โดย Theechaya Sitthisinthanachai
โดย Theechaya Sitthisinthanachai
Who am I Depending on what I do.
ขั้นตอนในการทำ User Journey Map
-
Choose a scope ( เลือกขอบเขต )
ขอบเขตของแผนที่การเดินทางของผู้ใช้มีทั้งแบบ End-To-End ไปจนถึงแผนที่ ที่มีรายละเอียดมากขึ้น โดยเน้นไปที่การโต้ตอบเฉพาะอย่างใดอย่างหนึ่ง (เช่น การจ่ายบิล) -
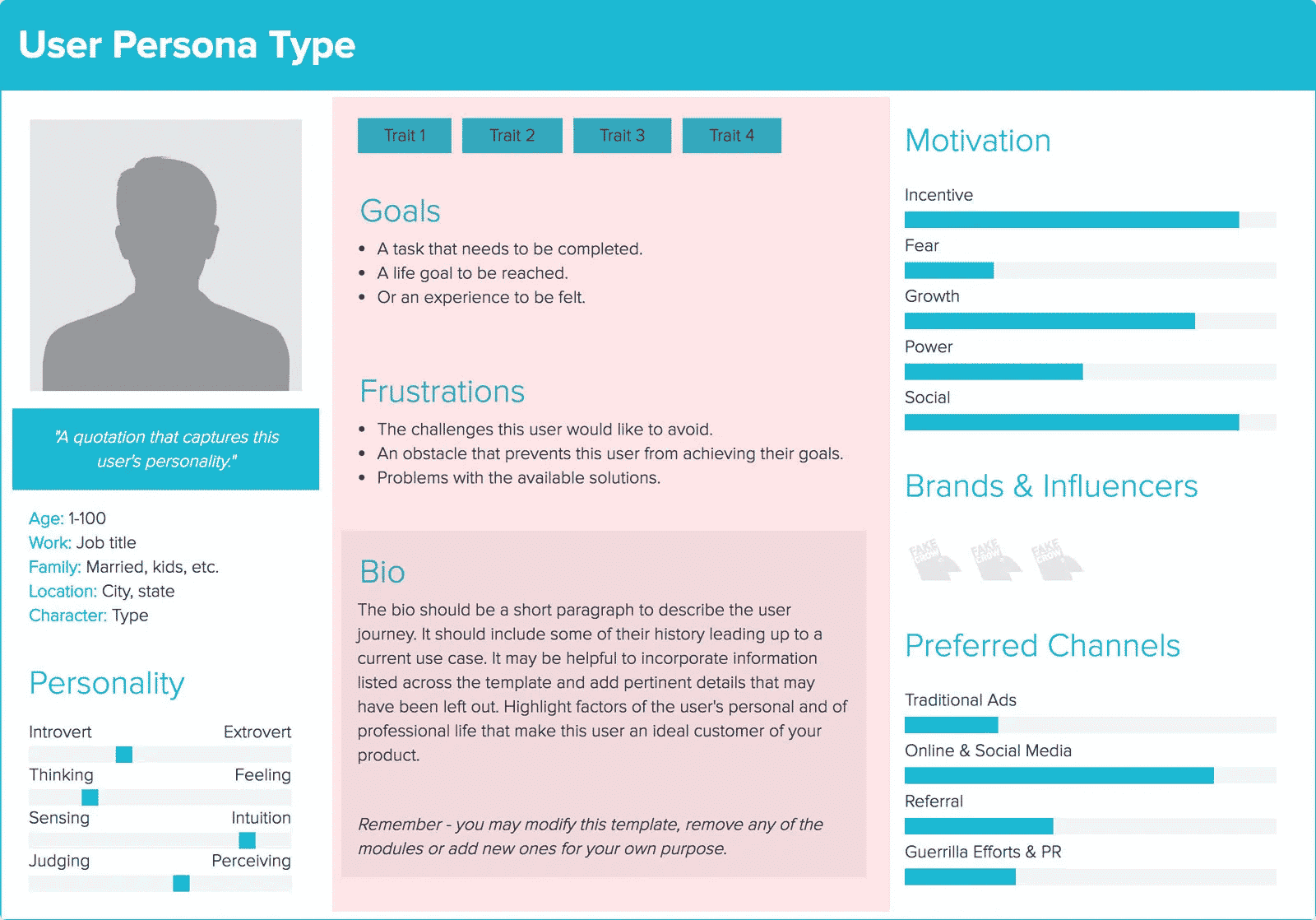
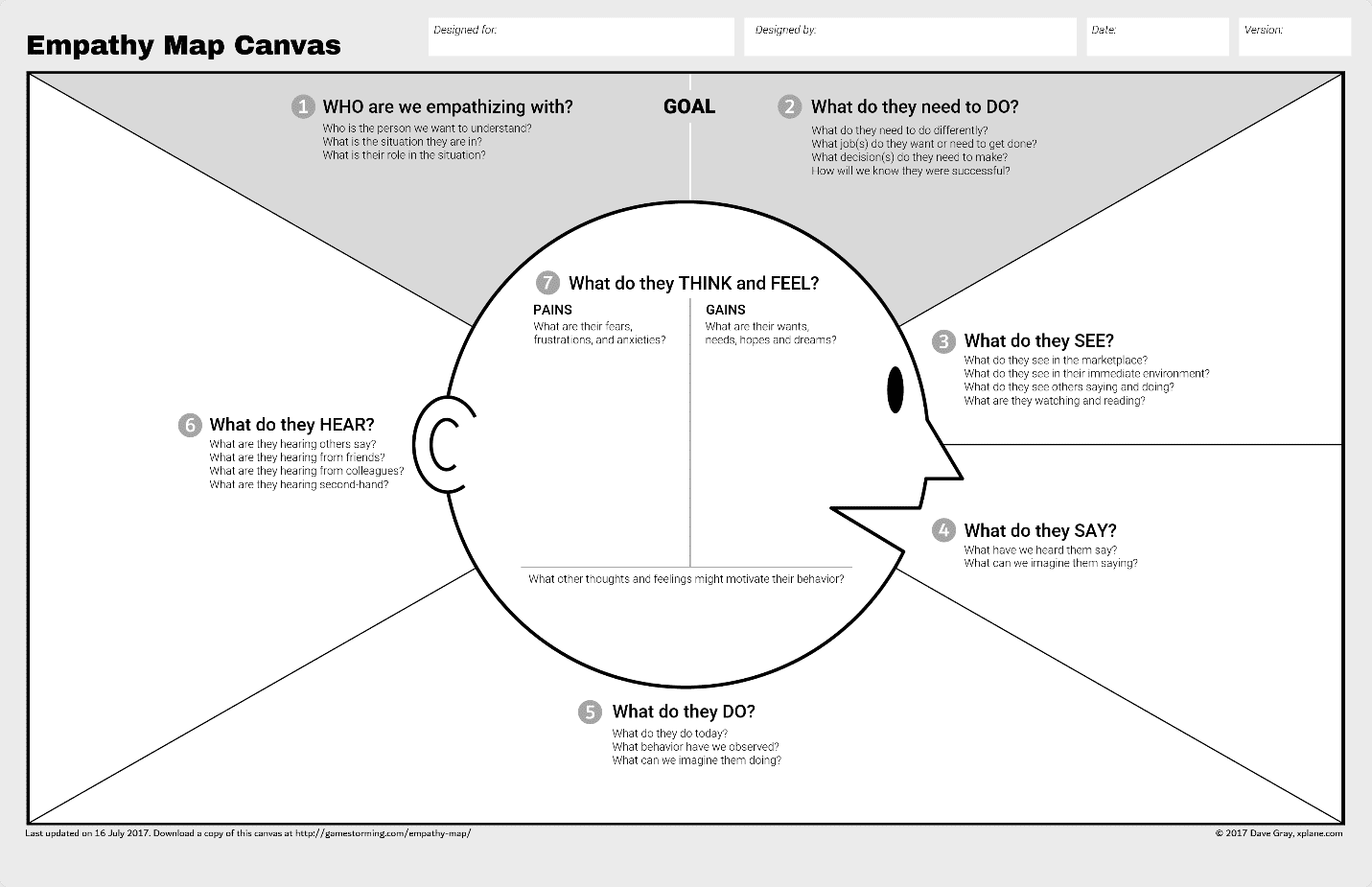
Create a user persona (สร้างตัวตนของผู้ใช้ )

ที่มา : https://bit.ly/3qmf51C
-
Define scenario and user expectations (กำหนดสถานการณ์และความคาดหวังของผู้ใช้)
คือ การจำลองสถานการณ์ที่ User จะคาดหวังต่อ Product ของเรา ตัวอย่างเช่น การเรียกรถ Taxi โดยใช้ Application บนมือถือและคาดหวังว่าจะได้รถภายใน 5 นาทีหรือน้อยกว่านั้น นั่นเอง -
Create a list of touchpoints ( สร้างรายการจุดสัมผัส )
จุดสัมผัส คือ การกระทำของผู้ใช้และการโต้ตอบกับ Product
ตัวอย่างเช่น ต้องการ’ซื้อของขวัญ’ อาจตั้งคำถามว่า — ซื้อออนไลน์หรือซื้อในร้านค้า จุดนั้นคือ Tochpoint นั่นเอง
-
Take user intention into account ( คำนึงถึงความตั้งใจของผู้ใช้ )
อะไรเป็นแรงจูงใจให้ผู้ใช้โต้ตอบกับ Product ของคุณ ?
ผู้ใช้ต้องการแก้ปัญหาอะไร จึงเลือกใช้ผลิตภัณฑ์ของคุณ ?
การตั้งคำถามเหล่านี้จะทำให้เราสามารถเข้าใจผู้ใช้ได้มากขึ้น เพื่อการ Design Experience ที่ดี
-
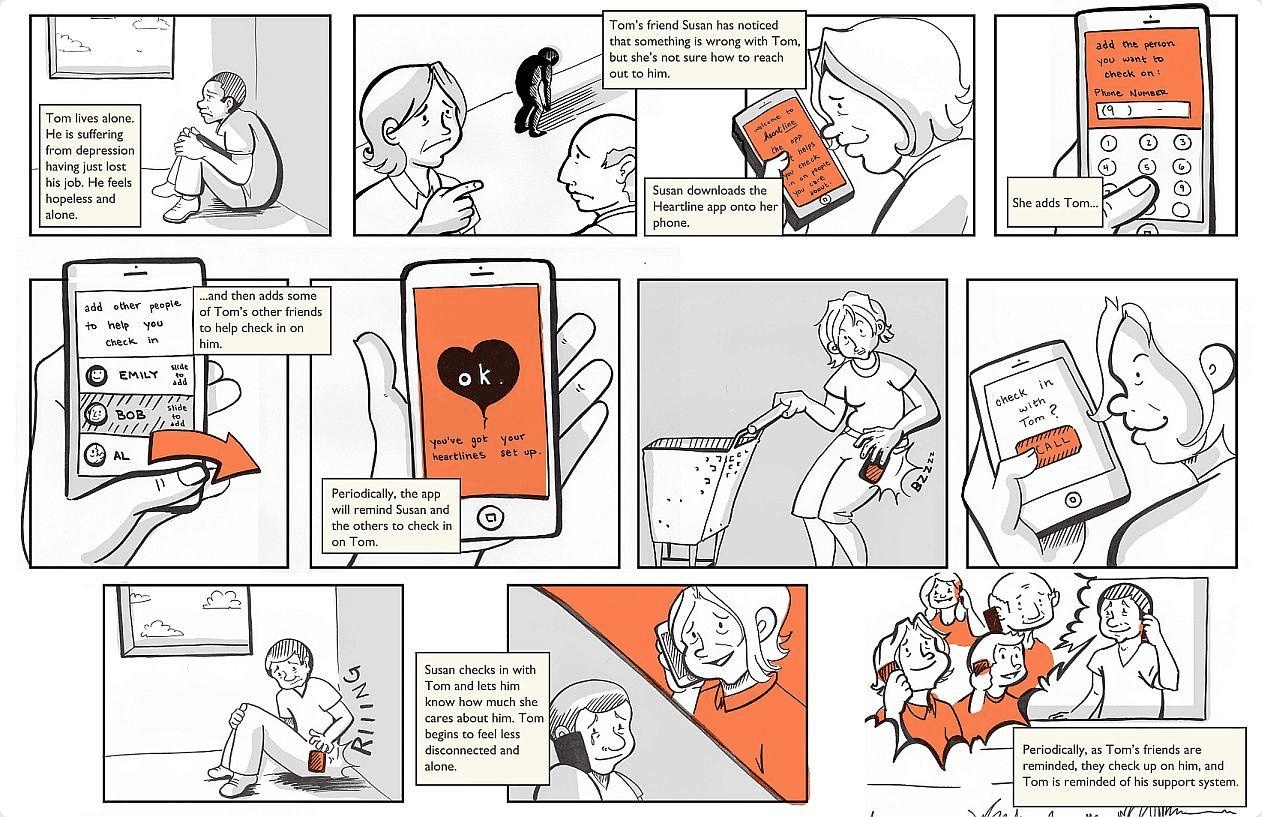
Sketch the journey ( ร่างการเดินทาง )
โดยในขั้นตอนนี้เราจะใช้การทำ Story Board มาเล่าเรื่องการเดินทางของ User กัน เพื่อให้เข้าใจง่ายและเห็นภาพตรงกันมากขึ้นสตอรี่บอร์ด (Story Board) คือ การเขียนกรอบแสดงเรื่องราวที่สมบูรณ์ของภาพยนตร์หรือหนังแต่ละเรื่อง โดยมีการแสดงรายละเอียดที่จะปรากฏในแต่ละฉากหรือแต่ละหน้าจอ เช่น ข้อความ ภาพ ภาพเคลื่อนไหว เสียงดนตรี เสียงพูด และแต่ละอย่างนั้นมีลำดับของการปรากฏว่าอะไรจะปรากฏขึ้นก่อน-หลัง อะไรจะปรากฏพร้อมกัน เป็นการออกแบบอย่างละเอียดในแต่ละหน้าจอก่อนที่จะลงมือสร้างแอนิเมชันหรือ หนังขึ้นมาจริงๆ
เริ่มจากรวบรวมข้อมูลทั้งหมดที่คุณมี และร่างภาพที่ User เจอ ในแต่ละขั้นตอน

-
Consider a user’s emotional state during each step of interaction ( พิจารณาสภาวะทางอารมณ์ของผู้ใช้ในแต่ละขั้นตอนของการโต้ตอบ )
คำถามคือ ? ผู้ใช้รู้สึกอย่างไรเมื่อโต้ตอบกับ Product ของคุณ

-
Validate and refine user journey ( ตรวจสอบและปรับแต่งการเดินทางของผู้ใช้ )แผนที่การเดินทางควรส่งผลให้เกิดการเล่าเรื่องที่อยู่บนพื้นฐานความเป็นความจริง แม้ว่าการเดินทางของผู้ใช้จะขึ้นอยู่กับการวิจัยผู้ใช้ การตรวจสอบความถูกต้องก็เป็นสิ่งสำคัญ ใช้ข้อมูลจากเซสชัน การทดสอบ การใช้งาน และการวิเคราะห์ Applicationเพื่อให้แน่ใจว่าการเดินทางของคุณคล้ายกับกรณีการใช้งานจริง
รวบรวมและวิเคราะห์ข้อมูลเกี่ยวกับผู้ใช้ของคุณเป็นประจำ ตัวอย่างเช่น คำติชม หรือ Feedback ของผู้ใช้งานคือสิ่งที่สามารถใช้เพื่อปรับปรุงความเข้าใจของคุณเกี่ยวกับเส้นทางของผู้ใช้