สารจากนักเขียน
วันนี้จะพาเพื่อน ๆ ไปมาลองเขียน FullScreen Video ไว้สำหรับตกแต่งเว็บไซต์ของเรากันให้ดูหลากหลายและสวยงามขึ้น จะเป็นยังไงไปดูกันเลย👌
วันนี้จะพาเพื่อน ๆ ไปมาลองเขียน FullScreen Video ไว้สำหรับตกแต่งเว็บไซต์ของเรากันให้ดูหลากหลายและสวยงามขึ้น จะเป็นยังไงไปดูกันเลย👌

 เขียนโดย
เขียนโดย
Chairawit Iamkhajornchai
Internship @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 21 สิงหาคม 2566
โดยผมจะใช้รูปแบบประมาณนี้นะครับ และแบ่ง CSS ออกเป็น 4 ส่วนด้วยกันได้แก่ body, Video, Content, myBtn
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: Arial;
font-size: 17px;
}
#myVideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
}
.content {
position: fixed;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
color: #f1f1f1;
width: 100%;
padding: 20px;
}
#myBtn {
width: 200px;
font-size: 18px;
padding: 10px;
border: none;
background: #000;
color: #fff;
cursor: pointer;
}
#myBtn:hover {
background: #ddd;
color: black;
}
</style>
</head>
<body>
<video autoplay muted loop id="myVideo">
<source src="rain.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>
<div class="content">
<h1>Rain</h1>
<p>Lorem ipsum dolor sit amet, an his etiam torquatos. ทดสอบฮาโหล่และนี่คือเสียงเรียกตามสายฝนผสมดินโคลน 私は元気です、あなたはよく働いていますか?.</p>
<button id="myBtn" onclick="myFunction()">Pause</button>
</div>ต่อมาก็จะเป็น <body> ที่ใช้ <Video> ในการเรียกใช้ Video เพื่อนำมาแสดงผล
และ Content เนื้อหา และปิดท้ายด้วย Button ปุ่มสำหรับกดใช้ในการ Pause & Play Video นั่นเองครับ
<script>
var video = document.getElementById("myVideo");
var btn = document.getElementById("myBtn");
function myFunction() {
if (video.paused) {
video.play();
btn.innerHTML = "Pause";
} else {
video.pause();
btn.innerHTML = "Play";
}
}
</script>ก็จะประกาศตัวแปร ทั้ง Video และ Button ตามด้วยการสร้าง myFunction() ไว้สำหรับเช็คเงื่อนไขในการกด Pause & Play Video นะครับ
โดยโค้ดทั้งหมดก็จะหน้าตาแบบนี้เลย
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: Arial;
font-size: 17px;
}
#myVideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
}
.content {
position: fixed;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
color: #f1f1f1;
width: 100%;
padding: 20px;
}
#myBtn {
width: 200px;
font-size: 18px;
padding: 10px;
border: none;
background: #000;
color: #fff;
cursor: pointer;
}
#myBtn:hover {
background: #ddd;
color: black;
}
</style>
</head>
<body>
<video autoplay muted loop id="myVideo">
<source src="rain.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>
<div class="content">
<h1>Rain</h1>
<p>Lorem ipsum dolor sit amet, an his etiam torquatos. ทดสอบฮาโหล่และนี่คือเสียงเรียกตามสายฝนผสมดินโคลน 私は元気です、あなたはよく働いていますか?.</p>
<button id="myBtn" onclick="myFunction()">Pause</button>
</div>
<script>
var video = document.getElementById("myVideo");
var btn = document.getElementById("myBtn");
function myFunction() {
if (video.paused) {
video.play();
btn.innerHTML = "Pause";
} else {
video.pause();
btn.innerHTML = "Play";
}
}
</script>
</body>
</html>
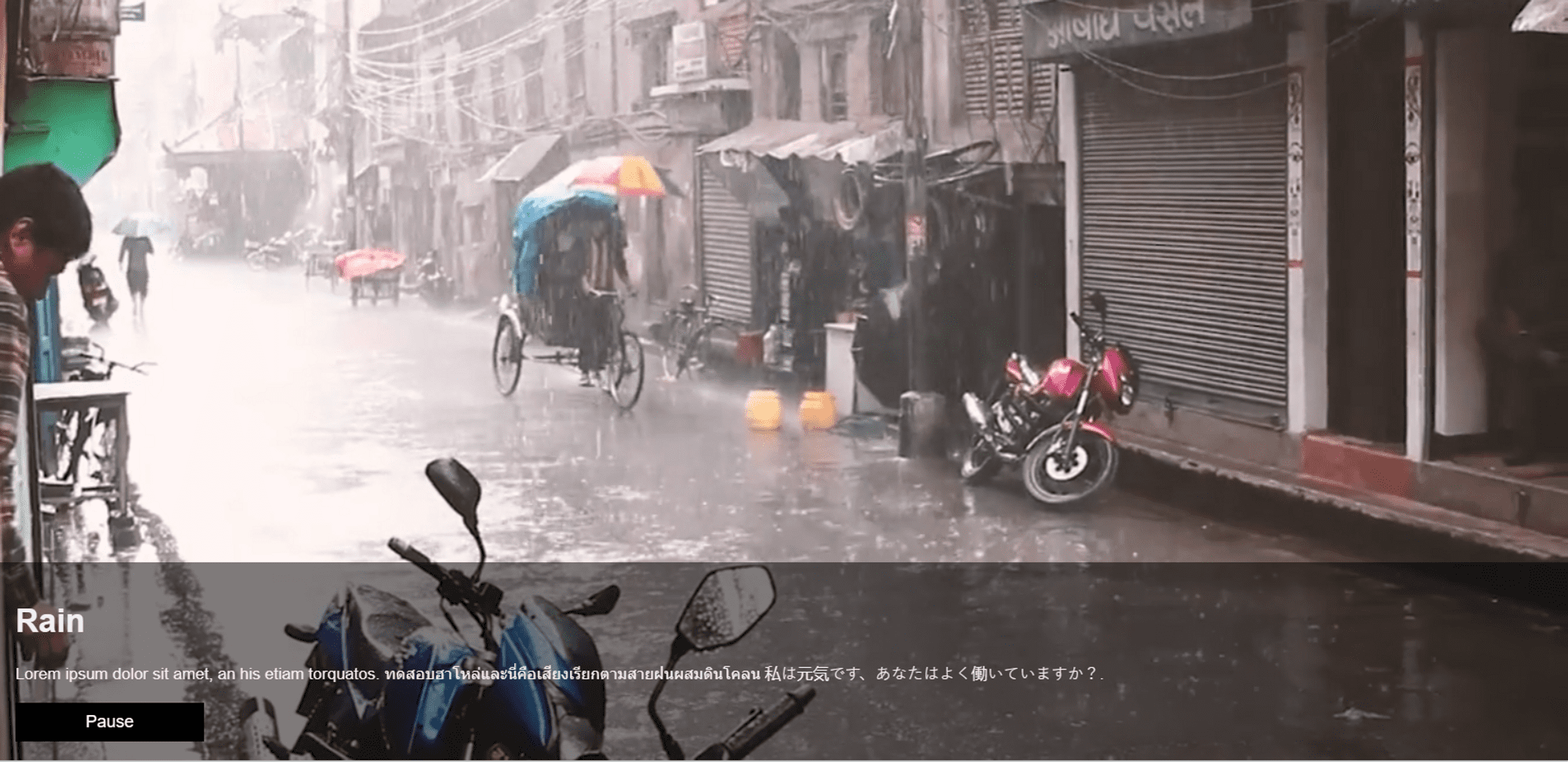
หน้าตาก็จะได้ประมาณนี้เลย สามารถนำไปปรับเพิ่มเติมตกแต่งกันได้เองตามสะดวกเลยหรือถ้าหากใครที่เห็นแล้วเกิดไอเดียก็สามารถเอาไปปรับใช้กันได้เลยนะครับ😁
สุดท้ายนี้ถ้าเพื่อน ๆ ชื่นชอบบทความนี้และคิดว่าเป็นประโยชน์ก็อย่าลืมกด ❤ ให้กัน เพื่อที่จะได้ไม่พลาดความรู้ใหม่ ๆ ที่ส่งตรงถึงที่ให้กันแบบฟรี ๆ ไปเลย และในครั้งหน้าจะเป็นเรื่องอะไรอีกอย่าลืมติดตามกันไว้ ในตอนนี้ผมก็ต้องขอตัวลาไปก่อนละค้าบ กริ่ง ๆ 🚲…
.
ขอบคุณที่เข้ามาอ่านกันนะครับ🙏
.
🦖 borntoDev – สร้างการเรียนรู้ที่ดี สำหรับสายไอทีในทุกวัน

แนะนำสำหรับคุณ
เราใช้คุกกี้เพื่อพัฒนาประสิทธิภาพ และประสบการณ์ที่ดีในการใช้เว็บไซต์ของคุณ คุณสามารถศึกษารายละเอียดได้ที่ นโยบายความเป็นส่วนตัว และสามารถจัดการความเป็นส่วนตัวเองได้ของคุณได้เองโดยคลิกที่ ตั้งค่า