สารจากผู้เขียน
สวัสดีครับเพื่อน ๆ ทุกคนพบกันอีกแล้วสำหรับวันนี้ผมจะมาสอนวิธีการทำให้หน้าเชื่อมต่อกันด้วยการสร้าง NavigationBar ที่จะมีวิธีการเขียนยังไงก็ไปดูพร้อม ๆ กันเลยครับ
สวัสดีครับเพื่อน ๆ ทุกคนพบกันอีกแล้วสำหรับวันนี้ผมจะมาสอนวิธีการทำให้หน้าเชื่อมต่อกันด้วยการสร้าง NavigationBar ที่จะมีวิธีการเขียนยังไงก็ไปดูพร้อม ๆ กันเลยครับ

 เขียนโดย
เขียนโดย
Chairawit Iamkhajornchai
Internship @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 14 กรกฎาคม 2566
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
const WordTest = () => {
const word = 'Hello, World!'; // Replace with your desired word
return (
<View style={styles.container}>
<Text style={styles.word}>{word}</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
word: {
fontSize: 24,
fontWeight: 'bold',
},
});
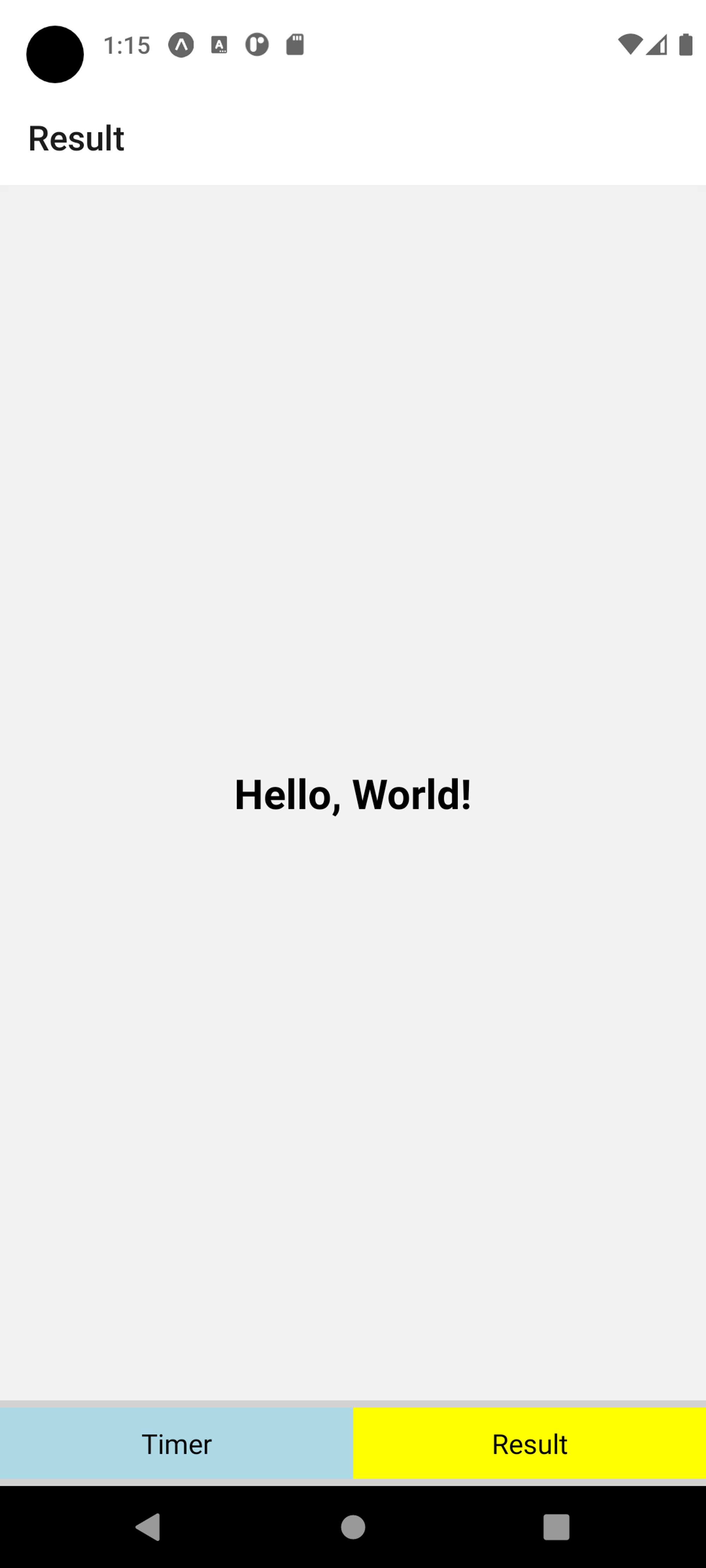
export default WordTest;โดยหน้านี้จะทำการแสดงข้อความ ‘Hello world ออกมา
สร้าง Styles ไว้รองรับสำหรับตกแต่งทั่วไป
import React from 'react';
import { View, TouchableOpacity, Text, StyleSheet } from 'react-native';
const NavBar = ({ state, descriptors, navigation }) => {
return (
<View style={styles.container}>
{state.routes.map((route, index) => {
const { options } = descriptors[route.key];
const label = options.title || route.name;
const isFocused = state.index === index;
const onPress = () => {
const event = navigation.emit({
type: 'tabPress',
target: route.key,
canPreventDefault: true,
});
if (!isFocused && !event.defaultPrevented) {
navigation.navigate(route.name);
}
};
return (
<TouchableOpacity
key={route.key}
onPress={onPress}
style={[styles.button, isFocused && styles.activeButton]}
>
<Text style={styles.buttonText}>{label}</Text>
</TouchableOpacity>
);
})}
</View>
);
};ประกาศสร้าง NavBar ที่มีการเรียกใช้ navigation
และใช้ onPress เพื่อให้ NavigationBar สามารถกดได้ โดยกำหนดชนิดเป็น “tabPress”
จากนั้นก็แสดงแทบปุ่ม NavigationBar ออกมา
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'lightgray',
height: 50,
},
button: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
paddingVertical: 10,
backgroundColor: 'lightblue',
},
activeButton: {
backgroundColor: 'yellow',
},
buttonText: {
fontSize: 16,
},
});
export default NavBar;
พร้อมด้วยการตกแต่ง Styles ในส่วน Button และ Container ที่บรรจุ
import React, { useState } from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import Timer from './src/Timer';
import wordtest from './src/wordtest';
import NavBar from './src/NavBar';
const Tab = createBottomTabNavigator();
const App = () => {
const [activeScreen, setActiveScreen] = useState('timer');
return (
<NavigationContainer>
<Tab.Navigator tabBar={(props) => <NavBar {...props} activeScreen={activeScreen} setActiveScreen={setActiveScreen} />}>
<Tab.Screen name="Timer" component={Timer} />
<Tab.Screen name="Result" component={wordtest} />
</Tab.Navigator>
</NavigationContainer>
);
};
export default App;ด้วยการเพิ่มส่วน import ไฟล์ wordtest.js กับ NavBar ที่เราได้สร้างไว้เข้ามาเพื่อเรียกใช้
เปิดด้วยการประกาศสร้าง NavigationBar ด้วย createBottomTabNavigator();
และประกาศแสดงผลช่องที่มีชื่อว่า Result ของ wordtest.js ใน <NavigationContainer>
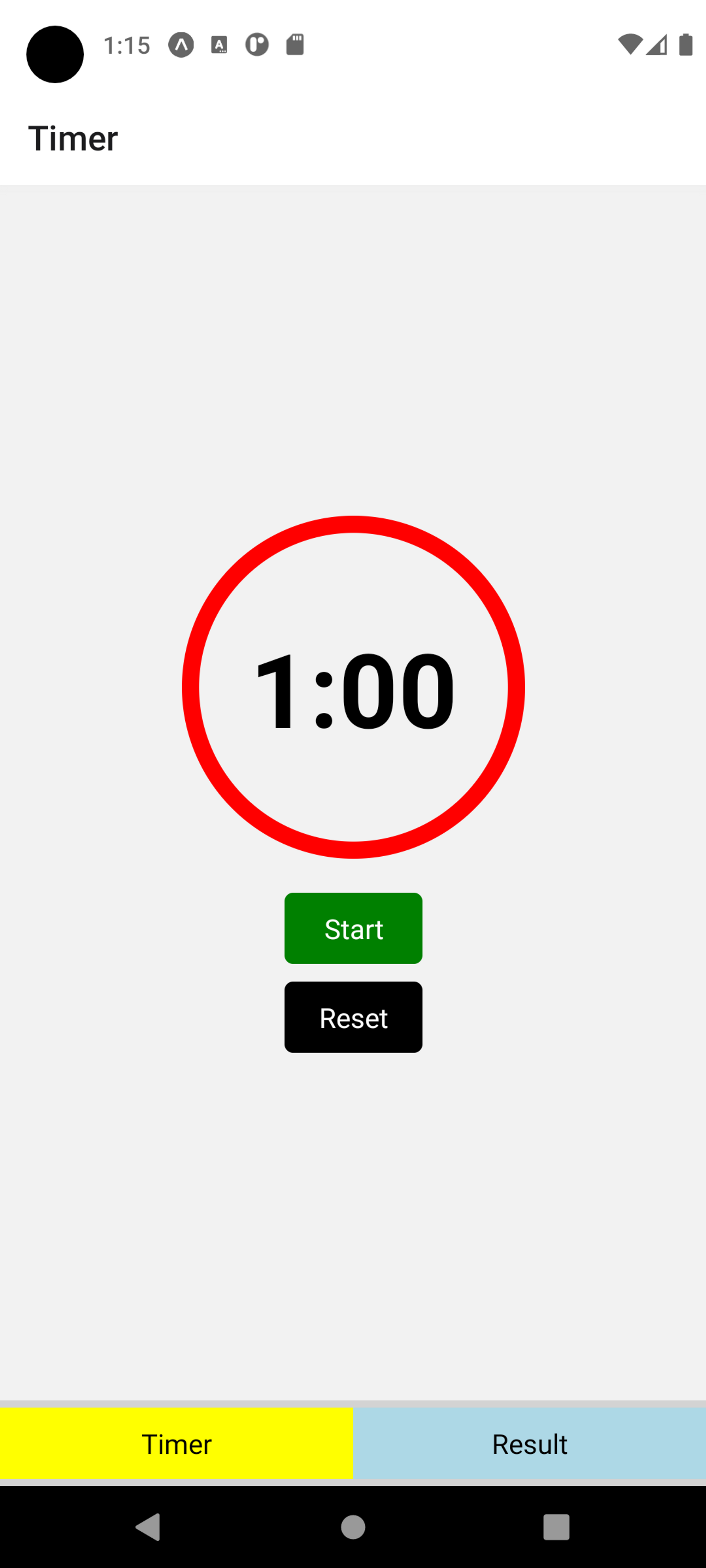
เมื่อเสร็จแล้วจะได้ผลลัพธ์เป็นแบบนี้เลย


เพียงเท่านี้ก็จะได้ NavigationBar กันล้าววว ดูดีเลยคิดว่ายังไงกันบ้างครับและก็สุดท้ายนี้ถ้าเพื่อน ๆ ชื่นชอบบทความนี้และคิดว่าเป็นประโยชน์ก็อย่าลืมกด ❤ ให้กันเพื่อที่จะได้ไม่พลาดความรู้ใหม่ ๆ ที่ส่งตรงถึงที่ให้กันไปแบบฟรี ๆ ไปเลยและในตอนนี้ผมก็ต้องขอตัวลาไปก่อน…
ขอบคุณที่เข้ามาอ่านกันนะครับ🙏
.
🦖 borntoDev – สร้างการเรียนรู้ที่ดี สำหรับสายไอทีในทุกวัน

แนะนำสำหรับคุณ
เราใช้คุกกี้เพื่อพัฒนาประสิทธิภาพ และประสบการณ์ที่ดีในการใช้เว็บไซต์ของคุณ คุณสามารถศึกษารายละเอียดได้ที่ นโยบายความเป็นส่วนตัว และสามารถจัดการความเป็นส่วนตัวเองได้ของคุณได้เองโดยคลิกที่ ตั้งค่า