สารจากนักเขียน
สวัสดีครับทุกคนเชื่อว่าหลาย ๆ คนก็อาจจะเคยได้ยินเกี่ยวกับ Best Practices หรือแนวปฏิบัติที่ดีกันมาบ้างวันนี้ผมก็มี Best Practices ของ NestJS เรื่องของการทำ Error Handling และ Logging มาฝากกัน
สวัสดีครับทุกคนเชื่อว่าหลาย ๆ คนก็อาจจะเคยได้ยินเกี่ยวกับ Best Practices หรือแนวปฏิบัติที่ดีกันมาบ้างวันนี้ผมก็มี Best Practices ของ NestJS เรื่องของการทำ Error Handling และ Logging มาฝากกัน

 เขียนโดย
เขียนโดย
Thapanon Sodngam
Junior Software Developer
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 24 สิงหาคม 2566
เริ่มด้วยการทำ Error Handling กันก่อนเลยให้เราสร้าง NestJS app ขึ้นมาก่อนด้วย NestCLI
nest new nest-demoหลังจากนั้นจะได้ NestJS Project ออกมาต่อมาเรามาทำความเข้าใจเรื่องของ Error Handling ของ NestJS กันก่อน
Error handling : คือการจัดการสถานการณ์ที่ไม่คาดคิดที่อาจเกิดขึ้นระหว่างการทำงานของ Application ได้อย่างที่เราต้องการ โดย NestJS มีวิธีการจัดการกับสถานการณ์เหล่านั้นได้อย่างประสิทธิภาพด้วยสิ่งที่เรียกว่า Exception Filters. โดย Exception Filters จะทำหน้าที่ก็คือสกัด สิ่งที่อาจเกิดขึ้นแล้ว throw ออกไป หรือจะสั่งค่าตามที่เราต้องการไปยัง client ได้นั่นเอง งั้นเรามาสร้าง ExceptionFilter กัน
import {
ExceptionFilter,
Catch,
ArgumentsHost,
HttpException,
} from '@nestjs/common';
import { Request, Response } from 'express';
@Catch(HttpException)
export class HttpExceptionFilter implements ExceptionFilter {
catch(exception: HttpException, host: ArgumentsHost) {
const ctx = host.switchToHttp();
const response = ctx.getResponse();
const request = ctx.getRequest();
const status = exception.getStatus();
response.status(status).json({
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
message: exception.message,
});
}
} และนี่ก็คือ Code ที่เราเขียนขึ้นมาโดยเราจะเพิ่ม response ไปได้หรือปรับแต่งก่อนจะส่งกลับไปยัง Client นั่นเองแล้วก็เพิ่ม Code ที่ทำให้ Application ของเรานำ HttpExceptionFilter ไปใช้โดยเพิ่ม Code ด้านล่างไปใน main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { HttpExceptionFilter } from './http-exception-filter';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalFilters(new HttpExceptionFilter());
await app.listen(3000);
}
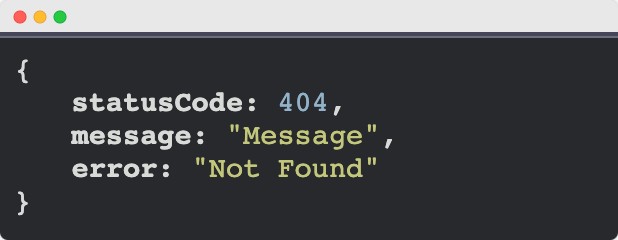
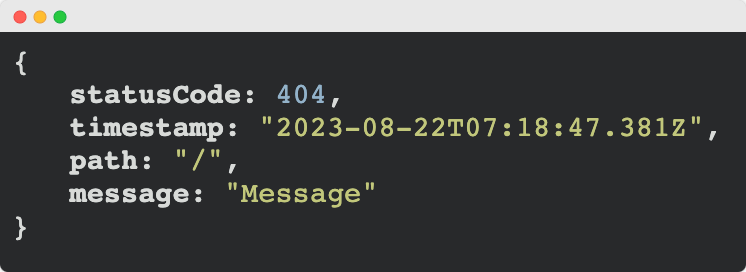
bootstrap();และนี่คือผลลัพธ์

Exception Filters ที่ NestJS ทำให้มา

Exception Filters ที่เราเขียนมา
นอกจากนี้เรายังสามารถทำ Exception แบบเฉพาะเจาะจงได้อีกด้วยนะครับอย่างเช่น custom NotFoundException ถ้าใครสนใจก็ไปหาอ่านเพิ่มเติมกันได้นะ
ต่อไปเรามาต่อกันที่ Logging
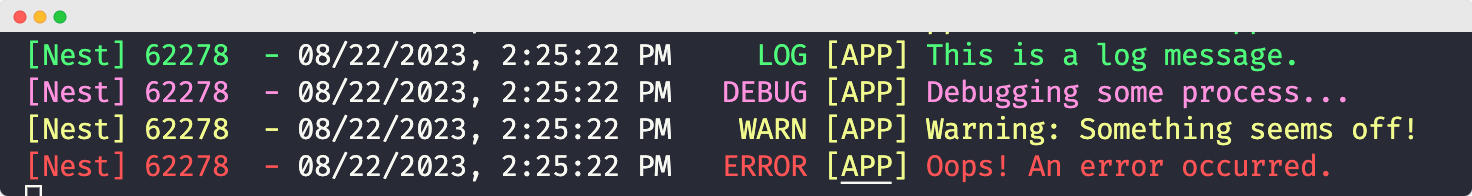
Logging โดยทั่วไปจะช่วยให้เรานั้นสามารถสอดส่อง Application ของเราได้ทำให้เราสามารถพบปัญหาต่าง ๆ ได้ถ้าเราทำ Log ออกมาดีก็จะทำให้เราสามารถส่องการทำงานของ App ได้ดีขึ้นนั่นเอง ในส่วนของ NestJS ก็มี default logger ให้ด้วนน้าหน้าตาตามรูปด้านล่างเลย

เรามาลองเขียน Logger กัน
import { LoggerService } from '@nestjs/common';
export class EmojiLogger implements LoggerService {
log(message: string) {
this.writeToFile('📢 ' + message);
}
error(message: string, trace: string) {
this.writeToFile('❌ ' + message);
this.writeToFile('🔍 Stack Trace: ' + trace);
}
warn(message: string) {
this.writeToFile('⚠️ ' + message);
}
debug(message: string) {
this.writeToFile('🐞 ' + message);
}
private writeToFile(message: string) {
// Implement the logic to write logs to a file here.
console.log(message); // For demonstration purposes, we'll just log to the console.
}
}และนี่คือ class logger ที่เราสร้างขึ้นมาแต่แค่ทำเป็น Emoji นะครับ สามารถพลิกอะไรได้อีกเยอะเลย
แต่เดี๋ยวก่อนหลังจากเรา สร้าง EmojiLogger เสร็จแล้วก็ต้องบอกกับ application ของเราก่อนว่าเราจะใช้ logger ตัวนี้แทนนะโดยใน main.ts จะเปลี่ยนไปเป็นแบบนี้
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { EmojiLogger } from './emoji-logger';
async function bootstrap() {
const app = await NestFactory.create(AppModule, {
logger: new EmojiLogger(),
});
await app.listen(3000);
}
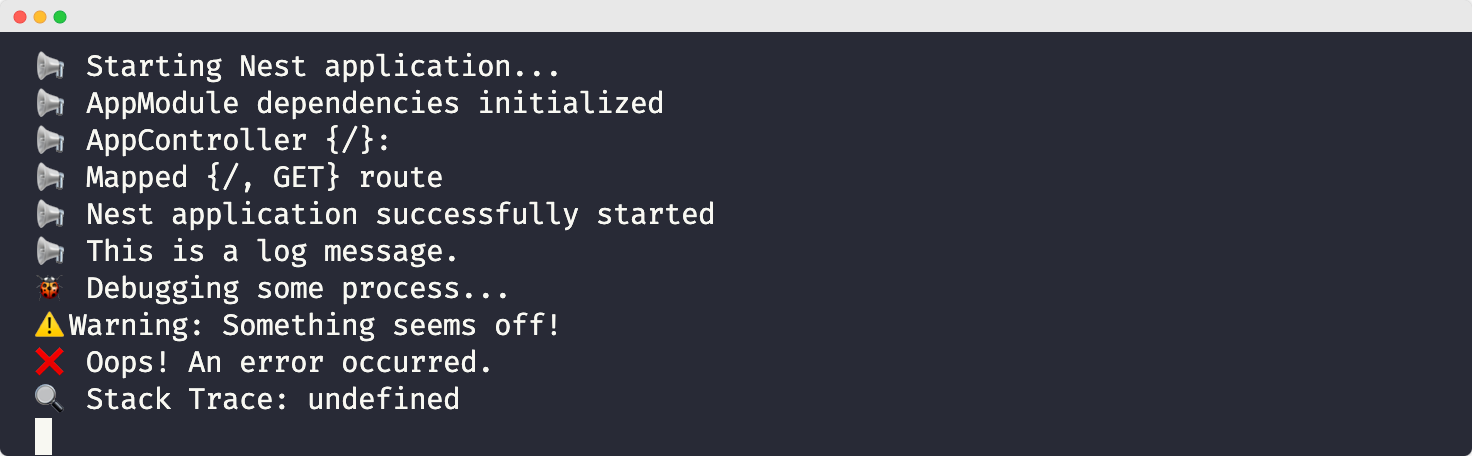
bootstrap();และเมื่อเรา log ออกมาก็จะเป็นแบบนี้เลย

เป็นยังไงกันบ้างครับทุกคนกับแนวปฏิบัติหรือ Best Practices นั่นเองหวังว่าวันนี้ทุกคนจะได้ความรู้และนำไปปรับใช้กันได้สำหรับวันนี้ขอตัวลอนไปก่า เอ้ย ลาไปก่อนสวัสดีฮัฟฟู่ววว

แนะนำสำหรับคุณ
เราใช้คุกกี้เพื่อพัฒนาประสิทธิภาพ และประสบการณ์ที่ดีในการใช้เว็บไซต์ของคุณ คุณสามารถศึกษารายละเอียดได้ที่ นโยบายความเป็นส่วนตัว และสามารถจัดการความเป็นส่วนตัวเองได้ของคุณได้เองโดยคลิกที่ ตั้งค่า