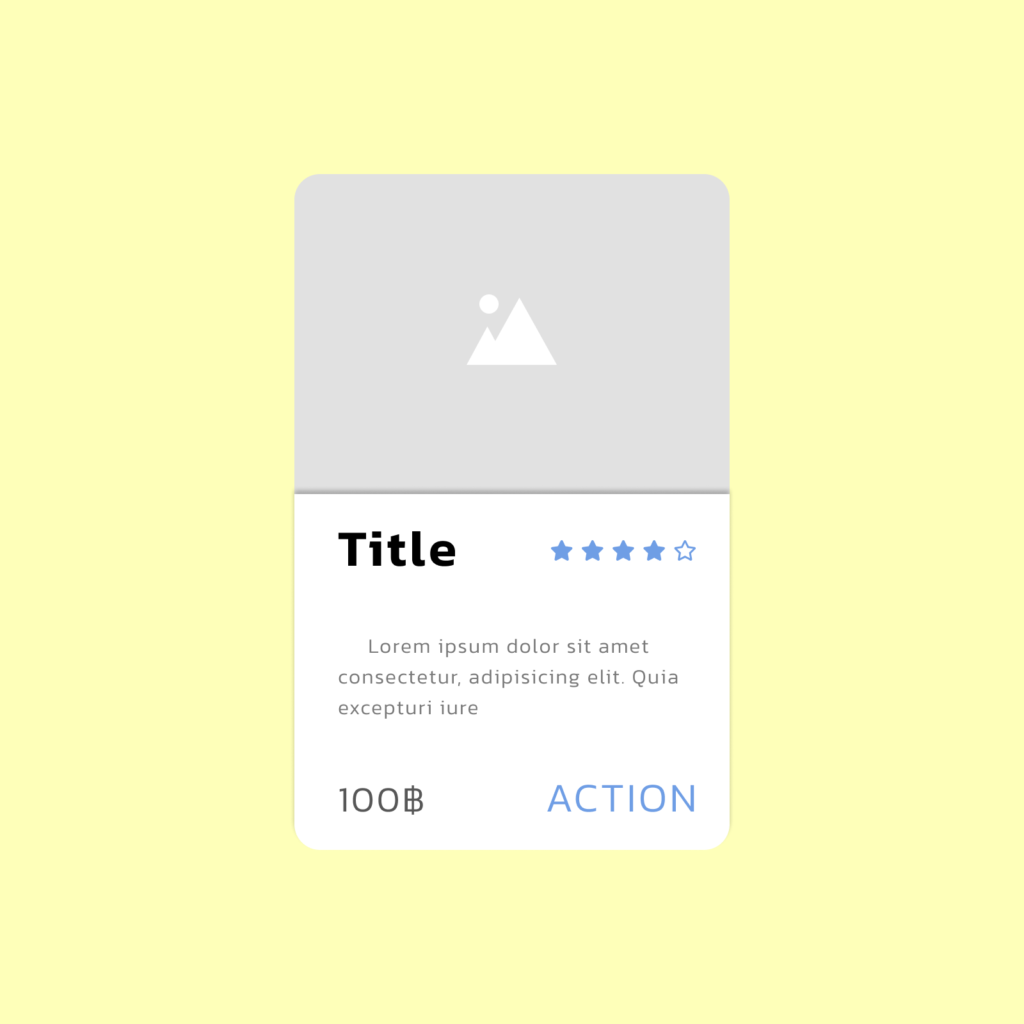
การให้ User มีปฏิสัมพันธ์กับการ์ด เพื่อดูรายละเอียดเพิ่มเติม ผ่านการ คลิก, เลื่อน, เปิด เป็นต้น

ตัวอย่างการแสดงรายละอียดสินค้าคร่าว ๆ โดยใช้ Card
สรุป
ทั้งนี้ก็ขึ้นอยู่กับเราเลยว่าเวลาออกแบบจะใช้ Card Design มั้ย เพราะการ Design ด้วย Card Design ก็มีทั้งข้อดี และข้อเสียของตัวมันเอง อย่างไรก็ดี หากเราเลือกใช้งานการ Design ให้เหมาะสมกับงาน ก็จะช่วยให้การ Design ง่ายขึ้นด้วย และนี่ก็เป็นตัวอย่างดี ๆ ที่มานำเสนอหากผิดพลาดประการใด ต้องขออภัยมา ณ ที่นี้ด้วยนะครับ





