ในส่วนของบทความวันนี้ เราจะมาพูดถึงเรื่องสิ่งที่ควรรู้ในการออกแบบเว็บและแอปต่างๆเพื่อกลุ่มผู้ใช้งานอย่างเยาวชน ในยุคที่ใคร ๆ ก็เข้าถึงอินเตอร์เน็ตได้ แม้กระทั่งเด็ก ๆ สมัยนี้ที่เข้าถึงโลกแห่งอินเตอร์เน็ตและมือถือได้ง่ายกว่าเมื่อก่อนมาก แต่ว่าเราจะออกแบบยังไงให้เด็ก ๆ ชอบกันล่ะ ? แล้วมันจะแตกต่างจากการออกแบบเว็บไซต์และแอปพลิเคชั่นปกติได้ยังไง ? บทความนี้มีคำตอบ
 เขียนโดย
เขียนโดย
Thanatorn Prangsrithong – Internship @ borntoDev
สีสันสดใส มีชีวิตชีวา ถูกใจเด็ก ๆ
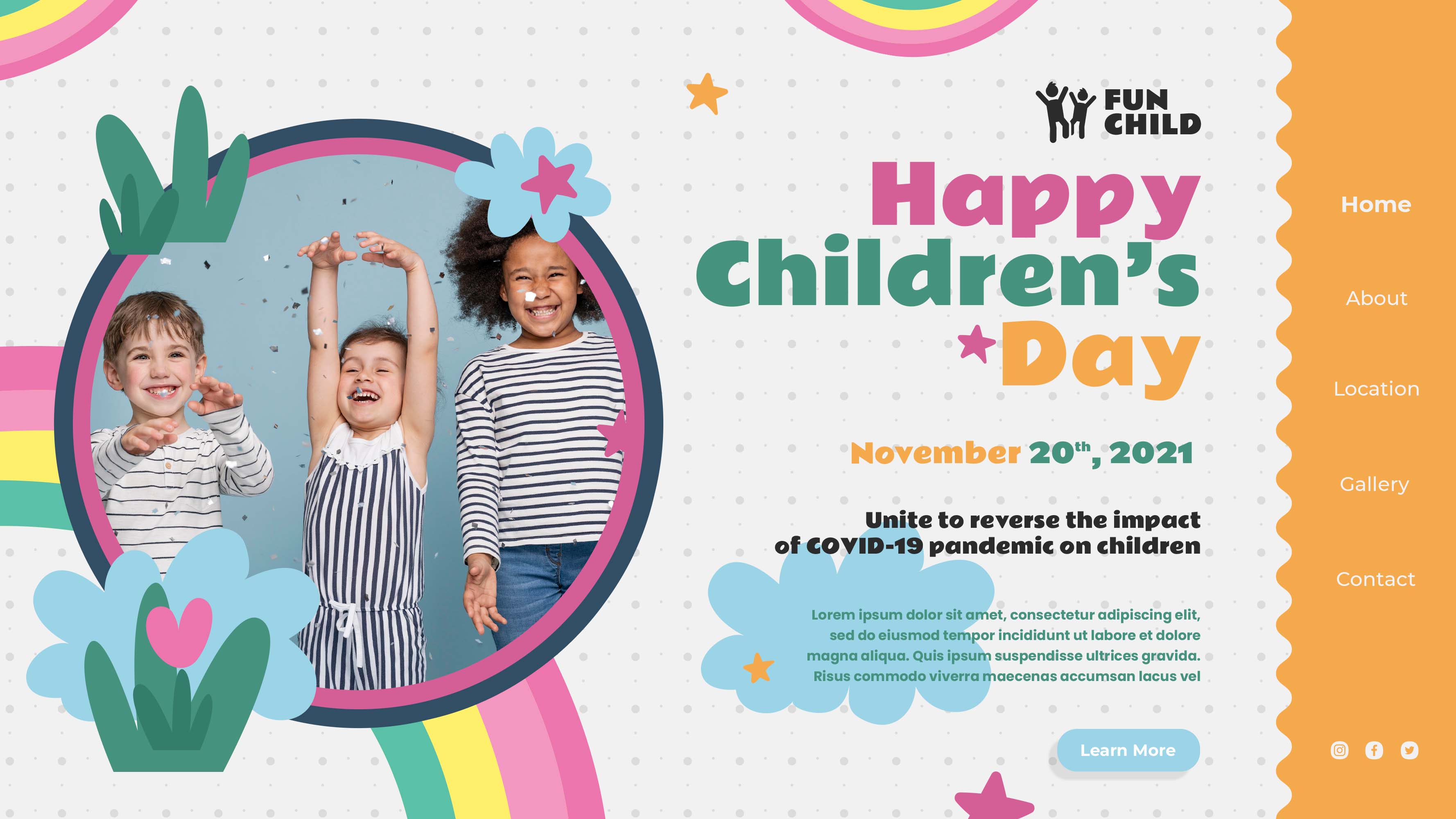
เด็ก ๆ มักจะถูกดึงดูดได้ด้วยของสีสันสดใสเสมอ เพราะเด็ก ๆ มักจะชอบอะไรที่ดูร่าเริงสดใส มีชีวิตชีวา สีที่สดใสจะกระตุ้นความรู้สึกของความสุข ทำให้อารมณ์ดี ไม่ว่าจะภาพถ่ายของเด็กๆ ที่มีความสุข การแสดงออกที่สนุกสนานของตัวการ์ตูน หรือ แสดงสถานที่ที่น่าตื่นเต้นและเต็มไปด้วยจินตนาการ หรือ เว็บไซต์และแอปที่ดูสดใส ให้ความรู้สึกเริงร่า จะทำให้เด็ก ๆ ชอบอย่างแน่นอน
 ภาพจาก freepik.com
ภาพจาก freepik.com
Animation ดุ๊กดิ๊ก
เด็ก ๆ ต่างก็ชอบภาพแอนิเมชั่น ปกติแล้วแอนิเมชั่นต่าง ๆ จะสร้างขึ้นด้วย Adobe Flash หรือ JavaScript ไม่ว่าจะเป็นภาพตัวการ์ตูนเคลื่อนไหวดุ๊กดิ๊ก หรือ แอนิเมชั่นตัวอักษร ก็สามารถดึงดูดความสนใจจากคนดูได้เป็นอย่างดี แถมยังทำให้ผู้ใช้เว็บไซต์รู้สึกเข้าถึงได้มากขึ้นอีกด้วย
 ภาพจาก Color Run Love GIF By Molang
ภาพจาก Color Run Love GIF By Molang
อายุไม่ใช่เพียงแค่ตัวเลข
เด็ก ๆ ในแต่ละช่วงอายุ ก็มีความต้องการและความสามารถในการรับรู้ข้อมูลแตกต่างกันออกไป เพราะแบบนั้นแล้ว การรู้ว่ากลุ่มผู้ใช้งานเราอายุเท่าไหร่กันจึงเป็นเรื่องที่สำคัญมาก ๆ ยกตัวอย่างเช่น
-
เด็กที่มีอายุระหว่าง 3-5 ขวบ ชอบสีสันที่สะอาดตา ตัวละครที่น่ารัก และข้อความในจำนวนที่น้อยมาก
-
เด็กที่มีอายุระหว่าง 9-12 ขวบ เป็นวัยที่เริ่มรู้ความมากขึ้น ชอบการเรียนรู้และความท้าทาย จึงถือได้ว่าเป็นวัยที่รับข้อมูลได้มาก เด็ก ๆ กลุ่มนี้จะเบื่อกับเกมสำหรับเด็กเล็กอย่างแน่นอน เว็บไซต์และแอปสำหรับเด็กกลุ่มนี้จึงควรจะดูน่าสนใจมากขึ้น
 ภาพจาก freepik.com
ภาพจาก freepik.com
จินตนาการสำคัญกว่าความรู้
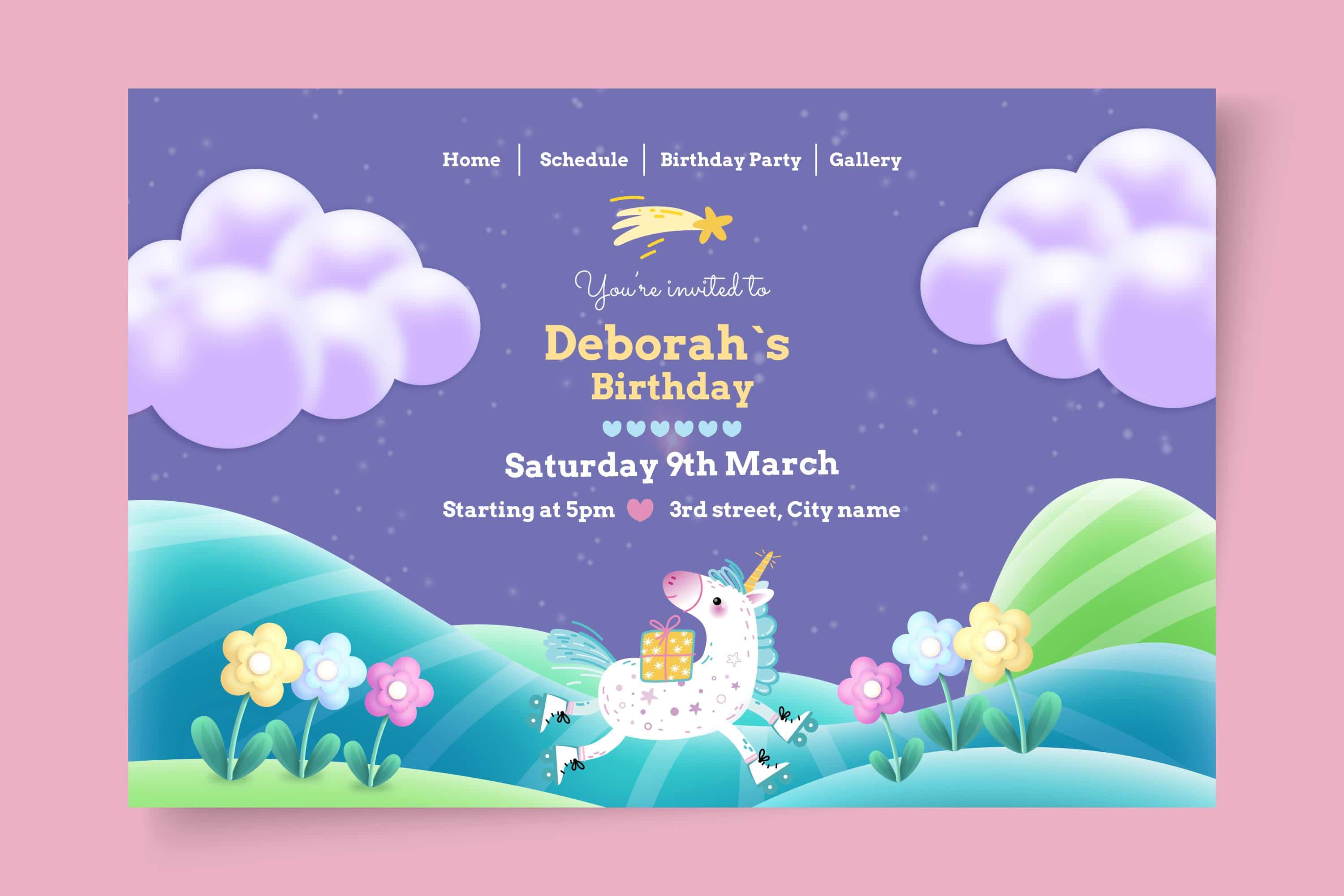
การฝึกจินตนาการจะทำให้้เด็ก ๆ เกิดการเรียนรู้ได้มากขึ้น สร้างความตื่นเต้น ท้าทาย เข้าถึงได้ง่าย ทั้งยังสร้างความคิดสร้างสรรค์ได้อีกด้วย การออกแบบเว็บไซต์และแอปพลิเคชั่นให้ดูชวนฝัน สร้างจินตนาการ จะทำให้เด็ก ๆ เกิดการเรียนรู้และเข้าใจได้อย่างมีคุณภาพมากขึ้นอย่างแน่นอน 100 %
 ภาพจาก freepik.com
ภาพจาก freepik.com
ช่วยนำทางโดยเด็ก ๆ ไม่รู้ตัว
บางครั้งไอค่อนหรือปุ่มต่าง ๆ ที่ผู้ใหญ่เข้าใจ เด็กไม่ได้เข้าใจด้วยนะ การออกแบบเว็บไซต์ของผู้ใหญ่กับเด็กเลยแตกต่างกัน เราออกแบบเว็บให้ผู้ใช้งานกลุ่มนี้ของเราไม่หลงทางได้ โดยการสร้างปุ่มหนา ๆ ใหญ่ ๆ สีสด ๆ ใช้คำที่ง่ายและชัดเจน จึงเหมาะกับเว็บไซต์และแอปประเภทนี้
 ภาพจาก freepik.com
ภาพจาก freepik.com
ตัวหนังสือน้อย ๆ เป็นที่นิยม ?
ผู้ใหญ่อย่างเรา ๆ เวลาเจอเว็บไซต์หรือแอปที่มีตัวอักษรเยอะ ๆ เรายังเบือนหน้าหนี นับประสาอะไรกับพวกเด็ก ๆ เมื่อทำงานกับการออกแบบเว็บสำหรับเด็ก ใส่ข้อความให้น้อยที่สุดและใช้กราฟิก สี รูปร่างแทน
 ภาพจาก freepik.com
ภาพจาก freepik.com
โต้ตอบและตอบโต้
ทำเว็บไซต์นิ่งๆ โต้ตอบได้น้อย ทำอะไรได้น้อย จะน่าสนใจได้ยังไง ทำเว็บไซต์หรือแอปพลิเคชั่นให้เป็นแบบโต้ตอบได้ยังไงก็น่าสนใจกว่าอยู้แล้ว เช่น การสร้างตัวละคร สร้างชาเล้นหรือภารกิจขึ้นมา จะทำให้เด็ก ๆ รู้สึกสนุกและการมีส่วนร่วมมากยิ่งขึ้น
 ภาพจาก roblox.com
ภาพจาก roblox.com
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
ในทำงานด้านการออกแบบเพื่อให้เด็กใช้งาน มีหลายอย่างให้คิด และทำ โดยการออกแบบเราจะเน้นไปที่การใช้สีสันสวยงาม มีชีวิตชีวา ร่าเริงสดใส เข้าใจได้ง่าย โต้ตอบได้ จนทำให้พวกเด็ก ๆ รู้สึกอินกับเว็บไซต์และแอปของเรา ผู้เขียนหวังว่าบทความนี้จะเป็นประโยชน์กับผู้อ่านได้ไม่มากก็น้อยนะคะ
อ้างอิงจาก
Lauren Elrick, Web Design for Kids: 10 Tips for Designing an Age-Appropriate Website, Sep 2, 2016, from https://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0, [Accessed 1 Mar 2022]