โดย Theechaya Sitthisinthanachai
โดย Theechaya Sitthisinthanachai
Who am I Depending on what I do.
ภาพแต่ละภาพที่เราเห็นนั้น หากเรามองลึกลงไปอีกเราจะพบว่าในหนึ่งภาพมีองค์ประกอบพื้นฐานหลายอย่างรวมอยู่ในนั้น แต่ละองค์ประกอบก็มีความสำคัญและส่งผลต่อผู้ชมให้เกิดอารมณ์ ความน่าสนใจและความรู้สึกแตกต่างกันไปด้วย
ซึ่งเราเรียกว่า “สุนทรียภาพทางสายตา” หรือ “Visual Design” นั่นเอง
และถ้าเรามองหน้าแอปพลิเคชันหรือเว็บไซต์ของเราดี ๆ ก็จะพบว่ามันก็เปรียบเสมือนภาพหนึ่งภาพ ดังนั้นหากเรารู้จักเรื่องขององค์ประกอบพื้นฐานและเข้าใจเรื่องของ Visual Design ก็จะช่วยให้การออกแบบหน้าตาของแอปพลิเคชันหรือเว็บไซต์ของเรามีความน่าสนใจ ดึงดูด และสื่อสารได้มีประสิทธิภาพมากขึ้นนั่นเอง

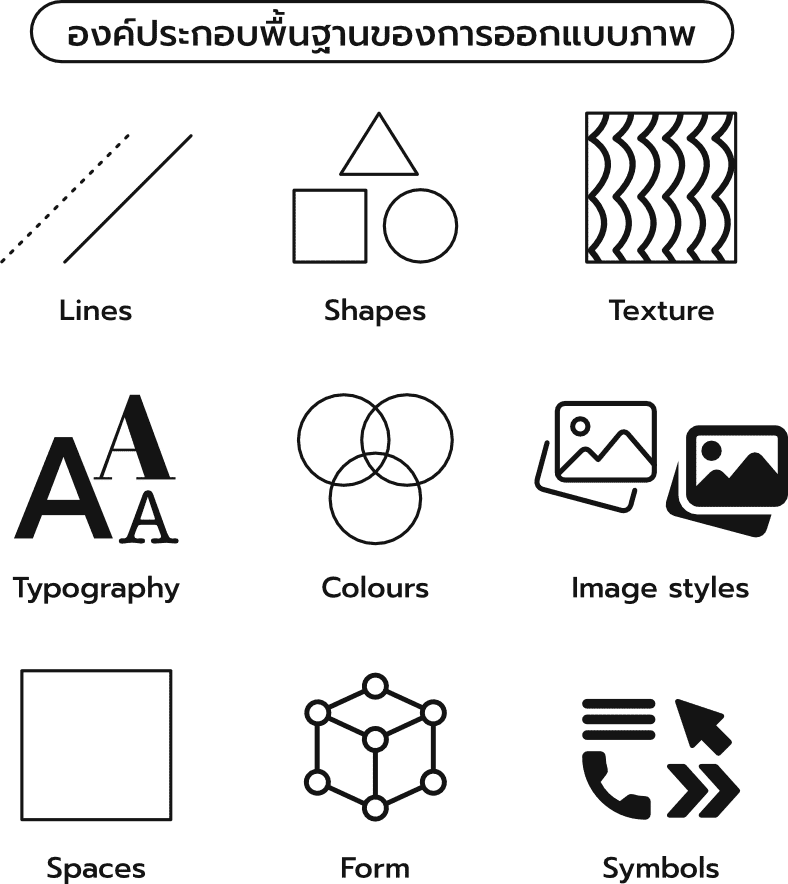
โดยองค์ประกอบพื้นฐานของการออกแบบภาพ ประกอบไปด้วย
-
Lines เส้น คือจุดที่เชื่อมต่อกันหลาย ๆ จุด และสามารถใช้เพื่อช่วยกำหนดรูปร่าง แบ่งส่วน และสร้างพื้นผิว ได้
-
Shapes รูปร่าง คือ เส้นรอบนอกทางกายภาพของวัตถุ สิ่งของเครื่องใช้ คน สัตว์ ฯลฯ
-
Texture พื้นผิว ลักษณะของส่วนนอกสุดของวัตถุที่เรามองเห็น และสามารถสัมผัสได้
-
Typography คือ เทคนิค และ ศิลปะในการประยุกต์ใช้ตัวอักษร เพื่อการสื่อสารให้มีความชัดเจน อ่านง่าย และมีความสวยงาม น่าสนใจ
-
Colours เป็นส่วนสำคัญที่เราสามารถใช้ดึงดูดความสนใจ หรือ จัดหมวดหมู่สินค้าได้ และโทนสีก็มีความสำคัญต่อการสร้าง Product อีกด้วย
-
Image styles เป็นเอกลักษณ์ของ Product ของเรา ซึ่งเราสามารถเลือกใช้เป็นภาพถ่าย หรือ Cartoon Image ได้ ควรจะเลือกใช้ Styles ใด Styles หนึ่ง
-
Spaces พื้นที่ว่างในการจัดองค์ประกอบของหน้า การเลือกใช้ ช่องว่างที่เหมาะสม สามารถช่วยเพิ่มความชัดเจนของงานได้
-
Form แบบฟอร์มใช้กับวัตถุสามมิติและอธิบายปริมาตรและมวลของวัตถุ แบบฟอร์มอาจสร้างขึ้นโดยการรวมรูปร่างตั้งแต่สองรูปร่างขึ้นไป และสามารถปรับปรุงเพิ่มเติมได้ด้วยโทนสี พื้นผิว และสีที่ต่างกัน
-
Symbols เป็น Icon ที่เราเลือกใช้สำหรับเมนู ในหน้า User Interface หรือหมวดหมู่เนื้อหาได้ ซึ่งควรเป็นสัญลักษณ์ภาพที่คุ้นเคยเพื่อการมองเห็น และ การเข้าใจง่ายขึ้น
ซึ่งองค์ประกอบพื้นฐานนั้นอาจมีการนำหลายส่วนมาประกอบกัน แต่ไม่จำเป็นต้องนำทั้งหมดมาใช้ในภาพเดียว ขึ้นอยู่กับจินตนาการความคิดสร้างสรรค์เพื่อให้ผลงานออกมาสวยงามหรือสื่อสารได้อย่างที่เจ้าของภาพต้องการ แต่ก่อนที่จะออกแบบชิ้นงานนอกเหนือจากองค์ประกอบพื้นฐานแล้ว ก็ยังมีหลักการออกแบบ Visual Design ร่วมอยู่ด้วย จะมีหลักการอะไรบ้าง ไปดูกัน
Principles for Creating a Visual Design หลักการในการออกแบบภาพ
การออกแบบภาพที่ดีควรนำหลักการต่อไปนี้ไปใช้กับองค์ประกอบที่กล่าวไว้ข้างต้น
-
Unity ความเป็นเอกภาพบนองค์ประกอบทั้งหมดของงาน
-
Gestalt เป็นทฤษฎีทางจิตวิทยาที่อธิบายเรื่องการรับรู้ภาพของมนุษย์ (Visual Perception) โดยทฤษฎีนี้เกิดจากความขี้สงสัยของนักจิตวิทยาขี้สงสัยชาวเยอรมัน 3 คน ที่เขาเกิดข้อสงสัยว่า เฮ้ย สมองมนุษย์นี่มันมีการรับรู้สิ่งที่มองเห็นยังไงวะ? อะไรประมาณนั้นนั่นเอง เช่น สมองของมนุษย์ประมวลผล ว่าวัตถุที่วางไว้ใกล้กัน จะเป็นวัตถุกลุ่มเดียวกันที่มีความ เกี่ยวข้องกัน
-
Space ช่องว่างหรือ พื้นที่ว่าง เป็นส่วนประกอบสำคัญในงานออกแบบ
-
Hierarchy ลำดับชั้น แสดงให้เห็นความแตกต่างของงาน ความสำคัญมาก น้อย ตามลำดับ นักออกแบบมักจะใช้ขนาดฟอนต์ สี และการจัดวางบนหน้าที่แตกต่างกัน โดยเรียงลำดับตามความสำคัญ
-
Balance ความสมดุล น้ำหนักที่เท่ากันขององค์ประกอบ ไม่เอนเอียงไปข้างใดข้างหนึ่ง ความพอเหมาะพอดีของ ส่วนต่าง ๆ
-
Contrast คอนทราสต์ คือสิ่งที่สามารถทำให้รายการโดดเด่นโดยเน้นความแตกต่างในด้านขนาด สี ทิศทาง และลักษณะอื่น ๆ
-
Scale มาตราส่วน คือ การปรับลดหรือเพิ่มข้อมูล หรือภาพ เพื่อให้เหมาะกับขนาดหรือเนื้อที่ที่กำหนดให้โดยไม่ให้กระทบกับสัดส่วน
-
Dominance การกำหนดจุดเด่นของงาน ซึ่งในภาพหนึ่งภาพควรให้มีจุดสนใจเพียงจุดเดียว อย่าให้ในภาพมีจุดสนใจหรือจุดเด่นหลายจุด เพราะจะทำให้เรื่องราวในภาพขาดความเป็นเอกภาพ (Unity) ดูไม่น่าสนใจ
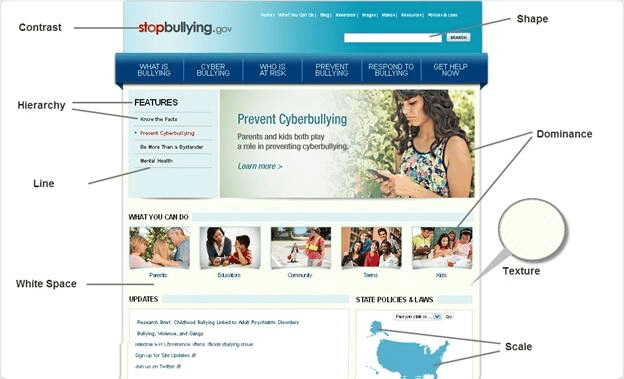
 ตัวอย่างการใช้องค์ประกอบต่าง ๆ ในงานออกแบบ
ตัวอย่างการใช้องค์ประกอบต่าง ๆ ในงานออกแบบ