Protect your backends with Firebase AppCheck

Session ของตำนาน กับ การทำให้ Firebase ปลอดภัยขึ้น
มาอยู่ใน Session คุณตี๋คนดีคนเดิม กับ เรื่องการทำให้ Firebase ของเราปลอดภัยยิ่งขึ้น โดยเริ่มจากทำความเข้าใจ Firebase พื้นฐานว่ามีบริการใดบ้าง แต่วันนี้สิ่งที่จะเน้นคือเรื่อง Security เป็นหลัก
เพราะการทำ Security มักเป็นเรื่องยากเสมอ และ นักพัฒนาต้องใส่ใจ ไม่ว่าจะเป็นคนทั่วไป หรือ เป็นทีม เพราะทุก leak มี cost เสมอ
Firebase มี Security Rules กับ Firebase Auth มาให้ตั้งแต่เริ่มต้นอยู่แล้ว แต่เวลาเราตั้ง Server แล้วมี API สักตัวต่อออกมา เราจะมั่นใจอย่างไรว่ามันจะไม่ Leak เพราะ ตัวใดก็แล้วแต่ที่เรา Public API ออกมาบน Internet ก็มีโอกาส Leak แล้ว เราจะมั่นใจได้ยังไงว่า Request มาจากเว็บ หรือ แอปเราจริง ๆ

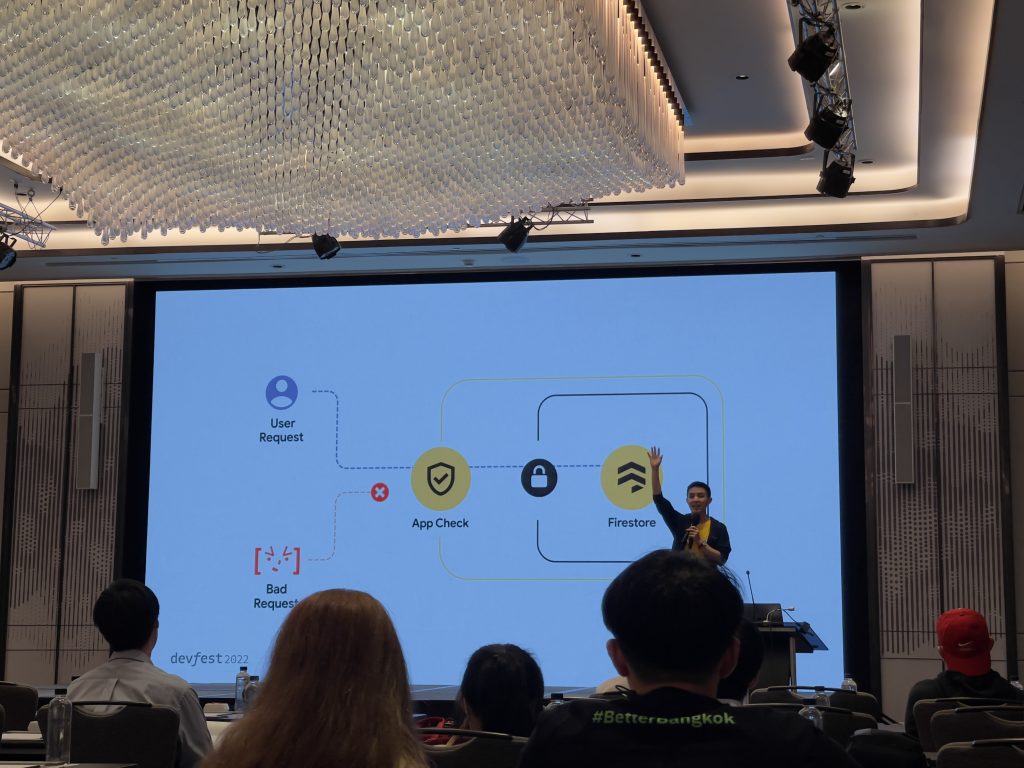
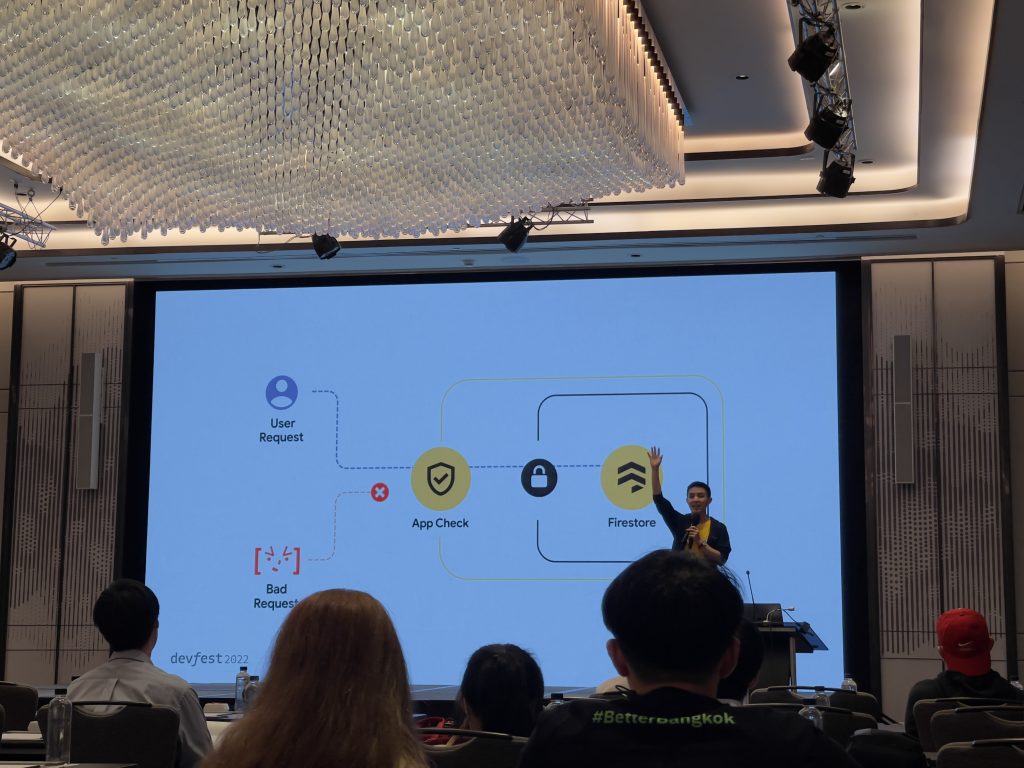
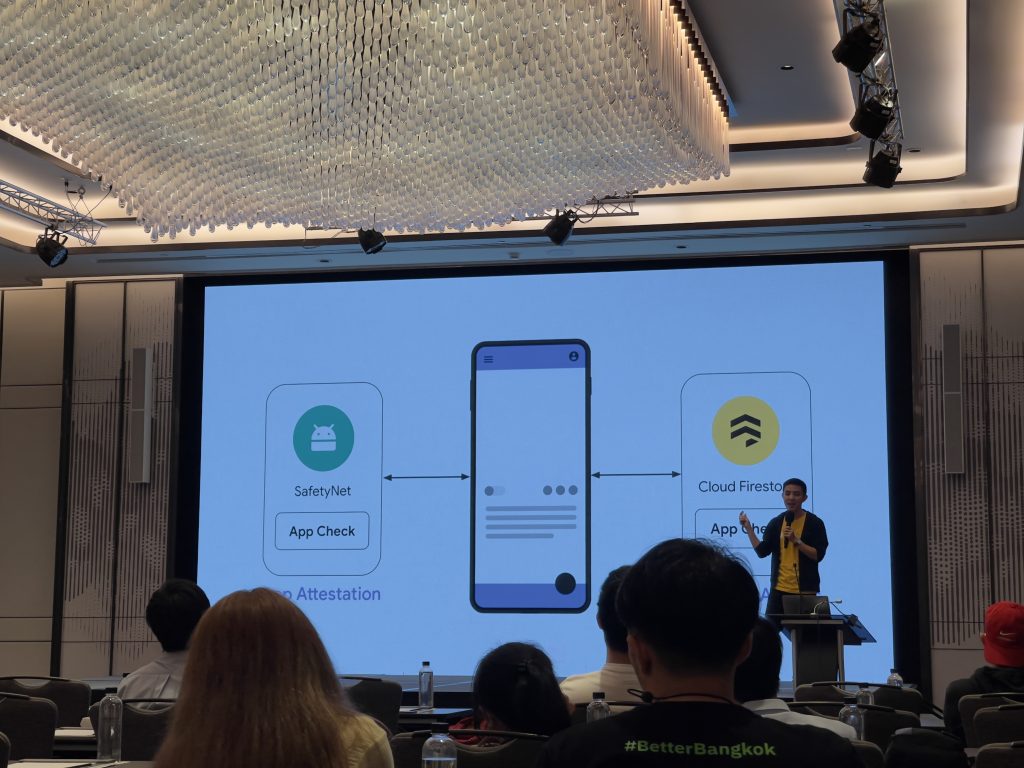
สังเกตว่าตัว App Check จะครอบทั้งตัว App หรือ Custom ได้เลย
และ มาอยู่กับ Firebase App Check ที่คอยตรวจสอบ Traffic ที่เข้ามา มันมาจากเว็บ หรือ แอปของเราจริง ๆ ไหม ก่อนที่เราจะอนุญาตให้เขาใช้ ถ้าใช่ Client ที่เรารับรองก็สามารถทะลุเข้าไปได้เลย
โดยการกั้น จะกั้นก่อนถึง Security Rule อีกนะ และ ตัว Firebase Resoirces ที่มีทั้ง Cloud Storge, Realtime Database หรือ อื่น ๆ ที่สามารถใช้งานได้
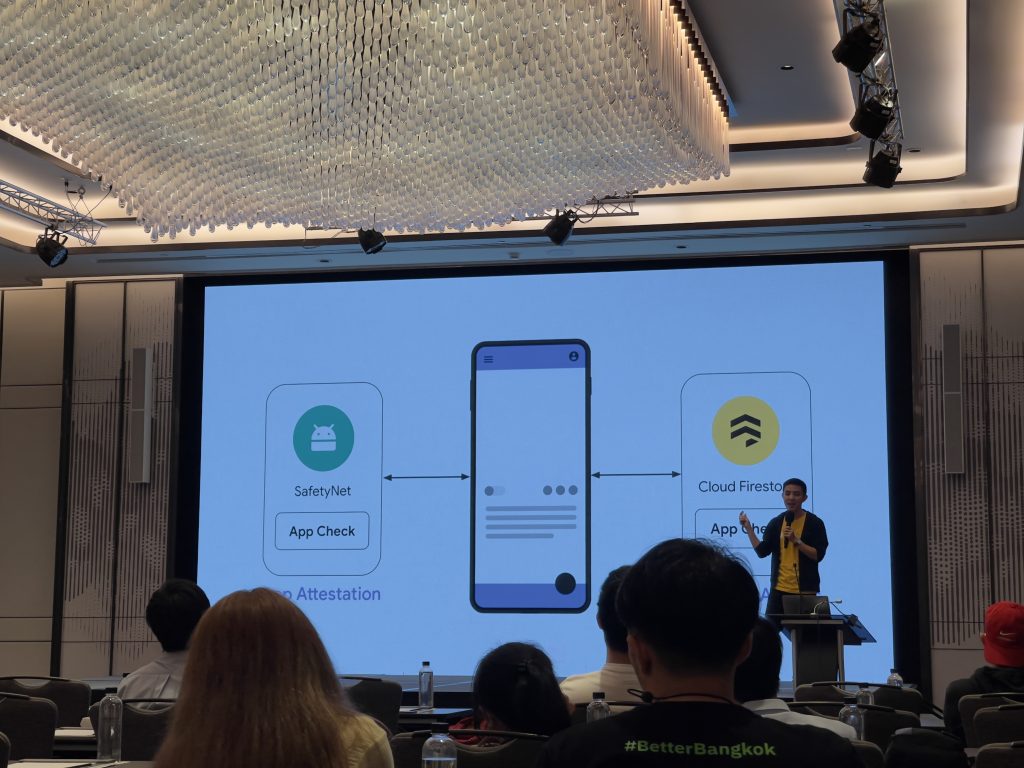
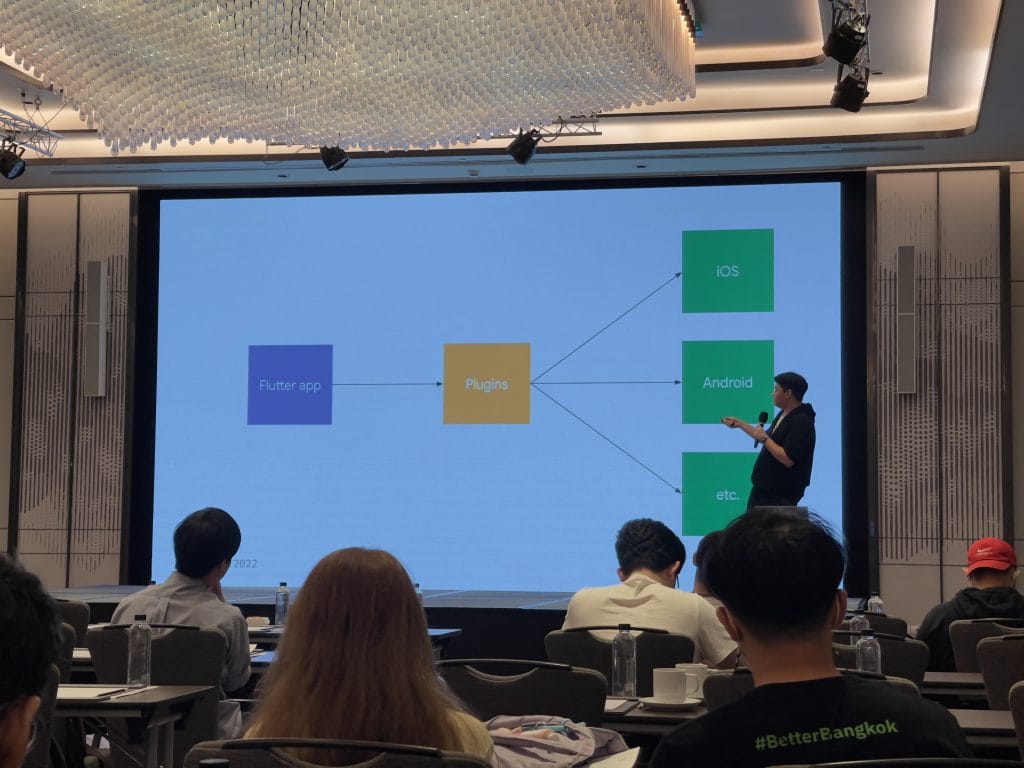
หัวข้อต่อมาคือ Appcheck Attestation Provider ที่ทำให้เรามั่นใจว่าตัว Client เป็นตัวที่เรารับรอง ให้สิทธิ์เข้าถึง ไม่ว่าจะเป็น Android, iOS หรือ Web ก็มีให้
สำหรับในส่วน iOS ใครกำลังสงสัย และ จะเลือกว่า ใช้ตัวไหนดี ระหว่าง App Attest หรือ Device Check คุณตี๋ได้ให้ดีเทลไว้แล้วดังนี้
- App Attest เหมาะกับ iOS ปัจจุบันเป็นหลัก
- Device Check ใช้กับ iOS11 ขึ้นไปได้เลย
หรือใช้ทั้งคู่ได้เลยนะคร้าบ

ก็เสมือนเช็ค Token โดยตรงนี้ Firebase จัดการให้เราได้เลย
โดยวิธีทำงานของ App Check คือ
- เมื่อ Authen จะไปคุยและขอ Token กลับมาถ้าใช้งานได้ โดย Token ตัวนี้จะถูกแนบไปกับทุก Request
- หลังบ้านจะทำการตรวจสอบ Token ว่าถูกไหม
- เมื่อผู้ใช้ ใช้ไปสักพัก Token ถึง TTL แล้ว ตัว Service จะทำการ Reject และ ใน Background จะทำการต่ออายุ Token ต่อเนื่องให้เรานั่นเอง
- ซึ่งใน Token TTL ต่ำสุดกำหนดได้ 30 นาที และ นานสุด 7 วันตรงนี้สามารถ Custom ผ่าน GUI ได้ด้วยตัวเองโดยไม่ต้องเขียนโค้ด
- เกณฑ์เลือกแบบ Short Long เลือกตามใจเราเลย ถ้าอยากให้ไม่มีทำงาน Background Process บ่อย เลือกไว้นานได้เลย แต่ Recommend ไว้ที่ 1 ชั่วโมงสำหรับแอป และ เว็บแนะนำไว้ที่ 1 วัน
- สรุปวิธีการใช้แค่ Register App > Setup TTL เท่านั้น
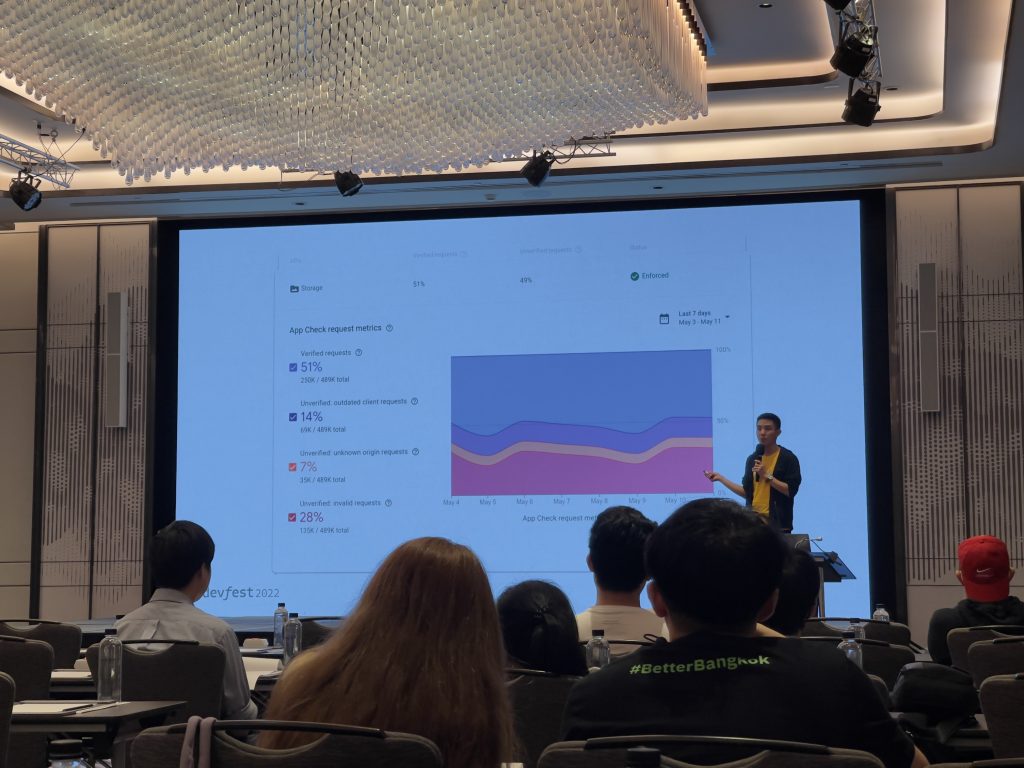
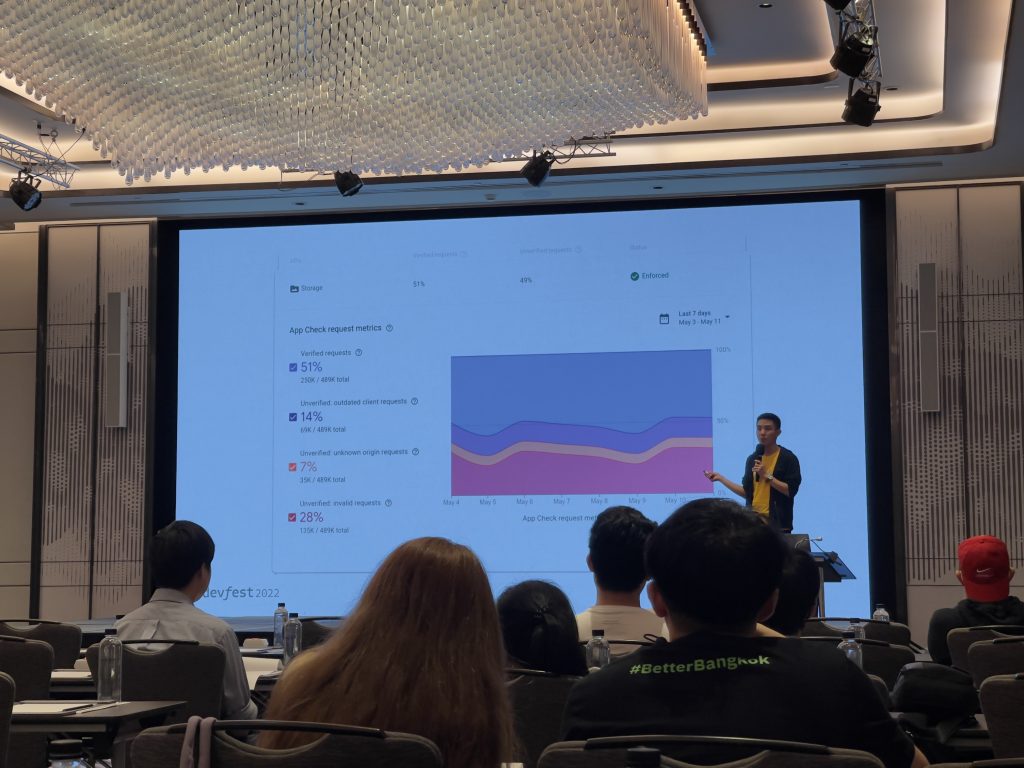
เมื่อเราเปิดไว้แล้วจะได้หน้าต่างแบบนี้โดยมีทั้งหมด 4 เรื่องหลักที่เขาจะบอกเรา

หน้าจอ Dashboard สุด Minimal แต่ก็เพียงพอแล้วว
- สีฟ้า Verified request ดูว่าคนที่ได้ Request ที่ถูกต้องเท่าไหร่
- สีม่วง Unverified outdate มาจาก App เก่าที่ไม่ได้ใช้ Firebase request
- สีส้ม Unverified unknow อาจจะมาจาก SW ที่ Command เข้ามา หรือ ไม่ใช่แอปของเรา
- สีแดง Unverified Invalid requst หรือ คนที่พยายามปลอม Token เข้ามา
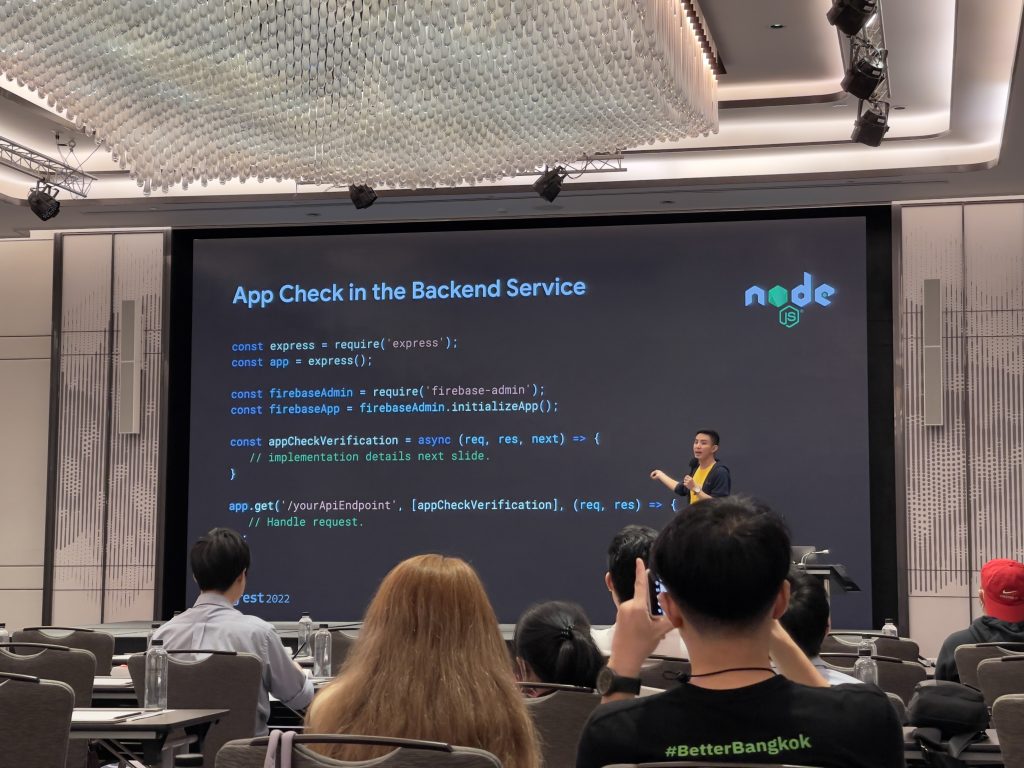
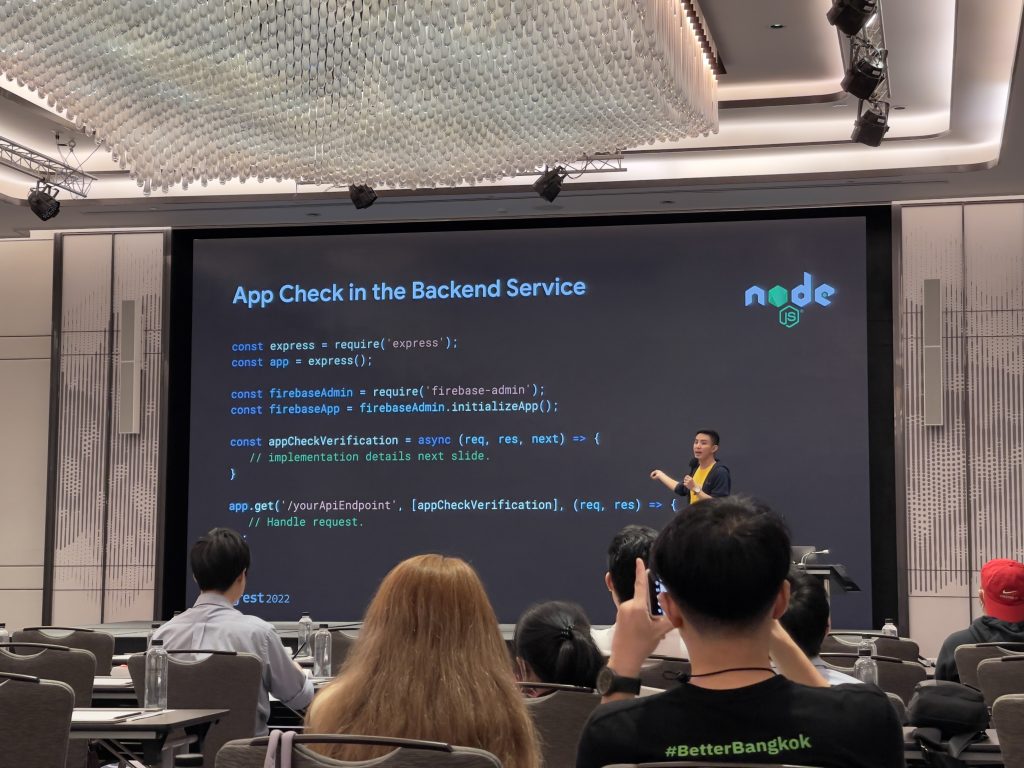
ในการใช้ Firebase Security แค่ติด SDK แล้ว Config ที่ Console ของเราก็เรียบร้อย แต่ ๆ ๆ ถ้ามี Backend ที่ทำอยู่แล้ว ทุกคนสามารถใช้ Firebase App check ได้เลย เช่น ในตัวนี้ที่เป็น node.js ใช้ firebase admin เข้ามา

ตัวอย่างการใช้งาน App Check กับ Node.js
โดยหลักการคือ get header มาเลย โดยที่สนใจคือ x-Firebase-AppCheck ถ้าไม่มาก็ดีดออก 401 ได้เลย ถ้าลองแล้วไม่ใช่ก็ดีดออก กรณีเป็น Web, Android, iOS, Flutter หรือ APIgee ก็ได้เหมือนกัน
และคุณตี๋ก็ได้เดโม่กันสด ๆ เลยจ้า ว่าถ้าเกิดเราเชื่อมตัว Firestore ต่าง ๆ ไว้แต่ไม่มี App Check ก็จะไม่สามารถเข้าถึงได้ หรือ ไปยิงผ่าน curl ก็ไม่สามารถดึงข้อมูลออกมาได้เช่นกัน


 เขียนโดย
เขียนโดย