ในส่วนของบทความวันนี้ ในฐานะที่ทุกคนเคยเป็นผู้ใช้งานกันมาก่อน ก็ต้องเคยเจอเว็บไซต์หรือแอปที่ทำให้เรารู้สึกหลงทาง ไม่รู้จะกดไปที่ไหน ? จะกลับไปหน้าที่แล้วยังไง ? เมื่อถึงเวลาที่เราจะต้องเป็นคนออกแบบ เราจะออกแบบ Navigation เพื่อประสบการ์ณผู้ใช้งานที่ดีขึ้นได้ยังไงล่ะ ? บทความนี้มีคำตอบ
 เขียนโดย
เขียนโดย
Thanatorn Prangsrithong – Internship @ borntoDev
Navigation
การ Navigation ก็คือการที่เราย้ายหน้าไปมาที่เราเห็นกันในชีวิตประจำวันกันนั่นแหละ แต่ถ้าเราออกแบบได้ไม่ดี เราก็จะสร้างประสบการ์ณหลงทางให้กับผู้ใช้งาน วันนี้เราเลยจะมาอธิบายเรื่องการออกแบบ Navigation กัน
การ Navigation หรือ การนำทาง คือ การนำทางผู้ใช้งานให้ไป ๆ มา ๆ ระหว่างหน้านั้นหน้านี้ได้ อ้างอิงจาก material.io Navigation สามารถแบ่งออกมาได้ 3 กลุ่ม คือ
-
Lateral navigation การนำทางแนวข้าง
-
Forward navigation การนำทางไปข้างหน้า
-
Reverse navigation การย้อนกลับ
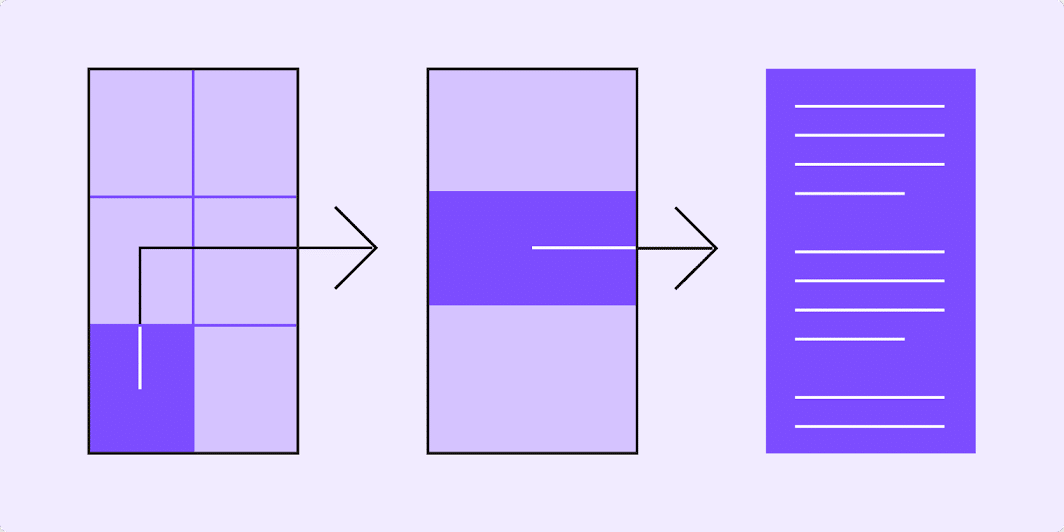
 ภาพจาก material.io
ภาพจาก material.io
Lateral navigation การนำทางแนวข้าง
การเปลี่ยนหน้าโดยการกดผ่านเมนูต่าง ๆ เรียกว่า Leteral navigation การเลื่อนไปมาระหว่างหน้าต่างต่าง ๆ เมนูการนำทางหลักของแอปควรเข้าถึงปลายทางทั้งหมดที่สำคัญได้ โดยเราสามารถสร้างการนำทางรูปแบบนี้ได้โดยการทำแทบเมนูต่าง ๆ ที่เห็นได้ทั้งหมดว่ามีหน้าสำคัญ ๆ อะไรบ้าง เพื่อให้ผู้ใช้งานเห็นได้ทั้งหมดว่าไปที่หน้าไหนได้บ้างโดยกดกลับมาหน้าที่ต้องการโดยใช้แทบเมนูเพื่อลดความยุ่งยากได้
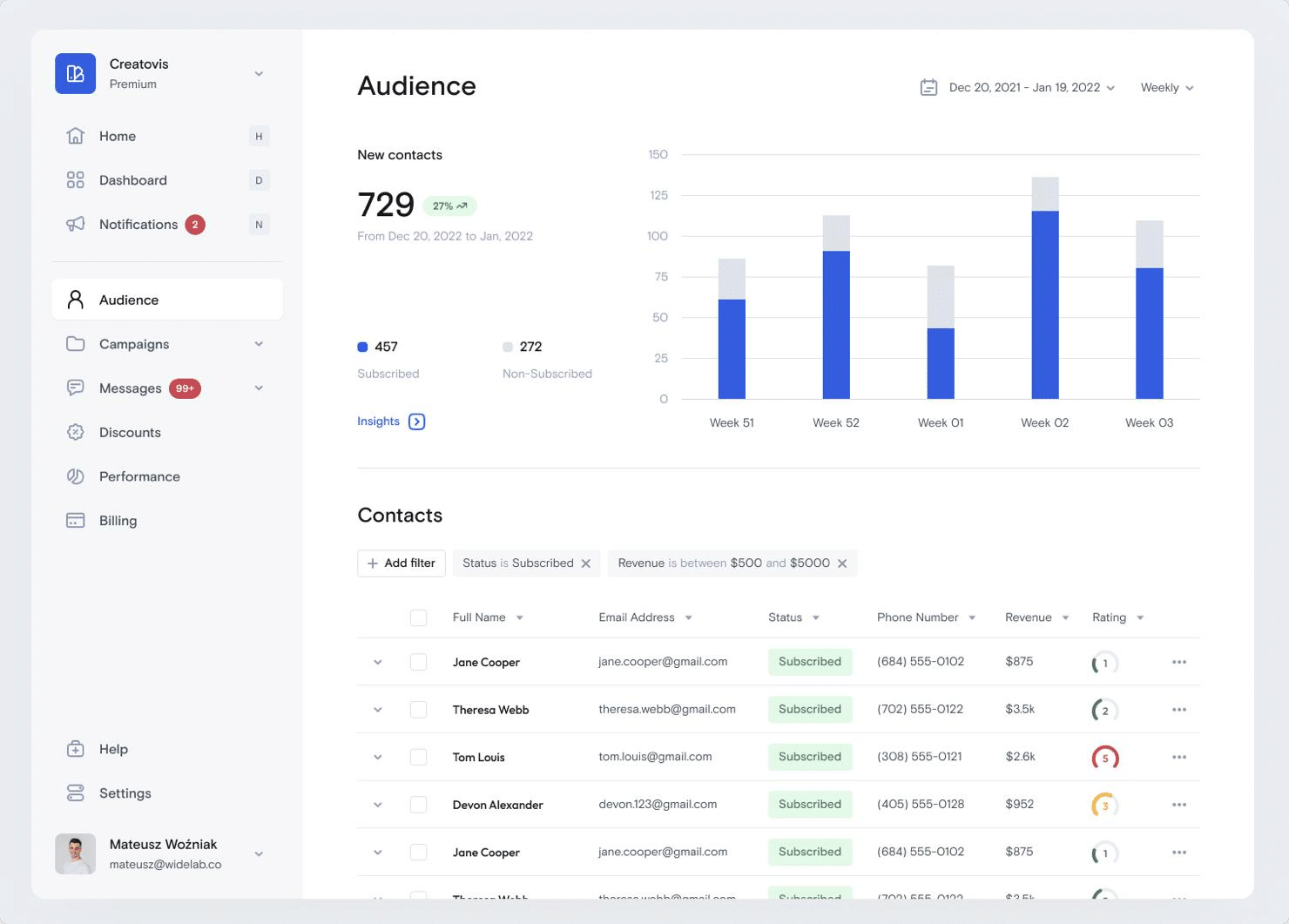
 ภาพจาก dribble.com
ภาพจาก dribble.com
Forward navigation การนำทางไปข้างหน้า
การเปลี่ยนเปลี่ยนหน้าโน้นไปหน้านี้ เรียกว่า Forward navigation การเปลี่ยนหน้าต่างแบบไปข้างหน้าโดยมีความต่อเนื่องกัน โดยการนำทางรูปแบบนี้มักจะถูกใช้กับประเภท container ที่ประกอบด้วยรายการต่าง ๆ รูปต่าง ๆ และถูกใช้ในการเปลี่ยนหน้าหนึ่งสู่อีกหน้าหนึ่ง หน้าต่างการค้นหา และยังรวมการลิ้งค์ไปอีกหน้าด้วยนะ
 ภาพจาก google.com
ภาพจาก google.com
Reverse navigation การย้อนกลับ
ปุ่มย้อนกลับต่าง ๆ ที่เราเห็นกันบ่อย ๆ บนทั้งหน้าเว็บและหน้าแอป มันเรียกว่า Reverse navigation การนำทางแบบย้อนกลับ หมายถึงการย้อนกลับระหว่างหน้าต่าง ทำให้ย้อนกลับไปหน้าล่าสุดได้ การย้อนกลับทำได้โดยการใช้ปุ่มกดย้อนกลับบนแอป หรือถ้าเป็นหน้าต่างบนเว็บไซต์ จะมีปุ่มย้อนกลับตรงมุมซ้ายบนเสมอ
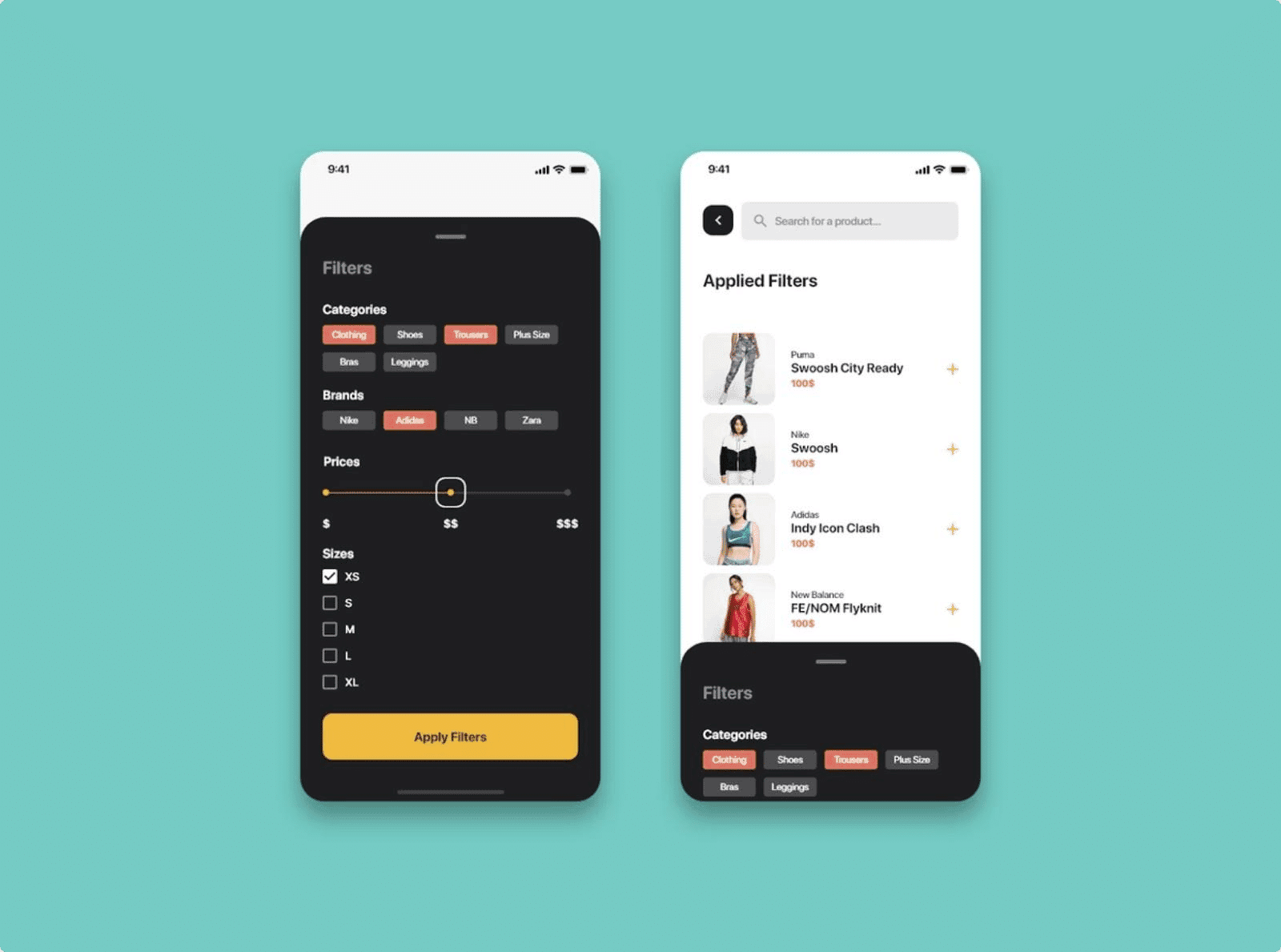
 ภาพจาก dribbble.com
ภาพจาก dribbble.com
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
การ Navigation ก็คือการที่เราย้ายหน้าไปมาที่เราเห็นกันในชีวิตประจำวัน การนำทางต่าง ๆ ก็มีชื่อเรียก โดยสามารถแบ่งออกมาได้เป็น 3 ประเภท ได้แก่ Lateral navigation การนำทางแนวข้างที่เน้นออกแบบโดยการมีเมนูต่าง ๆ เน้นให้ผู้ใช้งานเห็นได้ชัดว่ามีหน้าอะไร Forward navigation การนำทางไปข้างหน้าที่เป็นการลิ้งค์หน้าต่าง ๆ และ Reverse navigation การย้อนกลับที่เน้นไปที่การย้อนกลับไปที่หน้าต่างล่าสุด แต่ละประเภทก็มีวิธีใช้ที่แตกต่างกัน ผู้เขียนหวังว่าบทความนี้จะเป็นประโยชน์กับผู้อ่านได้ไม่มากก็น้อยนะคะ
อ้างอิงจาก
Material, Understanding navigation, from https://material.io/design/navigation/understanding-navigation.html, [Accessed 20 Mar 2022]










