เขียนโดย
เขียนโดย
Nattawanee Srikoseat – Internship @ borntoDev
ก้าวแรกของการฝึกงาน
ต้องบอกก่อนเลยว่ารุ่นนี้เป็นรุ่นที่โชคร้ายหน่อย เพราะต้องฝึกงานในช่วง COVID-19 กำลังระบาด และเราฝึกช่วงเดือน ม.ค. – ก.พ. 65 ระลอก 3 และโอมิครอนกำลังมาเยี่ยมเมืองไทยเลย เพราะงั้นถึงตอนสัมภาษณ์พี่ ๆ เขาบอกว่าอาจจะมีโอกาสได้เข้าบริษัท แต่ก็ทำใจไว้แล้วล่ะว่าน่าจะ WFH 100% แน่นอน
วันแรกที่เข้ามาใน BorntoDev จึงเป็นการเข้ามาใน Discord ค่ะ ใช่ค่ะ ที่นี่ใช้ Discord ในการทำงาน โปรไฟล์ที่ใช้เล่นเกมเป็นยังไงก็เข้าไปทำงานทั้งโปรไฟล์นั้นเลยค่ะ
 Image from Discord
Image from Discord
แต่ว่าถึงจะเป็น Discord แต่พอเข้ามาแล้วก็ยังรู้สึกได้ถึงความจริงจังนะคะ มีการแบ่ง Role เป็นตำแหน่ง ได้เห็นช่องแชทฝ่ายต่าง ๆ มีช่องให้พิมพ์ มีห้องประชุมทั้งแชทและเสียง มีช่องแชทให้ Daily Meeting กันด้วยนะคะ
งานแรกที่ได้รับมอบหมายตั้งแต่เข้ามาเลยคือการทำความรู้จักกับ Devlab ซึ่งเป็นสิ่งที่เราจะเข้ามาทำส่วนของ UX/UI ในระหว่างการฝึกงาน พี่เปรม (ที่เป็น CEO) ของบริษัทก็ให้เราลองเล่นอยู่สักพักและเริ่มด้วยการลองคิดว่า ถ้าหากจะทำ Research ไปสัมภาษณ์กลุ่มเป้าหมายเราจะถามอะไรเขาบ้าง
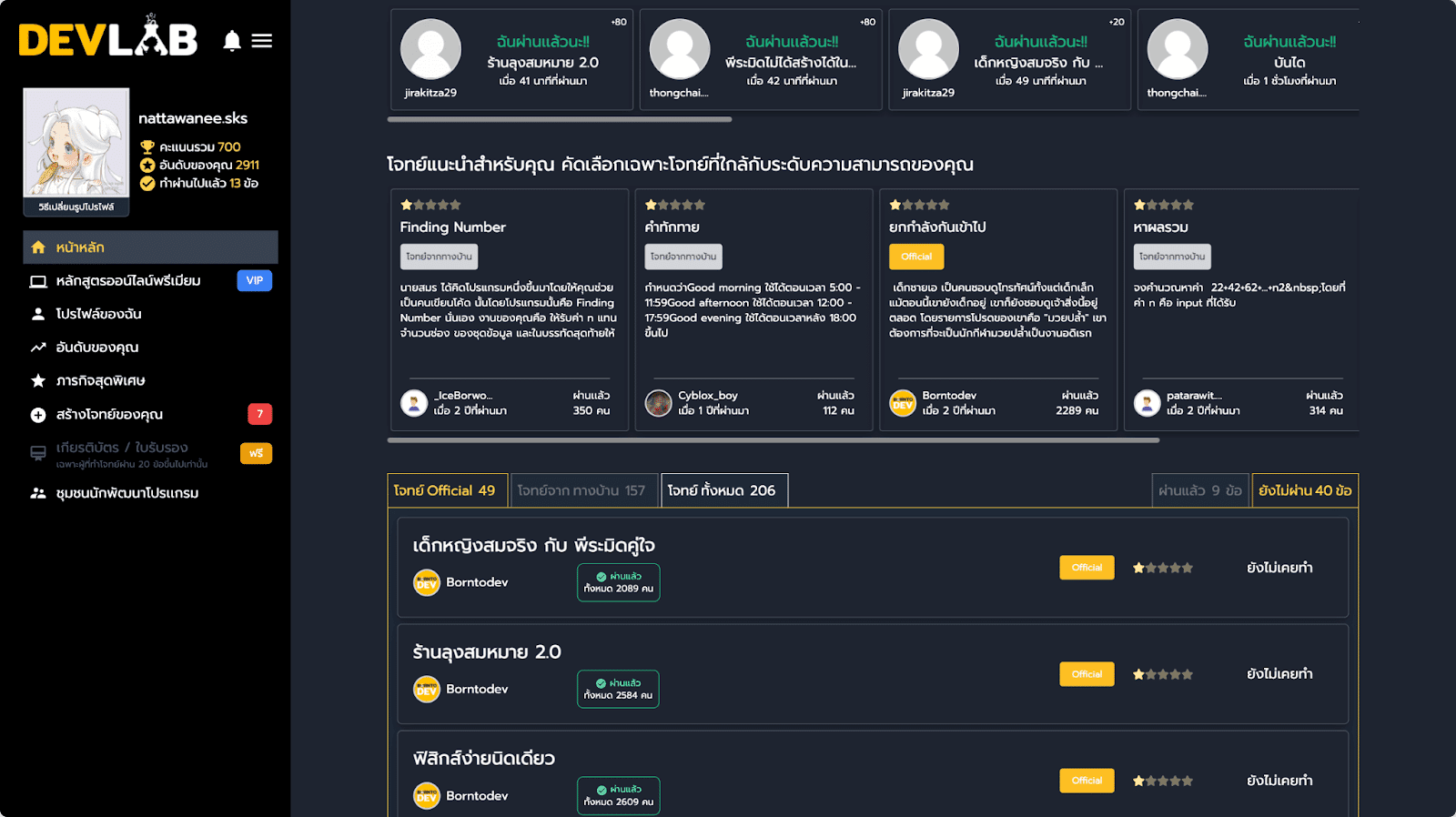
Devlab เว็บไซต์ที่คนฝึกเขียนโปรแกรมทุกคนควรรู้จัก!
 Image from Devlab borbtoDev
Image from Devlab borbtoDev
เกริ่น ๆ ไปบ้างแล้วแต่เราจะมาขอลงรายละเอียดกับ Devlab กันสักหน่อยเพราะเป็นส่วนงานที่เราทำตลอด 2 เดือนเลย อย่างที่บอกว่าวันแรกเราได้งานให้มาลองเล่นดู เราก็เข้ามาเล่นแบบไม่รู้อะไรเลยจ้า แต่ดูจากชื่อและพอเข้ามาก็พอจะรู้ว่า เอ่อ มันเป็นเว็บสำหรับให้ฝึกเขียนโปรแกรมจากการทำโจทย์นะ ดูเผิน ๆ แล้วเหมือนเราเป็นเด็กไอที น่าจะเป็นกลุ่มเป้าหมายของ Devlab แต่ไม่เลยจ้า เข้ามาก็ช็อคอยู่เข้าโจทย์มาก็คืองงดิ ทำไม่ได้ (ซึ่งจริง ๆ มันก็ไม่ใช่เพราะ UX เว็บเดิมมันแย่นะคะ แต่เราอ่ะไม่ถนัดเขียนโปรแกรมเลยทำโจทย์ไม่ผ่านเอง 5555) แต่พอผ่านข้อแรกมาก็เริ่มเข้าใจว่าควรอ่าน ควรทำความเข้าใจตรงไหนถึงจะทำได้
เพราะงั้นนอกจากจะได้ฝึกงาน UX/UI แล้วการได้มาทำส่วนของ Devlab ก็ทำให้เราได้พัฒนารื้อฟื้นความรู้เกี่ยวกับการเขียนโปรแกรมไปด้วยเล็กน้อยเพราะต้องทดลองใช้ให้ครบทุกฟังก์ชัน ก็รู้สึกว่ามันเป็นเว็บที่ดีเลยถ้าใครอยากพัฒนาทักษะการเขียนโปรแกรมแต่ไม่ได้ถึงขั้นอยากทำโปรเจกต์ มาทำโจทย์ในเว็บนี้ก่อนได้นะคะ ขายของ ๆ > คลิกที่นี้เลย < ส่วนตัวเราเสียดายมากที่ไม่เจอเว็บนี้ตอนยังมีเรียน Programming
งานที่ได้รับมอบหมาย
1. UX Research
งานในช่วงเริ่มของเราจะเกี่ยวกับ UX Research เป็นส่วนใหญ่ อย่างงานแรกก็จะเป็นการคิดคำถามสัมภาษณ์กลุ่มเป้าหมาย ทำแผน คิด Test Case ว่าระหว่างการสัมภาษณ์จะให้ผู้ใช้ลองทดสอบอะไรบ้าง รวมถึงแหล่งที่จะไป PR ด้วย แต่น่าเสียดายที่ยังไม่ได้ไปถึงขั้นสัมภาษณ์จริงจัง
นอกจากนี้ก็ยังมีส่วนของการทำความเข้าใจในตัว Devlab ทำ User Journey Map ของระบบในปัจจุบันว่ามีส่วนไหนและแต่ละส่วนทำงานกันอย่างไรบ้าง เวลาเข้ามาแล้ว User ได้เห็นอะไรและเขาน่าจะต้องการอะไรจาก Devlab เพื่อที่จะคิดว่าสามารถพัฒนาให้มี Journey ที่ดีขึ้นได้อย่างไรในอนาคต
2. คิดฟังก์ชันใหม่
หลังจากที่เราได้ทำความเข้าใจ Journey คร่าว ๆ ของสิ่งที่เราจะทำแล้ว พอจะเห็นว่าในตอนนี้มีปัญหาอะไรแล้วก็จะเข้าสู่ช่วงของการคิดหาวิธีแก้ปัญหา ซึ่งจะมีมาในหลายรูปแบบตั้งแต่เราเห็นเองแล้วลองเสนอคนในทีมเอง หรือท่าน CEO สั่งมาเพราะเขาเห็นปัญหาจากคนใช้มาก่อน หรือเป็นแบบลองศึกษาการออกแบบต่าง ๆ แล้วลองนำมาปรับใช้ดู
สำหรับเราส่วนนี้เป็นส่วนที่สนุกที่สุดในการฝึกงานแล้วก็ว่าได้ เพราะเราจะได้ใช้ความสามารถที่เรามีอย่างเต็มที่ ทั้งได้คิดวิเคราะห์ตัวระบบ ลองคิดในมุมมองของผู้ใช้รวมถึงโจทย์ที่ได้รับมาบวกกับความคิดสร้างสรรค์ของเราเองเพื่อที่จะสร้างฟังก์ชันใหม่ ๆ แน่นอนว่ามีทั้งที่โอเคและอาจจะยังไม่เวิร์คเท่าไรหรือยังคิดอะไรบางอย่างพลาดไป ก็จะมีพี่ ๆ ในทีมที่มีประสบการณ์ช่วยขัดเกลาให้ไอเดียของเราเป็นไอเดียที่สมบูรณ์มากขึ้น

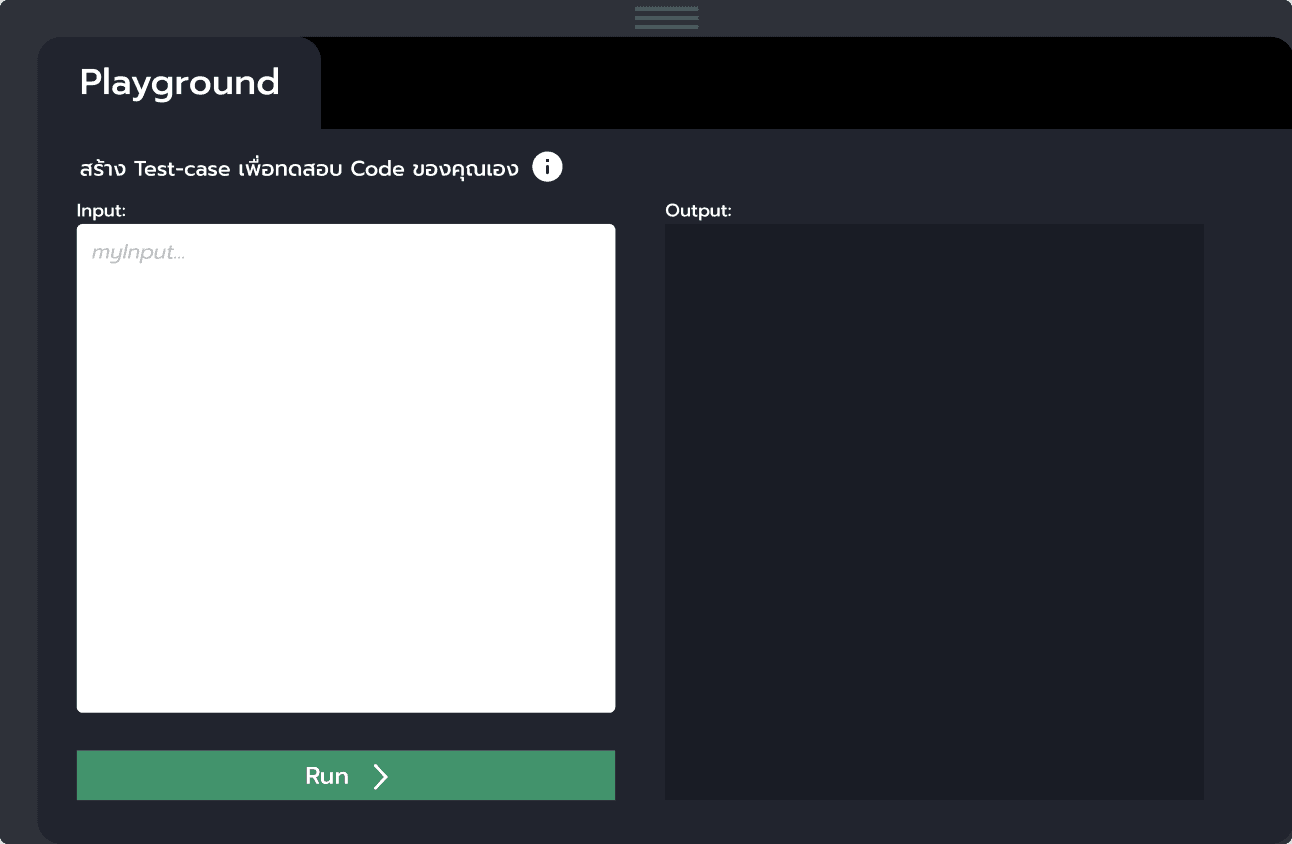
ตัวอย่างรีเควสจากพี่เปรม โจทย์คือในตอนนี้ผู้ใช้เหมือนจะไปเขียนโค้ดกับโปรแกรมอื่นแล้วค่อยเอามาแปะใน Devlab เพราะมันรันได้ทีเดียวและใช้เวลาค่อนข้างนาน ทำอย่างไรให้เขาทำทุกอย่างจบได้ในหน้าจอ Devlab หน้าจอเดียว เลยเกิดเป็น Playground สำหรับทำ Test-case ทดลองขึ้นมานั่นเองค่ะ
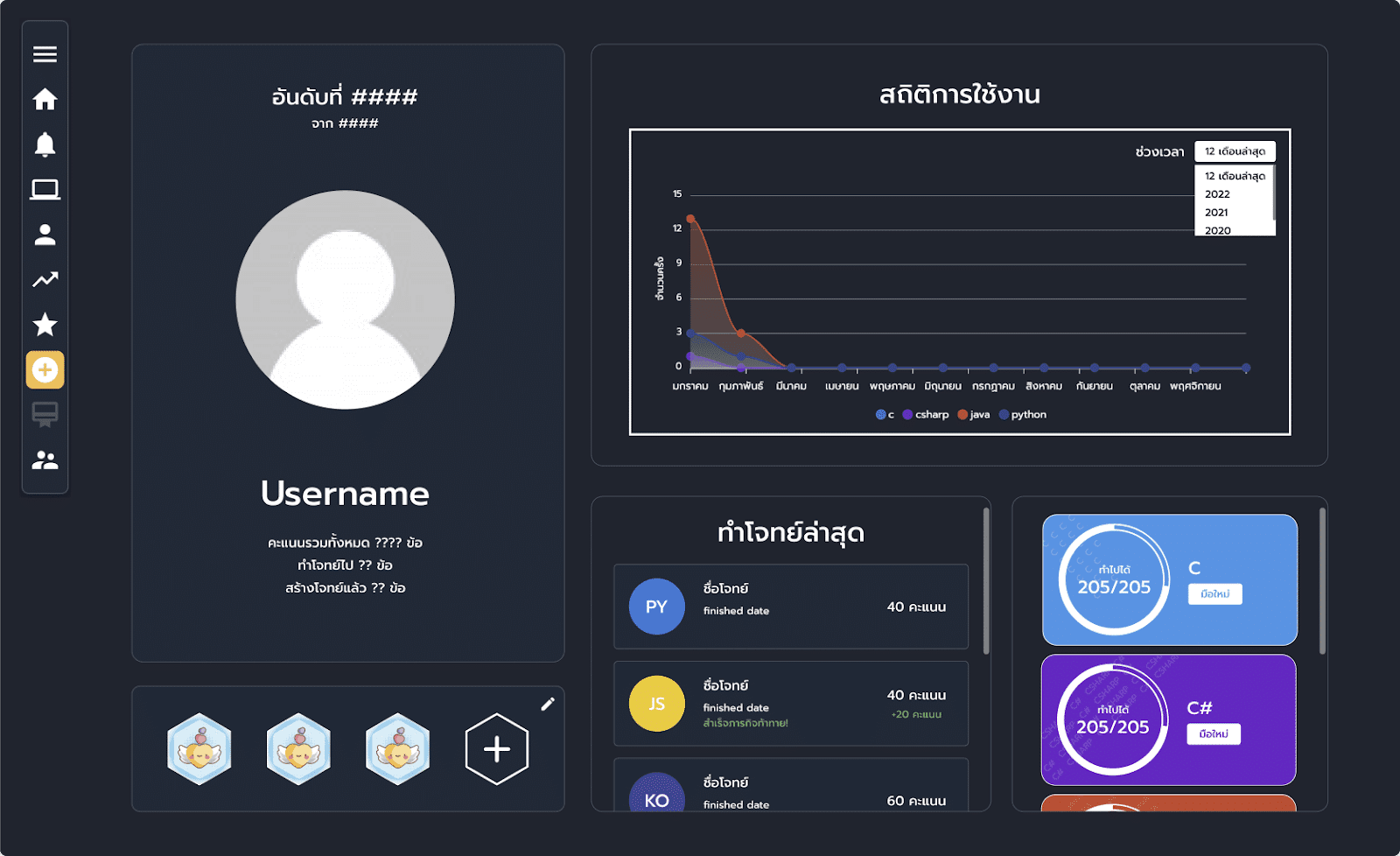
 หน้าโปรไฟล์ออกแบบใหม่โดยเราเอง
หน้าโปรไฟล์ออกแบบใหม่โดยเราเอง
3. ปรับเปลี่ยนแก้ไข UI ให้ดูดียิ่งขึ้น
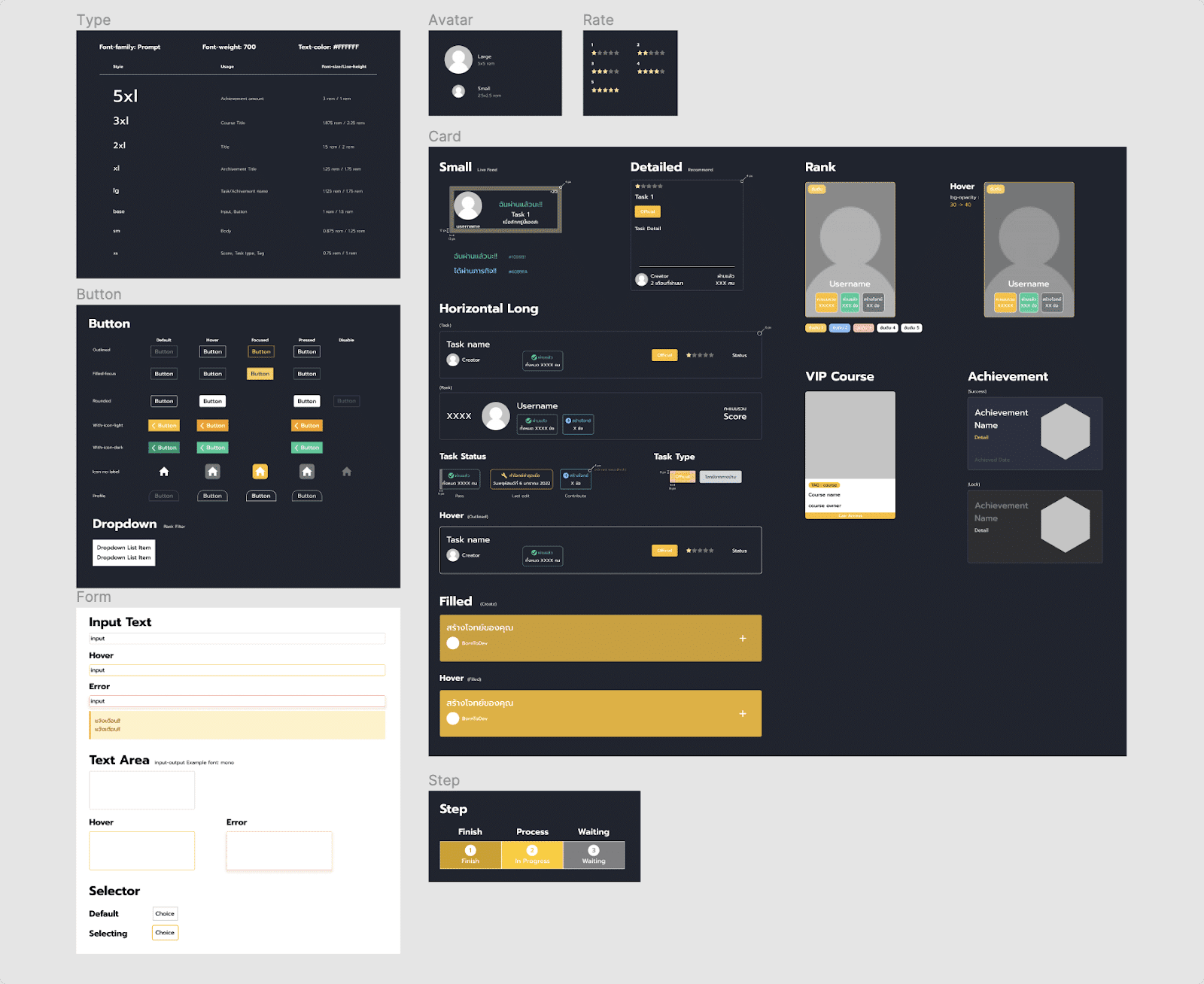
นอกจาก UX แล้วก็จะได้ทำงานในส่วนของ UI ด้วย ถึงแม้ว่าจะมีเว็บอยู่แล้วแต่เว็บนี้ทำโดย Developer มาก่อน งานแรกในการทำ UI ของเราเลยก็คือการทำ Design System ออกมานั่นเอง

การออกแบบ UI จะทำอยู่ใน Figma และเราก็ใช้ Figma เป็นหลักเลยในการทำงานตลอด 2 เดือนเลย เป็นอีกส่วนหนึ่งที่ท้าทายเพราะนอกจากต้องไปกด Inspect Element ดูแต่ละอันเป็นหน่วย Pixel มาทำ Design System แล้วก็ต้องคิดไปถึง State ต่าง ๆ ที่เปลี่ยนไปอย่างการนำเม้าส์ไปชี้หรือในระหว่างกดจะมีอะไรเปลี่ยนแปลงบ้าง ถ้าขนาดหน้าจอเปลี่ยนไปหรือผู้ใช้ทำ Action นี้จะเกิดอะไรขึ้น เป็นอีกหนึ่งความสนุกในการออกแบบ UI
และในการออกแบบ UI หน้าอื่น ๆ ตามฟังก์ชันที่เราคิดใหม่เอาไว้ก็ต้องมาเยี่ยมเยียนหน้านี้บ่อย ๆ เพื่อยึดมาตรฐานตามนี้ด้วย อำนวยความสะดวกของฝั่ง Dev เขา
4. เขียนบทความ
เรายังอยู่ในรีวิวฝึกงานของตำแหน่ง UX/UI Designer นะคะ แต่ใช่ค่ะ มีเขียนบทความด้วยค่ะ ตำแหน่งอื่นเราไม่แน่ใจแต่เด็กฝึกงานตำแหน่งนี้ต้องเขียนบทความลง Blog ของ BorntoDev ทุกสัปดาห์ค่ะ แต่ว่าเนื้อหาก็จะเป็นเรื่องที่เกี่ยวกับงานของเรา บางครั้งก็เหมือนเป็นการศึกษาเพิ่มเติมไปในตัวเพื่อเอามาปรับกับงานที่ทำอยู่ด้วย บางครั้งงานต่อไปที่เราทำก็คือนำเอาสิ่งที่เราเขียนบทความไปมาปรับใช้กับ Devlab เนี่ยแหละค่ะ
ขายของกันอีกสักรอบแล้วกันค่ะ หัวข้อจะเกี่ยวกับ UX/UI สนใจเข้าไปเยี่ยมเยียนกันได้นะคะ

พี่ ๆ และเพื่อนทีม Dev ที่น่ารัก
เนื่องจาก COVID-19 ที่ระบาดหนักเหลือเกินทำให้ไม่ได้เจอพี่ ๆ ในทีมแบบตัวจริงเลย แต่ถึงเป็นแบบนั้นก็ไม่ได้ทำให้รู้สึกว่าเป็นการฝึกงานที่เคว้งคว้างเลย ถึงไม่ได้พูดคุยกันก็ยังมีแชทที่พี่ ๆ และเพื่อน ๆ พร้อมจะตอบคำถามเราตลอด ทุก ๆ คำถามไม่ว่ามันจะเล็กน้อยแค่ไหน ทั้งช่องแชทรวมและบางครั้งด้วยความเป็นคนขี้อายก็จะทักแชทเดี่ยว ๆ ไปก็อุตส่าห์มาตอบกัน
อีกสิ่งที่ประทับใจกับที่นี่มาก ๆ เลยคือทุกคนน่ารักกันมาก พูดคุยแบบเป็นกันเองทำให้ถึงเราไม่ได้เจอหน้ากันเราก็รู้สึกว่าพูดกับพี่เขาได้โดยไม่เกร็งเลย สัมผัสได้ว่าถ้าได้เจอกันจริง ๆ จะต้องเป็นการทำงานที่อบอุ่นมากแน่ ๆ และพี่ ๆ แทบไม่เคยขัดไอเดียเราเลย แค่จะให้คำแนะนำ บอกจุดที่ยังมี Concern อยู่อย่างตรงไปตรงมา เสริมให้ไอเดียของเราให้มีความสมบูรณ์มากยิ่งขึ้น เวลาเรามีปัญหาอะไรตั้งแต่เรื่องงานที่จะช่วยเหลือตลอด ไปจนถึงเรื่องธุระอื่น ๆ อย่างตอนเราฝึกเราก็มีเรียนที่มหาวิทยาลัยไปด้วย ติดธุระอะไรพี่เขาก็เข้าใจเสมอ
ฝึกงานครั้งนี้ได้อะไรบ้าง
1. ความรู้ด้านการออกแบบ UX/UI ที่เคยรู้แต่ไม่เคยเอามาใช้
บางครั้งเวลาเราเรียนเราได้รู้ทฤษฎีที่เราก็คิดภาพไม่ค่อยออกหรอกว่ามันจะทำมาใช้จริงได้อย่างไร แต่การได้ฝึกงานที่นี่ เราได้มีโอกาสที่จะทำความรู้เหล่านั้นออกมาใช้งานจริง เทคนิคการออกแบบต่าง ๆ ที่จมอยู่ในหัวตั้งแต่ตอนเรียนและฝังไว้ตั้งแต่จบการทำโปรเจกต์ในห้องก็ได้นำออกมาใช้ที่นี่แหละ
2. ความรับผิดชอบในการทำงานเป็นทีม
เพราะเราเป็น UX/UI เป็นส่วนหนึ่งของทีม Developer งานที่เราทำแน่นอนว่าต้องส่งผลกระทบกับทีม งานเขียนบทความก็ด้วย ถ้าเราทำงานช้าหรือมีข้อผิดพลาดแล้วใช้เวลาแก้ไขนานก็ต้องมีคนที่มารองานจากเรา แม้ว่าพี่ ๆ จะให้อิสระกับเราค่อนข้างมากเพราะว่าเป็นการ WFH และทำงานเหมือนเป็นพนักงานเลยคือไม่ได้มีพี่มาคอยคุมตลอดเวลา แต่มันก็ทำให้เราเรียนรู้ที่จะรับผิดชอบตัวเอง ว่าเราต้องกระตือรือร้นที่จะทำงานให้เร็วและมีคุณภาพเพื่อที่คนที่ทำงานต่อจากเราเขาจะได้ไม่ต้องเสียเวลาไปเปล่า ๆ
3. การคิดวิเคราะห์และแก้ปัญหา
ที่นี่เปิดโอกาสให้เราเรียนรู้และออกไอเดียได้เต็มที่ในโจทย์ที่ได้รับมา ไม่เคยมีปิดกั้นเลย ในขณะเดียวกัน มีข้อจำกัดที่ตรงไหน มีจุดไหนต้อง Concern เป็นพิเศษพี่เขาก็จะบอกและแนะนำเรามาเลยให้เราได้ใช้ความคิดสร้าางสรรค์แก้ปัญหาอย่างเต็มที่ แต่ในขณะเดียวกันก็ทำให้เราได้คิดวิเคราะห์ได้อย่างเป็นระบบและรอบคอบมากขึ้นด้วย เมื่อก่อนเวลาเราออกแบบเราก็จะไปดู reference มาจากเว็บอื่น ๆ ที่เรารู้สึกว่ามันสวยดี แต่ในตอนนี้ทุกการวาง Element ลงไปบนหน้าเว็บของเรามีความหมายมารองรับเสมอ ได้ฝึกคิดวิเคราะห์เยอะขึ้นมาก ๆ ในการฝึกงานที่นี่
4. ทักษะการเขียนและการสื่อสาร
อย่างที่บอกไปเด็กฝึกงานที่นี่ต้องเขียนบทความสัปดาห์ละ 1 บทความซึ่งเป็นสิ่งที่เราไม่คุ้นเคยเลย พอได้ลองทำแล้วกลับรู้สึกว่า เฮ้ย มันดีนะ เป็นงานที่สนุกมากงานหนึ่งในการฝึกงานที่นี่เลย แล้วเรายังรู้สึกว่าเราเรียบเรียงคำพูดออกมาได้ดีขึ้น เข้าใจง่ายมากขึ้นกว่าเมื่อก่อนที่ชอบเขียนอะไรวกไปวนมา
นอกจากนี้ผลของการ WFH ก็ทำให้เราต้องสื่อสารกับพี่ ๆ ในทีมผ่านตัวอักษรเป็นส่วนใหญ่ ไม่ว่าจะเป็นการออกแบบใน Figma หรือในช่องแชท Discord ทำให้เราต้องคิดถึงตอนที่พี่ ๆ เขามาดูการออกแบบของเราตอนที่เราไม่อยู่และทำอย่างไรให้พี่เขาเข้าใจในสิ่งที่เราออกแบบไว้ด้วย
5. ประสบการณ์จากพี่ ๆ
เวลาระหว่างการทำงานที่เราได้มีโอกาสคุยกับพี่ ๆ ไม่ว่าจะเป็นพี่เปรม (CEO) พี่ปะแต็นและพี่เสก (ทีม Dev) พี่เปรมชัย (พี่ที่คอยตรวจบทความ) หลายครั้งที่เรารู้สึกว่า เอ่อเนอะ มันมีส่วนนี้ด้วยนี่ พี่ ๆ คอยแบ่งปันประสบการณ์ที่เคยเจอ เปิดมุมมองใหม่ ๆ ที่เราไม่เคยได้รู้และคงหายากสำหรับคนที่ยังไม่เคยทำงานแบบเราอยู่เสมอ หรือเวลาเราคิดไม่ออกก็คอยหาไอเดีย หา Reference มาให้ คือพี่ ๆ น่ารักกันมากและได้เรียนรู้หลายอย่างมากจริง ๆ กับการทำงานกับพี่ค่ะ