เขียนโดย
เขียนโดย
Nattawanee Srikoseat – Internship @ borntoDev
ทำไม Spacing ถึงสำคัญ?
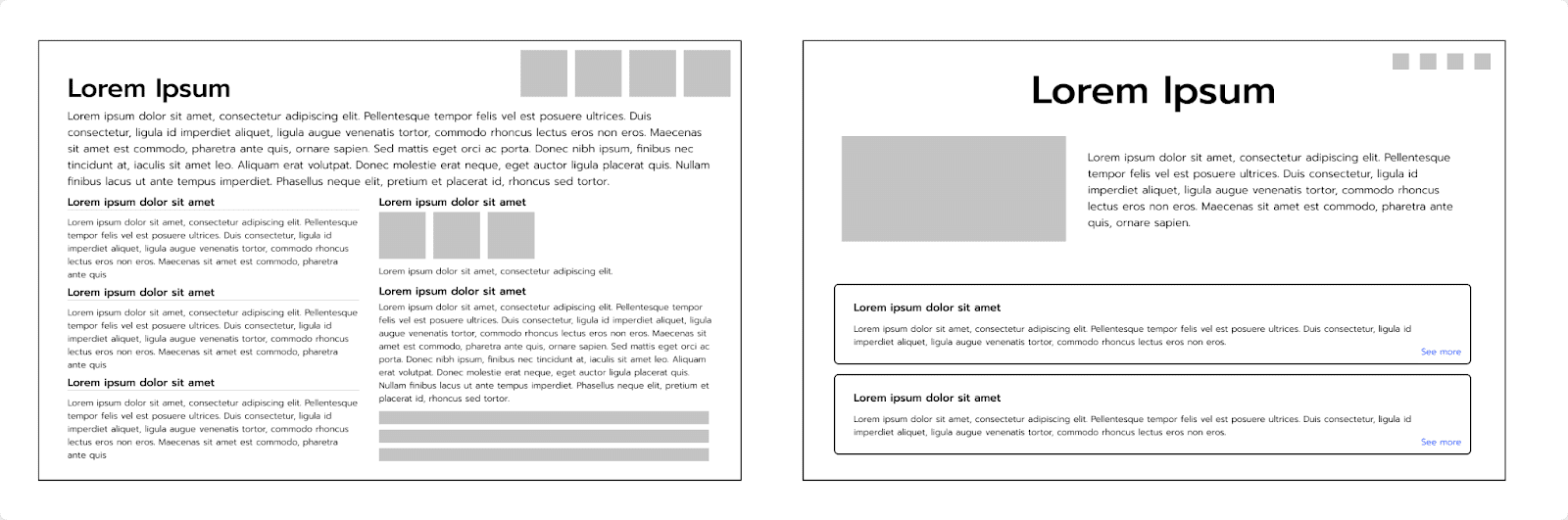
บางคนมักคิดว่า พื้นที่สีขาวหรือที่ว่าง ๆ นั้นไม่มีประโยชน์ ในเมื่อพื้นที่มันว่างอยู่ก็หาอะไรใส่เข้าไป ไป ๆ มา ๆ อัดแน่นมากจนดูรกไปหมด แต่จริง ๆ แล้วคนเราไม่สามารถที่จะรับข้อมูลมาก ๆ ได้ในเวลาเดียวกันนะ และการที่มีข้อมูลเยอะมากเกินไปก็อาจทำให้สับสนได้ง่ายกว่าด้วย ยกตัวอย่างจากรูปด้านล่าง
 จะเห็นว่าด้านซ้ายที่มีข้อมูลอยู่แน่น ๆ ไม่ได้ทำให้เว็บดูน่าอ่านเลย เราไม่รู้ว่าส่วนไหนคืออะไร ไม่รู้จะวางสายตาเอาไว้ตรงไหนดี ในขณะที่ด้านขวาที่มีการเว้นระยะห่าง ช่องว่างเยอะกว่าเราจะรู้สึกถึงความเป็นสัดส่วน เห็นตัวหนังสือที่เด่นชัดที่เราจะอ่านเป็นอย่างแรก และยังดู อ่านง่ายและสบายตา ซึ่งเป็นสิ่งที่ช่วยเพิ่มประสบการณ์ที่ดีกับเว็บไซต์ของเราได้
จะเห็นว่าด้านซ้ายที่มีข้อมูลอยู่แน่น ๆ ไม่ได้ทำให้เว็บดูน่าอ่านเลย เราไม่รู้ว่าส่วนไหนคืออะไร ไม่รู้จะวางสายตาเอาไว้ตรงไหนดี ในขณะที่ด้านขวาที่มีการเว้นระยะห่าง ช่องว่างเยอะกว่าเราจะรู้สึกถึงความเป็นสัดส่วน เห็นตัวหนังสือที่เด่นชัดที่เราจะอ่านเป็นอย่างแรก และยังดู อ่านง่ายและสบายตา ซึ่งเป็นสิ่งที่ช่วยเพิ่มประสบการณ์ที่ดีกับเว็บไซต์ของเราได้
ระยะอะไรบ้างที่ต้องเว้น?
องค์ประกอบที่ต้องออกแบบการเว้นระยะมีอยู่ 3 กลุ่ม เรียกว่า Three Cs คือ Component, Container และ Content
-
Container อย่าง Card, Modal รวมถึงระยะจากขอบหน้า Page ด้วย ส่วนนี้ควรมีระยะห่างให้มากที่สุด
-
Content ส่วนเนื้อหาเช่น Header, ย่อหน้า, ตาราง, รูปภาพต่าง ๆ การเว้นระยะองค์ประกอบนี้ควรคำนึงถึงระยะระหว่างบรรทัด ความสูงของตัวอักษร เพราะภาษาไทยก็จะมีบางตัวที่มีทั้งสระด้านบน และวรรณยุกต์ ภาษาอังกฤษก็อย่าลืมว่ามีบางตัวอักษรสูง บางตัวมีหางด้านล่างนอกจากนี้ก็ต้องคิดถึงระยะย่อหน้า ระยะเว้นวรรค
-
Component เช่น ปุ่ม, input field ไอคอน เป็นองค์ประกอบที่มีขนาดเล็กที่ต้องคิดถึง ระยะห่างกับองค์ประกอบรอบ ๆ และระยะห่างของ Element ด้านใน
แล้วต้องเว้นระยะห่างเท่าไร?
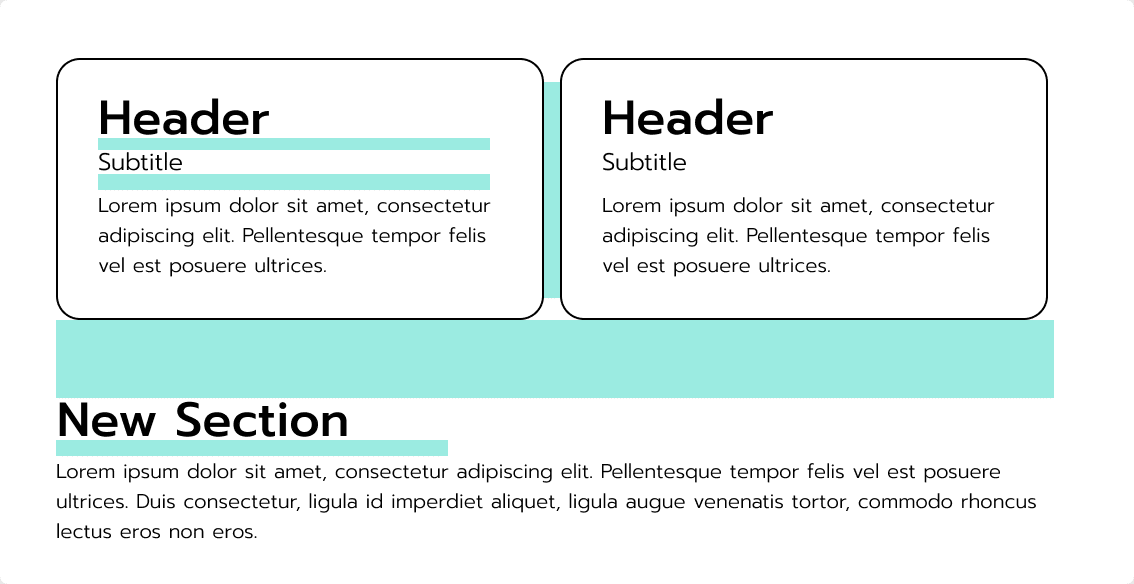
เวลาเราจะเว้นระยะห่างต้องคิดถึง Element ที่เราจะใส่ช่องว่างลงไปก่อนว่า 2 Element นั้นมีความสัมพันธ์กันแค่ไหน เป็นเนื้อหาเดียวกัน อยู่ในกลุ่มเดียวกัน เป็นส่วนอื่นเลยไม่มีความเกี่ยวข้องกันเป็นต้น
 จากรูปส่วนของช่องว่าง (ไฮไลท์สีฟ้า) ยิ่ง 2 Element มีความสัมพันธ์กันมากอย่างในกล่องสี่เหลี่ยมด้านในจะมีระยะเว้นที่น้อย ในขณะเดียวกันพอขึ้น Section ใหม่ก็จะเว้นระยะกว้างมาก ๆ ให้เห็นอย่างชัดเจน อย่าลืม ว่าถ้าเลือกระยะห่างระหว่าง 2 Element แล้ว Element อื่นที่มีความสัมพันธ์ในแบบเดียวกัน ก็ควรเว้นระยะให้เท่ากันด้วยเพื่อความสม่ำเสมอ
จากรูปส่วนของช่องว่าง (ไฮไลท์สีฟ้า) ยิ่ง 2 Element มีความสัมพันธ์กันมากอย่างในกล่องสี่เหลี่ยมด้านในจะมีระยะเว้นที่น้อย ในขณะเดียวกันพอขึ้น Section ใหม่ก็จะเว้นระยะกว้างมาก ๆ ให้เห็นอย่างชัดเจน อย่าลืม ว่าถ้าเลือกระยะห่างระหว่าง 2 Element แล้ว Element อื่นที่มีความสัมพันธ์ในแบบเดียวกัน ก็ควรเว้นระยะให้เท่ากันด้วยเพื่อความสม่ำเสมอ
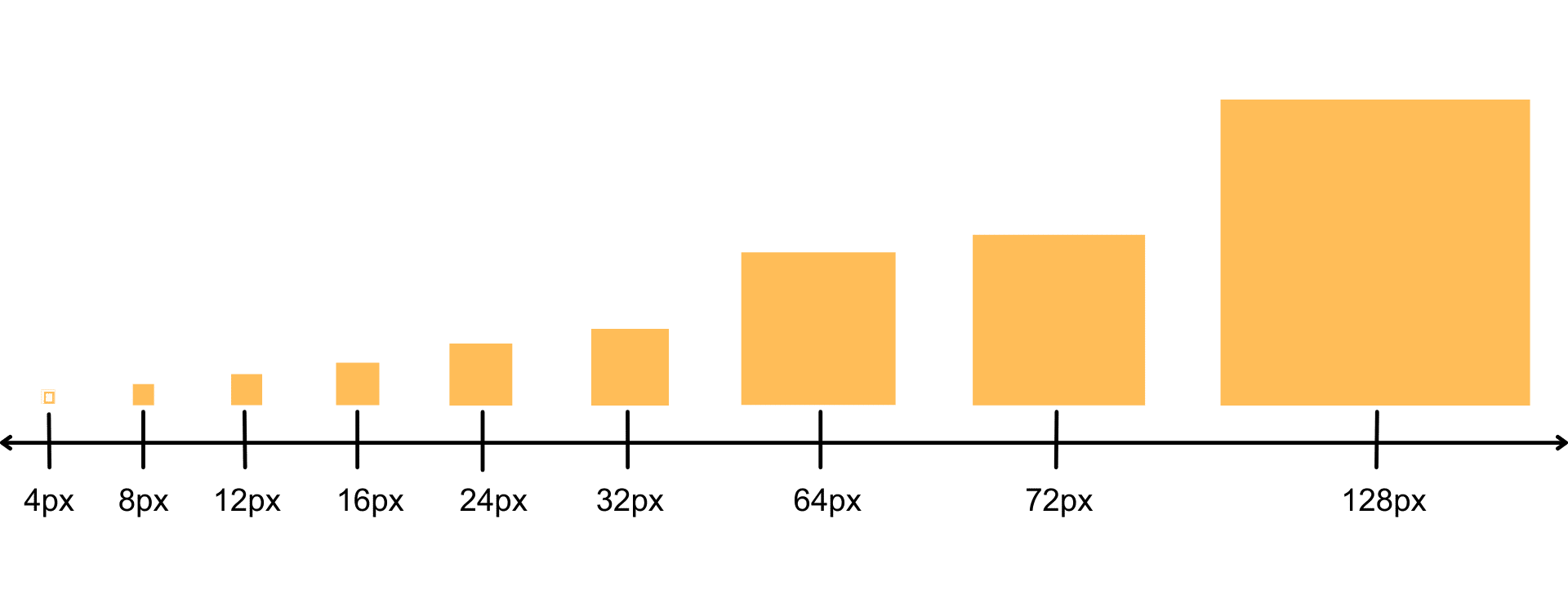
ระบุชัดลงไปอีกเป็นหน่วย Pixel เพื่อนำไปออกแบบเลย ตัวเลขที่ใช้กันส่วนใหญ่จะเป็นเลขกำลัง 4 คือ 4 8 16 24 32 64 128… แต่หลาย ๆ ครั้งจะมีเลข 12 และ 72 มาด้วยระหว่างกลางเพราะตัวเลขห่างกันเกินไป

สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
ในบทความนี้ผู้เขียนได้บอกถึงความสำคัญของระยะช่องว่างที่นักออกแบบบางคนอาจจะมองข้ามไป ไม่ได้คิดลงรายละเอียดว่าต้องเว้นกี่ Pixel และต้องออกแบบระยะห่างระหว่าง Element ใดบ้าง หวังว่าบทความนี้จะช่วยให้ผู้อ่านได้นึกถึงและบริหารระยะห่างและพื้นที่สีขาวในหน้าเว็บไซต์ ทำให้ผู้ใช้มีประสบการณ์ในการใช้เว็บของคุณได้ดีขึ้นนะคะ
อ้างอิงจาก
- Tess Gadd. UI cheat sheet: Spacing friendships, สืบค้นเมื่อ 7 ก.พ. 2565 จาก: https://uxdesign.cc/ui-cheat-sheet-spacing-friendships-e37a6fccc407
- UIBLOGAZINER. UI พื้นที่ว่าง (White Space), สืบค้นเมื่อ 7 ก.พ. 2565 จาก: http://www.uiblogazine.com/ui-พื้นที่ว่าง-white-space/