เขียนโดย
เขียนโดย
Thanawat Udchachon
Internship @ borntoDev
ข้อสังเกตของ console.log()
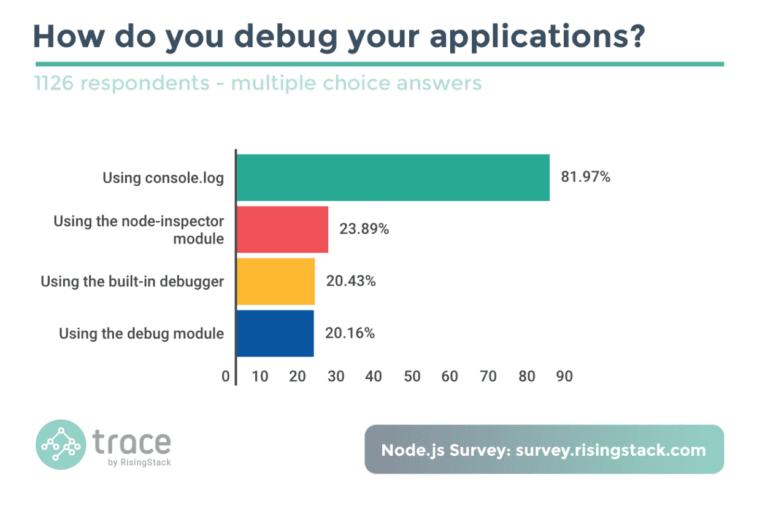
ในการใช้ console.log() แบบเดิมที่เราทำกันมา แน่นอนว่ามันก็สามารถแสดงค่าที่เราต้องการดูได้ตามที่ต้องการ แถมนักพัฒนา Node.JS กว่า 80% ก็ใช้วิธีนี้ในการ debug ระบบของพวกเขา จนเกิดเป็นคำเรียกวิธีการทำงานแบบนี้เล่น ๆ ขึ้นมาว่า CLTDD หรือ Console.Log Test-Driven Development กันเลยทีเดียว

แต่บางครั้งเมื่อระบบเรามีความซับซ้อนมากขึ้นการใช้ console.log ก็อาจสร้างความงุนงงกับเราได้เช่น การใช้ console.log จำนวนมากก็จะทำให้ในหน้า console ของเราเต็มไปด้วย log มากมายจนหา log ที่ต้องการไม่เจอซะอย่างงั้น หรือบางครั้งโค้ดของเรามีการทำงานกันเป็นขั้นตอนตามลำดับ เราก็ต้องมาเขียนอธิบายใน log แต่ละตัวอีกว่า log ไหนมาก่อนมาหลัง เพื่อตรวจสอบว่าโค้ดของเราทำงานตามลำดับที่เราต้องการไหม หรือถ้ารุนแรงขึ้นอีกก็คือการลืมเอา console.log ออกตอนนำโค้ดเราขึ้น production ก็เรียกได้ว่าเป็นคนที่เปิดเผยใช้ได้เลย มีการแสดง log ให้กับผู้ใช้งานเว็บไซต์ของเราด้วย ซึ่งก็คงจะไม่ดีเท่าไร

Debugger มันเจ๋งยังไง
Debugger เป็นฟีเจอร์หนึ่งของ Visual Studio Code ที่ก็มีหน้าที่ตามชื่อมันเลยคือช่วยในเรื่องของการหาบั๊กนั่นเอง ซึ่งก็รองรับทั้งที่ built-in มาแล้วอย่าง Node.js, JavaScript, TypeScript และภาษาอื่น ๆ เช่น PHP, C, C++, C#, Ruby และอื่น ๆ จะต้องมีการลง extension ในตัวของ Visual Studio Code เพิ่มเติม

โดยสิ่งที่ทำให้ Debugger นั้นโดดเด่นกว่าการใช้ console.log() แบบเดิมเลยก็คือ เราไม่ต้องมา log เพื่อดูข้อมูลในแต่ละส่วนเนื่องจากตัว Debugger จะมีการแสดงข้อมูลทุกอย่างให้เราเห็นได้เลยทีเดียว และอีกจุดเด่นของเขาเลยก็คือสิ่งที่เรียกว่า Breakpoint มันคือการจุดที่เราจะระบุว่าเมื่อโปรแกรมทำงานถึงบรรทัดนี้ ให้หยุดการทำงานก่อนเพื่อที่เราจะเช็คโค้ดของเราในส่วนนี้ทำงานได้อย่างที่เราต้องการไหม ทำได้โดยการคลิกที่หน้าเลขบรรทัดก็จะเกิดเป็นจุดสีแดงขึ้นมา
 ซึ่งเราก็สามารถวาง Breakpoint ได้หลายจุด โดยที่เราสามารถค่อย ๆ ให้มันทำงานไปทีละขั้นเพื่อค่อย ๆ ตรวจสอบโค้ดเราได้ว่าแล้วเราก็มาดูตัวอย่างกันเลยดีกว่า
ซึ่งเราก็สามารถวาง Breakpoint ได้หลายจุด โดยที่เราสามารถค่อย ๆ ให้มันทำงานไปทีละขั้นเพื่อค่อย ๆ ตรวจสอบโค้ดเราได้ว่าแล้วเราก็มาดูตัวอย่างกันเลยดีกว่า

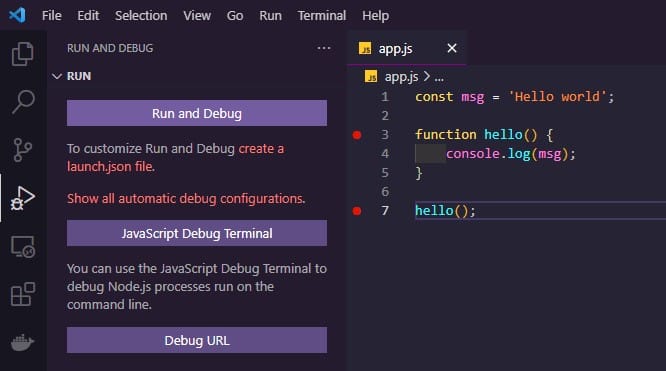
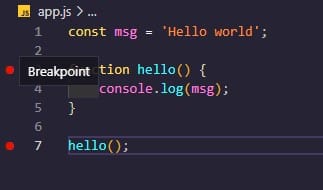
จากโค้ดนี้นะครับก็จะเป็นแค่ Javascript ธรรมดาที่มี
-
ตัวแปร msg เก็บข้อความว่า Hello world
-
ฟังก์ชัน log ข้อความของ msg ออกมา ชื่อว่า hello
-
เรียกใช้งานฟังก็ชัน hello
โดยจะมีการใส่ Breakpoint ไว้ 2 จุดคือส่วนของฟังกืชันและส่วนที่เรียกใช้งานฟังก์ชัน
จากนั้นเมื่อจะเริ่มทำการ debug ให้กดที่ไอค่อน Run and Debug ที่อยู่ด้านซ้าย หรือกด Ctrl+Shift+D แล้วก็กดปุ่ม Run and Debug
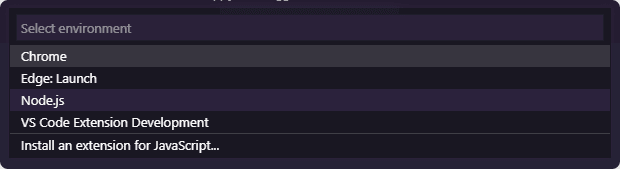
จากนั้น VSCode จะให้เราเลือก environment ในการ debug ในที่นี้เราก็เลือก Node.js ไปครับ
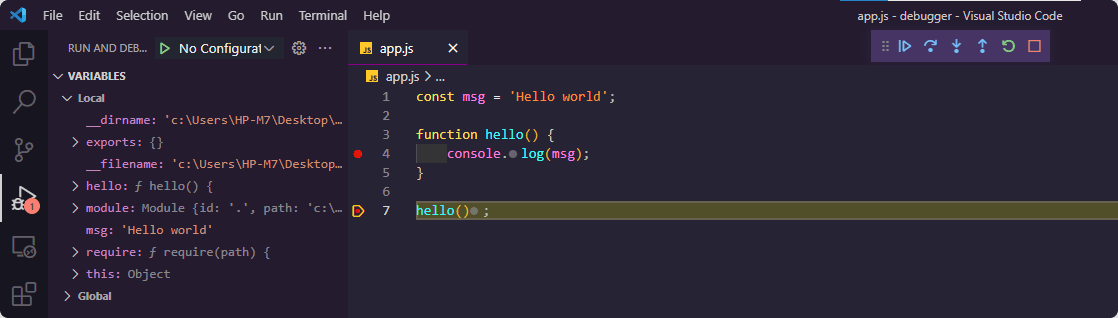
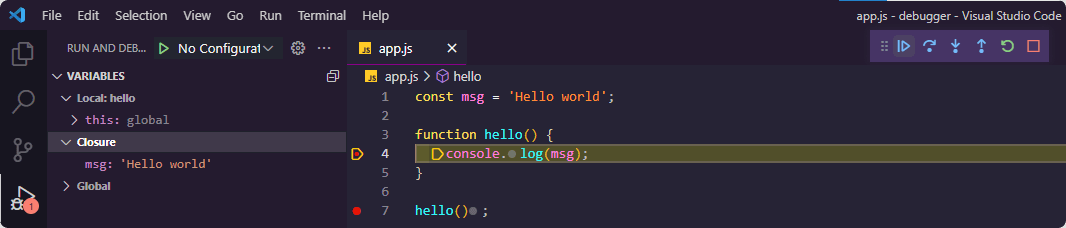
เราก็จะได้หน้าตาในลักษณะนี้ออกมาครับ
จะเห็นได้ว่าในฝั่งโค้ดของเราก็จะเห็นได้ว่าจะมีห้าเหลี่ยมสีเหลืองครอบจุดสีแดงอยู่ตรงบรรทัดที่ 7 นะครับ เป็นการบอกว่าตอนนี้กำลังทำงานถึงจุดนี้นะ แล้วทางด้านซ้ายจะเป็นรายละเอียดต่าง ๆ นะครับไม่ว่าจะเป็น directory ที่เราอยู่ ฟังก์ชันที่มี หรือ module ต่าง ๆ ที่เกิดขึ้นจากการทำงานในจุด Breakpoint นี้
แล้วถ้าเรากด Continue หรือ F5 ก็จะเป็นการทำงานต่อจนไปถึง Breakpoint ถัดไป ในที่นี้คือไปที่ฟังก์ชันที่ถูกเรียกใช้งานซึ่งก็คือ hello()

ก็จะเห็นข้อมูลทางฝั่งซ้ายได้ว่ามีการเปลี่ยนแปลงด้วยไปตามการทำงานของ Breakpoint ถัดไปนั่นเอง
นี่ก็จะเป็นการ Debug โปรเจกต์ Javascript ทั่วไปนะครับ ซึ่งก็จะมีการ Debug โปรเจกต์อื่น ๆ ที่จะมีรายละเอียดต่างออกไปเล็กน้อย เช่น React ที่เราจะต้องรันโปรเจกต์ของเราก่อนที่จะทำการ debug และเลือก environment เป็น chrome หรือ browser ที่เพื่อน ๆ ต้องการครับ หรือถ้าหากเพื่อน ๆ ต้องการที่จะ debug บน browser อื่น ๆ ที่ไม่ได้มี built-in มาให้เช่น Firefox ก็สามารถติดตั้ง extension เพิ่มเติมได้นะครับ
Configure สำหรับการ Debug ในครั้งถัดไป
ในขั้นตอนก่อนที่เราจะกด Run and Debug เพื่อน ๆ อาจจะสังเกตเห็นว่าเราสามารถสร้างไฟล์ launch.json ขึ้นมาได้

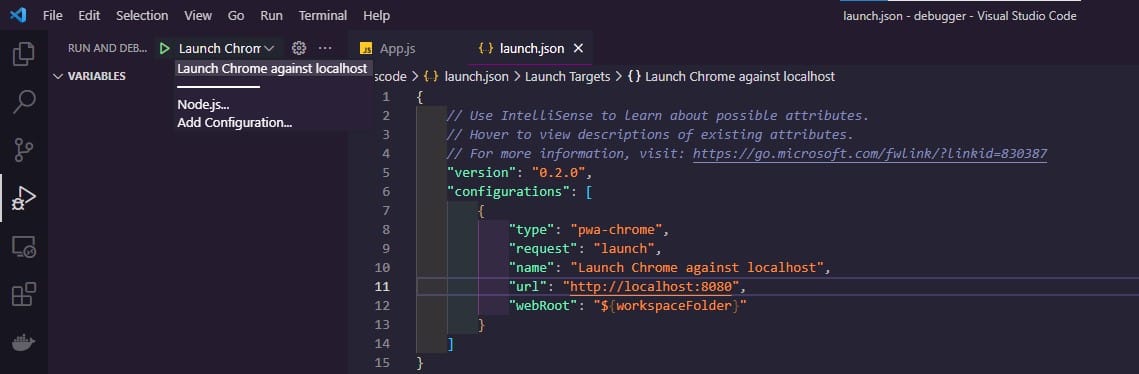
ซึ่งมันเป็นการสร้างไฟล์ที่สำหรับการ customize configure สำหรับการ debug ครับ โดยเมื่อเรากดที่ create a launch.json file ตัว VSCode ก็จะให้เราเลือก environment ตามปกติครับ แล้วเราก็จะได้ไฟล์ launch.json นี้มา

โดยเจ้าไฟล์นี้มีหน้าที่ในการเก็บ configure สำหรับการ debug ในครั้งถัด ๆ ไปซึ่งเมื่อเราต้องการ debug VSCode ก็จะอ้างอิง configure ต่าง ๆ จากไฟล์นี้ครับ หากเราต้องการจะแก้ไขอะไรเราก็สามารถทำได้ในไฟล์นี้เลยเช่น เปลี่ยน type จาก chrome เป็น node หรือเปลี่ยน url เป็น url ที่โปรเจกต์เรารันอยู่อย่าง React จะรันบน localhost:3000 เราก็สามารถเปลี่ยนตรงนี้เป้น http://localhost:3000 เพื่อให้ตรงกับโปรเจกต์ของเราได้เลยครับ หรือถ้าหากเราต้องการจะเปลี่ยน configure ทั้งหมดเลยแบบไม่ต้องพิมพ์ใหม่เพื่อน ๆ ก็สามารถลบไฟล์ launch.json นี้ทิ้งแล้วกดสร้างใหม่ได้เลยครับ โดยไฟล์นี้จะถูกเก็บอยู่ในโฟลเดอร์ .vscode ใน root path ของโปรเจกต์เราครับ

สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
การ debug ด้วย console.log() ก็ไม่ใช่เรื่องที่ผิดอะไรซะทีเดียวครับ เพียงแต่การนำเครื่องมืออื่น ๆ อย่าง debugger เข้ามาช่วยก็จะทำให้ผู้พัฒนาอย่างเรา ๆ สามารถทำงานได้ง่ายยิ่งขึ้น อีกทั้งยังหลีกเลี่ยงปัญหาบางอย่างที่อาจจะเกิดขึ้นได้จากการ log ข้อมูลออกมาจากที่ได้กล่าวไปข้างต้นได้ แต่ทั้งนี้ก็ขึ้นอยู่กับความถนัดและความเหมาะสมของแต่ละคนด้วยครับ หากเพื่อน ๆ สนใจ debugger ของ Visual Studio Code ก็สามารถศึกษาเพิ่มเติมได้ที่ลิงกืนี้ได้เลยครับผม https://code.visualstudio.com/docs/editor/debugging ว่าแล้ว ตัวผู้เขียนก็ขอตัวไปแก้บั๊กโค้ดของตัวเองต่อก่อนนะครับT_T
อ้างอิงจาก
- ลดละเลิกการเขียน Log เพื่อ Debug ระบบงานกันเถอะ, สืบค้นเมื่อ 30 มีนาคม 2565 จาก: https://www.somkiat.cc/stop-write-log-to-debugging/
- EP. 13 – มาใช้ VS Code Debugging Node.js และ React.js กันดีกว่า, สืบค้นเมื่อ 31 มีนาคม 2565 จาก: https://www.youtube.com/watch?v=AtftOIz81F0
- Debugging, สืบค้นเมื่อ 1 เมษายน 2565 จาก: https://code.visualstudio.com/docs/editor/debugging