สารจากผู้เขียน
วันนี้จะพาทุกคนมารู้จักกับการใช้งานไอคอน ว่าไอคอนมีความสำคัญอย่างไรและจะมาบอกแหล่งรวมไอคอนที่น่าสนใจ ไปดูกันเลย!!!
ไอคอนคืออะไร?
ไอคอนคือองค์ประกอบเว็บที่เพิ่มทั้งรูปแบบและฟังก์ชันให้กับการออกแบบ UI ของคุณเมื่อใช้อย่างเหมาะสม และเมื่อใช้อย่างถูกต้องไอคอน UI สามารถเพิ่มความเร็วในการโต้ตอบของผู้ใช้โดยทำให้จดจำได้ทันที และยังสามารถเพิ่มสไตล์และภาพที่น่าสนใจให้กับการออกแบบอินเทอร์เฟซผู้ใช้ได้อีกด้วย
1.ทำให้ไอคอนเรียบง่าย
อย่าทำให้การออกแบบไอคอนซับซ้อนเกินไป ทำให้มันเรียบง่ายที่สุดเท่าที่จะเป็นไปได้ ไอคอนที่ดีที่สุดคือรูปร่างและรูปสัญลักษณ์ที่เรียบง่ายที่ผู้ใช้สามารถระบุได้ทันที
ตัวอย่างเช่น
ไอคอนแม่กุญแจแสดงว่ามีบางอย่างถูกล็อค ไอคอนแว่นขยายแสดงถึงการค้นหา ไอคอนเฟืองหมายถึงการตั้งค่า เป็นต้น

แหล่งที่มา : Icon set by Cécile L. Parker
2.ใช้ไอคอนที่ทุกคนรู้จัก
ไอคอนควรจะจดจำได้ทันที หากผู้ใช้สงสัยว่าไอคอนหมายถึงอะไร แสดงว่ามันขัดต่อจุดประสงค์ของเรา อย่าปล่อยให้ผู้ใช้สงสัยว่าไอคอนคืออะไร เพราะนอกจากจะทำให้ผู้ใช้สงสัยแล้วนั้น ยังส่งผลเสียต่อประสบการณ์ผู้ใช้โดยรวมด้วย
3.ให้ความหมายของไอคอน
ภาพที่ใช้สำหรับไอคอนควรมีความหมายที่เข้าใจง่าย ความหมายควรเชื่อมโยงโดยตรงกับฟังก์ชันของไอคอน เช่น ไอคอนบ้านสำหรับหน้าแรก แม้ว่าบางครั้งผู้ใช้จะถอดรหัสคำอุปมาอุปมัยได้ง่าย แต่โดยทั่วไปแล้วไอคอนที่มีตัวอักษรมากกว่าจะจดจำได้เร็วกว่า

แหล่งที่มา : Facebook
4.ตรวจสอบให้แน่ใจว่าสามารถปรับขนาดได้
ไอคอนมักใช้ในขนาดที่เล็ก แต่บางครั้งอาจพบปัญหากรณีการใช้งานที่เราต้องการใช้เวอร์ชันที่ใหญ่กว่า (หรือที่เล็กกว่า) ด้วยเหตุนี้ ควรตรวจสอบให้แน่ใจว่าไอคอนของเราดูดีไม่ว่าจะแสดงด้วยขนาดใดก็ตาม เราสามารถใช้ไอคอนที่ซับซ้อนมากขึ้นเรื่อยๆ เมื่อขนาดใหญ่ขึ้น แต่ต้องระวังอย่าปล่อยให้ไอคอนซับซ้อนเกินไป
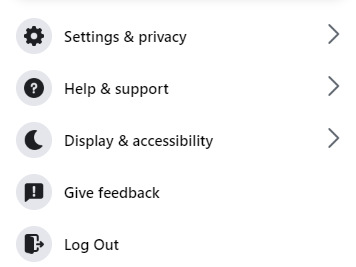
การวางไอคอนในกรอบ
การวางไอคอนในกรอบเป็นเทคนิคที่มีประสิทธิภาพในการเพิ่มความสวยงามและความสม่ำเสมอให้กับอินเตอร์เฟซ แต่หากไอคอนมีขนาดใหญ่เกินไปหรือเล็กเกินไปในกรอบอาจทำให้ดูไม่สม่ำเสมอจนทำให้ผู้ใช้งานเกิดความสับสนได้ สมมติว่าเรามีไอคอนสามไอคอน: 22x15px, 18x20px และ 10x5px แต่ละภาพจะต้องอยู่ในกรอบขนาด 24x24px

แหล่งที่มา : Design System: Icons by Андрей Насонов
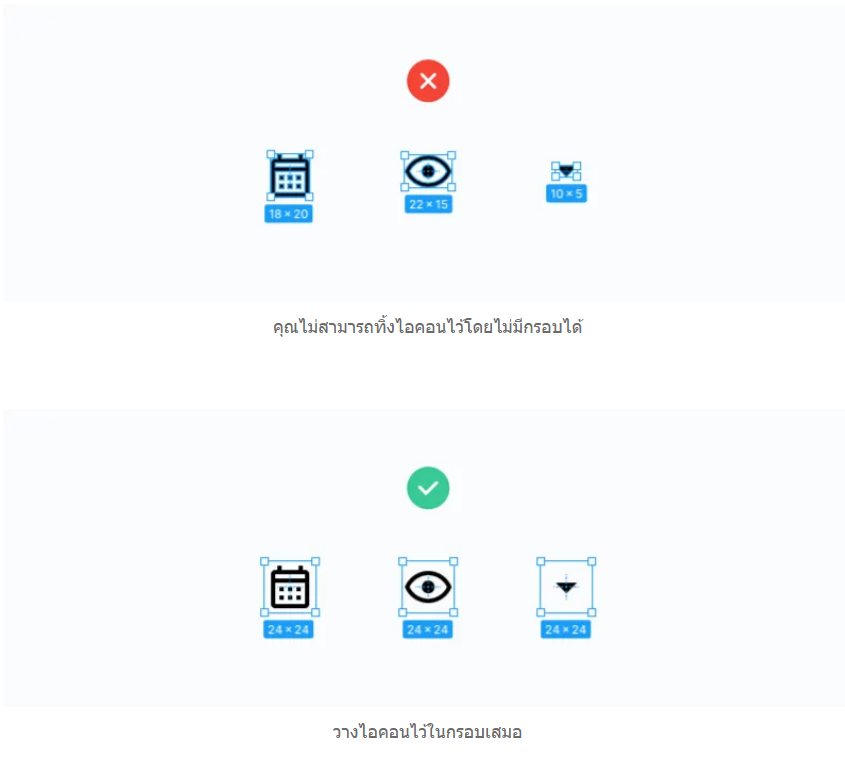
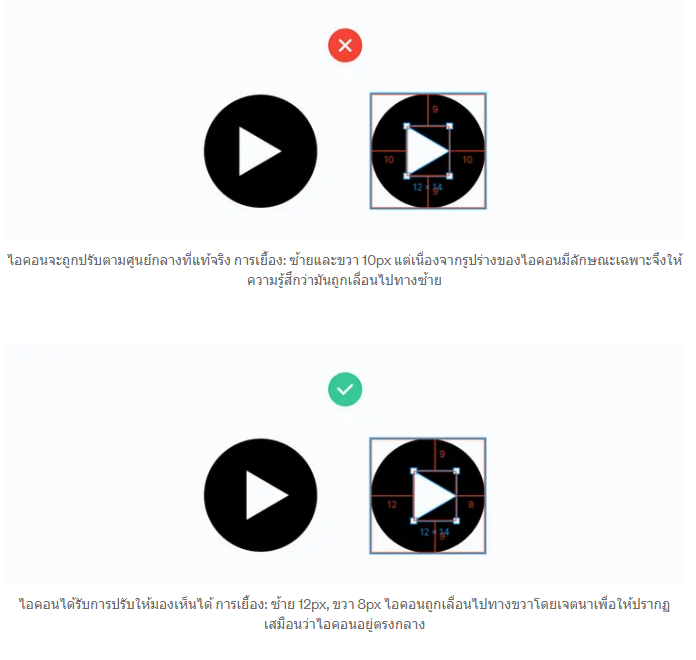
น้ำหนักการวางตำแหน่งไอคอน
สิ่งสำคัญ!! เนื่องจากนักออกแบบมักจะปรับไอคอนจากด้านในของเฟรมตามศูนย์กลางการมองเห็น ไม่ใช่ตามความเป็นจริง ดังนั้น ข้อควรระวัง คือ อย่าปรับไอคอนตามศูนย์กลางจริงโดยไม่สังเกตเห็นความแตกต่างของไอคอนด้านใด

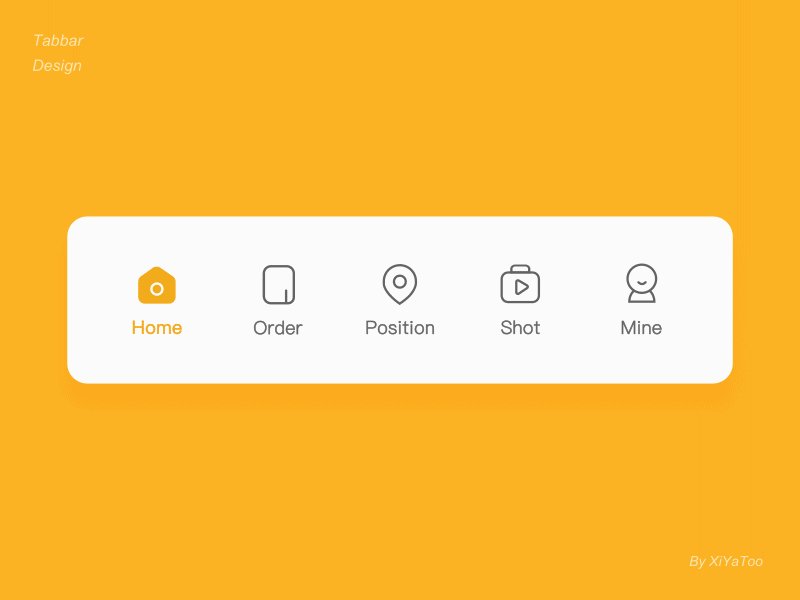
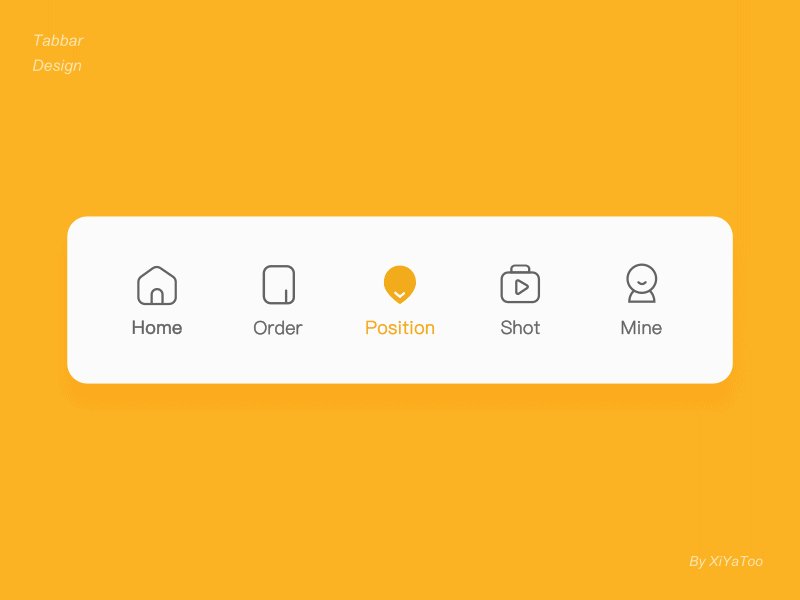
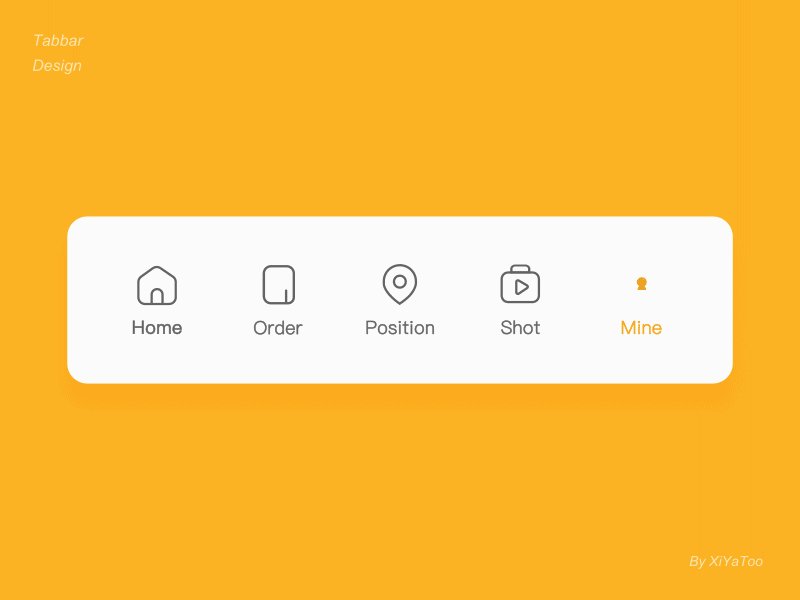
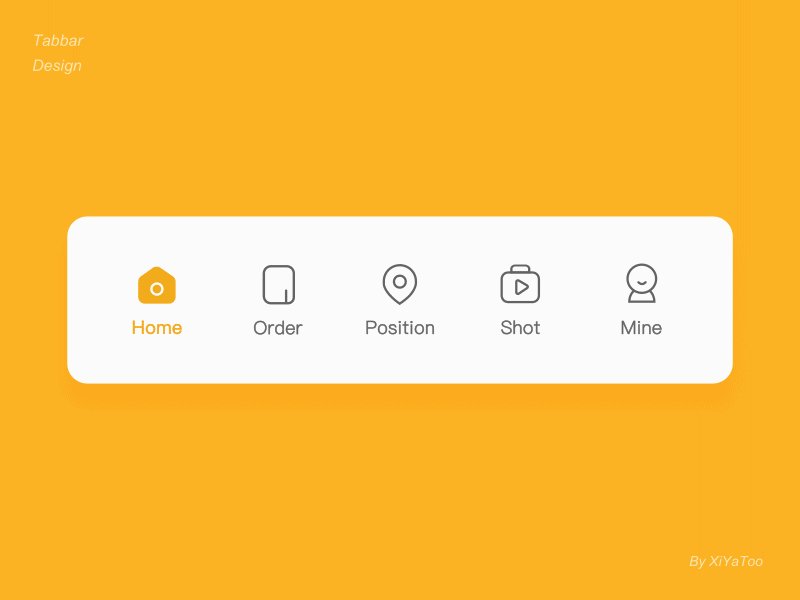
5.ระวังเรื่องสี
ตามกฎทั่วไป ไอคอนควรเป็นสีเดียว นอกจากนี้อย่าใช้สีที่แตกต่างกันสำหรับแต่ละไอคอน เว้นแต่ว่าจะช่วยทำให้ใช้งานได้มากขึ้นโดยตรง ในกรณีนี้ส่วนใหญ่อาจใช้สีอื่นเพื่อระบุไอคอนที่กำลังใช้งานอยู่ ในขณะที่ส่วนที่เหลือเป็นสีอื่น

แหล่งที่มา : Tabber Design by XiYaToo
6. ใช้เวกเตอร์เสมอ
เมื่อสร้างไอคอนแบบกำหนดเอง เราควรสร้างไอคอนเหล่านั้นในรูปแบบภาพเวกเตอร์เสมอ ด้วยวิธีนี้จึงจะสามารถปรับขนาดได้อย่างง่ายดายโดยไม่สูญเสียความชัดเจน เมื่อบันทึกเพื่อใช้ในผลิตภัณฑ์ดิจิทัล ประเภทไฟล์ SVG เป็นตัวเลือกที่ดีที่สุด เพราะจะรักษาความสามารถในการปรับขนาดของไอคอนและความโปร่งใสไว้ได้
ทางเลือกรองที่ดีที่สุดสำหรับ SVG คือการบันทึกเป็นไฟล์ PNG แบบไม่สูญเสียคุณภาพ เนื่องจากจะยังคงความโปร่งใสและคุณภาพจะไม่ลดลงอีกด้วย
7.เลือกใช้ชุดไอคอนให้เหมือนกัน
เมื่อใช้ชุดไอคอนไอคอนทั้งหมดควรมีรูปแบบและขนาดเหมือนกัน การใช้ไอคอนที่ไม่มีสไตล์ที่สอดคล้องกันจะทำให้ผู้ใช้สับสนและทำให้อินเทอร์เฟซของเรานั้นดูยุ่งเหยิงไม่สวยงาม เช่นเดียวกับการใช้ไอคอนที่มีขนาดไม่เท่ากันจะมีผลคล้ายกัน
8.การใช้ไอคอนสากล
เมื่อพูดถึงการยึดถือหลักสากล อย่าพยายามสร้างวงล้อขึ้นมาใหม่ แน่นอนว่าไอคอนที่สร้างสรรค์และมีเอกลักษณ์สามารถเพิ่มความน่าสนใจให้กับอินเทอร์เฟซผู้ใช้ได้ แต่หากผู้ใช้ไม่เข้าใจหรือถอดรหัสได้ยาก อาจกำลังส่งผลเสียต่อประสบการณ์โดยรวมของผู้ใช้ได้
สำหรับฟังก์ชันทั่วไปให้ใช้ไอคอนที่ผู้คนรู้จัก ตัวอย่างเช่น
- ไอคอนบ้านสำหรับหน้าแรก
- เส้นแนวนอน 3 เส้นเพื่อแสดงเมนูหลายรายการพร้อม
- แว่นขยายสำหรับการค้นหา
- ดินสอสำหรับเพิ่มหรือแก้ไขเนื้อหา
- ยกนิ้วให้หรือหัวใจที่แสดงว่าชอบบางสิ่งบางอย่าง
- หัวใจหรือดวงดาวสำหรับบางสิ่งที่ชื่นชอบ
- บุ๊กมาร์กเพื่อบันทึกบุ๊กมาร์ก
- ลูกศรออกมาจากด้านบนของสี่เหลี่ยมเพื่อแบ่งปันบางสิ่ง
- ลูกศรชี้ลงไปที่สี่เหลี่ยมเพื่อดาวน์โหลดบางอย่าง
- เกียร์หรือฟันเฟืองสำหรับการตั้งค่า
- ไอคอนแม่กุญแจเพื่อแสดงบางสิ่งที่ปลอดภัย
โดยทั่วไปวิธีที่ดีที่สุดคือใช้ไอคอนที่เป็นที่รู้จักในระดับสากล หากเราต้องการเบี่ยงเบนไปจากไอคอนสากล อย่าลืมเพิ่มป้ายกำกับข้อความเพื่อช่วยเหลือผู้ใช้ให้เข้าใจได้ง่ายยิ่งขึ้น
9.แหล่งดาวน์โหลดไอคอนฟรี
- Feather Icons
- Untitled UI Icons
- Majesticons
- Unicons by IconScout
- Heroicons (1.0)
- Iconoir
- Google material icon
- Iconmonstr
- Ikonate
- Flaticons
สรุปใจความสำคัญ
ไม่ใช่ทุกการออกแบบ UI ที่จำเป็นจะต้องมีไอคอน แต่เมื่อใช้อย่างถูกต้อง ไอคอนเหล่านั้นสามารถปรับปรุงประสบการณ์ของ User ให้เขาจดจำและเรียนรู้มันได้ดีขึ้นมากยิ่งขึ้น ในขณะเดียวกันก็มอบความสวยงามเพิ่มเติมให้กับเว็บไซต์และผลิตภัณฑ์ดิจิทัลอื่นๆ ของเราอีกด้วยอีกด้วย
“จากที่ได้เขียนไปทั้งหมดผู้เขียนหวังเป็นอย่างยิ่งว่าจะมีประโยชน์กับทุกคนนะคะ หากบทความนี้มีประโยชน์ก็อย่าลืมกดหัวใจเป็นกำลังใจให้กันได้นะคะ “
References
- 10 iconography rules to follow in UI design, สืบค้นเมื่อ 10 ตุลาคม 2566
จาก: https://dribbble.com/stories/2021/09/15/ui-icon-tips - Design System: Icons, สืบค้นเมื่อ 8 ตุลาคม 2566
จาก: https://uxplanet.org/design-system-icons-5955b68eb3dd - 17 Best Free Icon Sets for UI Design (2023 edition), สืบค้นเมื่อ 8 ตุลาคม 2566
จาก: https://www.untitledui.com/blog/free-icon-sets





