สารจากผู้เขียน
เคยสงสัยกันไหมว่า White Space คืออะไร แล้วมันสำคัญยังไง มีผลอะไรต่อออกแบบในหน้าเว็บไซต์หรือแอพพลิเคชั่นของเราบ้าง โดยทั่วไป Whitespace มักเป็นสิ่งที่ถูกละเลย แต่ความจริงแล้วมันเป็นองค์ประกอบที่มีความสำคัญในการออกแบบทุกประเภท ไม่ว่าจะเป็นหน้าตาของเว็บไซต์ที่สวยงาม แอพพลิเคชันที่ใช้งานได้ง่าย หรือสื่ออื่นๆ ที่เกี่ยวข้อง แถมยังมีผลต่อความรู้สึกของผู้ใช้งานอีกด้วย
White Space คืออะไร
White Space หมายถึง พื้นที่ว่างๆรอบๆเนื้อหา และองค์ประกอบต่างๆภายในเพจ ถึงจะถูกเรียกว่าเป็นพื้นที่สีขาว แต่ก็ไม่ได้หมายว่าต้องสีขาวเท่านั้น จะเป็นสีอื่นก็ได้ ซึ่งหลายคนมักจะมองว่าสิ้นเปลืองพื้นที่ของหน้าจอ แต่อย่างไรก็ตาม องค์ประกอบนี้ถือเป็นองค์ประกอบสำคัญในการออกแบบเลยอีกทั้ง
มันยังช่วยให้ข้อมูลและเนื้อหาดูมีระเบียบ ช่วยในการเพิ่มความอ่านง่ายและความเข้าใจของข้อมูล และช่วยในการเน้นหรือจัดรูปแบบข้อมูลที่สำคัญ เช่น หัวข้อหรือข้อมูลสำคัญอื่น ๆ นอกจากนี้ มันยังช่วยในการสร้างความสมดุลและสวยงามในการออกแบบด้วย
White Space มีกี่แบบ
โดยหลักๆแล้ว White Space จะแบ่งออกเป็น 4 แบบ
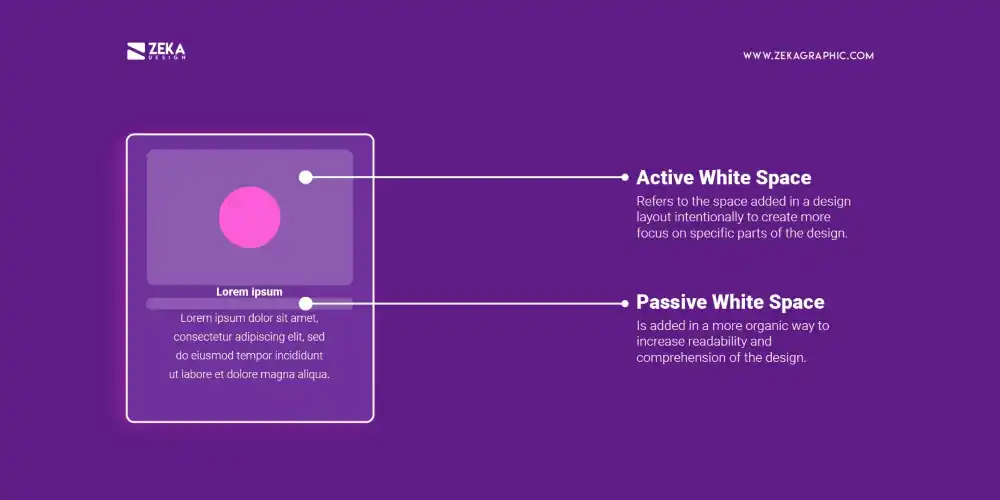
- Active White Space คือพื้นที่ว่างระหว่างองค์ประกอบต่างๆ ในการออกแบบซึ่งมักจะถูกเพิ่มเข้ามาเพื่อเน้นและโครงสร้าง ใช้ดึงดูดความสนใจของผู้ใช้
- Passive White Space คือพื้นที่ระหว่างคำในบรรทัดหรือช่องว่างรอบโลโก้หรือองค์ประกอบกราฟิกอื่นๆ ใช้สร้างความสมดุลทางสายตาและให้ความรู้สึกสวยงาม
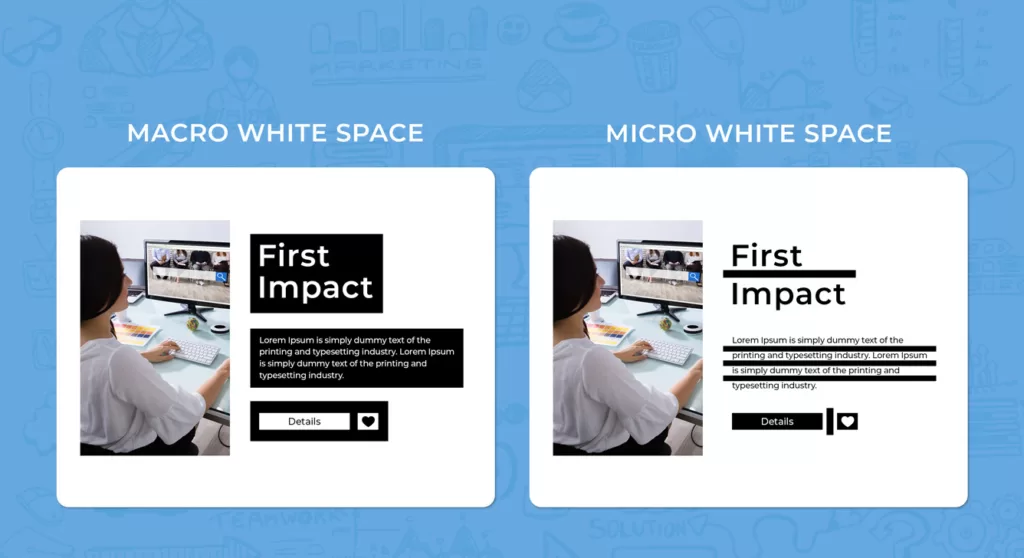
- Micro White Space คือพื้นที่ว่างขนาดเล็ก ระหว่างบรรทัดภายในข้อความ รวมถึงระหว่างองค์ประกอบของกราฟิกที่อยู่ติดกัน ใช้เพื่อปรับปรุงความสามารถในการอ่าน ความลื่นไหล และการจัดแนวของเนื้อหาภายในองค์ประกอบ
- Macro White Space คือพื้นที่ว่างขนาดใหญ่ ระหว่างส่วนสำคัญ คอลัมน์ หรือย่อหน้า ช่วยในการจัดระเบียบเนื้อหา ทำให้ผู้ใช้สามารถนำทางและทำความเข้าใจเค้าโครงโดยรวมได้ง่ายขึ้น

ที่มา white-space-in-graphic-design โดย Yaroslav Iakovlev

ที่มา why-white-space-is-important-in-design โดย Ajay Kumar
สิ่งที่สำคัญในการใช้ White Space บนเว็บไซต์
1. เน้นการโฟกัส
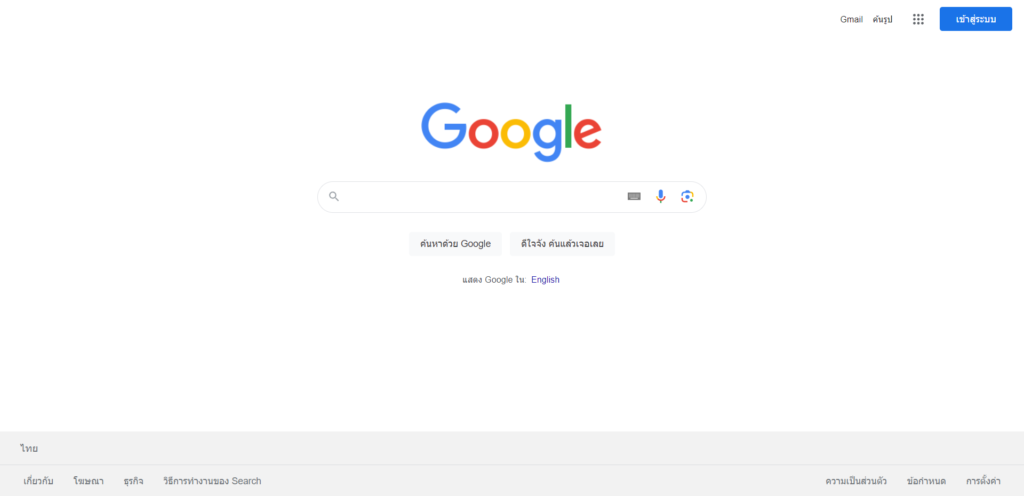
การทำให้บริเวณข้อความ หรือองค์ประกอบที่สำคัญมีพื้นที่ว่างรอบๆองค์ประกอบนั้น จะเกิดจุดโฟกัสของสิ่งที่ต้องการนำเสนอ ทำให้ดึงดูดความสนใจของผู้อ่านให้สนใจในสิ่งที่เราต้องการมากขึ้น ลองดูจากเว็บไซต์ google เป็นตัวอย่าง

2. ไม่คิดเยอะ
จากหนังสือ Don’t make me think โดย steve Krug ที่ขายดีสุด ได้พูดถึงพฤติกรรมของผู้ใช้งานว่า หากสิ่งใดต้องใช้เวลาในการทำมากขึ้น จะมีแนวโน้มว่าถูกใช้งานน้อยลง ดังนั้นการวางเค้าโครงของเนื้อหา และองค์ประกอบต่าง ๆ เช่น ปุ่มกด, ข้อความ หรือไอคอนต่างๆ รวมถึงระยะห่างที่พอเหมาะ จะช่วยลดข้อผิดพลาดของผู้ใช้ และเพิ่มความสนุกสนานให้กับผู้ใช้งานได้อีกด้วย
3. อ่านง่าย เน้นความชัดเจน
ข้อความและเนื้อหาที่มีการจัดช่องไฟ ขนาดอักษร สี ที่ดี ช่วยเพิ่มความชัดเจน ทำให้สบายตา ไม่ดูรกจนเกินไป แถมยังเพิ่มความอ่านง่ายได้มากถึง 20% เลยทีเดียว

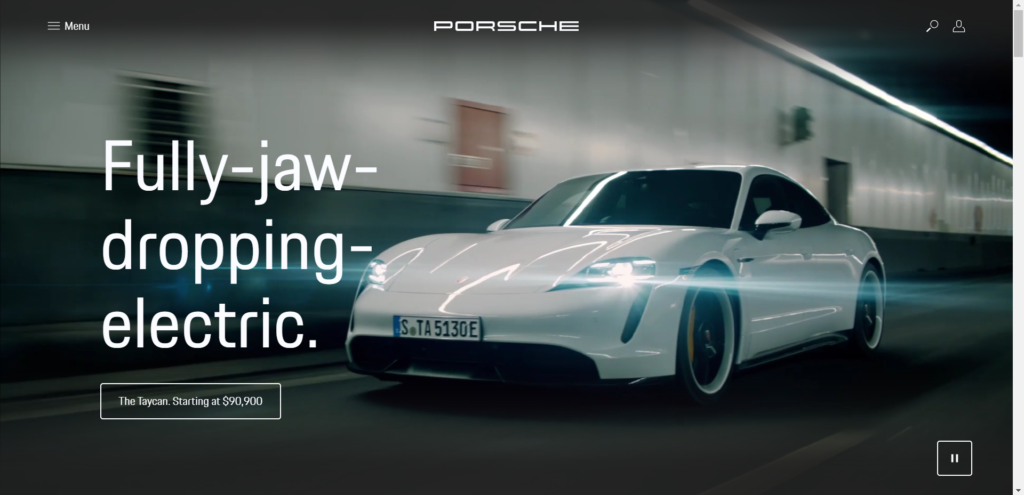
4. เพิ่มความน่าสนใจของแบรนด์
การใช้พื้นที่ว่างในการออกแบบเว็บไซต์อย่างเหมาะสม เป็นปัจจัยหลักที่ให้เกิดความสวยงามภายในเว็บไซต์ สามารถเพิ่มความหรูหรา และเสริมสร้างเอกลักษณ์ของแบรด์ได้ดีมากยิ่งขึ้น

ที่มา https://www.porsche.com/usa/
สรุป
White Space เป็นสิ่งที่ทรงพลังมากในการออกแบบ และเป็นสิ่งที่ขาดไม่ได้เลย สำหรับการทำเว็บไซต์ หรือการออกแบบต่างๆ เป็นองค์ประกอบที่สำคัญในการเพิ่มความอ่านง่าย ความชัดเจน ช่วยเพิ่มคุณค่า และความสวยงามในการออกแบบ UI ที่มีผลต่อประสิทธิภาพและประสบการณ์การใช้งานของผู้ใช้อีกด้วย
อ้างอิง
1.Don’t Make Me Think: 20 Wise Thoughts about Usability from Steve Krug. สืบค้นเมื่อ 7 ตุลาคม 2566 จาก https://uxplanet.org/dont-make-me-think-20-wise-thoughts-about-usability-from-steve-krug-876b563f1d63
2.The Power of White Space in Design สืบค้นเมื่อ 6 ตุลาคม 2566 จาก https://bit.ly/491M54j
3.How White Space in UI Design Elevates Its Value สืบค้นเมื่อ 8 ตุลาคม 2566 จากhttps://www.appventurez.com/blog/why-white-space-is-important-in-design
4.White Space in Graphic Design สืบค้นเมื่อ 8 ตุลาคม 2566 จาก https://www.zekagraphic.com/white-space-in-graphic-design/





