โดย Pitchaya Tangtanawirut
โดย Pitchaya Tangtanawirut
“To Understand UX , you need to understand people”
🎨 เริ่มต้นที่ว่า Design System มันคืออะไรกันนะ ?
Design Systems ถ้าให้แปลตรงตัวคือ ระบบการออกแบบ
ซึ่งในที่นี้หมายความว่าการสร้างมาตรฐานหรือระบบการออกแบบ Interface ให้ไปในทางเดียวกัน
และที่สำคัญ Design Systems นี้เปรียบเสมือน “ภาษา” ที่มีไว้ใช้ร่วมกันกับดีไซน์เนอร์และ Developer ภายในทีมด้วย ไม่ว่าจะเป็น ฟอนต์ สี ปุ่ม เงา หรือ ภาพวาดต่าง ๆ
ยกตัวอย่างเช่น เราได้ทำการออกแบบ แอพพลิเคชั่นการสั่งอาหาร ซึ่งมีสีเหลืองเป็นสีแบรนด์หลัก เราสามารถ make component ในไฟล์ Design Systems ของเราเพื่อให้คนภายในทีมนำไปใช้ต่อได้เลย ไม่ต้องสร้างใหม่ หรือต้องมานั่งเช็คตลอดเวลาว่า สีและไซส์ต่าง ๆ ตรงหรือเปล่า
พูดเป็นภาษาง่าย ๆ คือ การคุมโทนภาพลักษณ์และระบบต่าง ๆ ให้ไปในทางเดียวกัน เหมือนเราคุมโทน Instagram Feed ตอนลงรูปเนี่ยแล่ะ
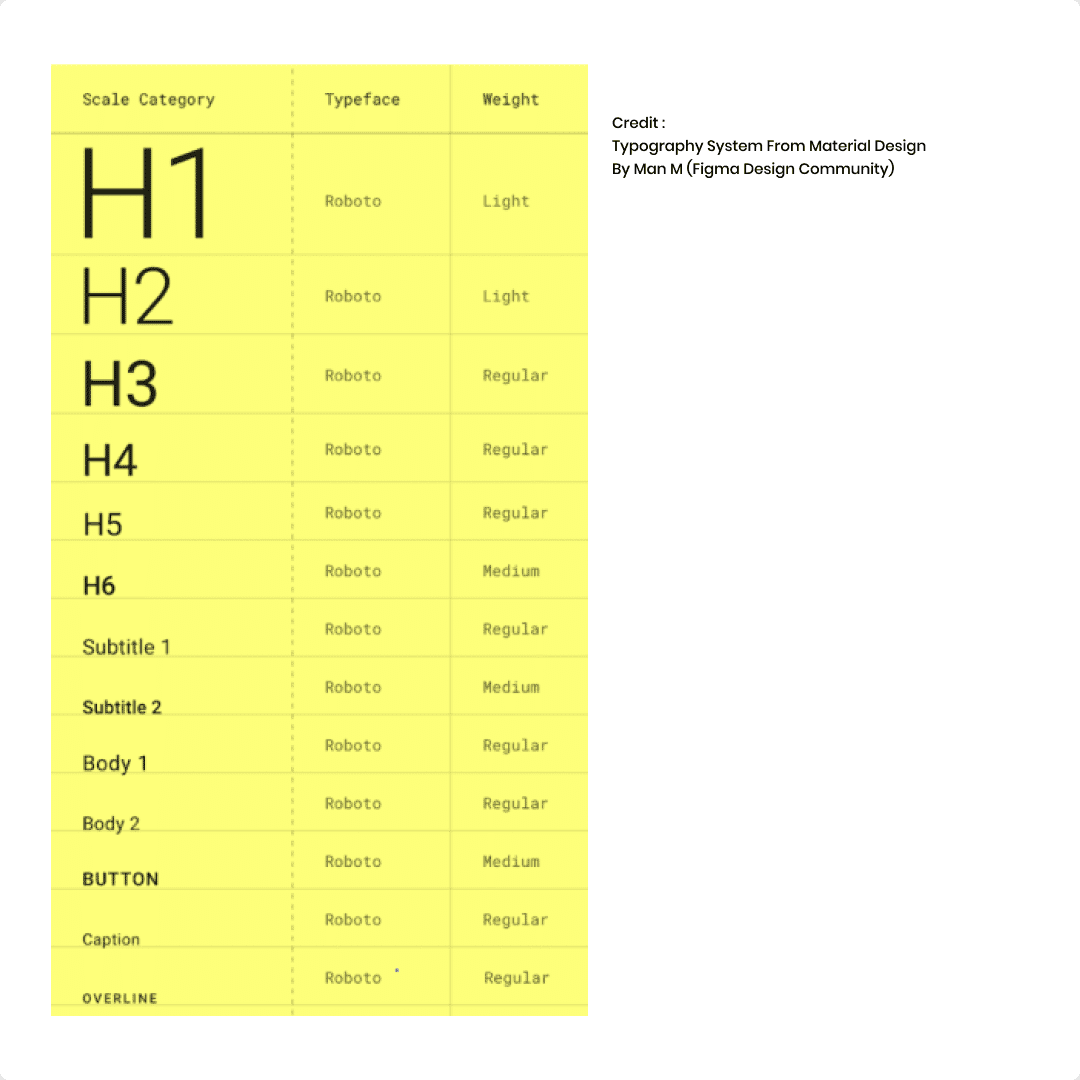
Typography Systems – การจัดทำระบบฟอนต์ และขนาดตัวอักษรต่าง ๆ
โดยสามารถแบ่งออกมาง่าย ๆ ดังนี้
1.เลือกรูปแบบตัวอักษรที่เราต้องการเช่น Helvetica หรือ Sans Serif
2.ปรับขนาดตัวอักษรให้เข้ากับขนาด Interface ที่เราทำงานอยู่มาตรฐานการปรับขนาดตัวอัษรนั้น ยังไม่มีมาตรฐานหรือตัวเล็กเป๊ะ ๆ ที่ตายตัว เนื่องจากหลายฟอนต์มีขนาดความกว้างและยางที่ไม่เหมือนกัน
แต่ ! ทางแอดก็ได้จัดเรียงสเกลตามที่ใช้ทั่วไปสำหรับการออกแบบ Interface ให้เพื่อน ๆ ลองไปสร้าง Typography Systems ได้ดังนี้
ขนาดของ Body / Subtitles (เนื้อหาย่อย/เล็ก)
📍Smallest = 10 px
📍Subtitle= 14 px
📍Body 1 = 16 px
📍Body 2 = 18 px
📍Body 3 =24 px
ขนาดของ Heading (เนื้อหาหลัก)
📍H6 = 30 px
📍H5 = 36 px
📍H4 = 48 px
📍H3 = 60 px
📍H2 = 72 px
📍H1 = 84 px
📌Reminder : สำหรับการออกแบบ Interface ผู้ใช้งานสามารถอ่านขนาดตัวอักษรได้เล็กที่สุดอยู่ที่ 16 px เท่านั้น ถ้าเล็กกว่านั้นจะเป็นข้อมูลย่อยที่ไม่ได้ต้องการให้โฟกัสมาก
📌ถ้าเพื่อน ๆ ยังไม่แน่ใจว่าขนาดของฟอนต์เราควรเป็นเท่าไหร่บ้าง สามารถเข้าไปได้ที่เว็บไซต์ type-scale ข้างล่างนี้เลย จะมีให้เราปรับตามฟอนต์ที่เราต้องการให้เรียบร้อยเลย !
3.ตั้งชื่อแต่ละขนาด และนำเข้าไปใส่ใน Typography Systems โดยสามารถกดได้ที่ปุ่มวงกลมด้านขวา แล้วกด Add และ ตั้งชื่อ
โดยระบบการตั้งชื่อนั้นก็สำคัญ
การตั้งชื่อนั้นก็ไม่มีมาตรฐานที่ตายตัว แต่จะพยายามใช้ภาษาที่สามารถสื่อสารกันได้ง่ายภายในทีมของตัวเอง โดยส่วนใหญ่นั้นจะตั้งเป็น
“ประเภทขนาดตัวอักษร / ชื่อฟอนต์ / ขนาด” ——> H1 / Helvetica / 16 px
หลังจากนั้นเจ้า Figma จะทำการจำแนกกลุ่ม สามารถทำได้โดยการใส่ “/“ เข้าไปขั้นกลางไว้ โดยสามารถดูได้ที่แถบด้านขวาล่างและนำมาใช้กับไฟล์งานเราได้เลย !
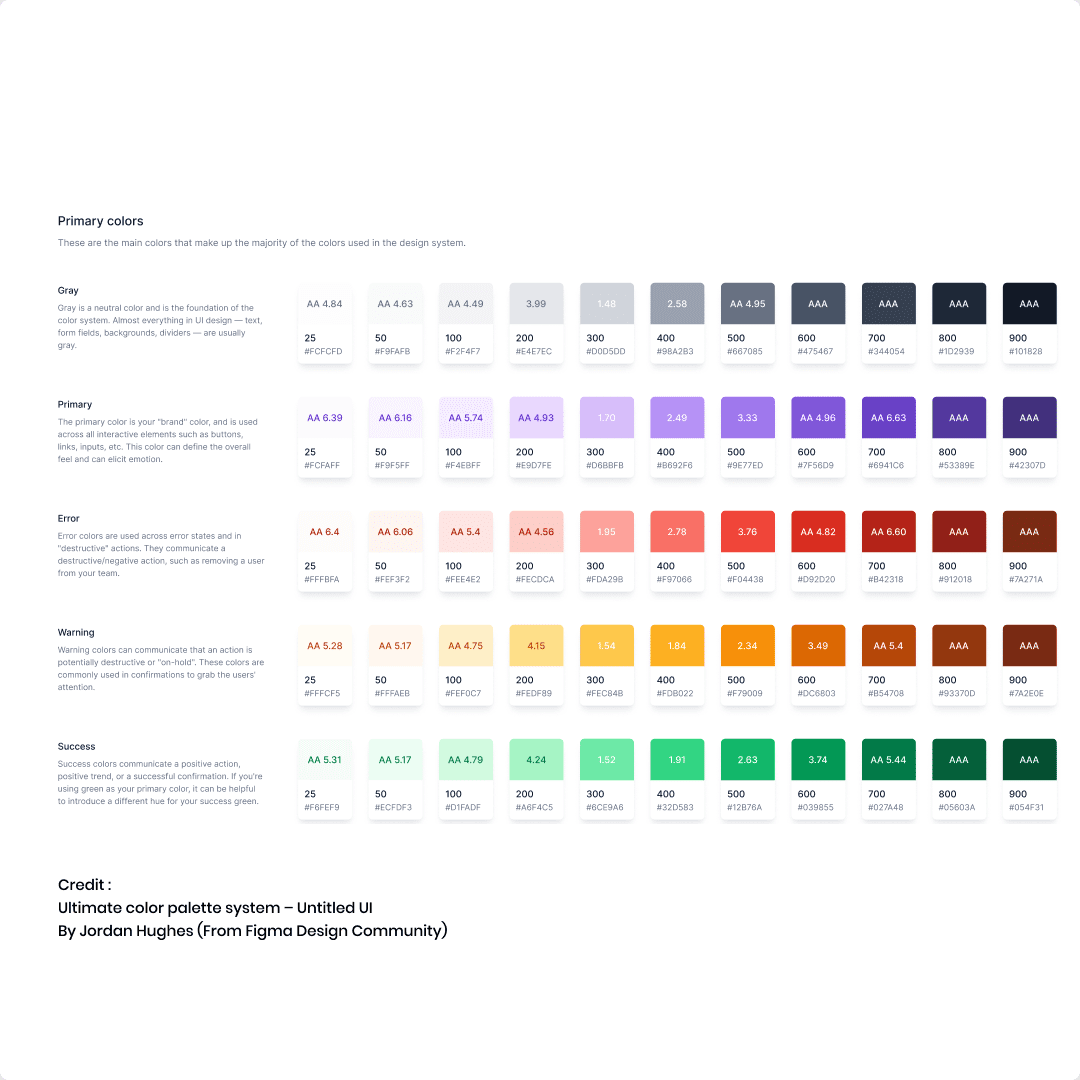
เรื่องที่สองของเรากับ Design System นั่นก็คือ Color Systems ที่เราหมายถึงคือการจัดระบบมาตรฐานของสี

ภายในการจัดการสี หรือ การทำ Color Systems ที่ดีนั้น ที่จริงก็เป็นเหมือนกับการคุมโทนไอจีนั่นแล่ะ แต่มาในฉบับของการสร้างมาตรฐานการออกแบบ UI ที่ต้องมีสีไปในทางเดียวกัน เพื่อให้ง่ายต่อการเข้าใจ แอดได้จำแนกวิธีการสร้าง Color Systems ไว้ดังนี้
1. กำหนดสีหลัก หรือที่เรียกว่า Primary Color
สามารถอ้างอิงได้จากบริษัทที่เราทำงานด้วย หรือว่าถ้าเป็นโปรเจกท์ส่วนตัวก็สามารถกำหนดขึ้นมาเองได้เลย
📌Reminder : สำหรับการออกแบบที่ทำให้ผู้ใช้งานรู้สึกใช้แล้วสบายตานั้นส่วนใหญ่จะมีสีได้ไม่เกิน 5 สี
ยกตัวอย่าง Platform ชื่อดัง ไม่ว่าจะเป็น
Google เราจะเห็นได้ว่าสีหลักจริง ๆ แล้วมีอยู่ 4 สี คือสีเหลือง แดง นำเงิน และ เขียว
Facebook ประกอบไปด้วย นำเงิน เทา ดำ และขาว
และแบรนด์ดังอีกมากมายที่ใช้สีหลักไม่เกิน 5 สีเท่านั้น
📌แต่ถ้าเพื่อน ๆ ยังคงไม่แน่ใจว่าโปรเจกท์ของเราควรเลือกสีอะไรกันแน่ แอดก็ยังมี Website ที่ช่วยเราเลือกสีได้อย่างง่ายดายตามประเภทของแบรนด์หรืองานเราด้วย สามารถกดเข้าไปลองเล่นได้ที่ด้านล่างนี้เลย
2.จัดการหมวดหมู่ตามความต้องการของการใช้งาน
ภายในการออกแบบ User Interface นั้นก็จะต้องมีภาษาที่ใช้ร่วมกันประกอบร่วมกับชื่อสีเพื่อสื่อสารกันภายในทีมได้อย่างคล่องตัวอีกด้วย
ซึ่งหมวดหมู่ของสีที่มีอยู่ใน Design Systems ก็จะประกอบด้วย
🔵Primary – สีหลักของแบรนด์
⚪Background – สีพื้นหลัง
🔴Error – สีแสดงถึงข้อมูลขัดข้อง
📌ซึ่งส่วนใหญ่จะเป็นสีแดง ใช้สีนี้ในกรณีเวลาข้อมูลไม่ตรงกับระบบหลังบ้าน เช่น การกรอก Password ไม่ตรง
🟢Success-สีที่แสดงถึงข้อมูลถูกต้อง หรือ Action นั้น ๆ ดำเนินการได้สำเร็จ
📌โดยส่วนใหญ่ใช้เป็นเฉดสีเขียว โดยจะใช้สีนี้ตอนที่ผู้ใช้งานส่งข้อมูลได้สำเร็จ หรือ ฐานข้อมูลตรงกับหลังบ้าน เช่น กรอก Password ได้ถูกต้องแล้ว Text field ก็จะขึ้นเป็นกรอบสีเขียว
และมีการจัดหมวดหมู่อื่น ๆ อีกมากมาย เพราะหลาย ๆ บริษัท หรือ สินค้าก็จะใช้ไม่เหมือนกัน ดังนั้นการตั้งชื่อให้เป็นระบบนั้นก็สำคัญกับการทำงานภายในทีมของเราเช่นกัน !
3.ตั้งชื่อเพื่อแบ่งหมวดหมู่สร้าง Color Systems ไว้ใน File เรา
➡️ข้าไปได้ที่คำสั่ง Fill ในแถบด้านขวาล่าง
➡️จากนั้นก็กดตรงวงกลมสีวงเพื่อ สร้าง Style
➡️กดปุ่ม “+” ภายในนั้นได้เลย
การสร้างระบบการตั้งชื่อของสีนั้นก็คล้าย ๆ กับการตั้งชื่อฟอนต์เลย โดยการจำแนกกลุ่มก็สามารถกำหนดได้ด้วยการใส่เครื่องหมาย “/” ขั้นไว้ ตัวอย่างเช่นอยากให้สีเขียวอยู่ภายใน Primary Color ก็สามารถตั้งได้เป็น “Primary/Green”
.
ขอขอบคุณความรู้ดี ๆ จาก
https://www.uxpin.com/create-design-system-guide/build-color-palette-for-design-system
https://blog.prototypr.io/colors-in-design-systems-7d6d02eca2a8
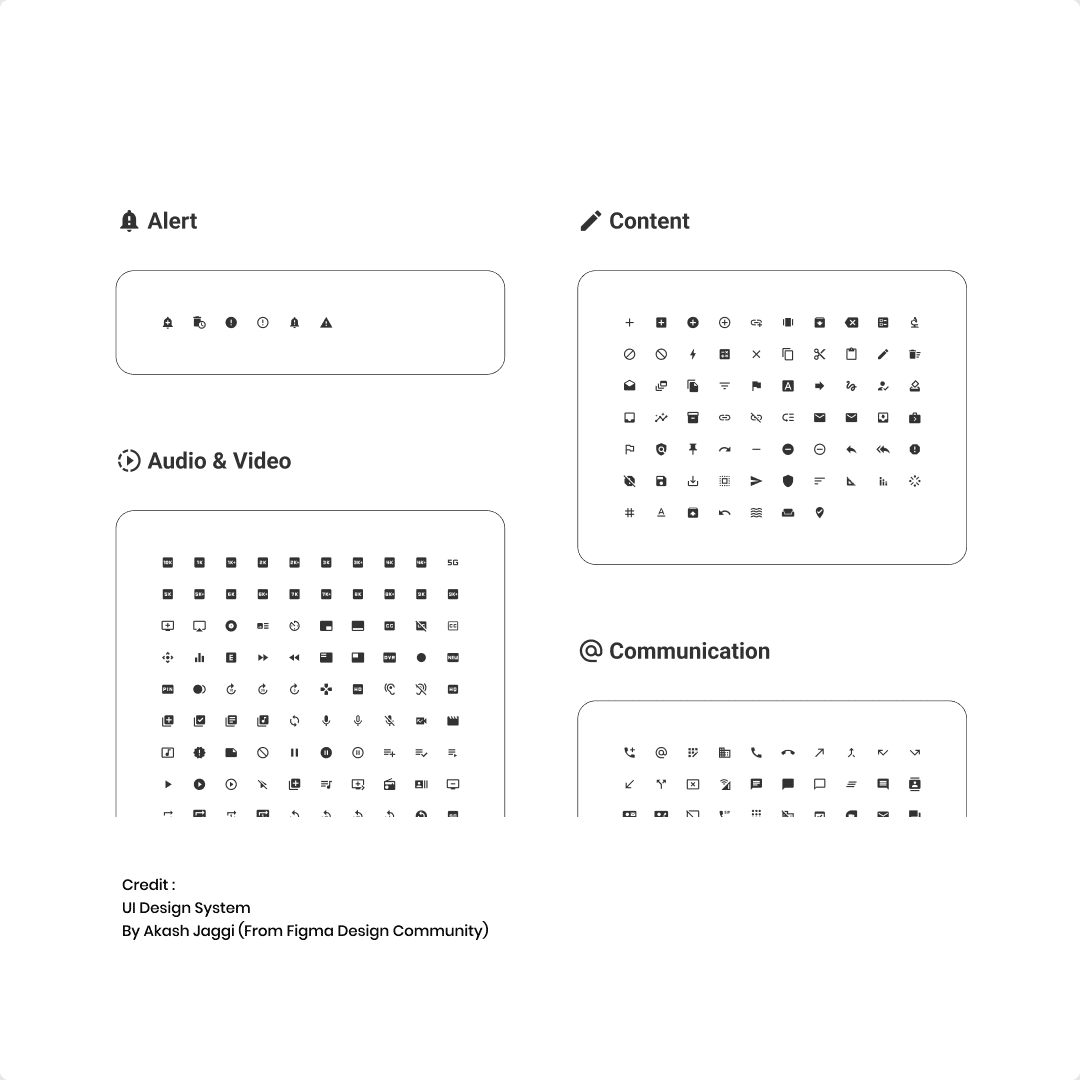
🔎มาที่องค์ประกอบ User Interface ถัดมานั้นก็คือ ICON Icon ก็คือสัญลักษณ์ที่เราใช้เพื่อสื่อสาร Function บางอย่างภายในแอพของเรา ซึ่งรู้หรือไม่ว่าสัญลักษณ์เล็ก ๆ ก็ต้องทำให้เป็นระบบภายใน Design Systems ของเราด้วย !

1.นำ Icon ที่เราต้องการจะใช้มารวมกันภายในที่เดียว
ในที่นี้ตัว Icon ที่เราต้องการใช้ควรจะทำให้เสร็จตั้งแต่กระบวนการเนิ่น ๆ ตั้งแต่ Low-Fiedility Design ได้ยิ่งดี
2.กำหนดสร้าง Frame ที่คลุมตัว Icon ของเรา
โดยปกติแล้วขนาด Icon ที่เล็กที่สุดที่ User สามารถอ่านได้ชัดเจนจะอยู่ที่ 16 px และใหญ่ขึ้นไปเรื่อย ๆ ตามลำดับ แล้วแต่การใช้งานของเราโดยปกติแล้วจะเรียงกันตั้งแต่ 16 px → 24 px → 32 px → ไปจนถึงขนาดที่ใหญ่ที่สุดนั่นก็คือ 64 หรือ 72 px แล้วแต่ขนาดของหน้าจอที่เราทำงานด้วยเช่นกัน
3.ตั้งชื่อ Icon แต่ละประเภทที่สามารถสื่อสารได้ชัดเจน
จากที่กล่าวไปในหลาย ๆ พารท์เบื้องต้นเลยว่า ที่แท้จริงนั้นการตั้งชื่อไม่มีอะไรที่ตายตัว เน้นสื่อสารกับคนภายในทีมได้เป็นอันพอ โดยส่วนใหญ่นั้นจะตั้งเป็น “ชื่อ/ขนาด” ตัวอย่างเช่น “Search/16px.
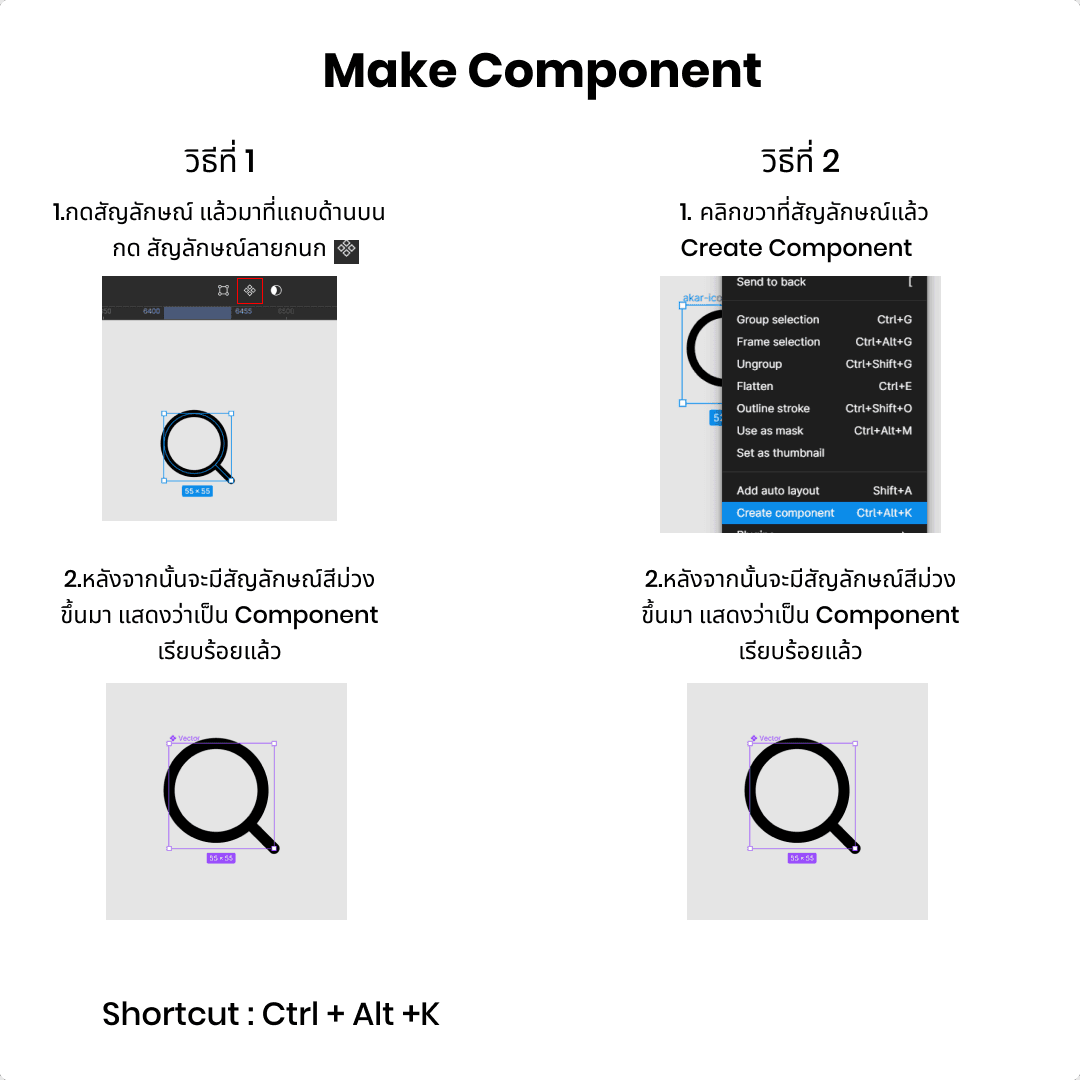
4. กด “Make Component” ในทุก ๆ Icon
หลังจากที่เราได้ทำการตั้งชื่อ และ จัดการทุกอย่างเป็นหมวดหมู่แล้ว สามารถทำการ Make Component เพื่อให้ลากจากแถบ Assets หรือคลัง Design Systems จากด้านซ้ายเพื่อให้ใช้งานได้ง่ายขึ้นอีกด้วย
วิธีการ Make Component : กดไปที่เครื่องหมายคล้ายลายกนกในแถบด้านบน หรือ คลิกขวาแล้วไปที่ Make Component เท่านี้ก็จะนำเข้าสู่ตัว Assets ของเราอย่างง่ายดายเรียบร้อย
หลังจากการสร้าง Icon แล้วการสร้างระบบหรือเซ็ทรูปแบบปุ่มที่เรามีในแอพพลิเคชั่นของเรานั้นก็สำคัญ
1.สร้างรูปแบบ หรือ หมวดหมู่ของปุ่มที่ครอบคลุมภายในแอพของเรา
เพื่อให้ทีมได้รู้ว่ารูปแบบปุ่มแบบใกควรไว้ใช้สำหรับการเน้นเนื้อหาพาร์ทไหนมากที่สุด โดยส่วนใหญ่จะประกอบไปด้วย Primary / Secondary / Tertiary ตามลำดับ
2.สร้างสถานะปุ่มที่ครอบคลุมในทุก ๆ Action ภายในแอพของเรา
โดยประกอบไปด้วย
Default – สถานะปกติ
Hover – สถานะตอนที่เม้าส์อยู่ใกล้
Disabled – สถานะที่ไม่สามารถใช้ปุ่มได้
Active / Focus – สถานะตอนที่เรากำลังกรอกหรือกำลังกระทำบางอย่างกับปุ่มใดปุ่มนึง เพื่อให้รู้ว่าพอกดแล้วมาตรงนี้นะ
3.เมื่อสร้างปุ่มต่าง ๆ ที่ครอบคลุมสถานะทุกอย่างภายในแอพของเราแล้ว
อย่าลืม ! ตั้งชื่อเพื่อความมีระเบียบ และ Make Component ให้เรียบร้อย
สามารถนำให้ทีมไปใช้ได้อย่างเป็นระบบ ยกตัวอย่างเช่น
“Button / Primary”
โดยการตั้งชื่อโดยมีสัญลักษณ์ขั้นจะทำให้เจ้า Figma สามารถแบ่งกลุ่มให้เราใน Design Assets แถบด้านซ้ายให้ทีมไปใช้ได้เลย
📌Reminder : โดยการสร้างสถานะ รูปแบบปุ่มและการตั้งชื่อนั้นก็มีหลากหลายแบบแล้วแต่สินค้า + บริษัทนั้น ๆ ด้วย แต่สามารถนำ Guideline การสร้างนี้ไปใช้ได้เลย !
ขอขอบคุณเนื้อหาดี ๆ จาก http://tigertenseven.com/project-ui-system.html
🎛️ อันต่อไปก็สำคัญไม่แพ้กันกับการสร้างกริด หรือ ตารางสำหรับ Interface Design ของเรา โดยการสร้าง Grid นั้นจะทำให้เราควบคุม Consistency หรือ ความสมำ่เสมอ และระยะห่างของดีไซน์ต่าง ๆ ได้แม่นยำมากขึ้น
1.กำหนดขนาดหน้าจอของเราว่าเป็นขนาดเท่าไหร่
ไม่ว่าจะเป็นหน้าจอโทรศัพท์ Iphone / Ipad หรือ Desktop ล้วนใช้ขนาดของ Grid ที่ไม่เหมือนกัน
2.กำหนดขนาด Column / Row / Margin / Gutter สำหรับหน้าจอนั้น ๆ
โดยองค์ประกอบต่าง ๆ ภายในการสร้าง Grid Systems นั้น ประกอบไปด้วย
📍Column – แถวแนวตั้ง
📍Row – แถวแนวนอน
📍Gutter – ระยะห่างว่างระหว่าง Column หรือ Row
📍Margin – ขนาดความห่างจากขอบของ Interface
📌Reminder:การกำหนดตัวเลขทั้งหมดนี้ก็สำคัญ และไม่มีตัวเลขที่ตายตัวเช่นกัน โดยส่วนใหญ่นั้นจะแบ่งตาม 8 pt grid หรือเลขที่หารด้วย 8 ลงตัว โดยสามารถศึกษาเพิ่มเติมได้ที่ → https://medium.com/swlh/the-comprehensive-8pt-grid-guide-aa16ff402179
3.เพิ่มเข้าไปใน Grid Style
การเพิ่มเข้าไปใน Grid Style ก็ทำแบบเดียวกันกับการสร้าง Color หรือ Text Systems เลย
โดยสามารถเลื่อนลงไปที่ Grid —-> กดมที่ปุ่มวงกลมสี่วง—->กด Add Grid Style
หลังจากนั้นจะให้เราตั้งชื่อและสามารถนำไปใช้กับงานอื่น ๆ ได้อย่างง่ายดาย !
ขอขอบคุณข้อมูลดี ๆ จาก
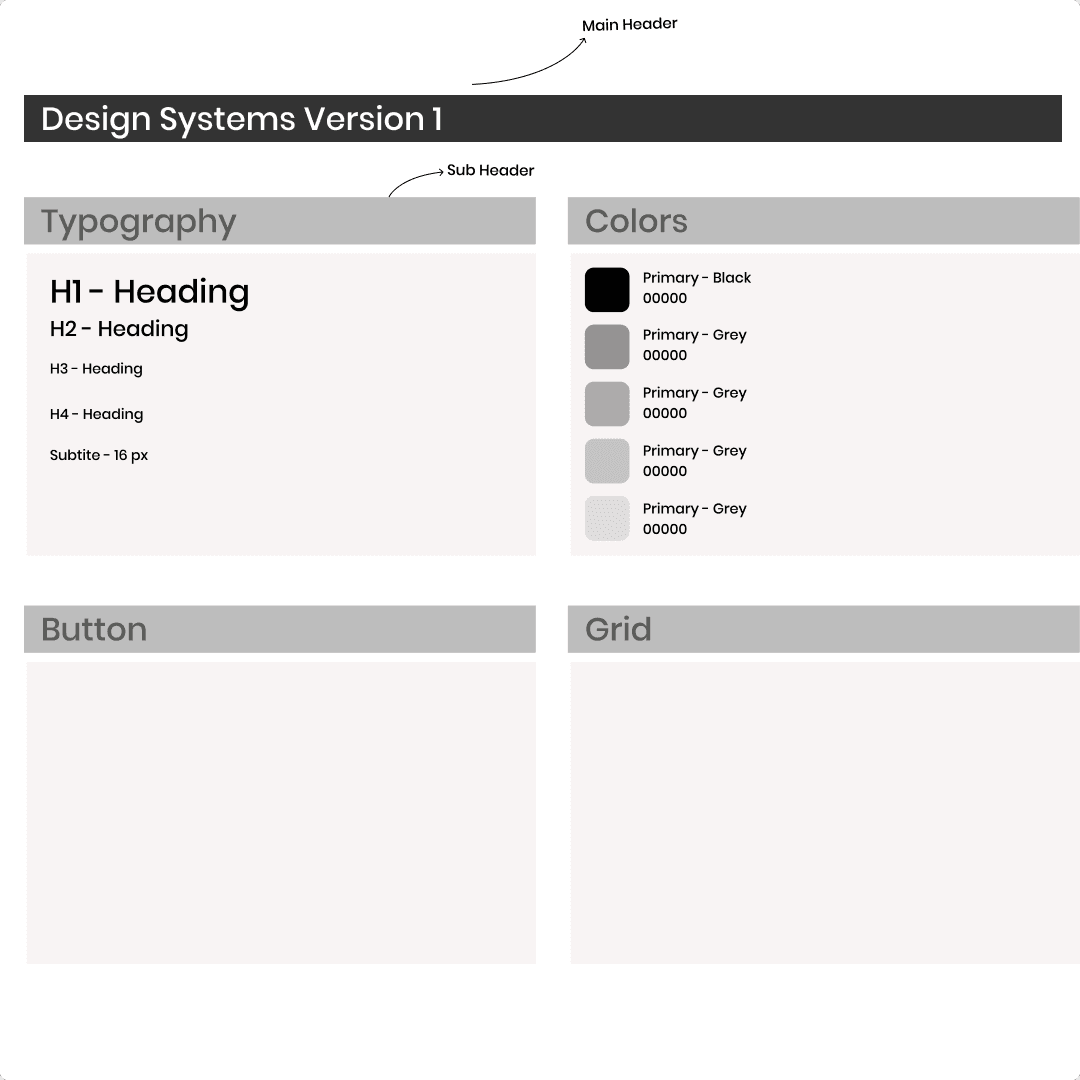
🌟TIPS 1 : HEADER แบ่งหมวดหมู่

จัดระเบียบเนื้อหาใน Design Systems ให้ทำงานด้วยกันอย่างง่ายดายนั้น แอดแนะนำให้มี Header ขั้นไว้ ระหว่างแต่ละหมวดหมู่ใน Design Systems เพื่อให้ผู้ที่เข้ามาใหม่ หรือ คนในทีมทำงานได้ง่ายไม่จำเป็นต้องมี Learning Curve ที่สูงมากซึ่งการทำ Header สามารถทำได้ง่าย ๆ ตามในรูปด้านบนเลย !
🌟TIPS 2 : MAKE COMPONENT !

เพื่อให้ทีมดึง Design ต่าง ๆ มาใช้งานได้ง่าย ใน Design Assets ในแถบด้านซ้ายของเรา โดยสามารถทำได้ 2 วิธี
1. กดสัญลักษณ์คล้ายลาย กนก แล้วทาง Figma จะ Make Component ให้เราเอาไปใช้งานได้ทันที
2. คลิกขวาที่สัญลักษณ์ที่เราต้องการ —> Make Component
🌟TIPS 3 : เข้ามา UPDATE DESIGN SYSTEMS ทุกครั้งเวลามีการเปลี่ยนรูปแบบ User interface Design
เพื่อให้การทำงานเป็นทีมง่ายขึ้น การทำ Design Systems ที่ดีเนี่ยแล่ะ จะมาช่วยเราในตรงนี้ ในกรณีที่ต้องการเปลี่ยนสี หรือ เปลี่ยนฟอนต์ตอนที่แบรนด์ดิ้งเราเปลี่ยนไป เราก็สามารถมาแก้ได้ในนี้ได้เลย ไม่ต้องไปนั่งแก้หลายร้อยหน้า
เพราะฉะนั้นการ Update Design Systems และการทำไฟล์ให้เป็นระเบียบนั้นก็เป็นสิ่งสำคัญมาก ๆ เช่นกันสำหรับทีม UX / UI Designer
สำหรับเพื่อน ๆ คนไหนที่อ่านแล้วอยากแบ่งปัน Tips หรือ Tricks สำหรับการทำ Design Systems ให้เพื่อนดู ก็สามารถแชร์โพสนี้ไปให้เพื่อนแกงค์ดีไซน์เนอร์ดูได้เลย !
อ้างอิงจาก
- Data Mining SEMMA, สืบค้นเมื่อ 29 ก.ค. 2565 จาก: https://sis.binus.ac.id/2021/09/30/data-mining-semma/
- What is SEMMA?, สืบค้นเมื่อ 29 ก.ค. 2565 จาก: https://www.datascience-pm.com/semma/
- SEMMA, สืบค้นเมื่อ 29 ก.ค. 2565 จาก: https://en.wikipedia.org/wiki/SEMMA
- What is CRISP DM? สืบค้นเมื่อ 29 ก.ค. 2565 จาก: https://www.datascience-pm.com/crisp-dm-2/#:~:text=Compared%20to%20CRISP%2DDM%2C%20SEMMA,cover%20the%20final%20Deployment%20aspects
- Cross-industry standard process for data mining, สืบค้นเมื่อ 29 ก.ค. 2565 จาก: https://en.wikipedia.org/wiki/Cross-industry_standard_process_for_data_mining
- A Beginner’s Guide to the Data Science Pipeline, สืบค้นเมื่อ 29 ก.ค. 2565 จาก: https://towardsdatascience.com/a-beginners-guide-to-the-data-science-pipeline-a4904b2d8ad3