สารจากนักเขียน
โดยปกติแล้ว การทำฟอร์มข้อมูล แทบจะเป็นกิจวัตรประจำวันสำหรับ Front-End Developer อยู่แล้ว ไม่ว่าจะเป็น ฟอร์ม Login, ฟอร์ม Register หรือ ฟอร์มสำหรับอัพโหลดต่างๆ นาๆ วันนี้เราเลยจะ มาทำฟอร์มข้อมูลอันแสนยุ่งยากด้วย Library Formik กัน
โดยปกติแล้ว การทำฟอร์มข้อมูล แทบจะเป็นกิจวัตรประจำวันสำหรับ Front-End Developer อยู่แล้ว ไม่ว่าจะเป็น ฟอร์ม Login, ฟอร์ม Register หรือ ฟอร์มสำหรับอัพโหลดต่างๆ นาๆ วันนี้เราเลยจะ มาทำฟอร์มข้อมูลอันแสนยุ่งยากด้วย Library Formik กัน
 เขียนโดย
เขียนโดย
Krittanan Chalong
Junior Software Developer
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 06 กุมภาพันธ์ 2566
พระเอกของเราในครั้งนี้ นั้นก็คือ Formik Library 1 ใน Library ที่โดดเด่นในเรื่องของการจัดการฟอร์มข้อมูล ทั้งช่วยในเรื่องของการจัดการข้อมูลภายในฟอร์ม จะเพิ่ม จะลบหรือจะแก้ไข ก็ไม่ยากเลย พร้อมทั้งยังทำการตรวจสอบและการจัดการกับ Error ของข้อมูลภายในฟอร์มได้ง่ายและสะดวก
นอกจากนี้แล้ว ถ้าเราเสริมทัพด้วย Yup Library ซึ่งเป็น Library ที่มีความสามารถในการสร้าง Schema สำหรับ Validation ข้อมูลในฟอร์ม เพื่อให้ไม่เกิดข้อผิดพลาด จะทำให้ฟอร์มข้อมูลเราจะไร้เทียมทานทันทีเลยล่ะ
กระซิบบอกก่อน ใน Blog จะใช้ React สำหรับจัดการงานในส่วนของ Front-End สำคัญที่สุดเราต้องทำการ Install Library ก่อนด้วยนะ
"Formik Library"
npm install formik –save
"Yup Library"
npm install yup –saveเมื่อติดตั้งกันเสร็จแล้ว งั้นเรามาลองใช้เจ้าตัว Formik ดูกัน

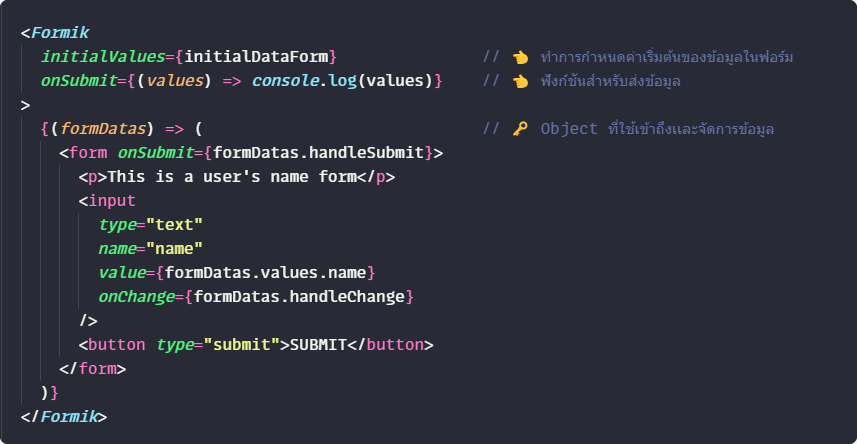
ส่วนของ Source Code ( Formik )
การใช้งานเจ้าตัว Formik ใช้งานได้ค่อนข้างง่ายมากเลย เพียงแค่เอาเจ้า Formik ไปคลุม Form Component ของเราเท่านั้น ใน Formik เราสามารถที่จะกำหนดค่าเริ่มต้นของข้อมูลภายในฟอร์มผ่าน initialValues และยังทำการใส่ฟังก์ชันเมื่อทำการส่งข้อมูลใน onSubmit ได้อีกด้วย ซึ่งเจ้าตัว Formik นั้นจะทำการ Return เจ้าก้อน Object ที่มีทั้ง State ของข้อมูล และ Method ของข้อมูล เจ้านี่แหละที่จะทำให้เข้ามาช่วยให้เราจัดการข้อมูลภายในได้ง่ายขึ้นแบบยกกำลัง 18 ล้านครั้ง โดย Method ที่จะใช้งานหลักๆ คือ

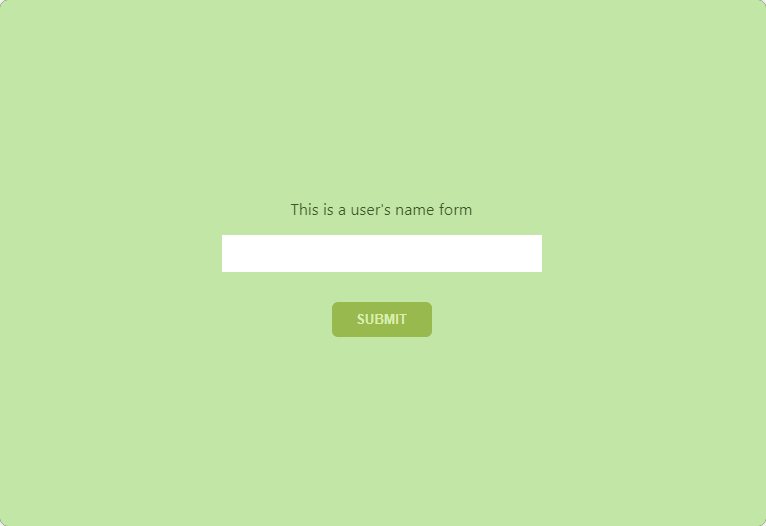
ผลลัพธ์จากการรัน
เอาล่ะ แล้วกองทัพเสริมอย่าง Yup Library ที่จะเข้ามาช่วยทำให้ฟอร์มข้อมูลของเราทรงประสิทธิภาพ จะใช้ยังไง และจะเพิ่มประสิทธิภาพได้ขนาดไหน ไปดูกัน

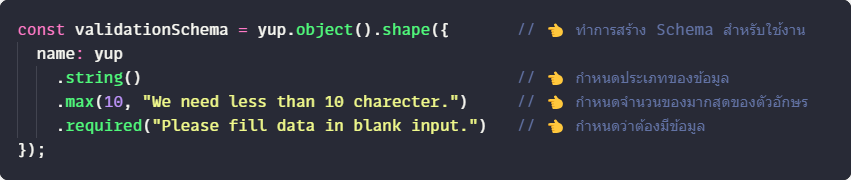
ส่วนของ Source Code ( Yup )
เราจะใช้ Yup มาเพื่อสร้าง Schema เพื่อบอกข้อจำกัดของข้อมูลในฟอร์มนั้น ๆ ใน Source Code เราได้ทำการเพิ่มข้อจำกัดเข้าไป โดยประกอบไปด้วย
เมื่อข้อมูลไม่ได้เป็นไปตามข้อจำกัดที่วางไว้ จะเป็นการ Throw Error มาพร้อมกับส่ง Error Message ที่ได้กำหนดไว้ ออกมาด้วย

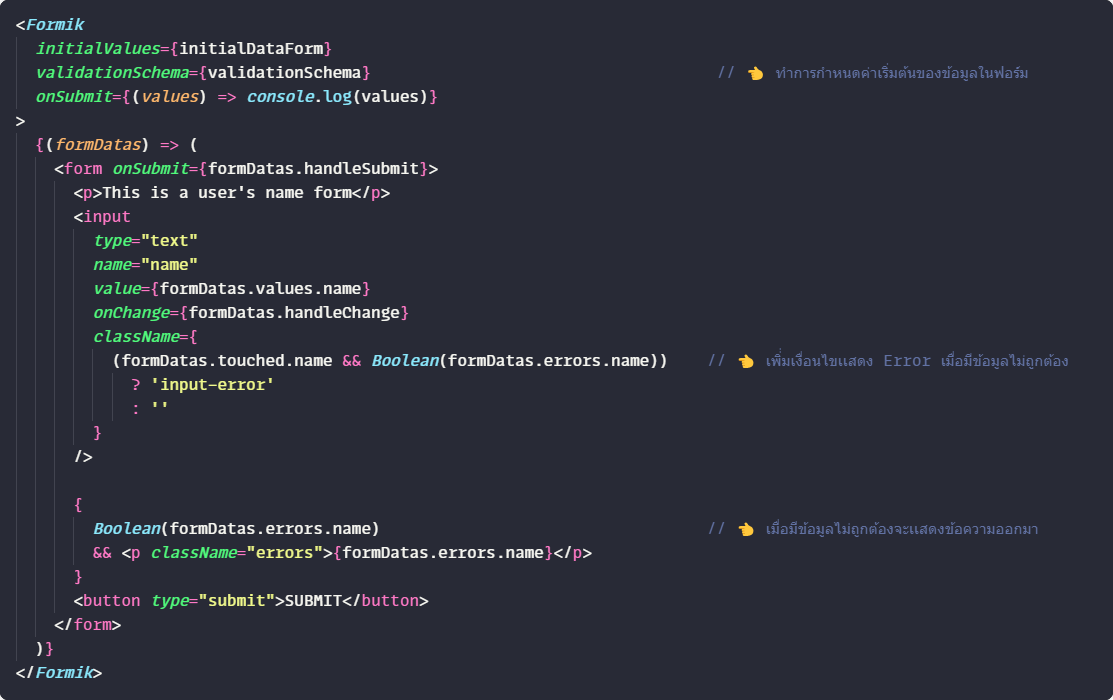
ส่วนของ Source Code ( Formik และ Yup )
ในส่วนของ Formik เราจะนำ Schema ที่เราได้สร้างจาก Yup มาใส่เข้าในฟอร์มผ่าน validationSchema สิ่งที่สำคัญและต้องระวังเรื่องชื่อ Field ของข้อมูลและ Schema จำเป็นต้องตรงกัน นอกจากทำการเพิ่ม validationSchema แล้ว เรายังสามารถเพิ่มลูกเล่นได้อีกมากมายเลย ไม่ว่าจะเป็นการหยิบเอา Error Message ออกมาแสดง หรือจะไปเล่นกับการเปลี่ยน Style ของ Element เพื่อทำให้เห็นว่าข้อมูลนั้นไม่ถูกต้อง
โดย Object ที่เพิ่มเข้ามาจะประกอบไปด้วย

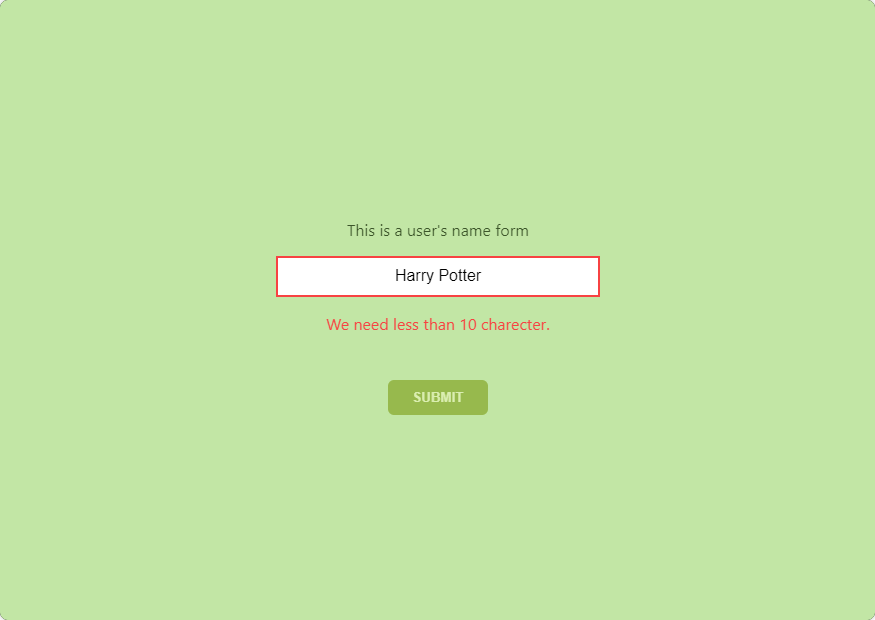
ผลลัพธ์เมื่อใช้งานร่วมกับ Yup
เมื่อฟอร์มมีรายละเอียดมากขึ้น การจัดการฟอร์มข้อมูลก็จะยิ่งยากและซับซ้อนตามขึ้นไป ยิ่งถ้าหากฟอร์มมีการกำหนดข้อจำกัด การ Validation หรือตรวจสอบความถูกต้องของข้อมูลก็จะยิ่งยากมากขึ้น ในกรณีเหล่านี้ เจ้า Formik และ Yup จะแสดงประสิทธิภาพออกมาได้ดีมากขึ้น
สำหรับ Blog นี้หวังว่า Library ที่เราได้แนะนำไป จะช่วยให้การทำงานเกี่ยวกับฟอร์มข้อมูลง่ายขึ้นและช่วยลดระยะเวลาที่ต้องมาเสียไปกับการทำ Validation ข้อมูลนะครับ ส่วน Blog หน้าจะเป็น Tools หรือ Library ตัวไหนก็อย่าติดตามและรอดูกันได้เลยนะ ฮ๊าฟ
สามารถอ่านรายละเอียดการใช้งานเพิ่มเติมได้จากที่นี่
Formik Library : https://formik.org/
Yup Library : https://www.npmjs.com/package/yup
*****Resourse***** import "./styles.css"; import { Formik } from "formik"; import * as yup from "yup" export default function App() { const initialDataForm = { name: "" }; const validationSchema = yup.object().shape({ name: yup .string() .max(10, "We need less than 10 character.") .required("Please fill data in blank input.") }); return ( <div className="App"> <Formik initialValues={initialDataForm} validationSchema={validationSchema} onSubmit={(values) => console.log(values)} > {(formDatas) => ( <form onSubmit={formDatas.handleSubmit}> <p>This is a user's name form</p> <input type="text" name="name" value={formDatas.values.name} onChange={formDatas.handleChange} className={ (formDatas.touched.name && Boolean(formDatas.errors.name)) ? 'input-error' : '' } /> { Boolean(formDatas.errors.name) && <p className="errors">{formDatas.errors.name}</p> } <button type="submit">SUBMIT</button> </form> )} </Formik> </div> ); }

แนะนำสำหรับคุณ