เขียนโดย
เขียนโดย
Thanawat Udchachon
Internship @ borntoDev
การทำงานของ Frontity
ก่อนอื่นเรามารู้จักการทำงานของ Frontity กันก่อนดีกว่าว่ามันทำงานยังไง โดยอันดับแรกเรามาทำความรู้จักกับคำว่า CMS กันก่อนดีกว่า CMS หรือ Content Management System เป็นระบบสำหรับหรับการจัดการ Content ตามชื่อ โดย CMS ที่น่าจะคุ้นหูเพื่อน ๆ กันก็อย่างเช่น Joomla หรือ ตัว WordPress เองก็เช่นกัน โดย CMS เนี่ยแบ่งออกเป็น 3 ประเภทคือ
-
Traditional CMS : มีทั้ง ฐานข้อมูล หน้าบ้าน หลังบ้านอยู่ในเซิร์ฟเวอร์เดียวกัน
-
Decoupled CMS : จะมีการแยกส่วนกัน ซึ่งสามารถส่งข้อมูลทาง API ได้
-
Headless CMS : จะคล้ายกับแบบ Decoupled แต่จะตัดส่วนหน้าบ้านทิ้งไปเลยนั่นเอง
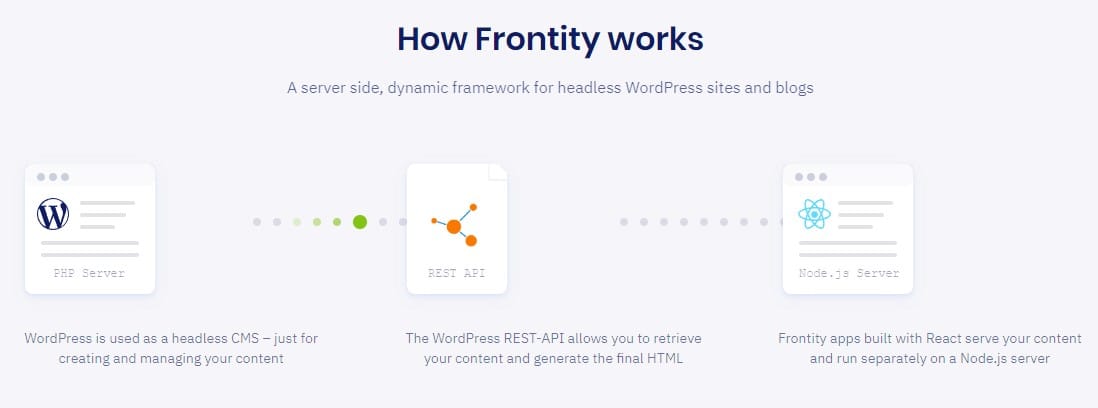
โดยลักษณะการทำงานของ Frontity จะมีลักษณะดังนี้
จะเห็นได้ว่าการทำงานโดยรวมจะเริ่มจาก WordPress เองที่เป็นลักษณะของ Headless CMS ที่มีหน้าที่สำหรับการจัดการ content เพียงอย่างเดียว แล้วก็ส่ง API ข้อมูล content ต่าง ๆ มาที่ Frontity สำหรับการแสดงผลนั่นเองครับ
โดยสิ่งที่ทำให้ Frontity นั้นโดดเด่นขึ้นมาเลยก็คือความง่ายครับ ว่าแต่มันง่ายยังไงล่ะ? เราลองคิดดูครับว่าหากเราต้องการทำเว็บไซต์สำหรับการเขียน blog เราต้องมีอะไรบ้าง เราต้องทำหน้าบ้าน หลังบ้าน ระบบล็อกอิน ระบบเขียน-แก้ไข-ลบโพสต์ มีฐานข้อมูล การ Routing อะไรต่าง ๆ มามายเลยใช่ไหมครับ แต่สำหรับ Frontity แล้ว สิ่งที่เราต้องทำมีเพียงหน้าบ้านอย่างเดียวเลยครับ เพราะระบบที่เหลือ WordPress มีให้พร้อมอยู่แล้ว
การติดตั้ง Frontity
เช่นเดี่ยวกับ React การใช้งานเจ้า Frontity เราต้องติดตั้ง Node บนเครื่องเราก่อน สำหรับเพื่อน ๆ ที่ยังไม่ได้ติดตั้ง Node บนเครื่อง เพื่อน ๆ ก็สามารถเข้าไปติดตั้งตั้งตามลิงก์นี้ได้เลยครับผม https://nodejs.org/en/download/
หลังจากที่เราได้ทำการติดตั้ง Node เรียบร้อยแล้วนะครับก็มาถึงการสร้างโปรเจกต์ Frontity ก็ให้เพื่อน ๆ เปิด cmd หรือ terminal ขึ้นมาแล้วก็เข้าไปใน directory ที่เพื่อน ๆ ต้องการสร้างโปรเจกต์แล้วพิมพ์คำสั่ง npx frontity create [ชื่อโปรเจกต์ของเรา]
จากนั้นก็ทำการเลือก theme เริ่มต้นของเรากัน ซึ่งก็จะมี mars-theme และ twentytwenty-theme ครับ โดยธีมทั้ง 2 อันนี้เป็นเหมือนธีมบน WordPress เลยครับเพียงแต่สร้างขึ้นด้วย Component ของ React แทนที่จะเป็นเทมเพลต PHP ตามปกติ ซึ่งตรงนี้ Frontity จะแนะนำเป็น mars-theme ถ้าหากเราทำโปรเจกต์ Frontity เป็นครั้งแรกเพราะมันง่ายต่อการทำความเข้าใจมากกว่าครับ แต่ทั้งนี้ทั้ง 2 ธีมก็รองรับการปรับแต่งเช่นเดียวกันทั้งคู่ครับ
จากนั้นเราก็จะโดนถามว่าจะรับอีเมลสำหรับการอัปเดตไหม ถ้าต้องการก็พิมพ์ y แล้วก็จะมีที่สำหรับใส่เมลครับ ถ้าไม่ต้องการก็สามารถพิมพ์ n ก็ถือว่าเป็นอันเสร็จครับสำหรับการติดตั้ง Frontity
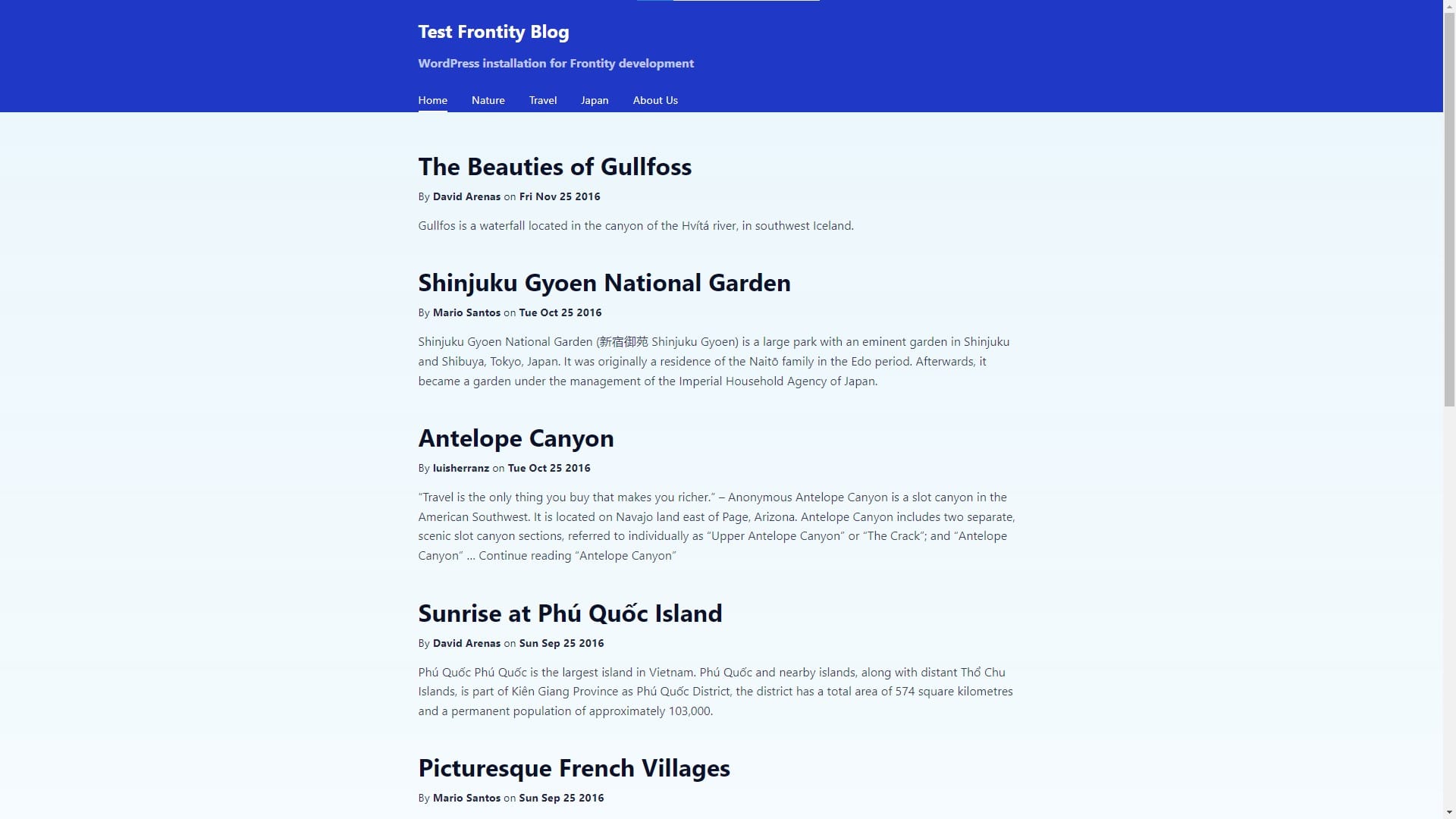
เมื่อติดตั้ง Frontity เสร็จแล้วเราก็ cd เข้าไปในโปรเจกต์ของเราแล้วพิมพ์คำสั่ง npx frontity dev หรือ npm run dev สำหรับการรันโปรเจกต์ของเราสำหรับการ dev ได้เลยครับ เมื่อรันโปรเจกต์ขึ้นมาแล้วเราก็จะได้หน้าเว็บในลักษณะนี้มาอยู่บน port 3000 เช่นเดียวกับ React

โครงสร้างของ Frontity
หลังจากที่เรารู้จักการทำงานของ Frontity เป็นที่เรียบร้อยแล้ว เมื่อเข้ามาดูในโฟลเดอร์โปรเจกต์ของเราจะเห็นว่าจากโครงสร้างไฟล์แล้วมีลักษณะคล้าย React ที่พวกเราคุ้นเคยกันเป็นอย่างมาก แต่ก็มีจำนวนไฟล์ที่เยอะกว่าเช่นกัน โดยในที่นี้เราจะไม่ได้มาอธิบายทุกไฟล์ แต่เราจะมามาลองดูที่จำเป็นสำหรับการใช้งานเบื่องต้นกัน
สำหรับไฟล์แรกที่เราจะมาดูกันก็คือ frontity.setting.js ซึ่งเป็นส่วนของการตั้งค่าทั้งหมดของโปรเจกต์นี้ เมื่อเปิดขึ้นมาจะเห็นส่วนแรกซึ่งเป็นส่วนของ title และ description ที่แสดงอยู่บนหน้าเว็บครับ
ต่อมาทำการเลื่อนลงมาจนถึงส่วนเป็นเป็น url ที่อยู่ใน state
...
{
"name": "@frontity/wp-source",
"state": {
"source": {
"url": "https://test.frontity.org"
}
}
},
...
โดยจากลิงก์นี้ เมื่อลองเปิดออกมาก็จะพบว่าเป็นหน้าเว็บที่มีข้อมูลและ menu ต่าง ๆ เหมือนกับโปรเจกต์ที่เราสร้างขึ้นมาเป๊ะ ๆ เลย เนื่องจากลิงก์นี้เป็น API ตัวอย่างที่ Frontity ทำไว้ให้ แล้วเราก็ใช้ API เดียวกันนี้อยู่กับโปรเจกต์ของเรา เลยมีข้อมูลที่เหมือนกันครับ
โดยในส่วนนี้เพื่อน ๆ ก็สามารถนำ site WordPress ของเรามาใส่ได้เลยครับหากมีอยู่แล้ว แต่ถ้าหากเพื่อน ๆ ยังไม่มี ก็สามารถเข้าไปที่ลิงก์นี้ได้เลยครับ https://wordpress.com/start/user?ref=calypso-sidebar
ที่นี้เรามาดูเรื่องของ Routing กันบ้างดีกว่าที่เราได้บอกว่าง่ายในตอนต้นนี่มันง่ายยังไง
ภายในไฟล์ frontity.setting.js เดียวกันนี้ จะเห็นได้ว่ามีส่วนที่อยู่ใน menu ที่มีอยู่ 2 ส่วนครับคือ ชื่อที่จะแสดงบนหน้าเว็บ และ path
"packages": [
{
"name": "@frontity/mars-theme",
"state": {
"theme": {
"menu": [
[
"Home", //ชื่อ
"/" //path
],
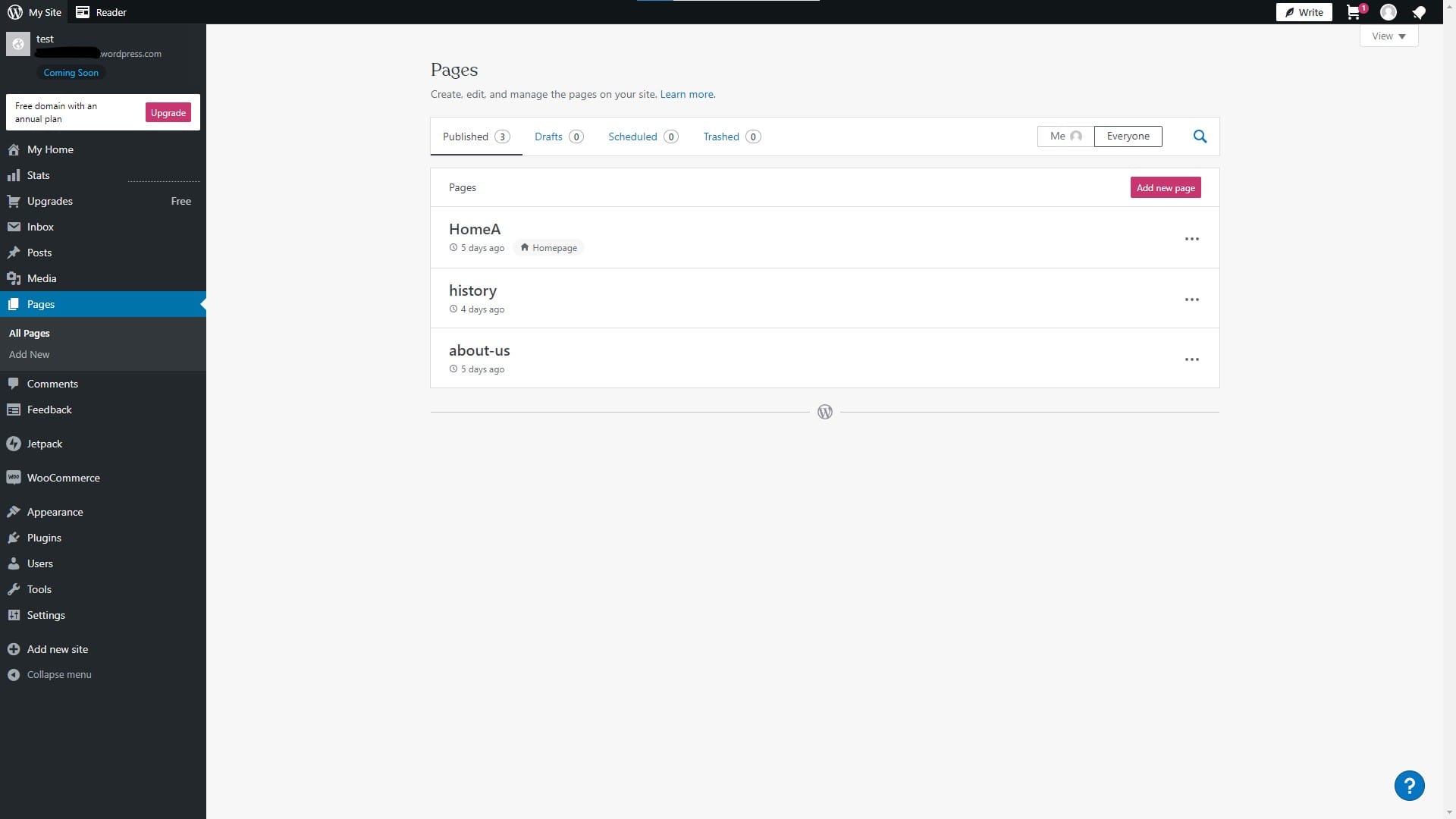
ซึ่งตัว path เนี่ยจะเป็น path จาก API ของ WordPress ที่เราใส่ไปเลยครับ โดยสำหรับการแก้ไข path ในส่วนนี้นะครับให้เราเข้าไปที่หน้า WordPress ของเราแล้วทางด้านซ้ายเข้าไปที่หัวข้อ Pages แล้วเราก็ทำการแก้ไขได้ตามที่ต้องการครับ หรือที่ลิงก์นี้ได้เลยครับ https://wordpress.com/pages/[domain ของเรา]/

หลังจากที่เราแก้ไข Page บน WordPress แล้วก็อย่าลืมเปลี่ยน path ใน frontity.setting.js ให้ตรงกันด้วยนะครับ
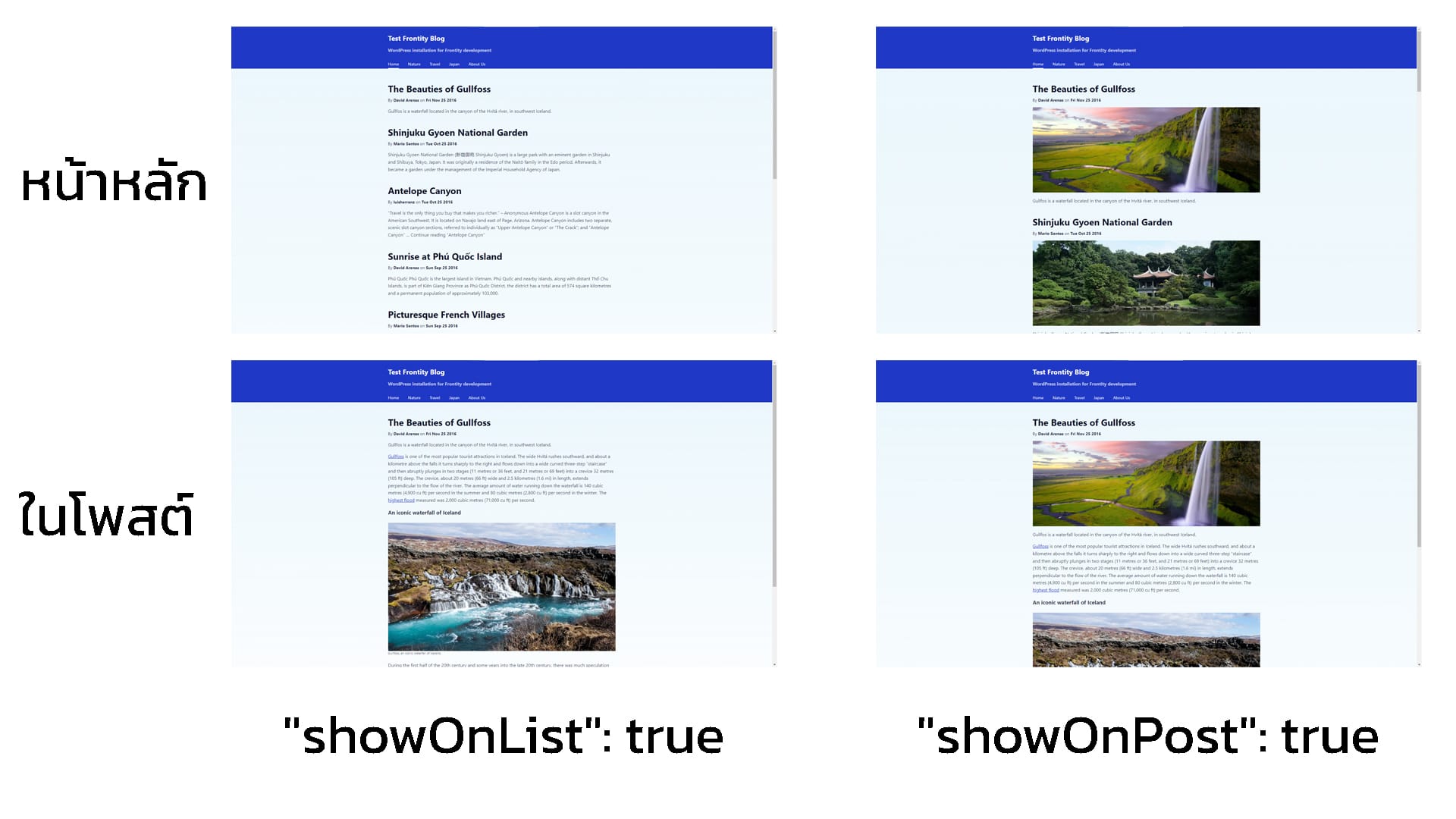
ส่วนสุดท้ายที่จะพูดถึงในไฟล์ frontity.setting.js ก็คือ featured ครับ
"featured": {
"showOnList": false,
"showOnPost": false
}
ส่วนนี้ไม่มีอะไรซับซ้อนครับ เป็นส่วนที่เราสามารถเลือกว่าเราต้องการจะให้แสดงภาพบนหน้าหลักของเว็บไซต์หรือในโพสต์ไหม ตามภาพตัวอย่างครับ

เริ่มต้นสร้างธีมด้วย Frontity
ในที่สุดเราก็มาถึงส่วนสำหรับการเขียนโค้ดกันแล้วนะครับ ส่วนที่ทำให้อาจจะสับสนเล็กน้อยคือในโปรเจกต์ Frontity ของเรามี index.js อยู่ 2 ตัวครับ มี index.js ที่อยู่ใน src และ index.js ที่อยู่ใน components อีกที่

โดยเมื่อเราเข้ามาดูใน index.js ที่อยู่ใน src จะพบว่ามันดูไม่ค่อยเหมือน React ที่เราคุ้นเคยกันสักเท่าไร ดูจะเป็นส่วนของ config ซะมากกว่า ส่วนของการทำงานจริง ๆ จะอยู่ตรง root ครับ โดยเมื่อเรามาดูที่ root เราก็จะเห็นว่ามัน exprort Theme ออกมา ซึ่ง Theme นี้เมื่อดูจากการ import ข้างบนก็จะพบว่ามันก็คือ index.js ที่อยู่ใน component นั่นเอง และเมื่อเราเข้ามาดูที่ index.js ที่อยู่ใน component เราก็จะเจอกับการเขียนที่ใกล้เคียงกับ React ที่เราคุ้นเคยกันครับ ที่ซึ่งจะมีทั้งการ import component ต่าง ๆ ส่วนของการ return ที่เป็นส่วนของการแสดงผลทั้ง Title หรือ Header ต่าง ๆ แต่ก็จะมีเพิ่มเติมขึ้นมาคือ data.XXX ครับ ส่วนนี้จะเป็นข้อมูลที่มาจาก API ของ WordPress ครับ และจากในโฟลเดอร์นี้เองที่เราจะสามารถวาดลวดลาย React ของเราในการตกแต่งลงไปได้เลยครับผม
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
เป็นยังไงกันบ้างครับสำหรับการสร้างเว็บไซต์ด้วย Frontity เรียกได้ว่าสะดวกสบายสุด ๆ ไปเลยนะครับเพราะตัว Frontity ก็แทบจะเตรียมทุกอย่างให้เรามาแล้ว และ WordPress ที่ก็ใช้งานได้ง่ายและก็น่าจะผ่านมือเพื่อน ๆ กันมาบ้างอยู่แล้ว เรียกว่าพร้อมสุด ๆ เลยโดยเฉพาะเว็บไซต์ประเภทบทความ แต่สำหรับ community ของ Frontity นั้นเรียกได้ว่าค่อนข้างเล็กเลย เลยทำให้การหาข้อมูลนั้นสามารถหาได้ยากอยู่สักหน่อย แต่บนเว็บไซต์หลักของ Frontity เองก็ยังมีข้อมูลให้อ่านอยู่พอสมควรและการทำงานของ Frontity เองก็ไม่ได้แตกต่างจาก React มากจึงเรียกได้ว่าไม่ต้องปรับตัวมากครับ ยังไงก็ฝากกันไว้ด้วยนะครับสำหรับการสร้างเว็บไซต์ด้วย Frontity
อ้างอิงจาก
- How To Use Frontity To Create A Headless WordPress Theme With React, สืบค้นเมื่อ 4 เมษายน 2565 จาก: https://www.youtube.com/watch?v=whsYQ9fb64k
- Frontity, สืบค้นเมื่อ 7 เมษายน 2565 จาก: https://frontity.org/
- Getting Started with Frontity Framework, สืบค้นเมื่อ 7 เมษายน 2565 จาก: https://www.youtube.com/watch?v=FCnGfYfWulA
- ออกแบบสร้าง APIs แบบโคตรเร็ว, จัดการเนื้อหาแบบโคตรง่าย ด้วย Strapi Headless CMS, สืบค้นเมื่อ 8 เมษายน 2565 จาก จาก : https://bit.ly/3xnMygV