สารจากผู้เขียน
หัดทำโปรเจกต์ Flutter เรียกใช้งานจัดการภาพ จะมีวิธีอะไรบ้างไปดูกันเลย
หัดทำโปรเจกต์ Flutter เรียกใช้งานจัดการภาพ จะมีวิธีอะไรบ้างไปดูกันเลย

 เขียนโดย
เขียนโดย
Chairawit Iamkhajornchai
Internship @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 28 มิถุนายน 2566
Flutter เป็น Mobile Application Framework ยอดฮิตที่มีฟีเจอร์และฟังก์ชันมากมายที่ช่วยให้การพัฒนา Mobile Application ได้ง่ายดายขึ้นและรวดเร็ว โดยเนื้อหาเบื้องต้นทาง BorntoDev เราได้ทำบทความสอนไว้ในลิงก์ด้านล่างนะครับ สำหรับบทความนี้เราจะมาโฟกัสในส่วนของการจัดการรูปภาพและเอาภาพมาแสดงกัน


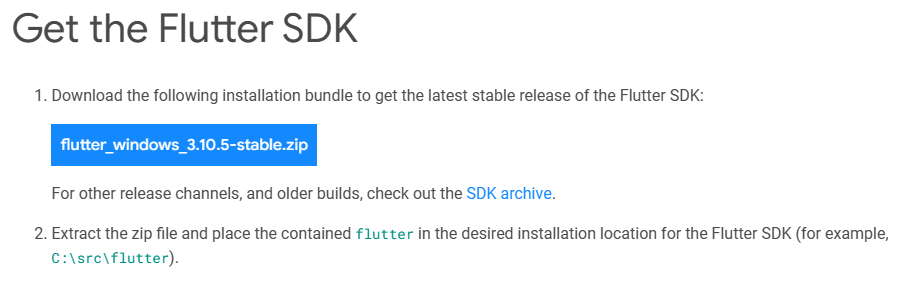
1. ติดตั้ง Flutter : https://flutter.dev/docs/get-started/install/ เลือกลงใน OS ที่ใช้กันได้เลย

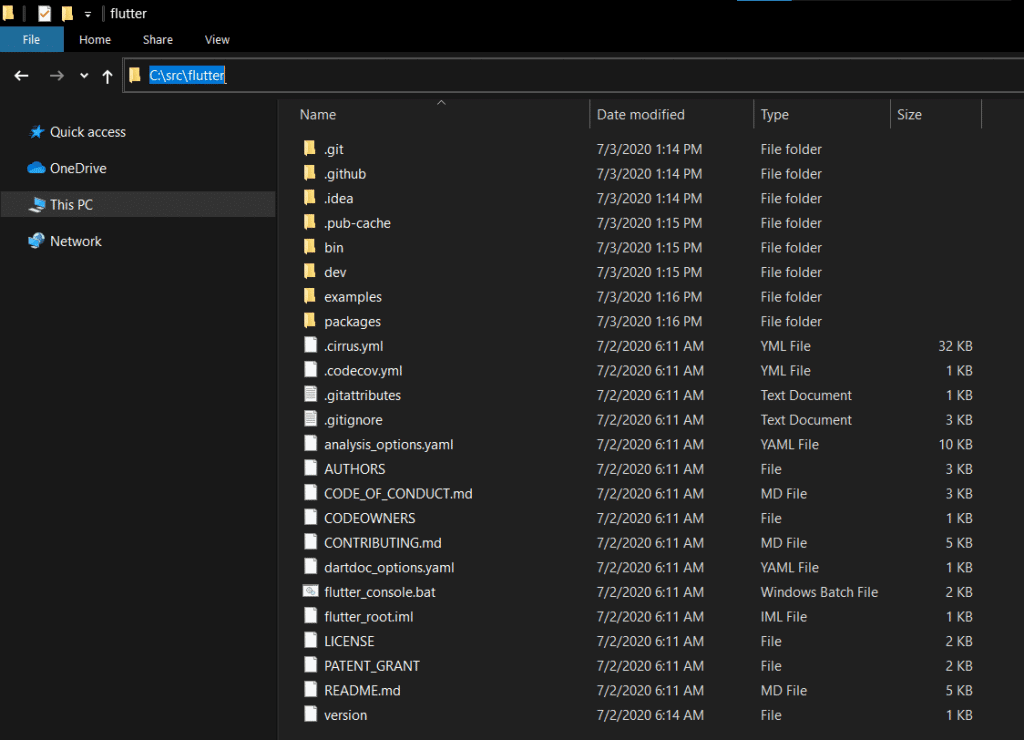
2. จากที่เราได้ดาวน์โหลด แตกไฟล์เรียบร้อยแล้วก็นำโฟลเดอร์ flutter ไปวางไว้ใน Path C:\src

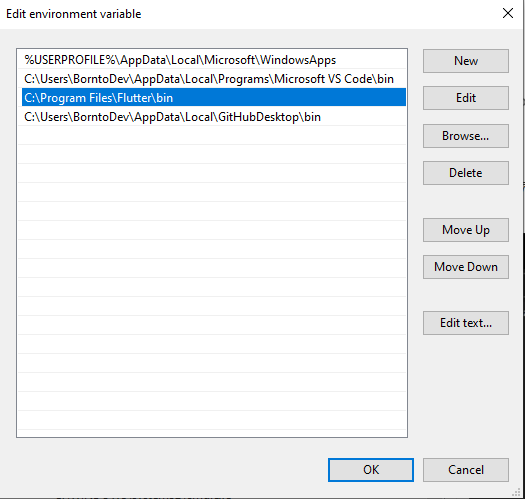
3. จากนั้นให้นำ Path bin ของ Flutter ไปใส่ใน Edit environment variable

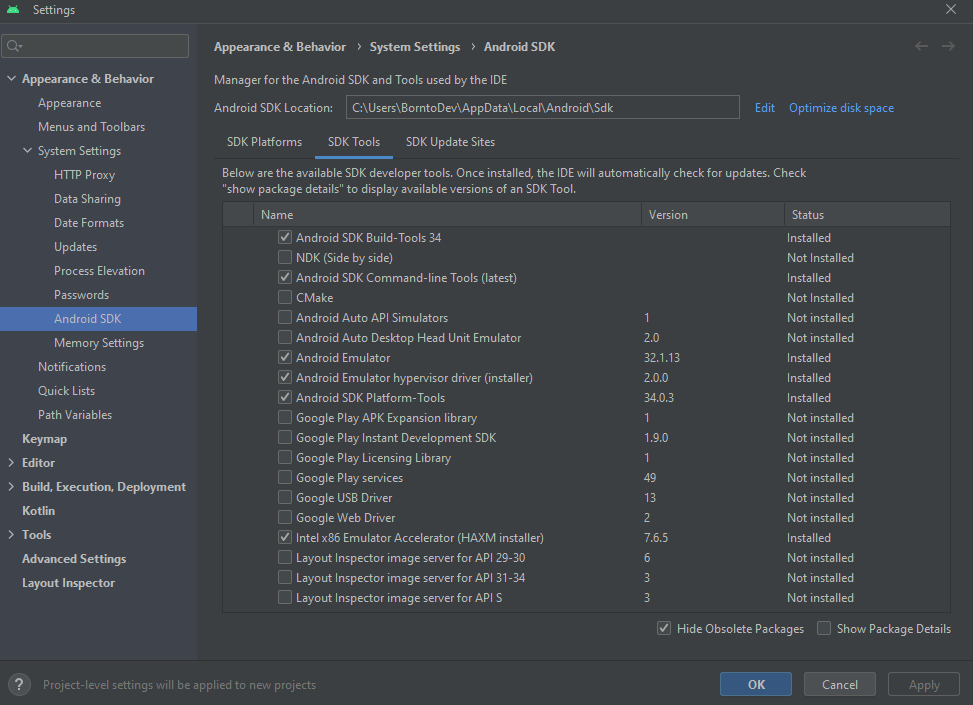
4. สำหรับในบทความนี้เราจะใช้ Android SDK Command-line Tools ด้วย โดยการติดตั้ง SDK Tools ตัวนี้ให้ไปที่ Android Studio กด more action เลือก SDK Tools

5. ต่อมาเรามาเตรียม Extension สำหรับใช้ Flutter ในโปรแกรม Visual Studio Code ด้วยการติดตั้ง Flutter และ Dart Extension ก่อนนะครับหลังจากที่เราได้ทำการติดตั้งทั้งสอง Extension เรียบร้อยก็พร้อมที่เริ่มทำการเขียน Mobile Application กันแล้ว


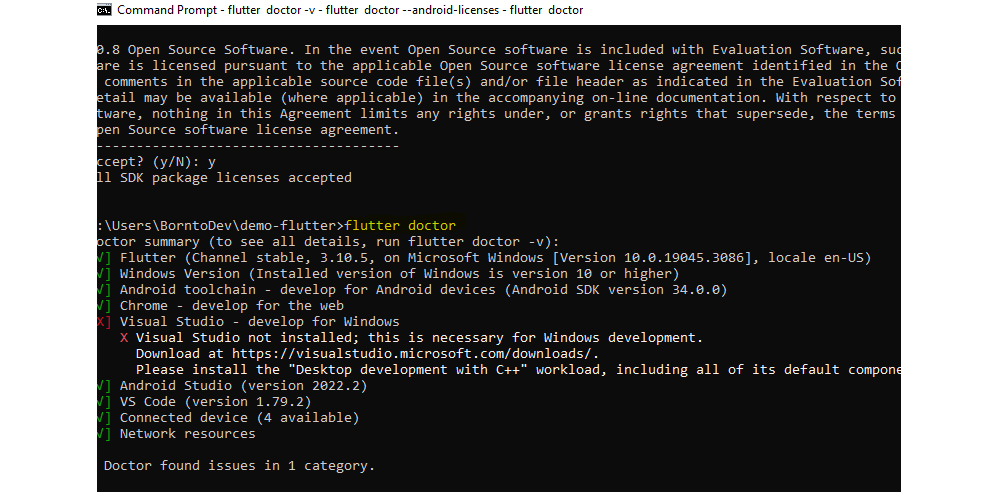
1. เช็คว่า Flutter ติดตั้งทุกอย่างพร้อมใช้งานหรือยังโดยใช้คำสั่ง flutter doctor โดย Flutter Doctor เป็นคำสั่งที่เอาไว้เช็คสภาพแวดล้อมสำหรับ Flutter โปรเจกต์ https://learn.microsoft.com/en-us/sql/ssms/download-sql-server-management-studio-ssms?view=sql-server-ver16

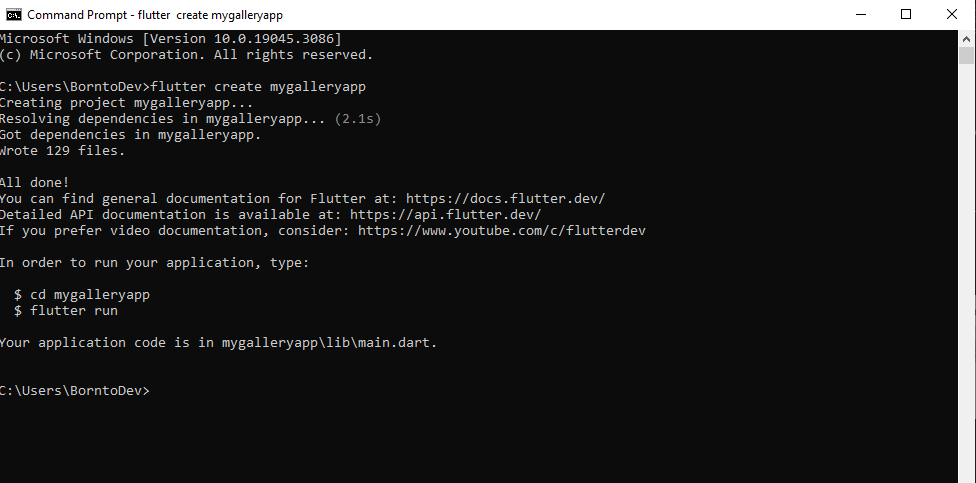
2. สร้างโปรเจกต์ใหม่ใน Flutter ด้วย Command Prompt ด้วยคำสั่ง `flutter create mygalleryapp` หลังจากนั้นโปรเจกต์เริ่มต้นของ Flutter จะมาให้เราทำการ cd ไปที่ชื่อโฟลเดอร์โปรเจกต์ เช่น `cd mygalleryapp`

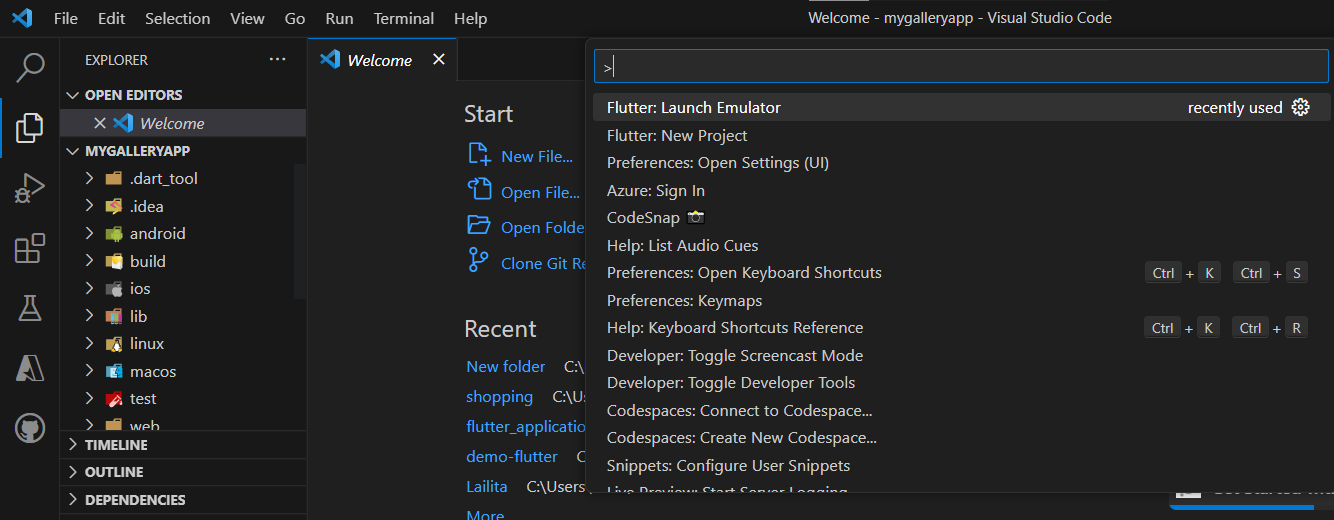
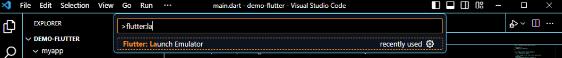
3. แล้วใช้คำสั่ง code . เพื่อเปิด Visual Studio Code ทดลองเรียกใช้ Flutter : Launch Emulatorด้วยการกด ctrl + shift + P แล้วพิมพ์ตามรูปดู

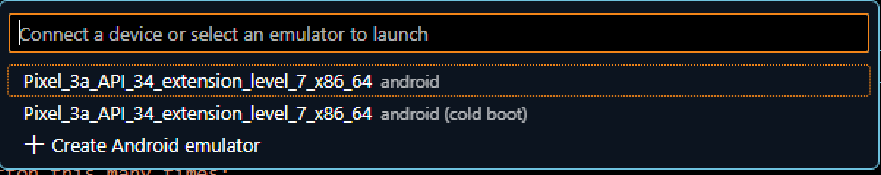
4. เลือกอุปกรณ์หรือ Emulator ที่เรามีอยู่

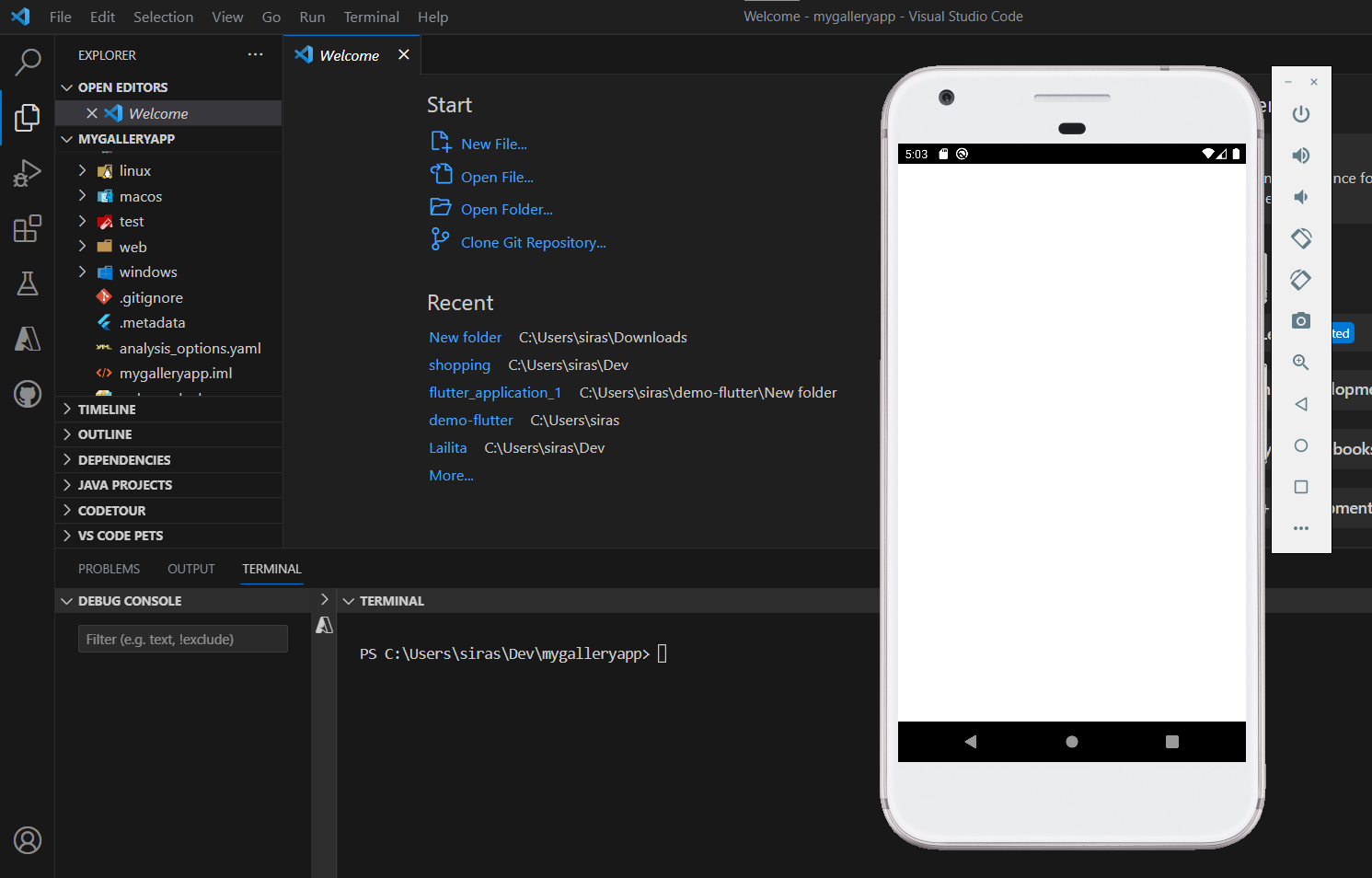
5. หลังจากนั้นตัว Emulator ของเราก็จะแสดงขึ้นมา

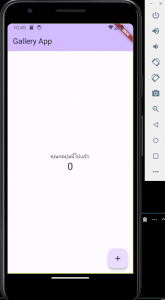
6. เสร็จแล้วให้เปิด Terminal ขึ้นมาและใช้คำสั่ง Flutter run จะได้หน้าตา


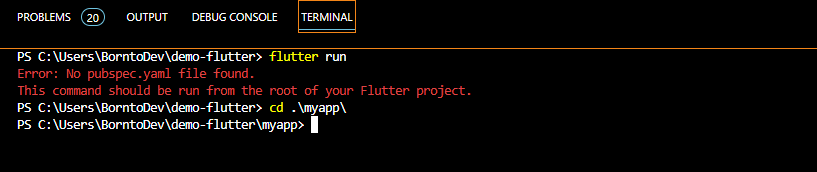
⚠ แต่เดียวก่อนถ้าใครติดปัญหาแบบนี้อย่าพึ่งตกใจไป ให้ทำการ cd Path เข้าไปอีกชั้นหนึ่งของตัวโปรเจกต์ด้วยนะ

7. ต่อมาให้มาที่ไฟล์ main.dart

8. ให้ทำการเคลียร์โค้ดเริ่มต้นในไฟล์ main.dart ออกไปก่อน แล้วมาเริ่มวางโครงของแอปพลิเคชันโดยการสร้างไฟล์ตามโครงสร้างด้านล่าง
- lib
- color.dart
- GalleryPage.dart
- main.dart
- Photo.dart
- PhotoData.dart
- PhotoViewPage.dartUSE MyCompanyDB;
GOtype MyFloat float64
9. จากนั้นมาที่ไฟล์ main.dart เราจะ Import สิ่งที่ต้องใช้เข้ามาก่อน
import 'package:flutter/material.dart'; import 'package:myapp/color.dart'; import 'package:myapp/gallery_page.dart';USE MyCompanyDB;
ต่อมาเราจะสร้างหน้า Home ขึ้นมาเพื่อไว้เรียกใช้
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: primary,
appBarTheme: const AppBarTheme(centerTitle: true),
),
home: GalleryPage(),
);
}
}
10.สำหรับใครที่มาถึงขึ้นนี้ แล้วจะเจอ Error ตรง primary จากใน main.dart ไม่ต้องแปลกใจไปเพราะตรงส่วนนี้จะเป็นการเรียกใช้โทนสีโดยเราได้สร้าง color.dart ขึ้นมาอีกตัว เพื่อไว้เก็บข้อมูลชุดสีที่เราจะดึงมาใช้ตรงแถบบาร์ในโค้ดก็จะมีรหัสของชุดสีที่เราเลือกไล่โทนตามระดับสีไป
import 'package:flutter/material.dart';
const MaterialColor primary = MaterialColor(_primaryPrimaryValue, <int, Color>{
50: Color(0xFFFEF1E5),
100: Color(0xFFFCDDBD),
200: Color(0xFFFAC792),
300: Color(0xFFF7B066),
400: Color(0xFFF69F45),
500: Color(_primaryPrimaryValue),
600: Color(0xFFF38620),
700: Color(0xFFF17B1B),
800: Color(0xFFEF7116),
900: Color(0xFFEC5F0D),
});
const int _primaryPrimaryValue = 0xFFF48E24;
const MaterialColor primaryAccent = MaterialColor(_primaryAccentValue, <int, Color>{
100: Color(0xFFFFFFFF),
200: Color(_primaryAccentValue),
400: Color(0xFFFFCAB1),
700: Color(0xFFFFB997),
});
const int _primaryAccentValue = 0xFFFFEDE4;11. สำหรับวิธีการดึง Material Design ทุกคนสามารถไปดึงจากที่ : http://mcg.mbitson.com/#!?primary=%23f48e24 และทำการเลือกโทนสีที่เราต้องการได้เลยเมื่อเลือกเสร็จให้ save → Flutter material color แล้วบันทึกโค้ดเอาไว้ได้เลย แต่อย่าลืมที่จะลบ static ออกด้วย
12. ทำการสร้าง PhotoData.dart กับ Photo.dart เพื่อไว้เก็บ URL รูปภาพและเรียกใช้รูปภาพเหล่านั้น
PhotoData.dart โค้ดส่วนนี้จะจัดเก็บ URL รูปภาพของเราเอาไว้ใน photos
import 'package:myapp/Photo.dart'; Listphotos = [ Photo('https://i.ytimg.com/vi/97hyI5T0Nck/maxresdefault.jpg'), Photo('https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSdzssMBO6XlLQ2M_6CPchYM-5BfCkkB5VbnDz78I9ul9y3PZhWJAws5iQO67GPbJ9E4j0&usqp=CAU'), Photo('https://www.borntodev.com/wp-content/uploads/2022/05/38033354_1904287879629496_1565701761929314304_n-3.png'), // เลือก URL มาใส่ใน Photo ได้เลย ];
Photo.dart โค้ดส่วนนี้จะทำหน้าที่แปลง URL ของรูปภาพมาเรียกใช้
class Photo {
final String imageUrl;
Photo(this.imageUrl);
}13. มาส่วนสำคัญกันเลยกับ GalleryPage.dart ที่ใช้แสดงรูปภาพที่มีโดยเริ่มต้น
import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';
import 'package:myapp/PhotoData.dart';
import 'package:myapp/PhotoViewPage.dart';
class GalleryPage extends StatelessWidget {
const GalleryPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
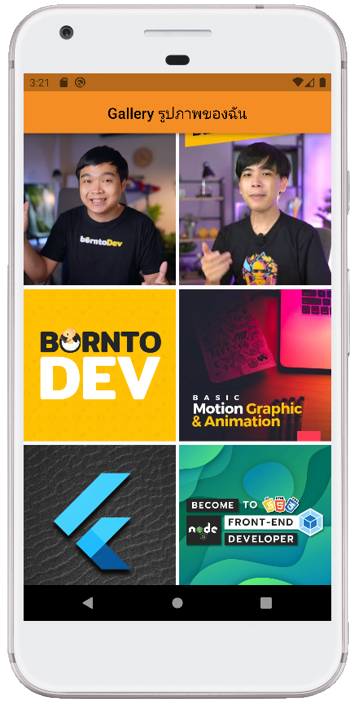
title: const Text('Gallery รูปภาพของฉัน'),
),
body: GridView.builder(
itemCount: photos.length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 5,
mainAxisSpacing: 5,
),itemBuilder: (BuildContext context, int index) {
final photo = photos[index];
return GestureDetector(
onTap: () => _navigateToPhotoViewPage(context, index),
child: CachedNetworkImage(
imageUrl: photo.imageUrl,
fit: BoxFit.cover,
),void _navigateToPhotoViewPage(BuildContext context, int index) {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => PhotoViewPage(
photos: photos,
initialIndex: index,
),
),
);
}
}import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';
import 'package:myapp/PhotoData.dart';
import 'package:myapp/PhotoViewPage.dart';
class GalleryPage extends StatelessWidget {
const GalleryPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Gallery รูปภาพของฉัน'),
),
body: GridView.builder(
itemCount: photos.length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 5,
mainAxisSpacing: 5,
),
itemBuilder: (BuildContext context, int index) {
final photo = photos[index];
return GestureDetector(
onTap: () => _navigateToPhotoViewPage(context, index),
child: CachedNetworkImage(
imageUrl: photo.imageUrl,
fit: BoxFit.cover,
),
);
},
),
);
}
void _navigateToPhotoViewPage(BuildContext context, int index) {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => PhotoViewPage(
photos: photos,
initialIndex: index,
),
),
);
}
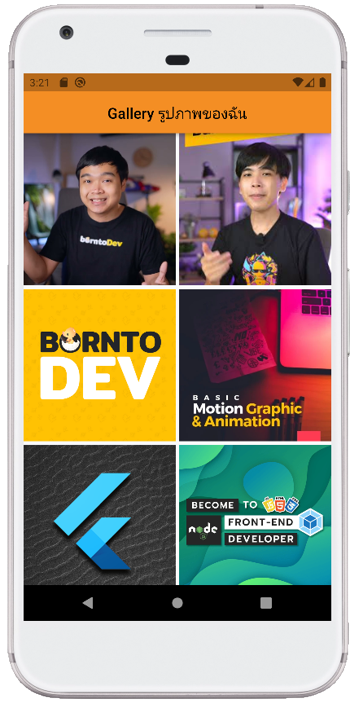
}จากนั้นให้เราใช้คำสั่ง flutter run ใน Terminal ได้เลยนะครับ ถ้ามาถึงตรงนี้กันเราก็จะได้เริ่มเห็นหน้าตา Application เรากันคราว ๆ แล้วว่าจะเป็นประมาณนี้

แต่ในตอนนี้เราจะพบว่ามีว่ามีปัญหาที่เกิดขึ้นอยู่ก็คือเราไม่สามารถกดเข้าไปดูในรูปภาพได้เพราะฉะนั้นเราจะไปกันที่ส่วนถัดไปว่าจะแก้ปัญหานี้ได้ยังไง
14. ส่วนของ PhotoViewPage.dart สำหรับดูรูป ในแบบเต็ม เราจะเริ่มจากการ Import ส่วนที่จะเรียกใช้และประกาศชุดรูปภาพกับจำนวน
import 'package:flutter/material.dart';
import 'package:myapp/Photo.dart';
class PhotoViewPage extends StatelessWidget {
final List photos;
final int initialIndex;
const PhotoViewPage({
required this.photos,
required this.initialIndex,
Key? key,
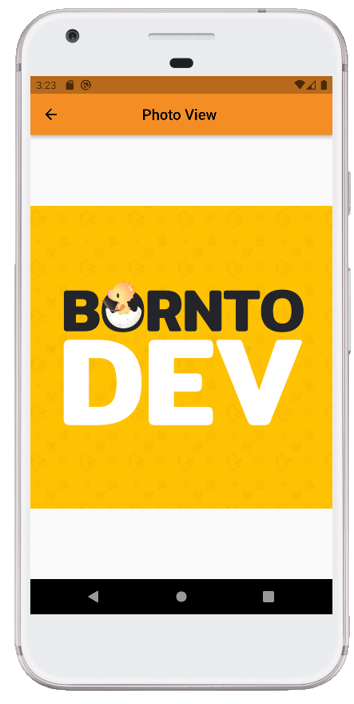
}) : super(key: key); 15. ต่อมาก็จะทำเหมือนเดิมมี Title บ่งบอกว่าอยู่หน้าอะไรและ Body ที่จัดการแสดงรูปภาพและมีตัวควบคุมให้เราสามารถเลื่อนปัดไปหรือย้อนกลับในลำดับของแต่ละรูปได้
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Photo View '),
),
body: PageView.builder(
itemCount: photos.length,
controller: PageController(initialPage: initialIndex),
itemBuilder: (BuildContext context, int index) {
final photo = photos[index];
return Center(
child: Image.network(photo.imageUrl),
);
},
),
);
}
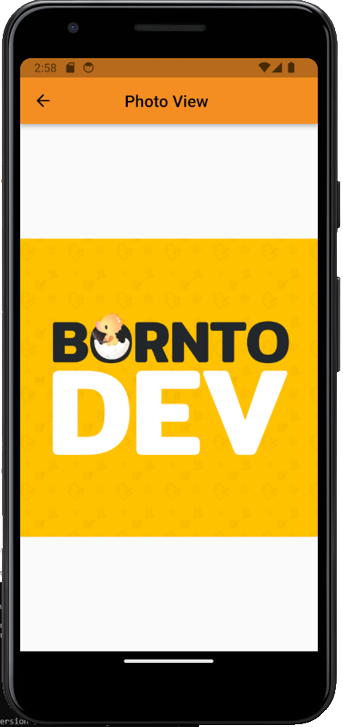
}สุดท้ายก็จะได้โค้ดเป็นแบบนี้เลยครับ
import 'package:flutter/material.dart';
import 'package:myapp/Photo.dart';
class PhotoViewPage extends StatelessWidget {
final List photos;
final int initialIndex;
const PhotoViewPage({
required this.photos,
required this.initialIndex,
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Photo View '),
),
body: PageView.builder(
itemCount: photos.length,
controller: PageController(initialPage: initialIndex),
itemBuilder: (BuildContext context, int index) {
final photo = photos[index];
return Center(
child: Image.network(photo.imageUrl),
);
},
),
);
}
}
เพียงเท่านี้เราก็จะได้แอปพลิเคชันที่ไว้สำหรับดูรูปภาพของเรากันแล้ว

สุดท้ายนี้หากใครติดปัญหาตรงไหนสามารถคอมเมนต์กันมาได้เลยนะครับหรือใครที่ทำเสร็จแล้วจะอวดกันก็ส่งมาให้ดูกันได้เลยรอชมอยู่นะ สำหรับใครที่กำลังมองหา Source Code อยากเอาไปลองเล่นสามารถไปโคลนมาลองเล่นได้เลยที่ลิงก์นี้ครับ … : https://github.com/ChairawichZ6/Gallery_App-with-Flutter-by-FookIT.git

แนะนำสำหรับคุณ
เราใช้คุกกี้เพื่อพัฒนาประสิทธิภาพ และประสบการณ์ที่ดีในการใช้เว็บไซต์ของคุณ คุณสามารถศึกษารายละเอียดได้ที่ นโยบายความเป็นส่วนตัว และสามารถจัดการความเป็นส่วนตัวเองได้ของคุณได้เองโดยคลิกที่ ตั้งค่า