สารจากผู้เขียน
งานออกแบบหน้าเว็บไซต์ด้วย CSS นั้นเรียกได้ว่าไม่ใช่เรื่องง่ายเลย และด้วยความซับซ้อนในหน้าเว็บไซต์ จำเป็นต้องศึกษาในเรื่องของ Grid และ Flexbox เอาไว้ เพื่อให้การจัด Layout นั้นมีความยืดหยุ่น และสามารถจัดเรียง Element ได้อย่างง่ายดายและสวยมากยิ่งขึ้น
สำหรับใครที่เริ่มต้นเขียนเว็บโดยต้องใช้ภาษา HTML และ CSS รวมถึงมือใหม่ที่กำลังเริ่มต้น วันนี้เราเลยจะมาแชร์ว่าเจ้าตัว Grid และ Flexbox นั้นคืออะไร และแตกต่างกันอย่างไร เราจึงได้ทำการสรุปและมีตัวอย่างประกอบเพื่อให้เห็นภาพมากขึ้น บอกเลยว่า ถ้าเรารู้ถึงความแตกต่างและวิธีการใช้งาน เราจะสามารถทำงานได้เร็วและง่ายมากยิ่งขึ้น จะเป็นยังไงไปดูกันเลย
Grid vs Flexbox คืออะไร?
Grid CSS
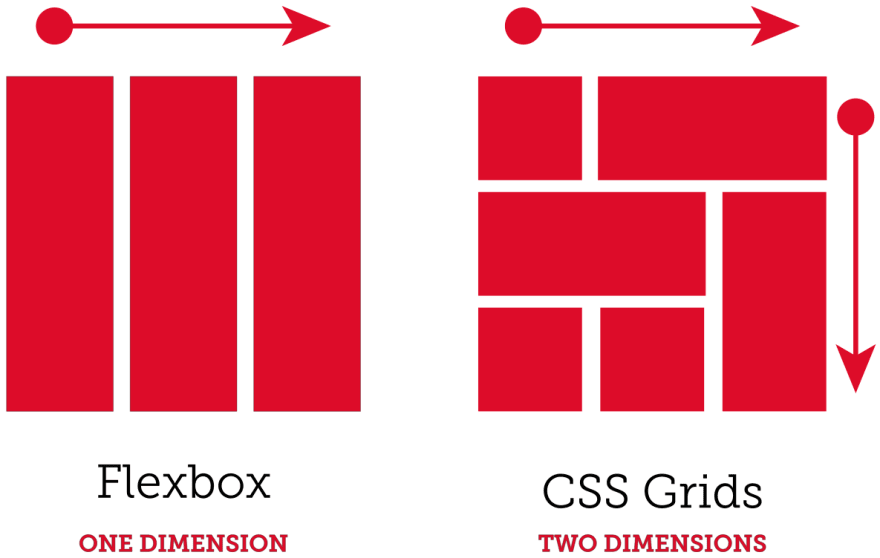
Grid เป็นตัวช่วยในการจัด Layout ให้กับเรา ซึ่ง Grid เป็น โครงสร้างแบบ 2 มิติ (Two Dimensions) ที่จะช่วยจัด Layout ได้ทั้ง Row และ Column ถ้าเป็นเมื่อก่อนเราอาจจะต้องใช้ Float และ Position เข้ามาช่วย แต่ในปัจจุบันได้มีการใช้ Grid มาช่วยในส่วนนี้แล้ว ดังนั้นจึงไม่จำเป็นที่จะต้องใช้ Float และ Position เลย
Flex CSS
Flex จัดวางไปในทิศทางใดทิศทางหนึ่ง (One Dimensions) แนวตั้งหรือแนวนอนนั่นเอง สามารถจัดการตำแหน่งการแสดงผล เฉพาะ Element ด้านในที่เลือก สามารถจัดการพื้นที่ใน Container ได้ และสามารถใช้ร่วมกันกับ Grid ได้ด้วย

แหล่งที่มา : The Guide to CSS Grid on Morioh
เริ่มต้นการใช้ Grid
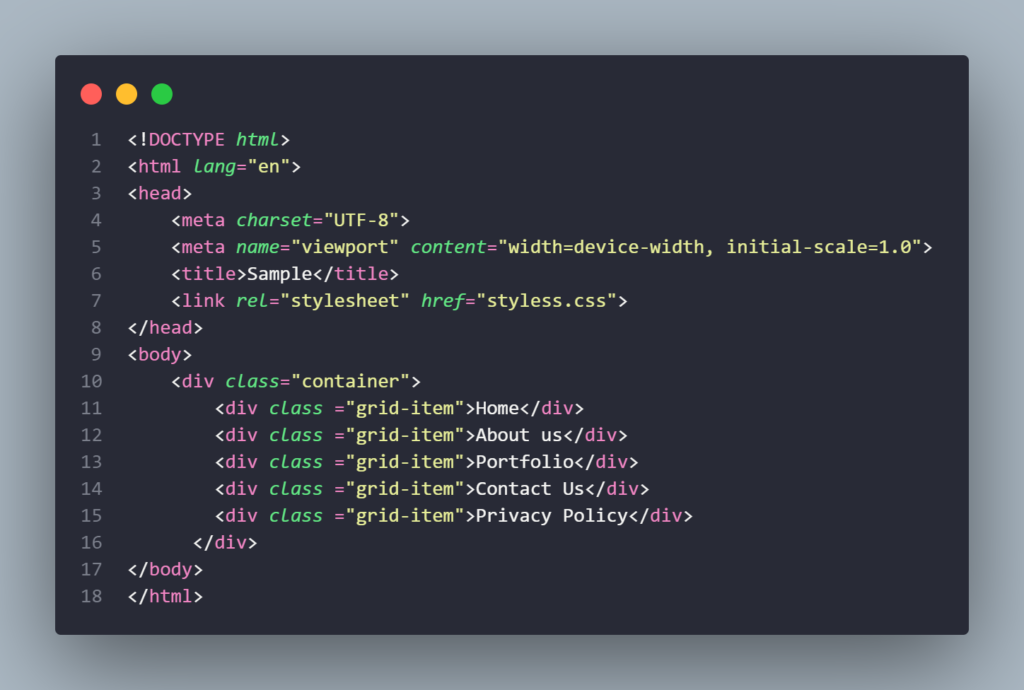
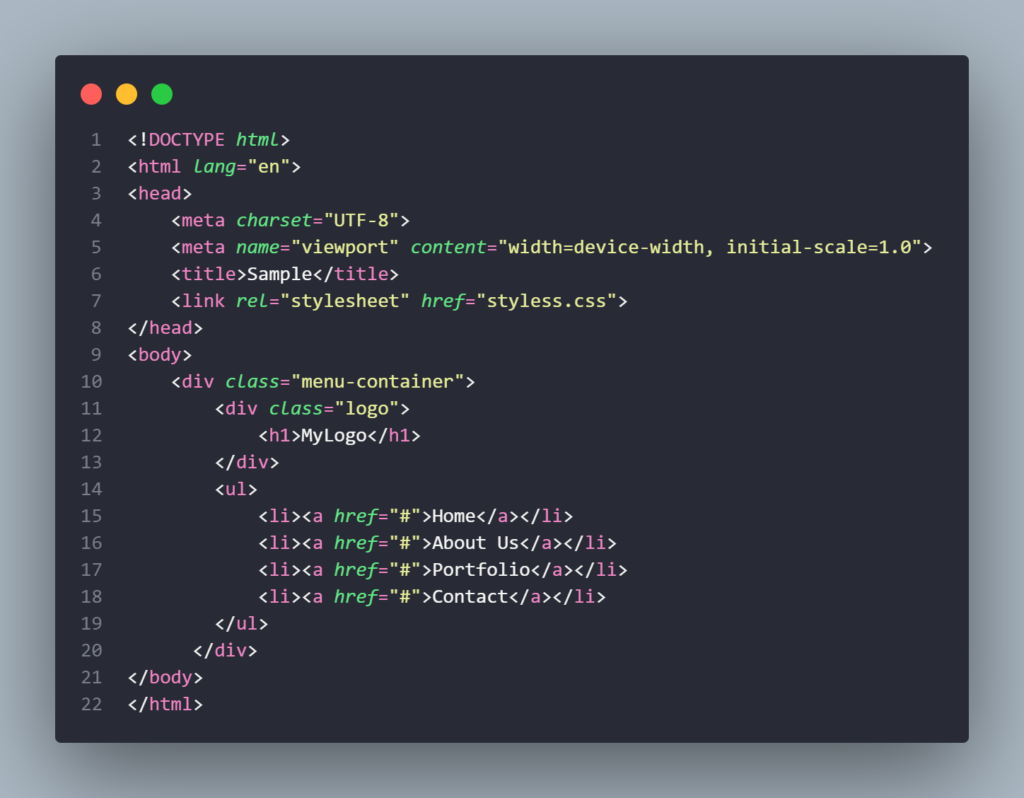
ขั้นตอนแรกเลย ให้ทำการสร้างไฟล์ index.html และ style.css ตามตัวอย่างในรูปเลย
สร้าง div ขึ้นมา 1 ตัว ที่ชื่อว่า container กำหนด CSS display: grid; ดังนั้น ตัว Element ที่อยู่ภายใน div ตัวนี้จะถูกจัดวาง layout อยู่ในรูปแบบ grid เป็นที่เรียบร้อย


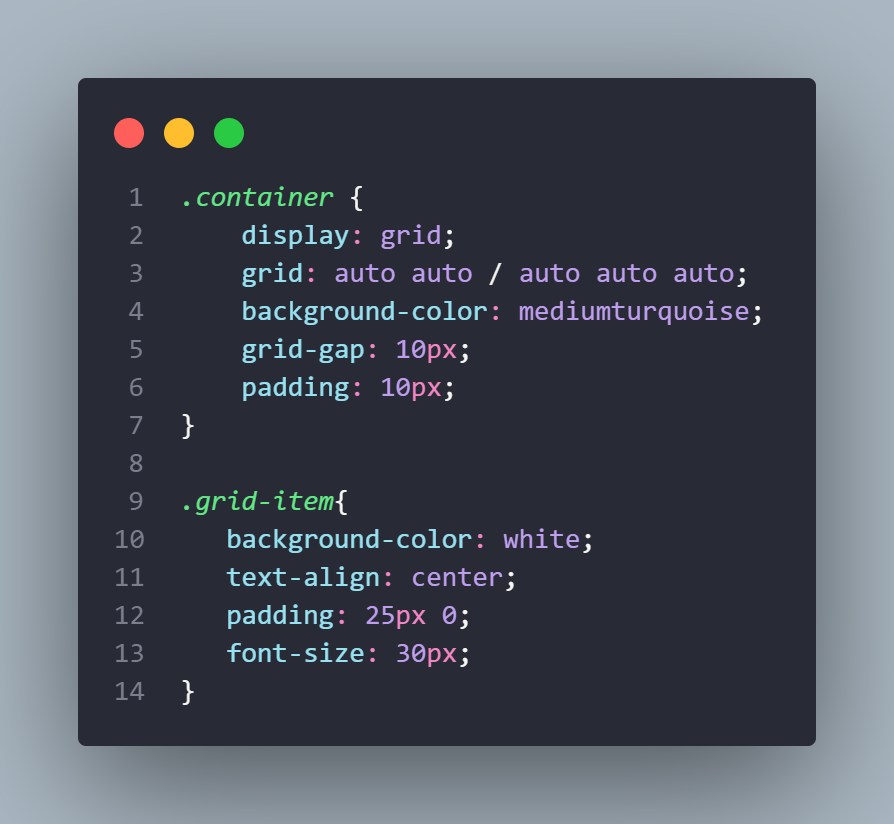
จากตรงนี้ เราอาจจะยังไม่เห็นถึงการเปลี่ยนแปลงมากนัก เราจะต้องกำหนดคุณสมบัติใน div นี้ซะก่อน เรามาตกแต่งกันเพื่อความสวยงามและเห็นภาพมากขึ้น จากตัวอย่างนี้

- grid: เพื่อกำหนดว่า ต้องการจำนวน Row และ Column เท่าไหร่ จากตัวอย่าง เราต้องการ Row 2 แถว และ Column 3 แถว
- background-color: กำหนดสีพื้นหลัง
- grid-gap: เป็นรูปย่อของการใช้งาน grid-row-gap และ grid-column-gap กรณี ที่ช่องว่างทั้งแนวแถวและแนวหลักเท่ากัน เป็นการจัดพื้นที่ให้กับ element นั่นเอง
- padding: เพื่อตั้งค่าระยะห่างของขอบภายใน

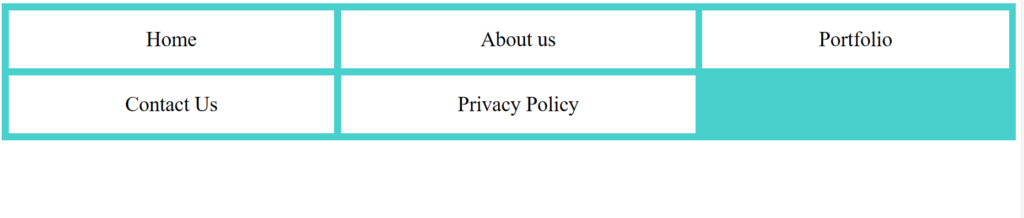
จากที่เรานั้นได้ทำการตกแต่งให้สวยงามแล้ว จะทำให้เราได้เห็นภาพมากขึ้น นี่คือตัวอย่างของ CSS Grid ต่อไปเราจะมาดูตัวอย่างของ CSS Flexbox กัน


จากตัวอย่างนี้จะเห็นว่า เมื่อเราได้ใช้ Flex ตัว Element จะไม่ได้ต่อกันเป็นแถว Column แบบ Grid แล้ว แต่จะต่อกันเป็นแถวแนวนอน (Row) แทนนั่นเอง
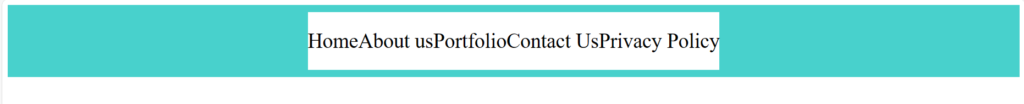
ซึ่งถ้าเราอยากให้ตัว div ของเราอยู่ตรงกลาง ให้ใช้ตัว justify-content: center;

จุดสังเกต
จะเห็นได้ว่ากล่อง div ของเรานั้นดูเบียด ๆ กันและไม่มีพื้นที่เลย ดังนั้นเรามาจัดพื้นที่ให้เจ้ากล่องนี้กัน โดยใช้ property ที่ชื่อว่า grid-gap และ padding ที่บอกไปข้างต้น จะเป็นตัวที่จัดพื้้นที่ให้กับ Element และ ตั้งค่าระยะห่างของขอบภายใน

การใช้ CSS Grid และ CSS Flexbox ร่วมกัน
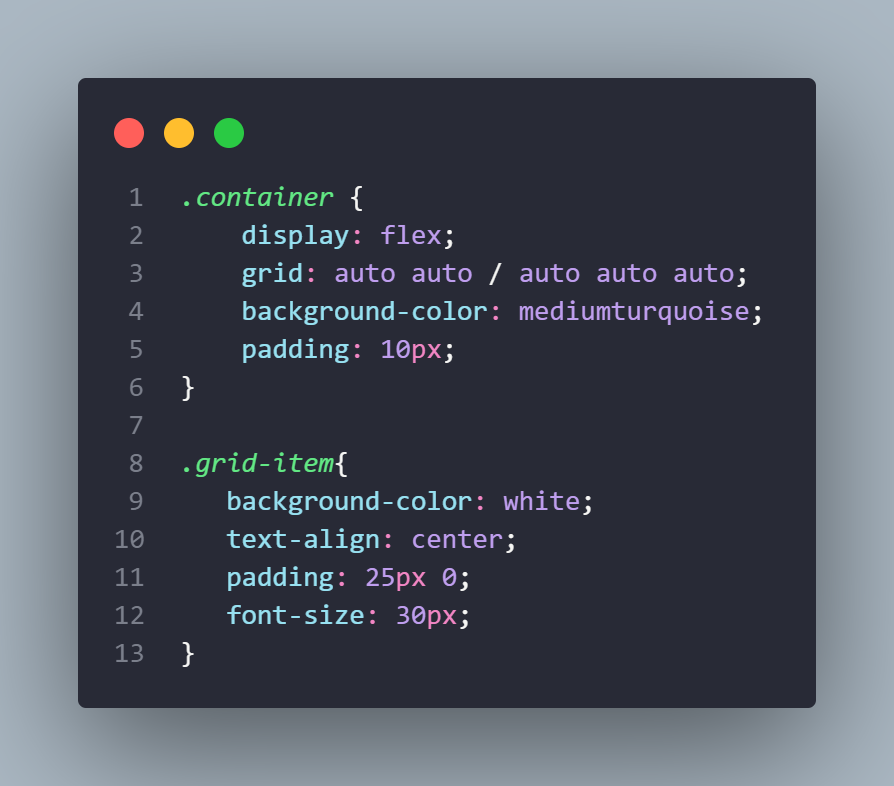
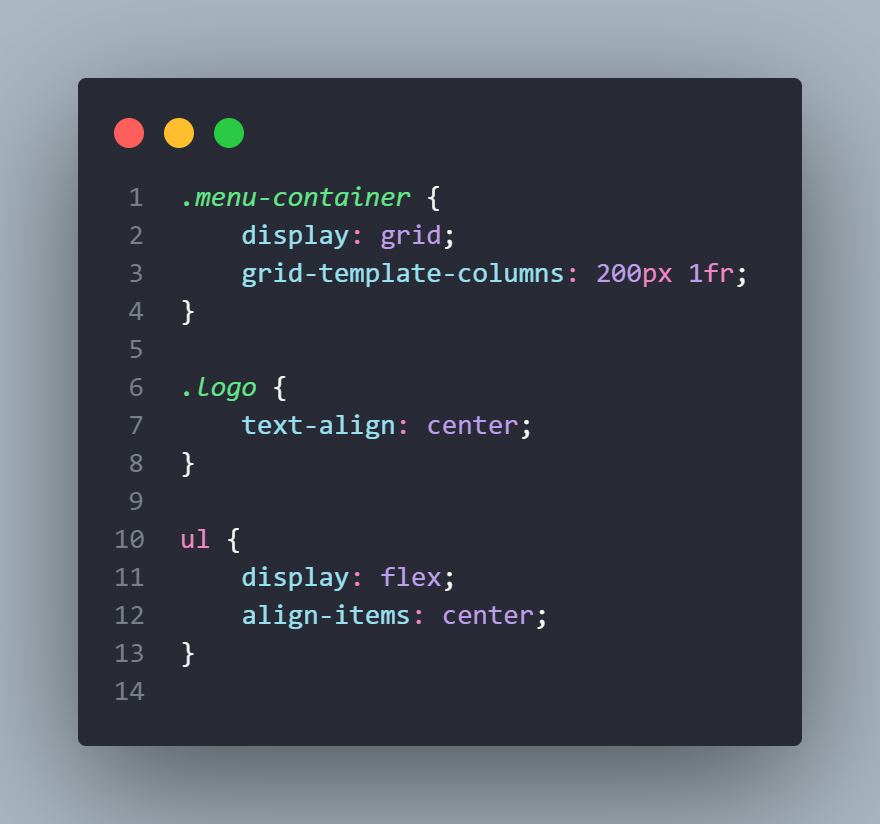
สร้าง div ขึ้นมา 1 ตัว ที่ Class ชื่อว่า menu-container กำหนด CSS display: grid; ดังตัวอย่างในรูปเลย

อยากให้ความกว้างของ Logo มีความกว้าง 200px อีก คอลัมน์ให้คำนวณระยะเอาเป็น 1fr Grid Column 1 กว้าง 200px และ Grid Column 2 กว้าง 1fr

หากรูปแบบในงานอื่น ๆ ของเรามีมากกว่า 2 Grid Column ให้เราใส่จำนวนเพิ่มไปได้เลย เช่น grid-template-columns: 70px 530px 70px; Grid กว้าง 1 สูง 70px และ Grid Row 2 กว้าง 530px และ Grid กว้าง 3สูง 70px

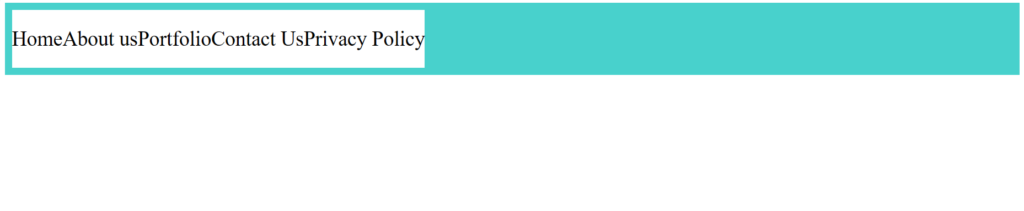
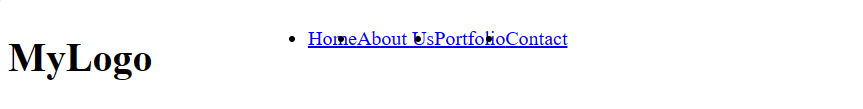
จะได้ผลลัพธ์ออกมาแบบนี้เลย แต่ว่าตอนนี้ตรง div ของเรายังไม่ค่อยเป็นระเบียบเท่าไหร่ เรามาจัดระเบียบกันสักหน่อย ตามตัวอย่างดังนี้

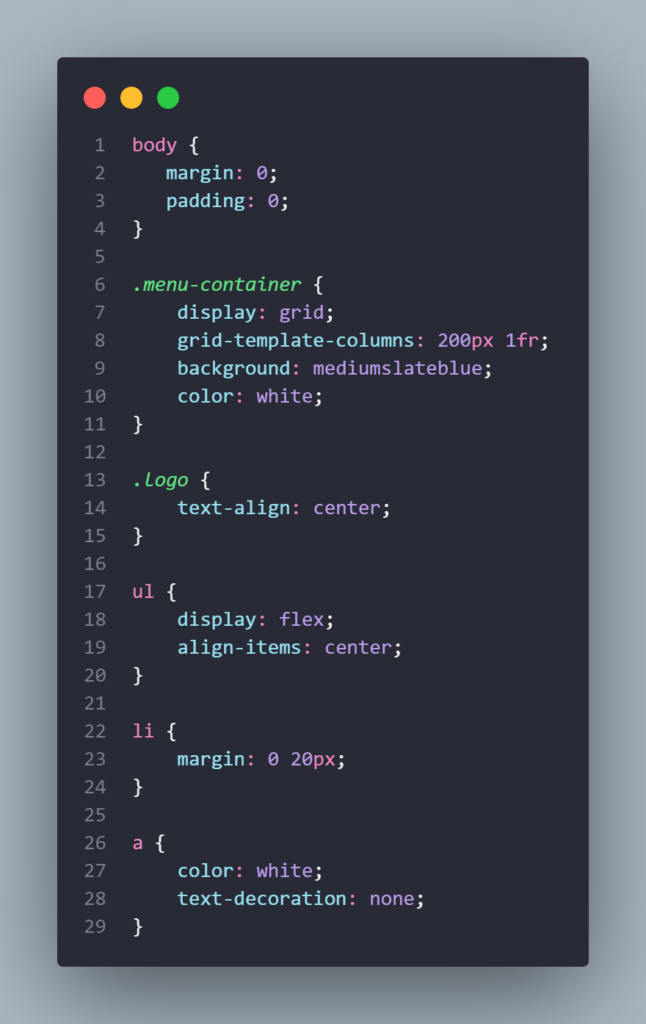
- text-decoration: none; Text Decoration คือการขีดเส้น none คือ ไม่มีขีดเส้น
- align-items: center; จัดกึ่งกลางตัวเมนู
- margin เพื่อตั้งค่าระยะห่างของขอบภายนอก

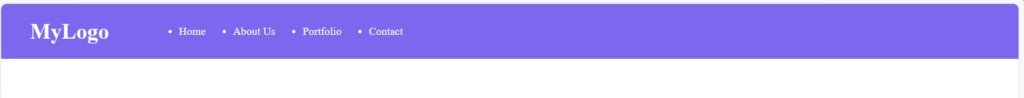
ผลลัพธ์จะออกมาตามรูปนี้เลย เราก็สามารถทำตัว navigation bar มาพร้อมกับตัว Logo ได้แล้ว และนี่ก็คือวิธีการใช้ตัว CSS Grid และ CSS Flexbox ร่วมกัน
สรุป
CSS Grid เราจะใช้ในการทำให้ Layout ที่ซับซ้อนนั้น ทำได้ง่ายขึ้น ถ้าอยากจะทำเป็น Layout Website
แนะนำให้ใช้ CSS Grid ส่วน Flexbox จะช่วยในการจัด Content เคลื่อนย้ายพวก div ต่าง ๆ และ Flexbox จะทำงานได้ดีใน มิติเดียว (One Dimension) เราจะต้องเลือกก่อนว่า จะใช้ Flexbox ในการส่วนของ Row Column จะช่วยประหยัดเวลาในการทำงานมาก ๆเลยค่ะ
เมื่อเราใช้ CSS Grid และ CSS Flexbox ร่วมกันได้
เป็นยังไงกันบ้างคะกับบทความนี้ อ่านมาถึงตรงนี้แล้ว เราได้บอกถึงข้อแตกต่างระหว่าง CSS Grid และ CSS Flexbox รวมถึงการใช้งานของทั้งสองตัวนี้ร่วมกัน ในด้านการจัดเนื้อหาแนวตั้ง แนวนอน จัดกึ่งกลาง บอกเลยว่า Grid สามารถทำได้หมดเลยค่ะ Blog นี้เป็นแค่ตัวอย่างเดียวในหลาย ๆ ตัวอย่าง ที่เพื่อให้ผู้อ่านนั้น ได้เห็นภาพมากยิ่งขึ้น สามารถตามดูในลิงก์ที่อยู่ด้านนี้ได้เลย
Reference
1. มาลองใช้ Grid CSS จัด Layout กันเถอะ
จาก : borntodev.com/c/webdeveloper/มาลองใช้-grid-css-จัด-layout-กันเถอะ-5fe4636536d9d
2.CSS : Grid Layout
จาก : https://getcodecamp.com/2020/07/12/css-grid-layout/
3. เครดิตรูปภาพ
จาก : https://medium.com/baakademi/an-introduction-to-css-grid-d11b7db6964f



