บทความวันนี้เราจะมาว่ากันด้วยเรื่องตัวอักษร ตัวอักษรมีความสำคัญอย่างไร ความแตกต่างระหว่าง Typeface กับ Font ทำไมเราถึงต้องจัดวางตัวอักษรด้วยล่ะ เราจะจัดวางตัวอักษรอย่างไรให้ออกมาดูดี Typography คืออะไร ใช้อย่างไรล่ะ แล้วมีขั้นตอนอย่างไรบ้าง หาคำตอบได้ในบทความนี้
 เขียนโดย
เขียนโดย
Thanatorn Prangsrithong – Internship @ borntoDev
ตัวอักษรสำคัญอย่างไร
ตัวอักษรเป็นสิ่งหนึ่งที่ผู้ใช้งานจะสังเกตเป็นอย่างแรกๆ ไม่ว่าจะเป็นบนผลิตภัณฑ์ต่างๆ หน้าเว็บไซต์ หรือ Inforgraphic ต่างก็ต้องมีตัวอักษร ตัวอักษรนั้นถูกใช้เพื่อสื่อความหมายให้ผู้ใช้งานได้อ่าน และได้ทำความเข้าใจ การออกแบบและจัดวางตัวอักษรจึงเป็นเรื่องสำคัญมาก ตัวอักษรจะเป็นตัวตัดสินได้เลยว่าผลงานของเรานั้นน่าอ่านหรือไม่น่าอ่านนั่นเอง
ความแตกต่างระหว่าง Typeface กับ Font
Typeface กับ Font ต่างก็เกี่ยวข้องโดยตรงกับตัวอักษรกันทั้งคู่ มีความคล้ายกันมาก แต่กลับแตกแต่งต่างกันอย่างชัดเจน
Typeface หมายถึง รูปแบบของตัวอักษร ที่ออกแบบมาโดย “นักออกแบบตัวอักษร” หรือ Typographer เช่น Calibri, Roboto, Sarabun, และอื่นๆอีกมากมาย ในขณะที่ Font เป็นเพียงลักษณะหนึ่งของกลุ่ม Typeface เช่น การทำตัวหนา ตัวเอียง พวกนี้คือ Font
ทำไมต้อง Typography
Typography มีความสำคัญอย่างมากในการออกแบบ ไม่ใช่แค่กับงาน Graphic Design เท่านั้น แต่ยังรวมถึง UI Design อีกด้วย เพราะการจัดวางตัวอักษร มีผลต่อผู้ใช้โดยตรง เรียกได้ว่า User Interface ขึ้นอยู่กับ Typography เลยล่ะ
Typography คืออะไร
Typography หรือ การจัดวางตัวอักษร คือ การออกแบบและจัดวางตัวอักษรให้ดูมีความสวยงาม เข้าใจได้ง่าย และเหมาะสมกับพื้นที่ว่างรวมถึงองค์ประกอบต่างๆในงานออกแบบของเรานั่นเอง
แล้วเราจะจัดวางตัวอักษรอย่างไรให้ออกมาดูดี
การ Typography ฟังดูเหมือนเรื่องยาก แต่เราสามารถทำตามขั้นตอนเหล่านี้ เพื่อให้เราสามารถจัดวางอักษรบนงานออกแบบของเราให้ออกมาดูเรียบง่าย น่าใข้งานมากขึ้น
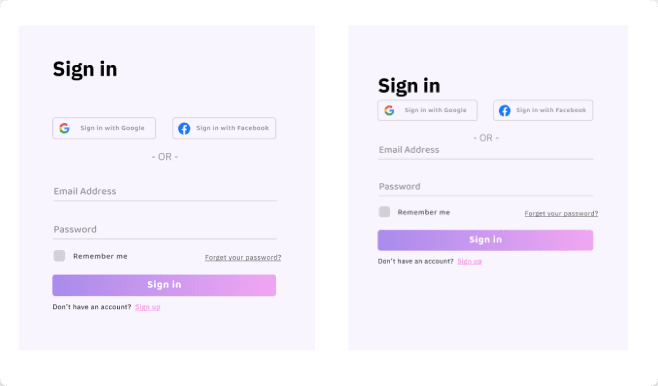
1.เริ่มต้นที่การลำดับความสำคัญ
อย่างแรกเราต้องเริ่มที่การลำดับความสำคัญก่อนว่าส่วนไหนสำคัญที่สุด และส่วนไหนสำคัญน้อยที่สุด ตัวอย่างเช่น
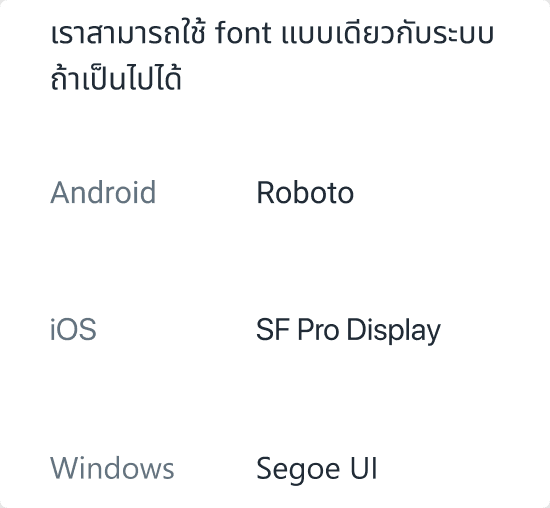
2.ใช้ Font แบบไหนดี
เลือก typeface ให้เหมาะสมกับงานของเรา และควรเป็น typeface ที่ทำงานได้ดีในขนาดตัวอักษรต่างๆอีกด้วย
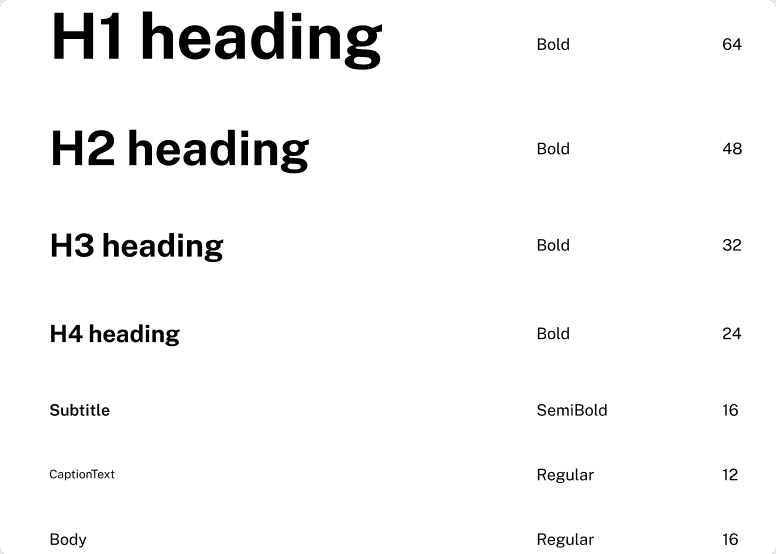
3.ขนาดเท่าไหร่ถึงจะพอดี
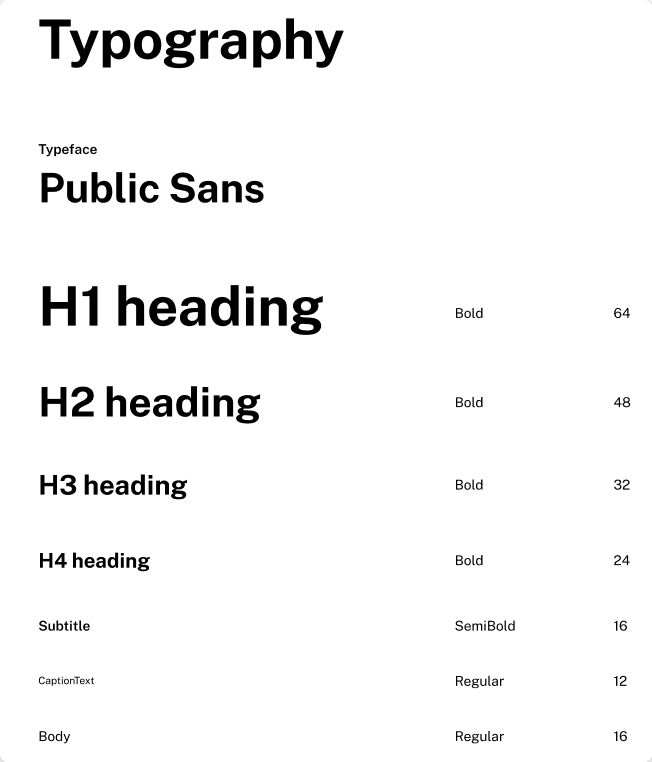
หลังจากกำหนด Font กันเสร็จแล้ว มาต่อกันที่เรื่องของขนาดตัวอักษร หรือ Size นั่นเอง

จากรูป เราจะสังเกตกันได้ว่า ขนาดของตัวอักษรที่แตกต่างกัน บ่งบอกถึงความโดดเด่น และความสำคัญที่แตกต่างกันอย่างชัดเจนอีกด้วย โดยเฉพาะตัวหนังสือที่ใหญ่ที่สุด เราจะสังเกตได้ว่ามันเด่นที่สุด ในขณะที่ตัวหนังสือที่บางและเล็ก จะดูมีความสำคัญน้อยกว่ามากๆ
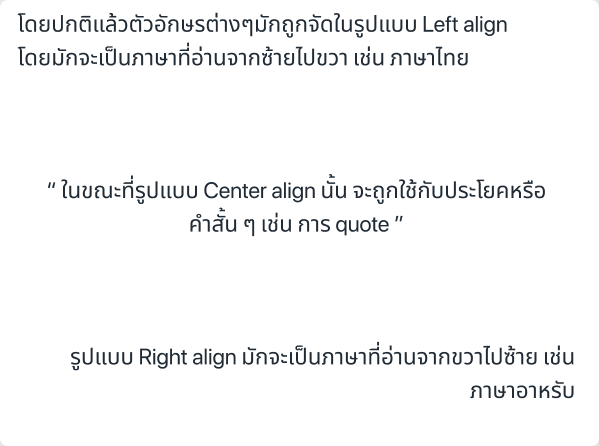
4.Text Aligned ตรงไหนดี
Text-align สามารจัดได้ทั้งหมด 3 แบบ ได้แก่ จัดให้ชิดซ้าย ขวา หรือ ตรงกลางข้อความ

5.ระยะห่างระหว่างตัวอักษร
ระยะห่างระหว่างตัวอักษร
ตัวหนังสือขนาดใหญ่ ยกตัวอย่างเช่น Heading ใช้ระยะห่างระหว่างตัวอักษรที่ค่อนข้างน้อย เพื่อให้ผู้ใช้งานอ่านได้ง่ายขึ้นและลดช่องว่างระหว่างตัวอักษร ในขณะที่ตัวอักษรที่เล็กกว่า การเว้นระยะห่างระหว่างตัวอักษรที่มากกว่า ช่วยให้อ่านง่าย
ระยะห่างระหว่างบรรทัด
ระยะห่างระหว่างบรรทัดคือระยะห่างระหว่างข้อความที่ไม่ได้อยู่แถวเดียวกัน โดยระยะห่างระหว่างบรรทัดที่แนะนำ คือ 140%-180% และแต่ละบรรทัด ไม่ควรมีตัวอักษรมากกว่า 80 ตัว
ระยะห่างระหว่าง elements
Whitespace คือ พื้นที่ว่างบนเว็บไซต์ หรือก็คือพื้นที่ว่างในแต่ละ elements เพื่อเว้นพื้นที่ให้ได้หายใจ มีระเบียบ เห็นสัดส่วนแต่ละ element อย่าง
ชัดเจน นอกจากนี้ ยังสามารถใช้ในการจัดตัวอักษรให้ดูอ่านง่ายมากขึ้นอีกด้วย
6.ปิดท้ายด้วย Color & Contrast
การเลือกใช้ความคมชัดก็มีผลต่อสายตาของผู้ใช้งาน ความคมชัด 100% อาจทำให้ผู้อ่านรู้สึกตาได้ จึงไม่จำเป็นต้องเป็น 100% เสมอไป การเลือกใช้สีก็เหมือนกัน เราควรเลือกใช้สีที่ให้ความรู้สึกสบายตา อ่านง่าย ไม่สีอ่อนเกินไป หรือสว่างจนเกินไป เราใช้สีเข้มกว่ากับหัวข้อที่เราต้องการเน้น และสีที่แตกต่างกันแต่สีอ่อนกว่า เพื่อบอกถึงความสำคัญที่น้อยกว่า แต่ยังคงความอ่านง่ายอยู่
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
Typography คือการจัดวางตัวอักษร โดยเราสามรถจัดวางได้โดยการจัดลำดับความสำคัญก่อน แล้วค่อยเลือก font, ขนาด, รวมถึงตำแหน่งของข้อความ และยังต้องกำหนดระยะห่างต่างๆในข้อความนั้นให้เหมาะสม สุดท้ายคือการเลือกใช้สีและความคมชัด เพื่อการจัดวางตัวอักษรที่มีระเบียบ สวยงาม น่าสนใจ และอ่านง่ายอีกด้วยนะคะ
อ้างอิงจาก
1. Dorjan Vulaj, 8 Rules for Perfect Typography in UI, Jul 24, 2019, from https://blog.prototypr.io/8-rules-for-perfect-typography-in-ui-21b37f6f23ce, [Accessed 21 Jan 2022]
2.LIKEME, Typography แค่ตัวอักษรต้องสอนกันด้วยหรอ?, Aug 4, 2017, from https://bit.ly/3g22Ph [Accessed 21 Jan 2022]
3.Waraporn Homsalee, ออกแบบ UI ที่ดีเริ่มต้นได้ที่ Design System: Part II, May 7, 2020, from https://medium.com/insightera/good-ui-with-design-system-part-2-a72d35312e77, [Accessed 21 Jan 2022]
4.Preecha, สร้างเว็บดีไซน์สวยๆ ด้วย Whitespace พื้นที่ว่างธรรมดาที่ทำให้เว็บคุณไม่ธรรมดา, from https://bit.ly/3ADqTAN [Accessed 21 Jan 2022]