สารจากผู้เขียน
เคยไหม? อยากให้เว็บไซต์ของเราเก็บข้อมูลการตั้งค่าเอาไว้ พอกลับมาเปิดเว็บเดิมอีกครั้งก็ยังแสดงผลเหมือนเดิมโดยไม่ต้องกรอกใหม่ เพิ่มเติมคือ มันไม่ใช่ Cookies ดังนั้นไม่ง้อฝั่ง Server เลยด้วย วันนี้เราเลยจะมาแนะนำให้รู้จักกับ HTML5 Web Storage ในการเก็บข้อมูลบนเว็บของเรากัน!
การเก็บข้อมูลบนฝั่ง Client
ในปัจจุบันการเก็บข้อมูลในเว็บมักจะเก็บไว้ในฝั่ง Server เช่นเก็บในฐานข้อมูลต่าง ๆ แต่ถ้าหากข้อมูลนั้นเก็บแค่ข้อมูลแสดงผลเล็ก ๆ น้อย ๆ เช่น การตั้งค่าโหมดกลางวัน-กลางคืนในเว็บ ถ้าหากเราเลือกโหมดกลางคืน ตอนกลับเข้าเว็บไซต์เดิมก็ควรจะแสดงผลในสิ่งที่เราเลือกไว้ ลองคิดดูว่าถ้าต้องรับ-ส่งข้อมูลชนิดนี้ไปที่ฝั่ง Server มันก็ดูเปลืองเนื้อที่และทำให้เว็บช้าลง
ดังนั้นจึงมีวิธีการเก็บข้อมูลไว้ในฝั่ง Client ซึ่งหมายถึง เวลาเข้าชมเว็บไซต์มันจะเรียกข้อมูลจากเบราว์เซอร์ของเราและใช้เนื้อที่ของผู้ใช้งานแทน ซึ่งได้แก่ คุกกี้ (Cookies) และ Web Storage
Cookies และ Web Storage

ที่มา : ภาพโดย congerdesign จาก Pixabay
Cookies คือ ข้อมูลขนาดเล็กที่ถูกสร้างขึ้นมาจาก Server แล้วส่งมาเก็บไว้ในเครื่องของผู้ใช้ เมื่อมีการโหลดเว็บนั้นอีกครั้ง เว็บบราวเซอร์จะส่งคุกกี้ไปให้ Server ผ่านทางโปรโตคอล HTTP และนำข้อมูลมาแสดงผล โดยคุกกี้สามารถเก็บข้อมูลได้เพียง 4 KB (กิโลไบต์) เท่านั้น
“ข้อสังเกตก็คือการใช้งาน Cookies นั้นต้องส่งข้อมูลระหว่าง Server ทำให้การเรียกดูเว็บไซต์ทำได้ช้าลง”
Web Storage คือ การจัดเก็บข้อมูลในรูปแบบใหม่ที่คล้ายกับ Cookies แต่เพิ่มเติมคือ มีขนาดใหญ่กว่า สามารถเก็บข้อมูลได้ถึง 5 MB (เมกะไบต์) และไม่ส่งไปที่ฝั่ง Server แต่จะนำข้อมูลมาแสดงผลก็ต่อเมื่อมีการสั่งใช้งาน
Local Storage และ Session Storage
ในการใช้งาน Web Storage สามารถแบ่งได้เป็น 2 ประเภท ได้แก่
- Local Storage คือ เป็นการเก็บข้อมูลใส่ Storage แบบถาวร ยกตัวอย่างเช่น ถ้าโหลดเพจใหม่ก็ยังคงมีข้อมูลนั้น ๆ อยู่ จนกว่าเราจะล้างข้อมูลทิ้ง
- Session Storage คือ การเก็บข้อมูลใส่ Storage แบบชั่วคราว จะหายไปก็ต่อเมื่อเราปิดเว็บบราวเซอร์
คำสั่งพื้นฐานของ Local Storage
Local Storage เก็บข้อมูลคล้ายกับ Dictionary ในภาษา Python โดยมีการเข้าถึงข้อมูล (Value) ผ่านการระบุคีย์ (Key) ของข้อมูลนั้น ๆ
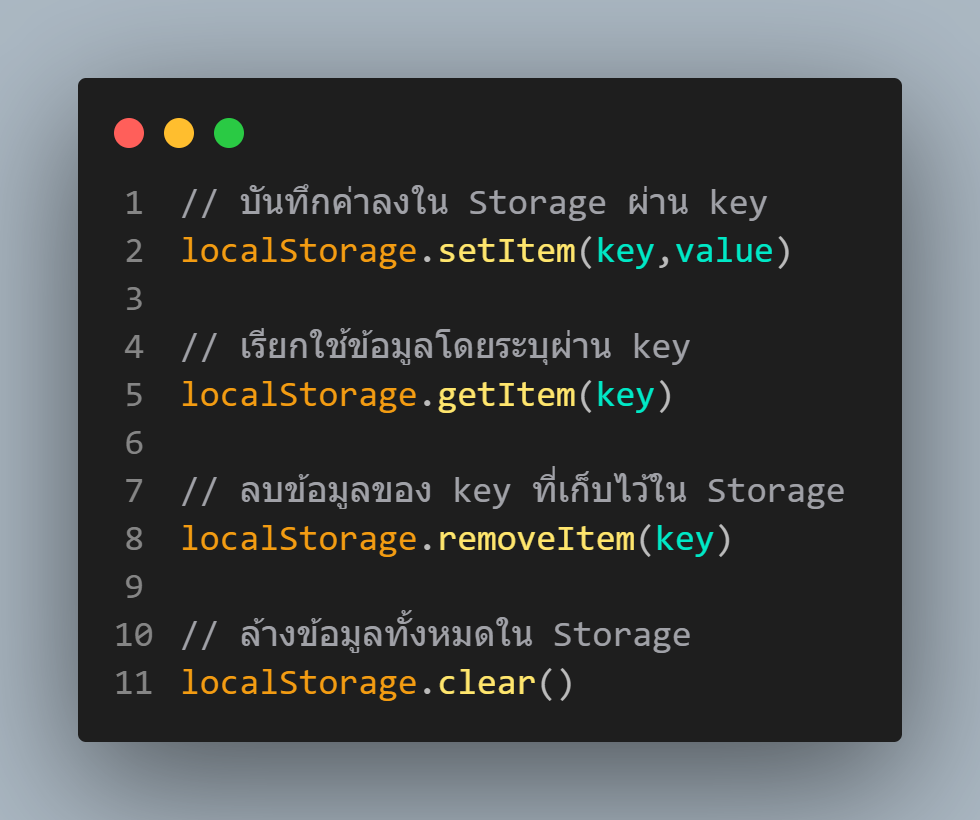
คำสั่งพื้นฐานของ Local Storage มีดังนี้ครับ
- localStorage.setItem(key,value) คือคำสั่งเพื่อบันทึกค่าลงใน Storage โดยเราจะระบุค่าคีย์พร้อมกับค่าที่จะเก็บ
- localStorage.getItem(key) คือคำสั่งที่ใช้ดูข้อมูลของคีย์ที่เราระบุ
- localStorage.removeItem(key) คือคำสั่งที่ใช้ลบข้อมูลและคีย์ออกจาก Storage
- localStorage.clear() คือคำสั่งที่ใช้ในการล้างข้อมูลและคีย์ที่เรามีทั้งหมดใน Storage
Session Storage มีคำสั่งเหมือนกับ Local Storage ทุกอย่าง เพียงแค่การเปลี่ยนชื่อคำสั่งจาก localStorage เป็น sessionStorage เท่านั้น

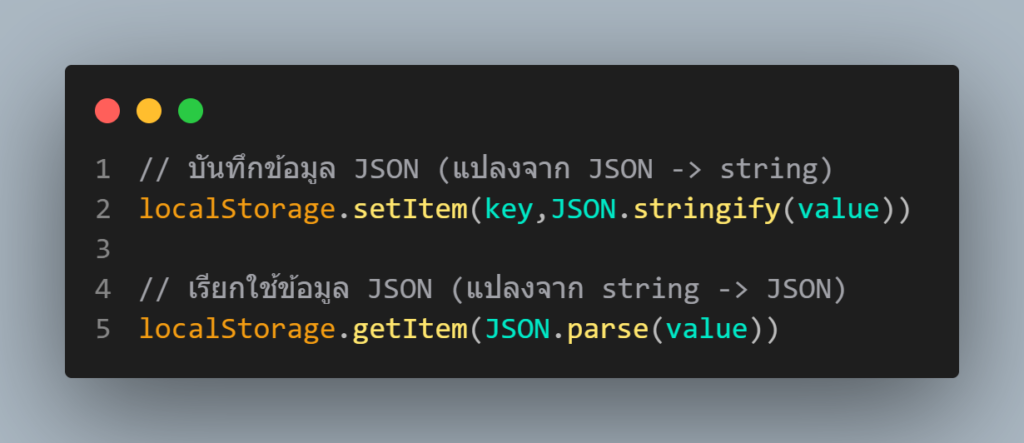
เสริมเพิ่มเติม : ถ้าหากข้อมูลที่เราจะเก็บลง Local Storage อยู่ในรูปแบบของ JSON เราจะต้องแปลงให้เป็นข้อมูล String ก่อน ซึ่งกรณีเดียวกันถ้าเราจะเรียกใช้ข้อมูล เราก็จะต้องแปลงกลับเป็น JSON อีกรอบ

ลองเล่น Local Storage กัน
ในบทความนี้ เราจะมาลองใช้งานเจ้า Local Storage ร่วมกับ Dropdown ใน HTML แบบง่าย ๆ กัน โดยในตัวโปรเจกต์ที่เราจะสร้างมีส่วนประกอบสองส่วนคือ ไฟล์ HTML และ JavaScript โดยที่ส่วนของ HTML
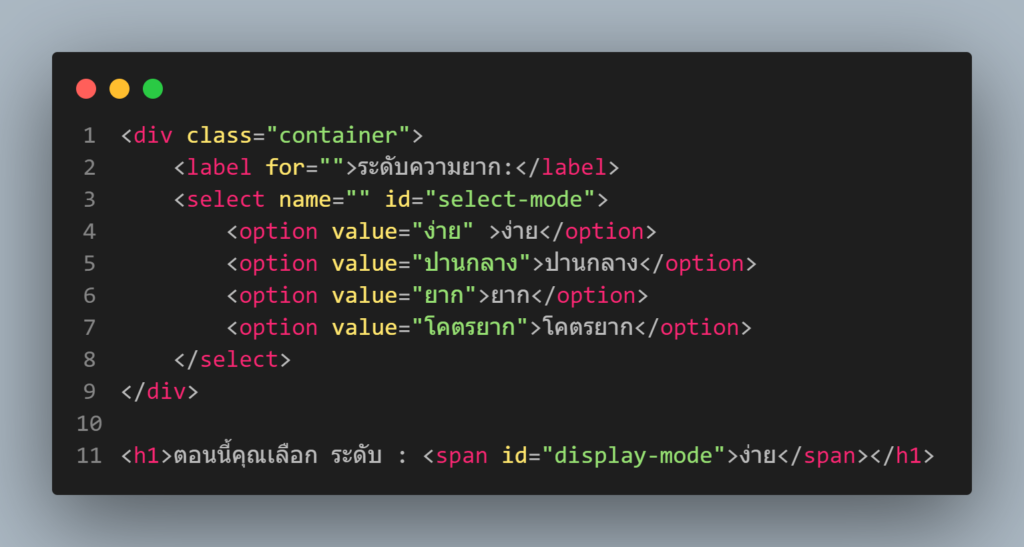
1. สร้างไฟล์ HTML (index.html) สร้างเมนู Dropdown และส่วนของข้อความแสดงผล

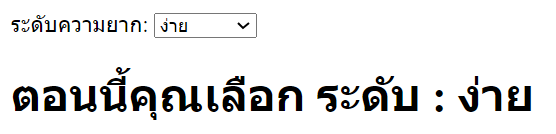
เมื่อเราลองเปิดไฟล์ HTML หรือเปิดด้วย Live Server หน้าตาของเว็บที่เราได้ก็จะเป็นประมาณนี้

2. เขียนในส่วนของไฟล์ JavaScript ในที่นี้คือ app.js โดยให้ Import เข้ามาทำงานใน HTML ผ่านแท็ก script ด้วย โดยในขั้นตอนที่ 3-5 จะเป็นการเขียนในส่วนของไฟล์ JavaScript
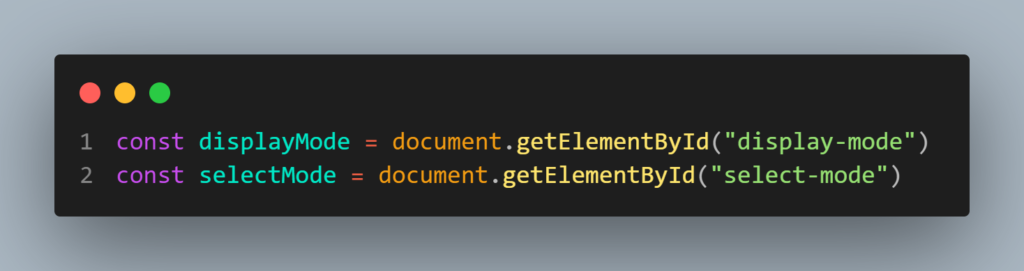
3. เขียนอ้างอิงถึงอิลิเมนต์ของ Dropdown และ ข้อความที่แสดงผล

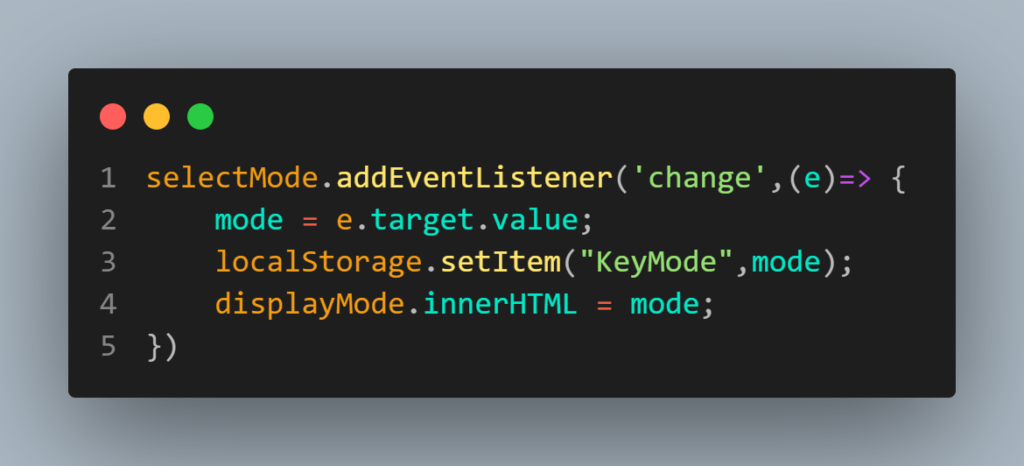
4. เพิ่มฟังก์ชัน onChange ให้กับอิลิเมนต์ Dropdown ทำให้เมื่อเราทำการเปลี่ยน Dropdown มันจะเก็บค่า Value ของ Dropdown เราเลือก แล้วเก็บลงใส่ Local Storage ด้วยคำสั่ง setItem จากนั้นก็เปลี่ยนส่วนที่แสดงผลตาม Value ที่เราเลือก

ทีนี้เราก็จะมีการเก็บ Local Storage ที่มี Key ชื่อว่า “KeyMode” และ Value คือตัวเลือกที่เราเลือกใน Dropdown
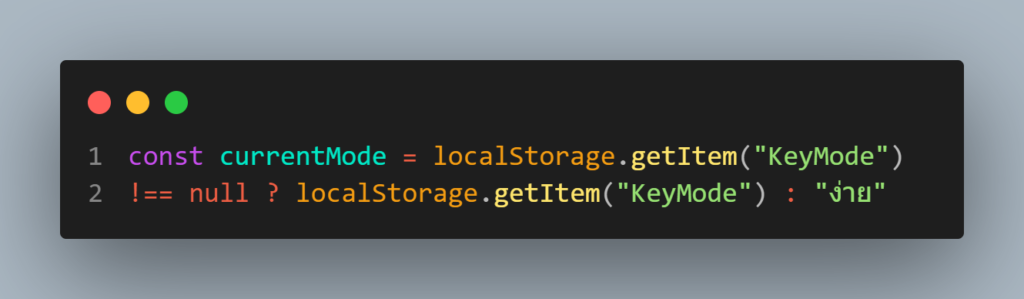
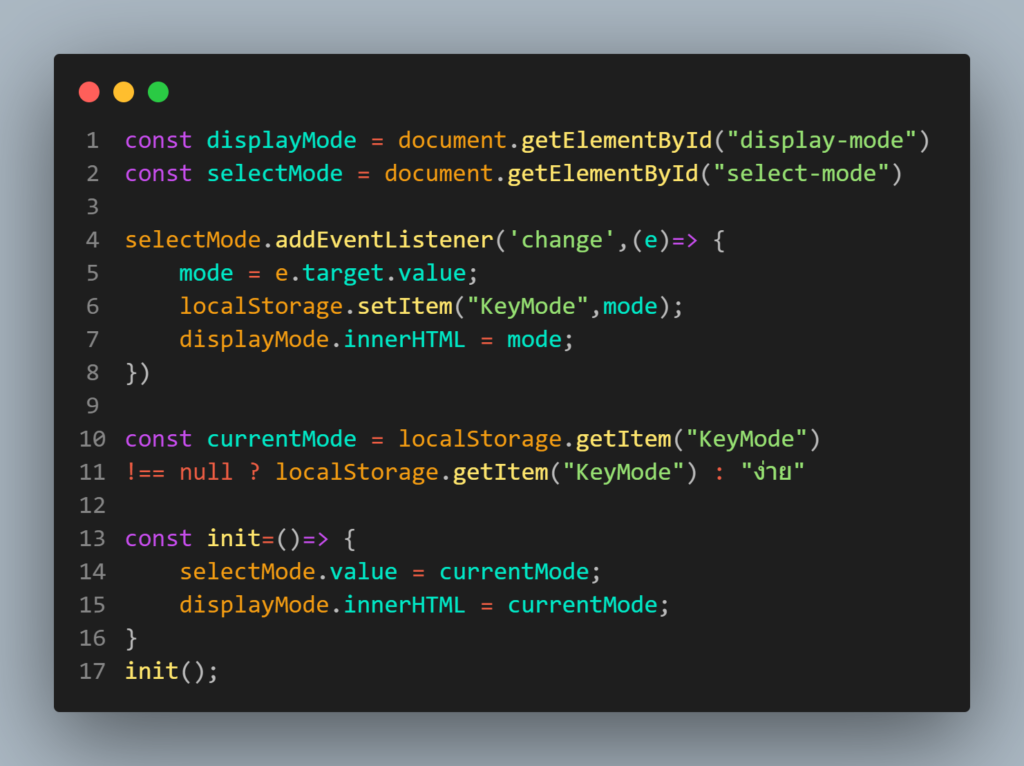
5. ส่วนสุดท้ายเราจะเขียนส่วนที่ใช้ในการเรียกคืนการตั้งค่า เมื่อมีการโหลดหน้าเว็บใหม่กัน โดยเริ่มจากการสร้างตัวแปรที่เอาไว้เก็บค่าโหมดจากที่เราเลือก โดยการใช้คำสั่ง getItem ใน Local Storage โดยการระบุค่า Key ว่า “KeyMode”

แต่ที่เราเขียนเปรียบเทียบเพราะ ในกรณีที่เราพึ่งเคยเข้าเว็บมาครั้งแรก จะยังไม่มี Key ใน Local Storage ดังนั้นเราจะเขียนดักเอาไว้ว่า ถ้าหากมันไม่เป็น Null (ไม่มีข้อมูล) ก็จะให้เรียกใช้ getItem เหมือนเดิม แต่ถ้าหากไม่มี Key ก็จะกำหนดค่า โหมดที่เราเลือกล่าสุดเป็น “ง่าย”
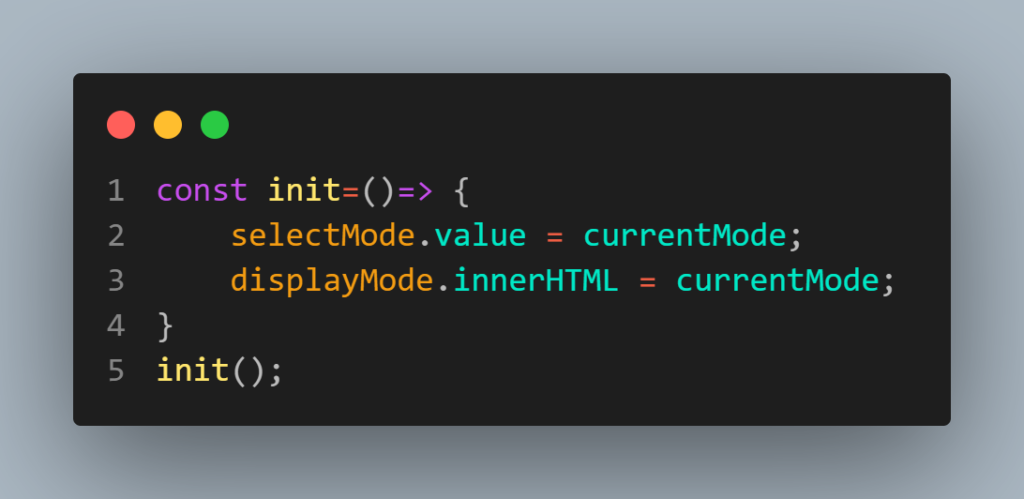
เขียนฟังก์ชัน Init เพื่อเรียกใช้ตอนเริ่มเปิดโหลดเว็บเพจอีกรอบ และคืนค่าที่เลือกใน Dropdown กับข้อความแสดงผลนั่นเอง ที่สำคัญอย่าลืมเรียกใช้ฟังก์ชันตอนเริ่มต้นที่บรรทัดสุดท้ายด้วยนะ

พอเขียนเสร็จทั้งหมด หน้าตาของไฟล์ app.js ที่เราเขียนมาทั้งหมดจะเป็นดังนี้ครับ

ถือว่าเสร็จสิ้นภารกิจเป็นที่เรียบร้อย เราลองเปลี่ยนตัวเลือกต่าง ๆ แล้วรีโหลดหน้าเว็บ ก็จะพบว่ามันคืนค่า
กลับมาได้เพราะ Local Storage นั่นเอง
วิธีเปิดดู Local Storage ที่เก็บค่าไว้
เราสามารถเรียกดู แก้ไข เพิ่มเติมข้อมูลใน Local Storage ได้โดยทำตามดังนี้
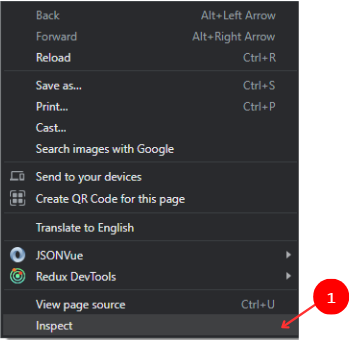
1. คลิกขวาที่ว่างบนเว็บไซต์ของเรา และทำการเลือก Inspect

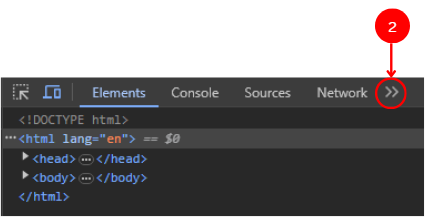
2. สังเกตที่มุมบนขวาให้คลิกสัญลักษณ์แถบเครื่องมือ

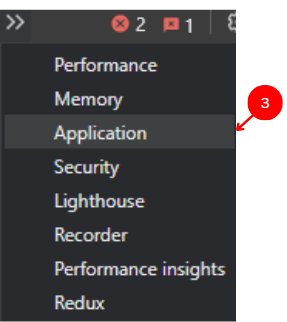
3. เลือกตัวเลือก Application

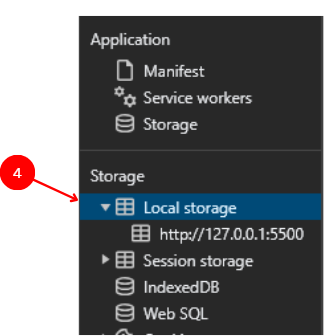
4. คลิกที่หัวข้อ Storage และ Local storage จากนั้นเลือกเว็บไซต์เพื่อดู Local Storage

ข้อเสียของ Local Storage และ Session Storage
จะสังเกตจากการที่เราสามารถเรียกดู แก้ไข เพิ่มเติมข้อมูลได้ด้วยตัวเองนั้นทำให้ข้อเสียของ Local Storage คือ ไม่เหมาะที่จะเก็บข้อมูลที่เป็นความลับ เพราะเสี่ยงต่อการดึงข้อมูลไปได้ง่าย
สรุปส่งท้าย
เป็นอย่างไรกันบ้างครับ ในบทความนี้เราได้เรียนรู้ว่า Local Storage และ Session Storage คืออะไร ต่างจากคุกกี้ยังไง และเรียนรู้คำสั่งพื้นฐานในการเรียกใช้ อีกทั้งได้ลองเล่นกับ Local Storage อีกด้วย ผมหวังเป็นอย่างยิ่งว่า บทความนี้จะเป็นประโยชน์แก่ผู้อ่านไม่มากก็น้อยนะครับ ไว้เจอกันใหม่บทความหน้า สวัสดีครับ

ที่มา : ภาพโดย Pexels จาก Pixabay
อ้างอิง
- มารู้จัก Local Storage กัน, สืบค้นเมื่อ 8 ตุลาคม 2566 จาก: https://medium.com/@hattagornngamsai/มารู้จัก-local-storage-กัน-bc64755dcc56
- HTML5 Web Storage คืออะไร ? + สอนวิธีใช้, สืบค้นเมื่อ 8 ตุลาคม 2566 จาก: http://www.siamhtml.com/html5-web-storage/




