สารจากนักเขียน
ทุกคนเคยเจอเหตุการณ์แบบนี้บ้างไหมครับ? เวลาที่เราโหลดแอพใหม่ที่ไม่คุ้นเคยมา เรามักจะเริ่มงงว่าตัวแอพนี้ มันใช้ยังไงกันนะ ปุ่มที่ต้องการอยู่ตรงไหน ทำไมบนหน้าจอถึงมีปุ่มนี้ แล้วถ้ากดปุ่มนี้มันจะไปไหนต่อ ทำไมขั้นตอนการใช้งานมันซับซ้อนแบบนี้กันนะ?
คำถามเหล่านี้ มักเกิดขึ้นได้ง่ายกับผู้ใช้ใหม่ เนื่องจากความไม่คุ้นเคยในตัวผลิตภัณฑ์ ทำให้ในการใช้งานแต่ละผลิตภัณฑ์ต้องมีการสร้างความคุ้นชินและค่อยๆ เรียนรู้การใช้งานอยู่เสมอ ดังนั้นเมื่อถึงคราวที่เราเองต้องเป็นคนออกแบบประสบการณ์การใช้งาน (User Experience) ให้กับผลิตภัณฑ์ใหม่ๆ ของเรา ก็จำเป็นเช่นกัน ที่เราต้องคาดการณ์วิธีการใช้งานต่างๆ ให้ออกมาได้อย่างลื่นไหล และเป็นเหตุเป็นผลกัน เพื่อสร้างประสบการณ์การใช้งานที่ดีให้กับผู้ใช้ พร้อมทั้งทำให้ผู้ใช้บรรลุเป้าหมายในที่สุด
การออกแบบ Flow จึงเป็นเครื่องมือหนึ่งที่ช่วยให้เราสามารถออกแบบ และคาดการณ์ความต้องการของผู้ใช้ หรือกำหนดทิศทางในการใช้งานให้กับผู้ใช้ เพื่อสร้างความลื่นไหลและประสบการณ์ที่ดีนั่นเองครับ
วันนี้จึงอยากจะขอแบ่งปันประสบการณ์ส่วนตัว ในการทำ Flow แบบต่างๆ ที่ผมเลือกใช้ในการทำงานกันครับ ซึ่ง Flow หลักๆ ที่ผมใช้จะมีทั้งหมด 4 แบบ ขึ้นอยู่กับลักษณะของงานแต่ละแบบที่เจอนะครับ บางงานผมก็ไม่ใช้ทั้งหมดครับ เลือกใช้ตามความเหมาะสมครับ ได้แก่
- Outline User Flow
- Task Flow
- Wireflow
- User Flow
Outline User Flow คืออะไร?
Outline User Flow ก็คือ การจำลองกระบวนการใช้งานและการตัดสินใจของผู้ใช้ (มองในมุมของผู้ใช้เป็นหลัก) ซึ่งจะต้องมีขั้นตอนที่รองรับทุกสถานการณ์ ในการตัดสินใจของการใช้งานที่จะเกิดขึ้น โดยผมจะใช้วิธีเขียนคล้ายๆ กับเขียน Flow Chart นั่นเองครับ

Photo by Kelly Sikkema on Unsplash
Task Flow คืออะไร?
Task Flow คือ จำลองกระบวนการใช้งานผลิตภัณฑ์ (มองในมุมมองของผู้สร้างผลิตภัณฑ์เป็นหลัก) ซึ่งจะแสดงลำดับของการใช้งานเป็นขั้นตอน เพื่อให้เห็นภาพรวมของระบบทั้งหมด โดยกระบวนการต่างๆ จะโฟกัสเป็นขั้นตอนตั้งแต่เริ่มต้นไปจนถึงสิ้นสุด แบบเส้นตรงครับ (กล่าวคือ ตัดในเรื่องของการตัดสินใจออกไปนั่นเองครับ)

Photo by Christina Morillo: https://www.pexels.com/photo/woman-in-black-coat-1181346/
แล้วประโยชน์ของ Outline User Flow & Task Flow คือ?
เพื่อทำความเข้าใจภาพรวมการใช้งานในมุมมองของผู้ใช้ (กรณี outline user flow) และมองเห็นภาพรวมของทุกเคสที่จะเกิดขึ้น ในส่วนกรณีของ Task Flow เป็นการมองภาพรวมจากมุมมองของผู้สร้าง ว่าจะมีการลำดับกระบวนการใช้งานอย่างไร จนกว่าผู้ใช้จะบรรลุเป้าหมายครับ
ดังนั้นเราจึงเลือกใช้ทำ Outline User Flow เมื่อทีมอยากมองภาพรวมว่าจะมีการตัดสินใจ ในสถานการณ์ใดบ้างที่อาจจะเกิดขึ้นได้กับผู้ใช้ หรืออาจจะต้องการดูภาพการใช้งานของผลิตภัณฑ์ ว่ามีขั้นตอนไหนไหมที่ซับซ้อนรึเปล่านั่นเองครับ

Photo by Kaleidico on Unsplash
ก่อนจะเริ่มทำ ต้องเตรียมข้อมูลอะไรบ้าง?
สำหรับผมเวลาออกแบบประสบการณ์ในการใช้งานในแต่ละผลิตภัณฑ์นั้น ก่อนที่จะเริ่มทำ Outline User Flow หรือ Task Flow ได้ สำหรับผม ในเบื้องต้นจำเป็นต้องมีข้อมูลเกี่ยวกับผู้ใช้ หรือผลิตภัณฑ์ ในเบื้องต้นก่อนดังนี้ครับ
- ปัญหาต่างๆ หรือสิ่งที่เราต้องการพัฒนาและแก้ไข เพื่อเป็นเป้าหมายในการตรวจสอบว่า การทำขั้นตอนต่างๆในการใช้ผลิตภัณฑ์ของเรานั้น มันช่วยแก้ไขปัญหาต่างๆหรือไม่
- User Journey Map เพื่อทำความเข้าใจภาพรวมการใช้งานทั้งหมดของผู้ใช้ เพื่อค้นหาความรู้สึกของผู้ใช้ ปัญหาต่างๆที่ค้นพบ หรือโอกาสในการพัฒนาของผลิตภัณฑ์ และเป้าหมายของผู้ใช้ในการใช้งานผลิตภัณฑ์ของเรา
- PHG Statement บางคนอาจจะไม่ทำในส่วนนี้ได้ แต่ผมเลือกที่จะทำ เพื่อใช้ในการกำหนดขอบเขตการแก้ไขปัญหา ซึ่งเป็นการทำเพื่อให้เห็นในหลายมุมมองในการแก้ปัญหา ซึ่งจะแบ่งออกเป็น 3 ส่วนคือ
– Problem Statement เพื่ออธิบายให้ทีมเข้าใจถึงลักษณะของผู้ใช้ และความต้องการของพวกเขา หรือปัญหาที่พวกเขาเจอ
– Hypothesis Statement คือการคาดการณ์จากการศึกษาเกี่ยวกับแนวทางที่ทีมคิดว่าอาจเป็นทางออกของปัญหาของผู้ใช้ เพราะทีมจะทราบดีถึงความท้าทายที่ผู้ใช้กำลังเผชิญอยู่แล้ว ดังนั้นเครื่องมือนี้จะเป็นการตั้งสมมุติฐานในการแก้ไขปัญหาของผู้ใช้ครับ
– Goal Statement คือการกำหนดเป้าหมายภาพรวม คุณค่าของผลิตภัณฑ์ ที่ช่วยให้ผู้ใช้สามารถบรรลุเป้าหมายได้ - Information Architecture เพื่อมองเห็นภาพรวมของกลุ่มข้อมูลต่างๆ ก่อนนำไปพัฒนาเป็นรูปร่างของผลิตภัณฑ์อีกที ช่วยให้ทีมเข้าใจโครงสร้างของผลิตภัณฑ์ทั้งหมดว่ามีส่วนประกอบอะไรบ้าง
ขั้นตอนการทำ Task Flow
- เขียน Goal ต่างๆ ของผู้ใช้ในการบรรลุเป้าหมายออกมา (สามารถดึงข้อมูลมาจาก User Journey, PHG Statement)
- เขียนลำดับการใช้งานเป็นขั้นตอน ทีละขั้น เป็นลำดับเชิงเส้น (linear) ไปเรื่อยๆตั้งแต่ต้นจนจบ ว่าผู้ใช้จะต้องทำอะไรบ้างในการใช้งานผลิตภัณฑ์ของเราจนกว่าจะบรรลุเป้าหมาย

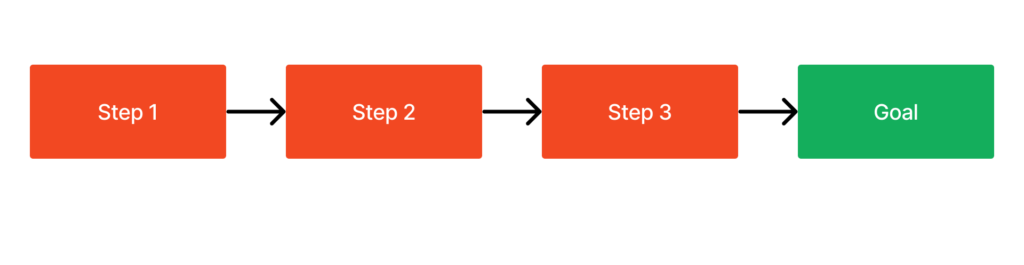
ตัวอย่าง ลำดับการเขียน Task Flow
ขั้นตอนการทำ Outline User Flow
- เขียน Goal ต่างๆ ของผู้ใช้ในการบรรลุเป้าหมายออกมา (สามารถดึงข้อมูลมาจาก User Journey, PHG Statement)
- เขียนสิ่งที่ผู้ใช้จะต้องดำเนินการเพื่อให้ไปถึงเป้าหมายออกมา
- ใช้สัญลักษณ์ ซึ่งเพื่อนๆ คนอื่นๆ อาจจะมีหลากหลายสัญลักษณ์ นะครับ แต่สำหรับผมจะกำหนด สัญลักษณ์ไว้แค่ 7 แบบ ดังนี้
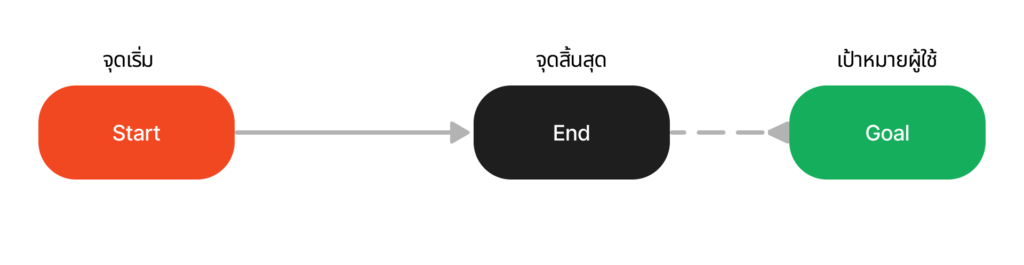
– เส้นตรง : เป็นการแสดงให้เห็น ลำดับที่เกิดขึ้น โดยจุดเริ่มจะเป็นเส้นธรรมดา แต่จุดปลายทางจะใช้เป็นลูกศร
– เส้นประ : ใช้เป็นเส้น ไว้สำหรับการลากอธิบายกระบวนการบางอย่าง

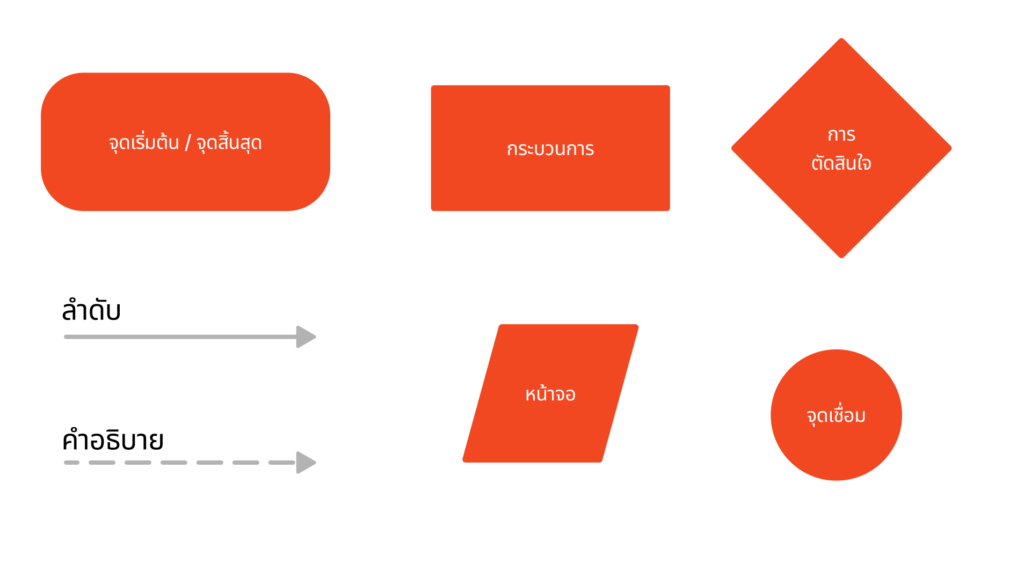
สัญลักษณ์ต่างๆ ในการเขียน Outline user Flow
– สีเหลี่ยมผืนผ้าขอบมน : จุดเริ่มต้น / จุดสิ้นสุดของการใช้งานแต่ละ Flow

สี่เหลี่ยมผืนผ้าขอบมน คือส่วนที่แสดงถึงจุดเริ่มต้น จุดสิ้นสุด หรือเป้าหมายการใช้งานของผู้ใช้
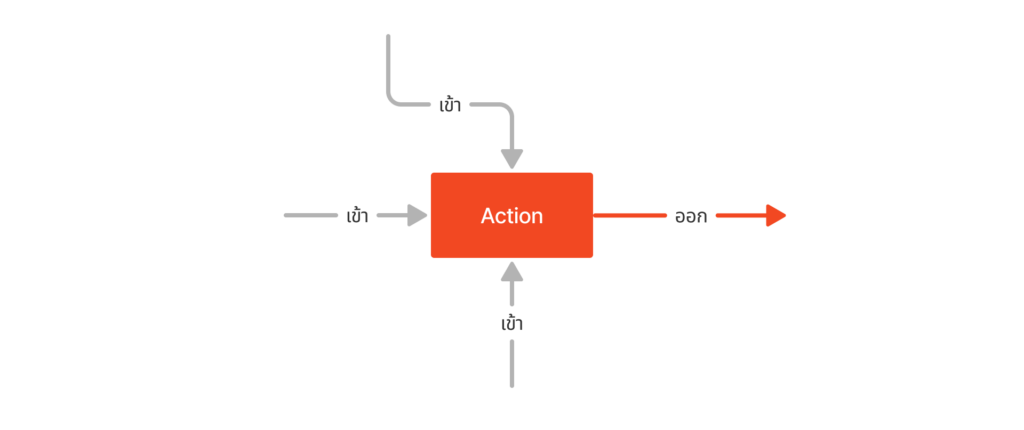
– สี่เหลี่ยมผืนผ้าขอบเหลี่ยม : กระบวนการ หรือ Action ต่างๆ ที่ผู้ใช้ได้ทำ ซึ่งเมื่อเขียน Flow จะลากเส้นตรงเข้ามาที่สี่เหลี่ยมได้หลายทาง แต่เส้นที่จะออกจากกระบวนการนี้จะมีได้แค่ เส้นเดียวเท่านั้น

สี่เหลี่ยมผืนผ้า คือ สัญลักษณ์การแสดงกระบวนการ หรือ Action ต่างๆ ที่ผู้ใช้ต้องทำ
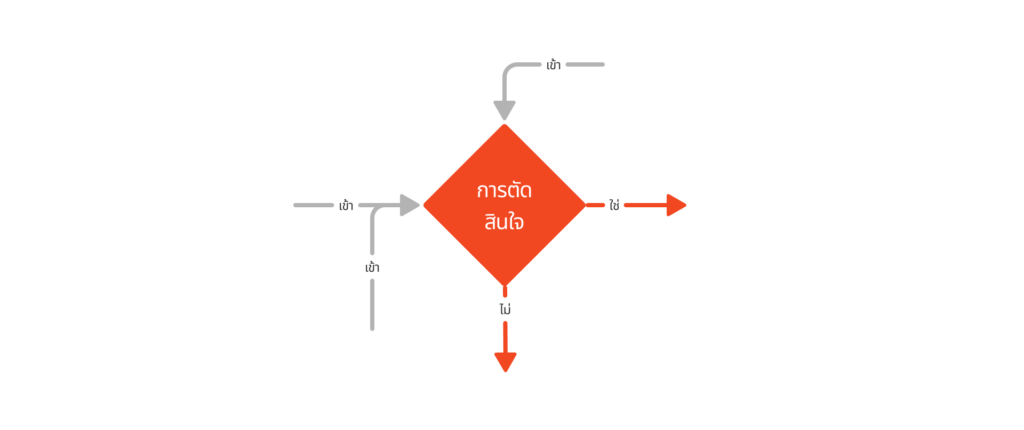
– สี่เหลี่ยมข้าวหลามตัด : กระบวนการตัดสินใจ ใช้รูปแบบคำถามว่า “ใช่หรือไม่” เพื่อให้คำตอบจากการตัดสินใจมีแค่ “ใช่” กับ “ไม่” เท่านั้น ซึ่งเมื่อเขียน Flow จะลากเส้นตรงเข้ามาที่สี่เหลี่ยมข้าวหลามตัดได้หลายทาง แต่เส้นที่จะออกจากการตัดสินใจนี้ จะมีได้แค่ 2 เท่านั้น คือใช่ กับไม่

สี่เหลี่ยมข้าวหลามตัด คือ สัญลักษณ์แสดงกระบวนการตัดสินใจ
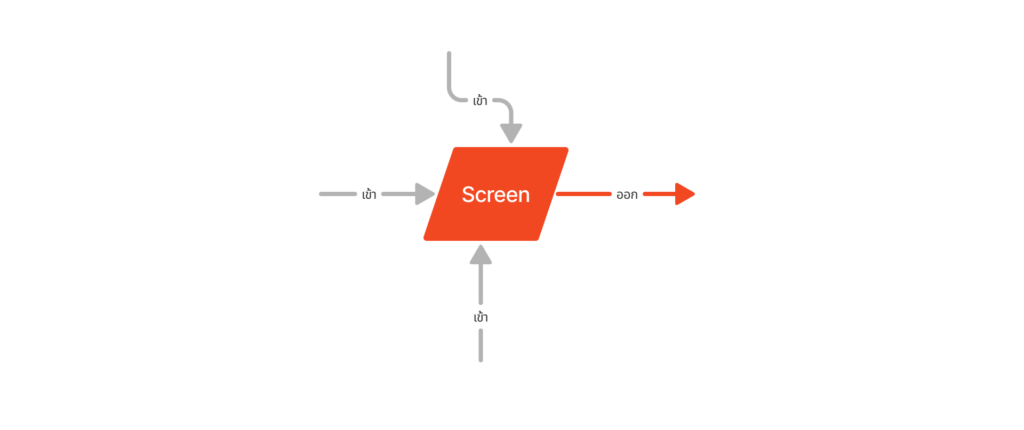
– สี่เหลี่ยมขนมเปียกปูน : สัญลักษณ์แสดงถึงหน้าจอการแสดงผลต่างๆ ที่ผู้ใช้มองเห็น ซึ่งเมื่อเขียน Flow จะคล้ายกับ สี่เหลี่ยมผืนผ้าเลย คือลากเส้นตรงเข้ามาที่สี่เหลี่ยมขนมเปียกปูนได้หลายทาง แต่เส้นที่จะออกจากสี่เหลี่ยมขนมเปียกปูนจะมีได้แค่ เส้นเดียวเท่านั้น

สี่เหลี่ยมขนมเปียกปูน คือ สัญลักษณ์แสดงหน้าจอที่ผู้ใช้จะมองเห็น
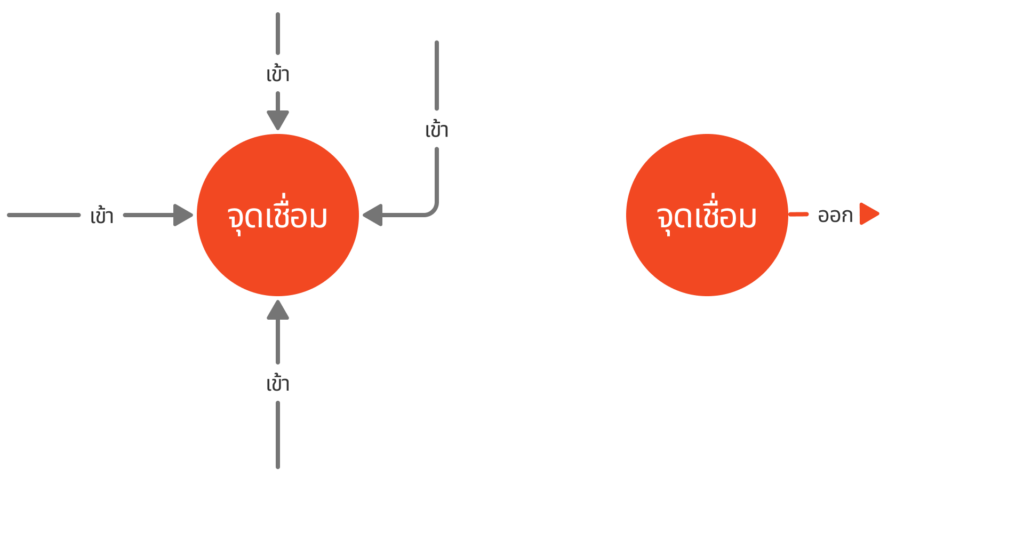
– วงกลม : จุดเชื่อมต่อ (ผมเรียกว่าจุดวาร์ป) เพื่อลดความซับซ้อนของ Flow ผมจะเขียนวงกลมไว้ เพื่อแทนจุดเชื่อมต่อจากจุดหนึ่งไปอีกจุดหนึ่ง ซึ่งการเขียน เมื่อผมจะลากเส้นไปจบที่วงกลม ผมก็จะสามารถไปสร้างวงกลม (จุดวาร์ป) ที่สัญลักษณ์อื่นๆได้ เพื่อแสดงให้เห็นว่าเมื่อผู้ใช้กระทำการบางอย่างแล้ว มันจะไปโผล่ในที่ที่เรากำหนดไว้นั่นเอง ซึ่งหากมีหลายจุดเชื่อม ผมจะใช้สีเป็นตัวกำหนดเพิ่มเติม

วงกลม คือ สัญลักษณ์ที่แสดงจุดเชื่อมต่อ
ตัวอย่างการทำ Task Flow กับ Outline User Flow
ผมจะลองสมมุติโจทย์ว่าถ้าเราจะต้องทำ Task Flow และ Outline User Flow ขึ้นมา เกี่ยวกับการ Log-in เข้าสู่ระบบเพื่อไปยังหน้าแรก
“ในฐานะ ที่ฉันเป็นผู้ใช้งาน ฉันต้องการเข้าสู่ระบบ เพื่อเข้าถึงแอพลิเคชั่นในหน้าแรก”
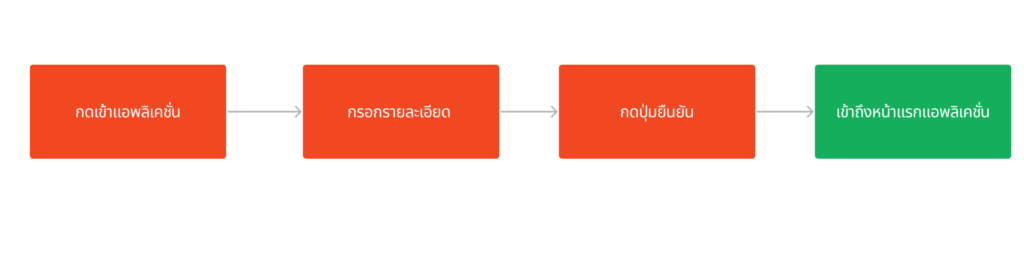
ตัวอย่าง Task Flow

ตัวอย่างการเขียน Task Flow ของการ Log-in
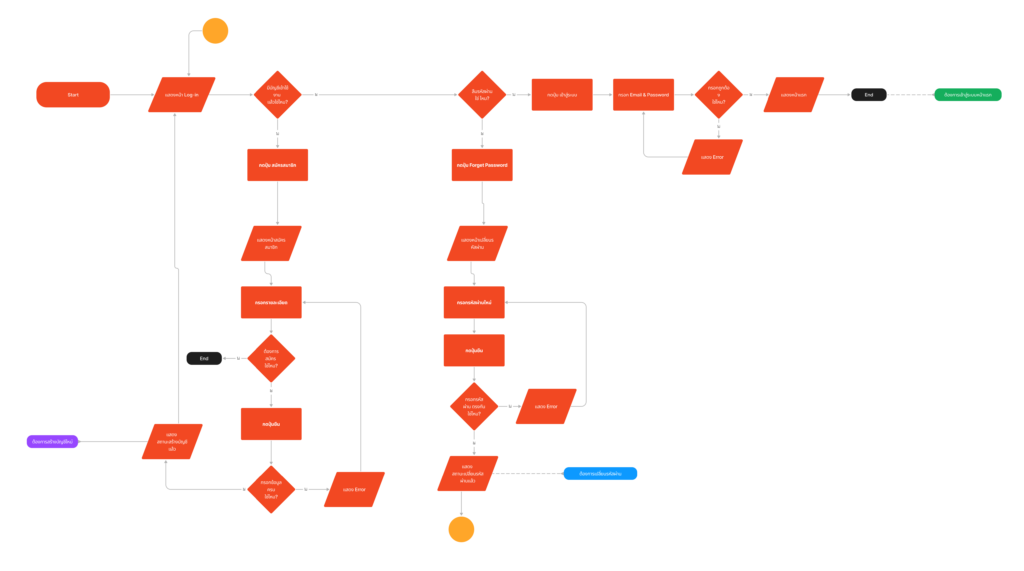
ตัวอย่าง Outline User Flow

ตัวอย่างการเขียน Outline user Flow ของการ Log -in
สรุป
สรุปก็คือ ในการจะสร้างประสบการณ์ที่ดีให้กับผู้ใช้ เราก็จะเป็นต้องใช้ Flow ในการมองภาพรวมของการใช้งาน ซึ่ง Task Flow จะใช้ในการตรวจสอบ และตอบคำถามว่า ลำดับ ขั้นตอนการใช้งานผลิตภัณฑ์ของเรานั้น ยากเกินไปรึเปล่า? ส่วน Outline User Flow จะเป็นตัวขยายรายละเอียดอีกที ว่า ในตลอดเส้นทางการใช้งานผลิตภัณฑ์ของเรา ผู้ใช้มีทางเลือกในการใช้งานอย่างไรบ้าง และเมื่อผู้ใช้เลือกทางเดินนั้น เขาจะต้องทำอะไรบ้างนั่นเองครับ
นี่ก็พอจะเป็นตัวอย่างเบื้องต้น ในการทำTask Flow และ Outline User Flow ที่ช่วยให้ทุกคนได้เอาไปทดลองใช้เพื่อ ปรับปรุงประสบการณ์การใช้งานให้กับผลิตภัณฑ์ของตัวเองก่อนที่จะลองสร้างเป็น Wireframe นะครับ เดี๋ยวครั้งหน้าผมจะมาแบ่งปันประสบการณ์กันต่อครับ ว่าหลังจาก ใช้ Outline User Flow แล้ว จนสามารถทำ Wireframe ได้แล้ว อีก 2 Flow ที่เหลือ จะต้องทำในกระบวนการไหนต่อไปครับ





