สรุปสั้น ๆ
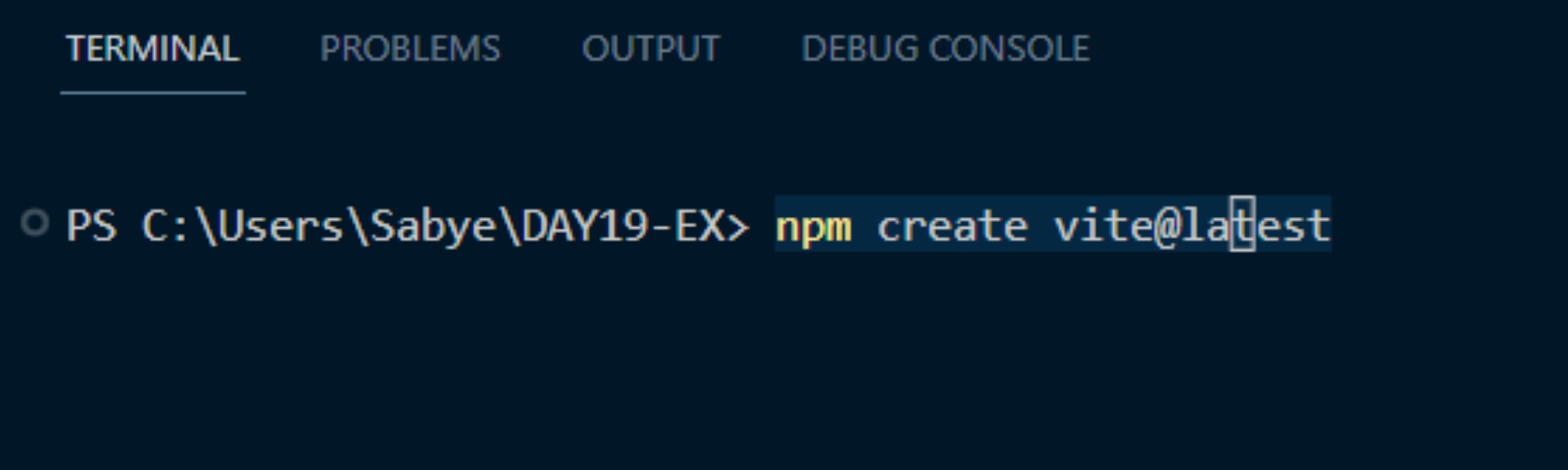
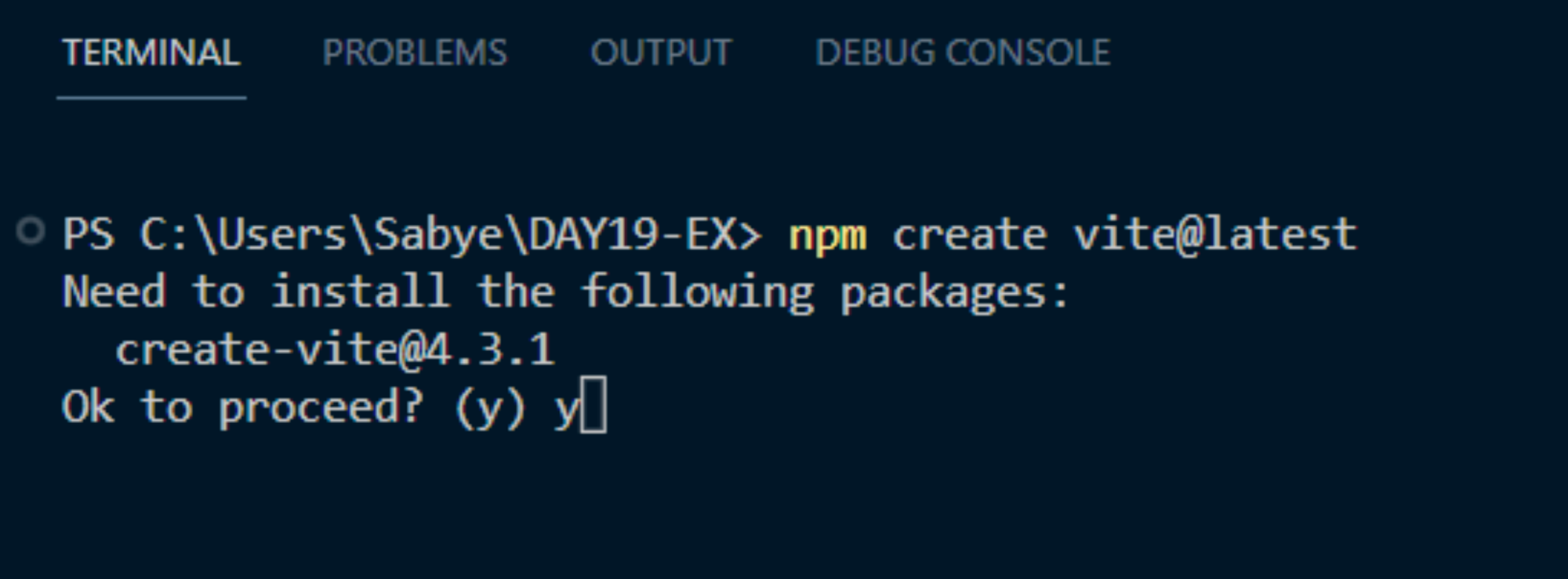
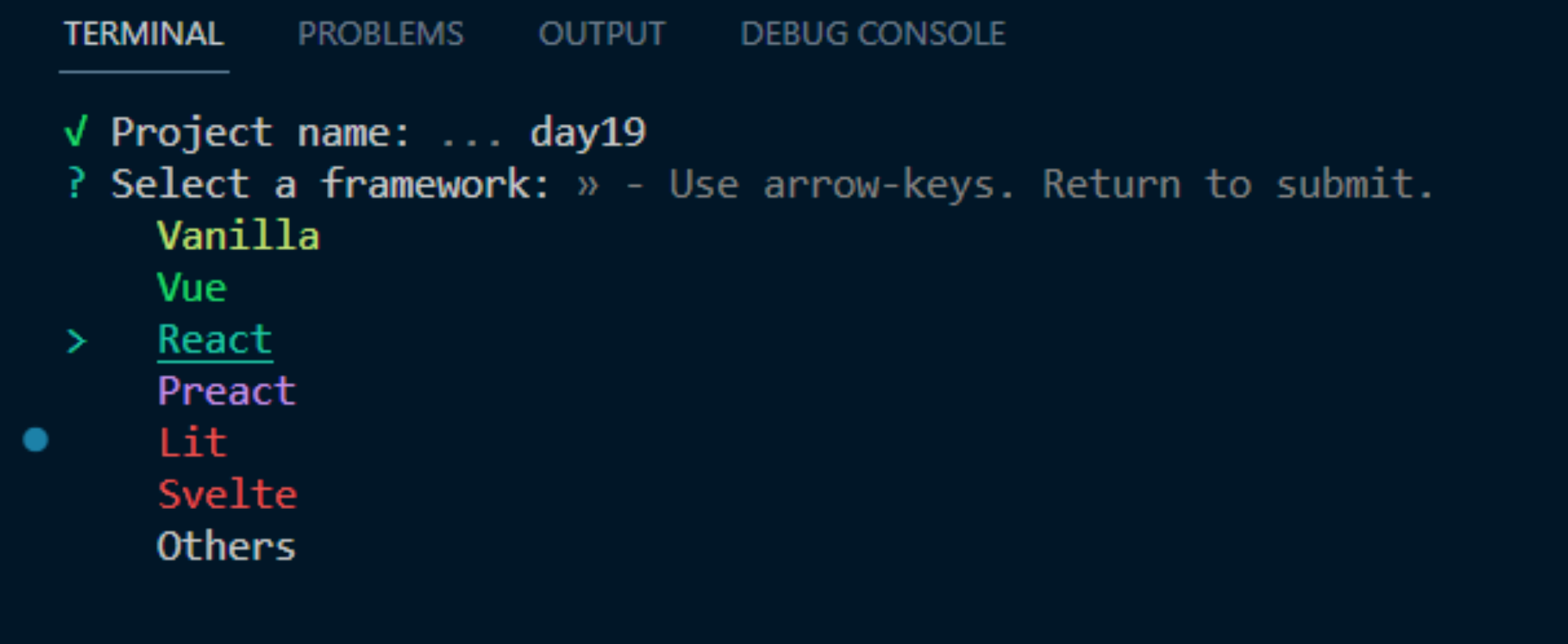
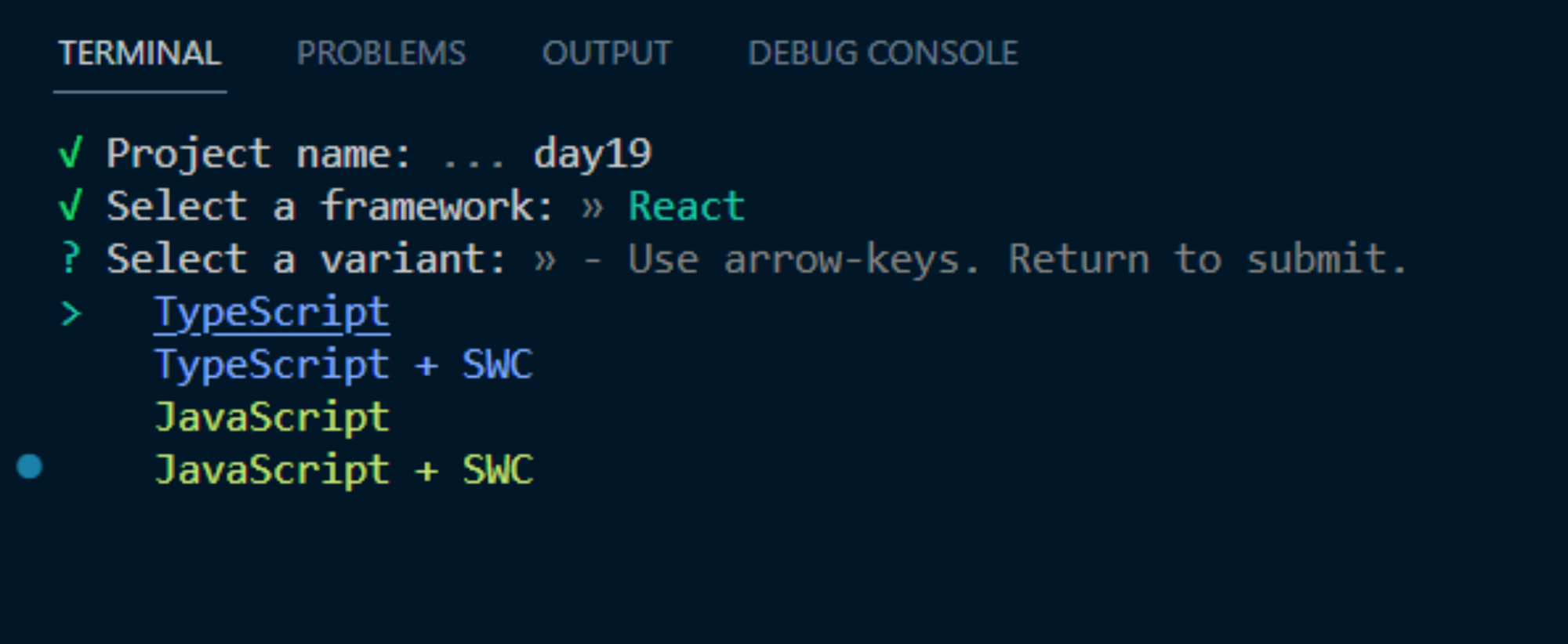
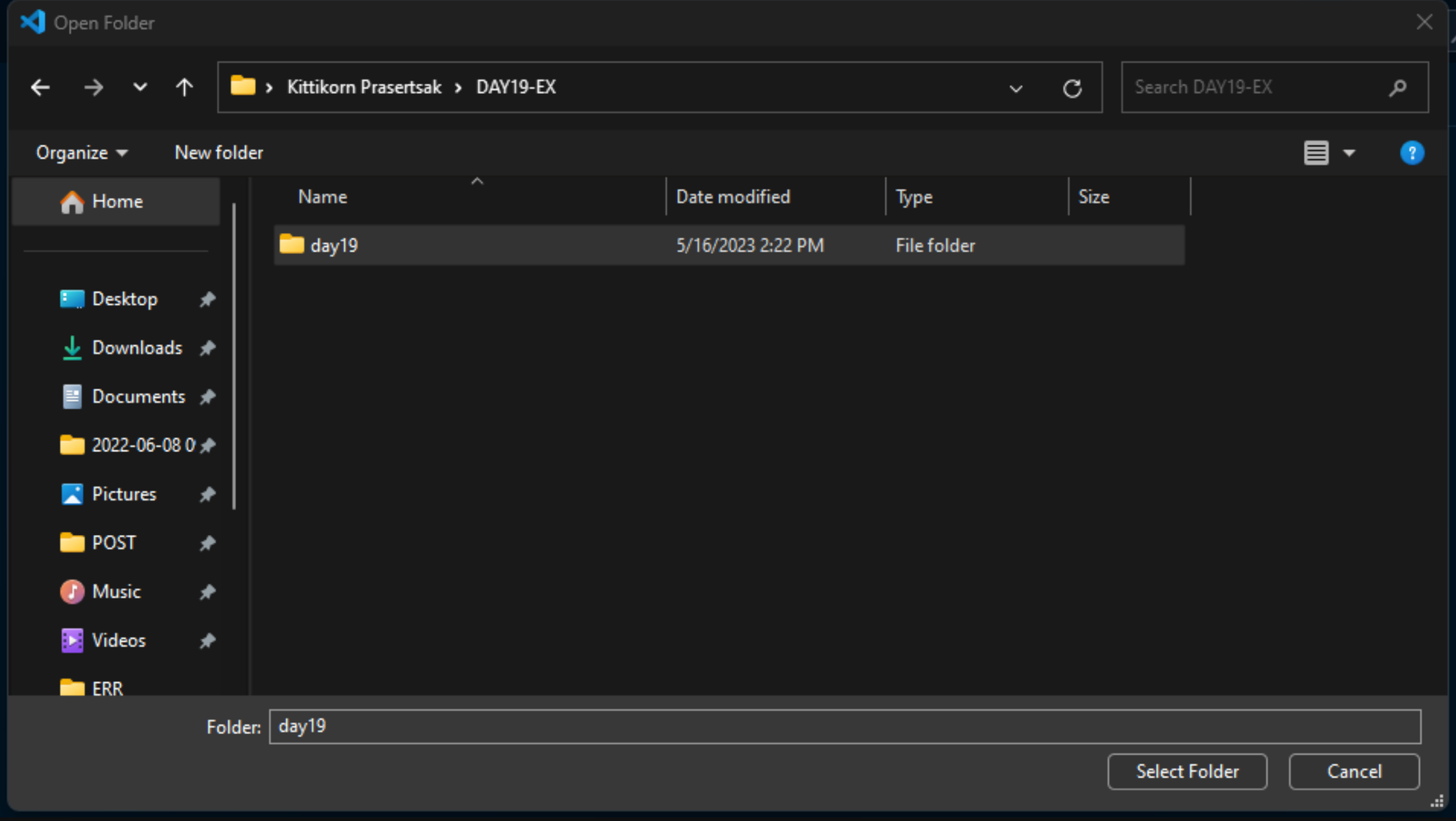
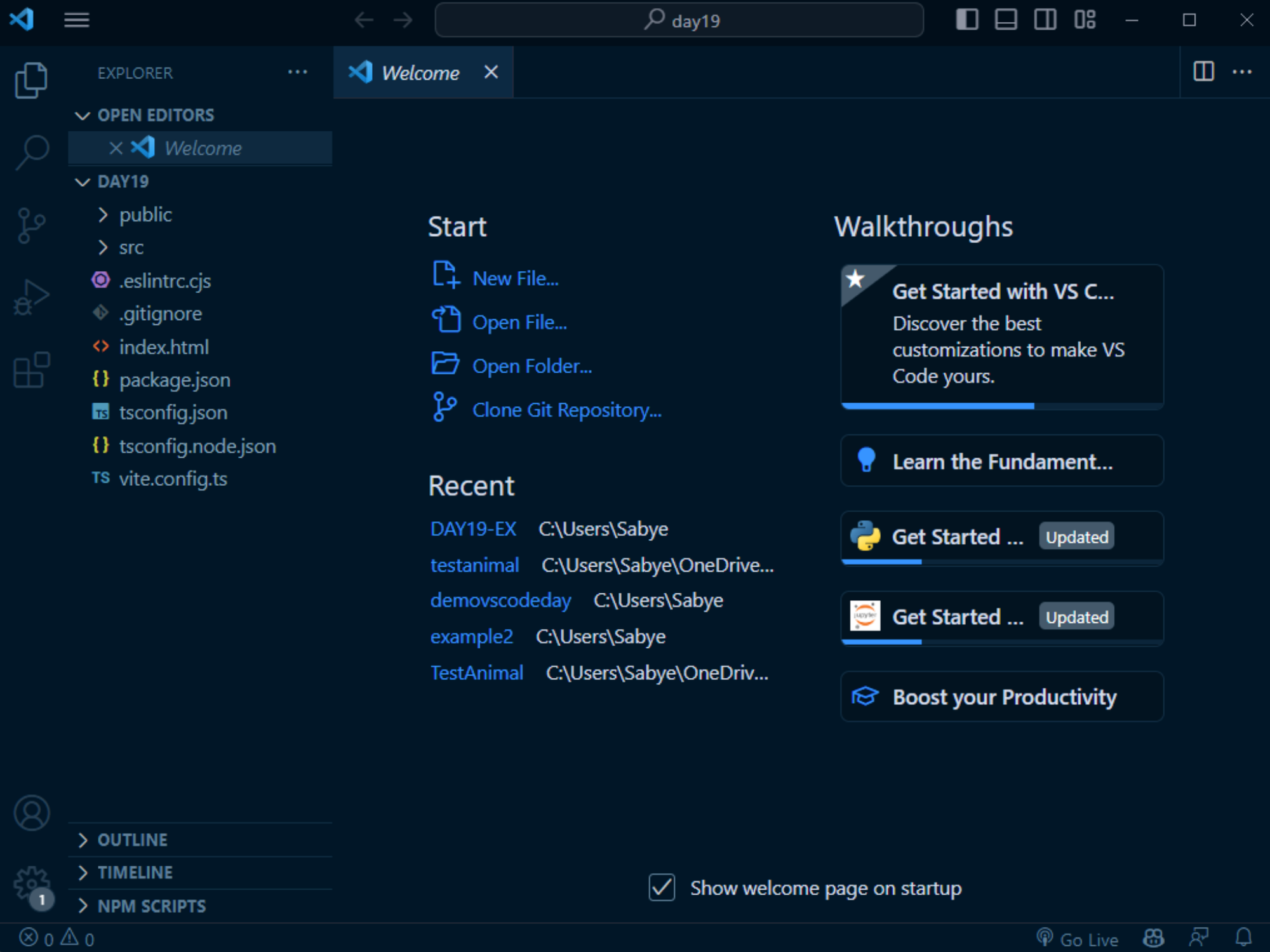
คือต้องบอกว่า โลกก่อนหน้านี้เวลาเราจะสร้าง Project ของ React เราจะต้องใช้ create-react-app ซึ่งก็เป็นวิธีดั้งเดิมที่ใช้กันมาตลอด แต่ถึงปัจจุบันเหล่า Dev ของเราได้ให้ความสนใจกับ Vite (อ่านว่า วีด ไม่ใช่ไวท์) ที่ทำให้เราสามารถสร้างโปรเจกต์ รวมถึง ทำงานต่าง ๆ ได้รวดเร็วขึ้น ไม่ต้องนั่งรอนานแบบเดิมแล้วว


 เขียนโดย
เขียนโดย