เขียนโดย
เขียนโดย
Nattawanee Srikoseat – Internship @ borntoDev
1.Ideal State
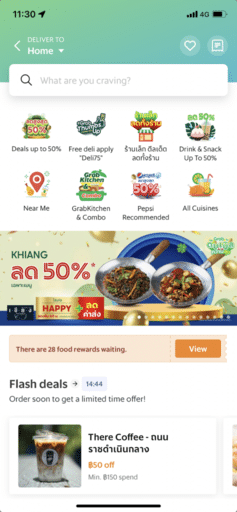
ก่อนอื่นพื้นฐานที่ทุกคนจะต้องออกแบบเป็นอย่างแรกกันอยู่แล้วคือ State ของการ
แสดงสถานะที่ครบถ้วนและพร้อมแสดงผล

Image from Grab
โดย State นี้จะเป็นหน้าพื้นฐานในการออกแบบ State อื่น ๆ อีกแต่ในหน้านี้เองก็ต้องการการออกแบบที่ครบถ้วนเช่นกัน อย่างเช่น เจาะลงไปใน Text แต่ละบรรทัด ออกแบบในกรณีถ้าหากมีความยาวเกินกรอบที่กำหนดไว้จะทำอย่างไร ให้เคาะบรรทัดใหม่หรือตัดออกไม่แสดง เป็นต้น
2.Empty State
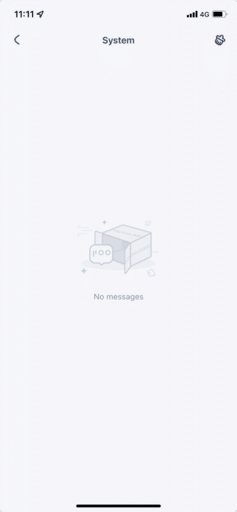
Image from HoYoLab
หน้าแสดงผลเมื่อยังไม่มีข้อมูล ที่ต้องออกแบบ State นี้เป็นเพราะว่า Ideal State นั้นเป็นการแสดงผลเมื่อข้อมูลมีพร้อมแล้ว แต่ในความจริงผู้ใช้โหลดโปรแกรมของเรามาจะเริ่มต้นจากที่ไม่มีข้อมูลอะไรเลยและเขาก็จะเข้ามาเจอกับหน้าว่าง ๆ มีแต่เมนูกับหน้าเปล่า ก็งงสิคะ
ดังนั้นความสำคัญของ Empty State คือการบอกให้ผู้ใช้ได้รู้ว่า ตรงส่วนนี้ไม่มีข้อมูลนะ แต่ว่ามันสามารถมีได้ เพื่อนำทางให้ผู้ใช้ได้หาทางทำ Action บางอย่างให้ตรงส่วนนี้มีข้อมูลขึ้นมานั่นเอง
3.Loading State
หน้าแสดงให้ผู้ใช้รู้ว่าหน้าเว็บ กำลังโหลดข้อมูล อยู่ นอกจากจะบอกผู้ใช้ว่าเว็บกำลังทำงานอยู่นะ ยังเป็นการเบี่ยงเบนความสนใจของผู้ใช้อีกด้วย เพราะหลายคนน่าจะเคยเจอปัญหาว่าหน้าเว็บทำงานนานแล้วผู้ใช้คลิกปุ่มเดิมหลายครั้งทำให้เว็บทำงานผิดพลาดขึ้นมา การมี Loading State ทำให้ผู้ใช้รู้สึกว่า Action ที่เขาต้องการกำลังดำเนินการอยู่นะ ให้รอก่อน อย่าเพิ่งกดอะไร และหากมีอนิเมชันเล็ก ๆ หรือบอกความคืบหน้าด้วยจะช่วยให้ผู้ใช้รู้สึกว่าจริง ๆ มันก็ไม่ได้รอนานอะไรมาก ทำให้ประสบการณ์ใช้งานดีขึ้นไปอีก
Loading State ไม่จำเป็นต้องทำเป็นทั้งหน้าก็ได้ หากเป็นการโหลด Action แค่ไม่ถึงวินาทีก็สามารถใช้เป็นการเปลี่ยน State เฉพาะบางส่วนที่เกิดการทำงานแทนก็ได้เช่นกัน วิธีการนี้เรียกว่า Micro Loading
Image from Dialogflow
4.Over State
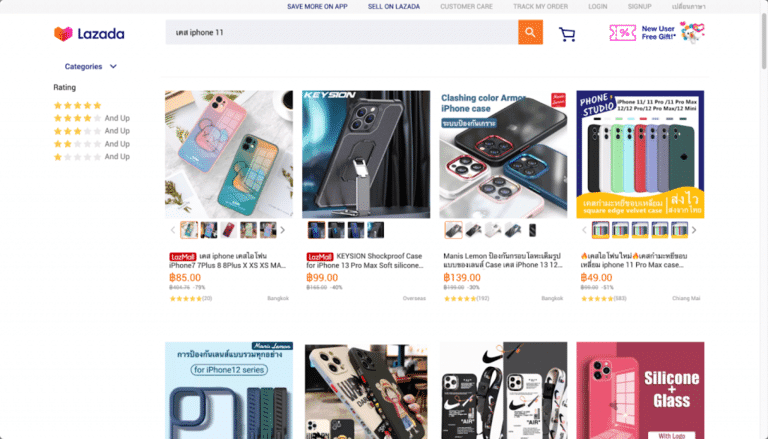
หน้าแสดง ข้อมูลที่มีจำนวนมากกว่าปกติ เอาไว้แสดงผลเวลามีข้อมูลจำนวนมากเกินจนมันไม่ควรจะอยู่ที่หน้า Ideal State แล้ว เช่นเวลาค้นหาสินค้าแล้วเจออยู่สัก 100 สินค้าถ้าจะเอามาใส่ไว้ในรูปแบบเดิมก็คงจะไม่ไหว ซึ่งก็สามารถทำได้หลายรูปแบบตั้งแต่การเปลี่ยนหน้าให้แสดงผลเฉพาะผลลัพท์ ไปจนถึงการเปลี่ยนรูปแบบการแสดงผลเช่น ย่อขนาดลงหรือนำรูปภาพออก เป็นต้น
Image from Lazada
5.Partial State
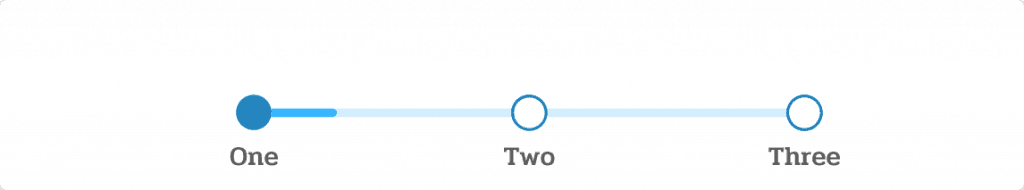
หน้าแสดงว่า ข้อมูลยังไม่สมบูรณ์ ใช้ในการแสดงผลว่าข้อมูลที่แสดงอยู่ในตอนนี้เป็นเพียงส่วนหนึ่งของข้อมูลทั้งหมดเท่านั้น มักจะพบเห็นได้ในรูปแบบของเมนูเพื่อให้ผู้ใช้รู้ว่ายังมีหน้าเมนูอื่นอยู่อีก หรือหากเป็น Form จะอยู่ในรูปแบบของ Progress Bar
โดยทั่วไปแล้วเมื่อคนเราได้เห็นความคืบหน้าหรือรู้ว่าสิ่งที่เราทำนั้นใช้เวลาอีกเท่าไร เราจะรู้สึกว่ามันใช้เวลาน้อยกว่าการปล่อยให้เขาไม่รู้จุดหมาย รวมถึงช่วยลดความเสี่ยงที่ผู้ใช้จะกดออกก่อนที่จะดำเนินการเสร็จอีกด้วย เพราะบางครั้งเรากรอกข้อมูลกกำลังจะเสร็จแล้วแต่เรารู้สึกเหนื่อยแล้วก็กดออกไปเลยเพราะเราไม่รู้ว่าจริง ๆ มันอีกแค่หน้าเดียวก็จะสำเร็จแล้ว
6.Error State
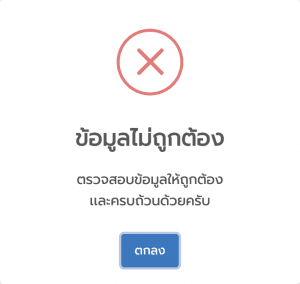
หน้าแสดง สถานะผิดพลาด ใช้เมื่อผู้ใช้ได้กด Action หรือกระทำบางอย่างที่ทำให้ระบบเกิดความผิดพลาดหรือ Error ขึ้นมา โดยเราก็ต้องแจ้งผู้ใช้ด้วยว่า Action ที่เขาทำนั้นไม่สำเร็จ ทางที่ดีถ้าเราตรวจสอบได้ว่าทำไมถึงเกิด Error แล้วเราสามารถให้คำแนะนำผู้ใช้ได้ด้วยว่าทำอย่างไรถึงจะสำเร็จจะดีมาก
Image from Devlab borntoDev
7.Success State
หน้าแสดงสถานะที่ ดำเนินการสำเร็จแล้ว มีไว้เพื่อแจ้งผู้ใช้ว่า Action ที่ผู้ใช้ต้องการกระทำนั้นดำเนินการเสร็จสมบูรณ์แล้ว เพื่อให้ผู้ใช้ไม่รู้สึกงงอยู่ในหน้าเว็บว่า สรุปแล้วที่กดไปมันกดติดแล้วจริง ๆ ใช่หรือเปล่า ซึ่งถ้าผู้ใช้รู้สึกแบบนั้นเขาก็อาจจะกดซ้ำหรือกดอะไรอย่างอื่นที่ทำให้เกิดความผิดพลาดขึ้นมาได้

Image from Devlab borntoDev
นอกจากนี้ยังช่วยให้ผู้ใช้รู้สึกว่าเขาได้ทำอะไรบางอย่างสำเร็จแล้ว เป็นประสบการณ์ในด้านดีอีกหนึ่งสิ่งในหน้าเว็บไซต์นี้ และยังเปิดโอกาสให้เราแทรกปุ่มเพื่อนำทางให้ผู้ใช้อยู่กับหน้าเว็บไซต์เราต่อตาม Flow ที่เราต้องการอีกด้วย
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
จบกันไปแล้วกับ UI State ทั้ง 7 ที่ได้นำมาเล่าให้ผู้อ่านทุกคนได้ทราบกันในวันนี้ ที่จริงแล้ว UI State มักเป็นสิ่งที่ชาวนักออกแบบพบเห็นกันโดยทั่วไปอยู่แล้วแต่เนื่องจากมีหลากหลายทำให้บางครั้งก็ลืมที่จะออกแบบบาง State ไป หวังว่าบทความนี้จะสามารถช่วยให้ผู้อ่านนึกถึงและออกแบบ UI State ได้ครบถ้วนมากขึ้น ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นไปด้วยกันนะคะ
อ้างอิงจาก
- Hanii. User Interface State ทุกแอปพลิเคชั่นควรมี, สืบค้นเมื่อ 20 มกราคม 2565 จาก: https://medium.com/20scoops-cnx/user-interface-state-ทุกแอปพลิเคชั่นควรมี-69afe4b5b09
- Shane Doyle. Designing for different states in the UI, สืบค้นเมื่อ 20 มกราคม 2565 จาก: https://uxdesign.cc/designing-for-different-ui-states-87d60130f85f
- Leke Ojo. Designing UI states, สืบค้นเมื่อ 20 มกราคม 2565 จาก: https://bootcamp.uxdesign.cc/designing-u-i-states-b4847695d23d