เขียนโดย
เขียนโดย
Sirasit Boonklang – BorntoDev Co., Ltd.
ทำความเข้าใจกับคำว่า “Containers image”
Containers image เป็นไฟล์ที่มีการเรียกการทำงานโค้ดภายใน เปรียบสเมือนมีตู้คอนเทนเนอร์ที่ห่อหุ้มสภาพแวดล้อมในการรันแอปพลิเคชันของเราไว้นั่นเอง ซึ่ง Containers นำมาใช้แทน Virtual Machine และลดปัญหาความแตกต่างของสภาพแวดล้อมในการรันแอปพลิเคชัน หรือถ้าพูดให้เข้าใจง่ายคือ ทำไมรันแอปเครื่องเราผ่าน แต่เครื่องอื่นที่สภาพแวดล้อมแตกต่างกันไม่สามารถรันได้นั่นเอง
มารู้จัก Azure Container Registry กัน
Azure Container Registry เป็นบริการสำหรับพื้นที่จัดเก็บ containers image บนคลาวด์ Azure นั้นเอง ซึ่งข้อดีของการใช้งาน Container Registry บน Azure คือสามารถต่อกับบริการอื่นๆ บนได้ง่ายอย่างเช่น ต้องการนำ container ไปรันและใช้งานโดยเชื่อมต่อไปยัง Azure App Service ได้เลยแบบง่ายๆ
แล้วถ้าเรามีเว็บแอปพลิเคชันต้องการนำแอปพลิเคชั่นไปรันบนคลาวด์จะทำอย่างไรบ้างไปดูกันครับ
1.ขั้นตอนแรกเราจะใช้ตัวอย่างเว็บแอปพลิเคชันโดยสามารถดาวน์โหลดไฟล์ตัวอย่างที่เป็น Node.JS จากทาง Microsoft ได้ที่ลิงก์นี้ครับ https://github.com/MicrosoftDocs/mslearn-deploy-run-container-app-service.git

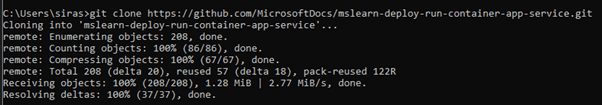
2.ทำการโคลนโปรเจกต์ลงมายังเครื่องของเราแล้วเปิด cmd และใช้คำสั่ง git clone https://github.com/MicrosoftDocs/mslearn-deploy-run-container-app-service.git

3.ไปยัง directory หรือโฟว์เดอร์ที่โคลนโปรเจกต์มาโดยใช้คำสั่ง cd แล้วตามด้วยชื่อ repository

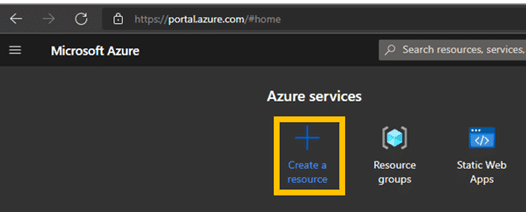
4.ต่อไปเราจะไปเตรียมสภาพแวดล้อม Azure Container Registry โดยการไปที่ http://portal.azure/ ทำการล็อกอินเข้าไป แล้วเลือก Create a resource

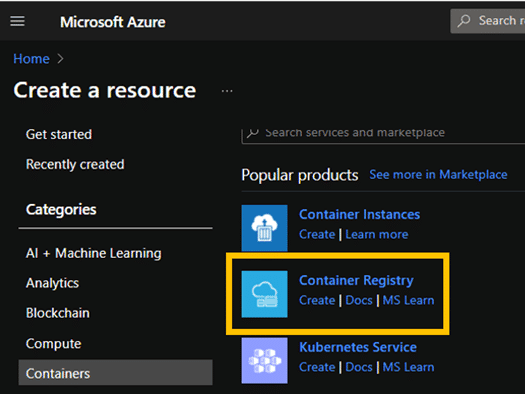
5.จากนั้นไปที่ Categories เลือก Containers และเลือก Container Registry แล้วกด Create ได้เลย

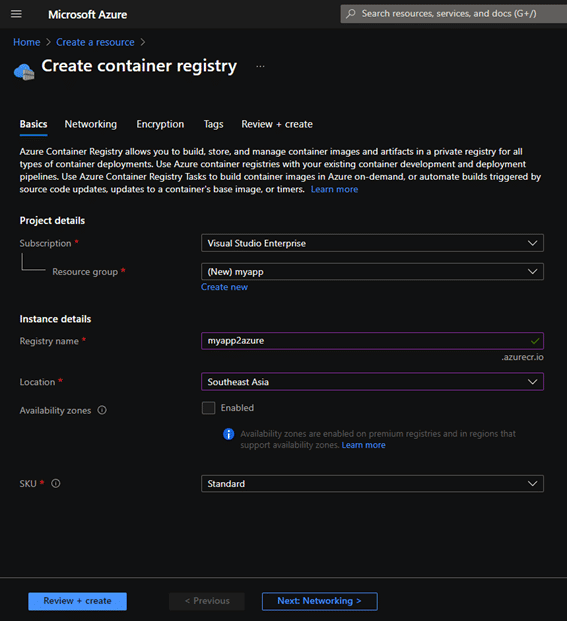
6.ในส่วนนี้จะเป็นการสร้าง container registry โดยราลละเอียดมีดังนี้
Subscription คือรูปแบบการสมัครสมาชิกของเรา
Resourec group ชื่อโฟล์เดอร์ของโปรเจกต์นี้
Registry name ชื่อที่เก็บ container images
Location คือที่อยู่ของ Data Center ที่เราใช้บริการนี้
SKU คือแพลนหรือระดับของบริการและราคา สามารถใช้งานแบบฟรีโดยเลือกเป็น F1 ได้เลยครับ
เมื่อกำหนดค่าต่างๆเสร็จแล้วสามารถกดปุ่ม Review + create ได้เลย

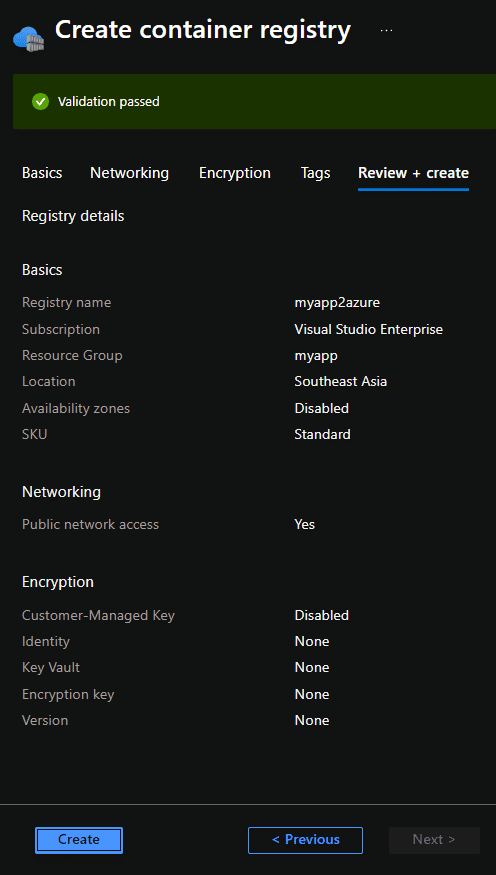
7.รอสักครู่เมื่อ Validation passed แล้วสามารถกดปุ่ Create ได้เลย

8.เมื่อ Azure สร้าง Azure Container Registry เรียบร้อยแล้ว สามารถกด Go to Resource จะพบกับหน้า overview

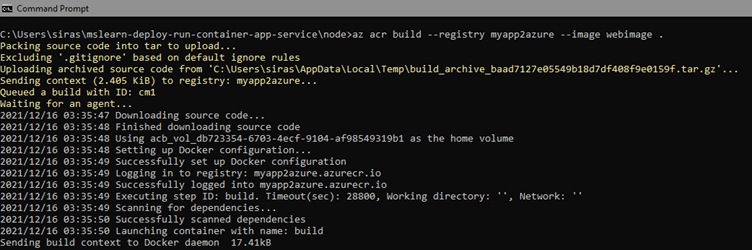
9.ให้เรามายัง cmd ที่อยู่ของโปรเจกต์ node แล้วใช้คำสั่ง az acr build — registry ชื่อcontainnerที่เราได้ตั้งไว้ – image webimage . เพื่อ Build โปรเจกต์บน azure container registry

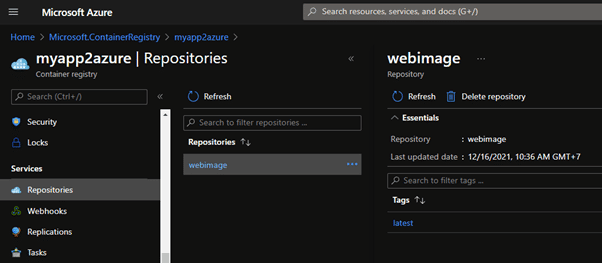
10.เมื่อเสร็จแล้วให้ไปที่หน้า overview ของ container registry ไปยัง Repositories เลือก image ที่เราสร้างในที่นี้ชื่อ webimages เราจะเห็นว่า images ถูกสร้างขึ้นมาแล้วครับ

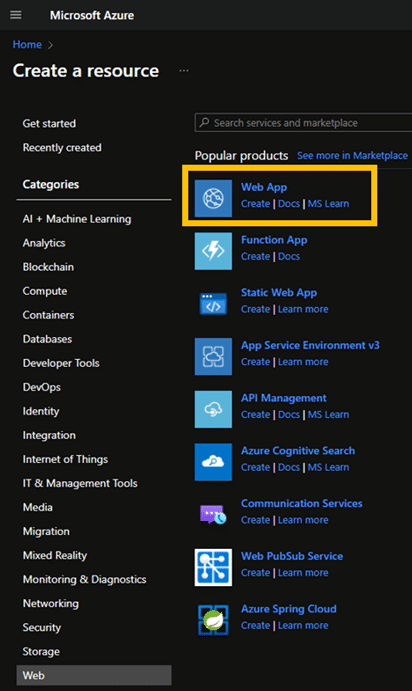
11.เมื่อเราได้ที่เก็บและนำ image ไปเก็บไว้แล้ว ต่อมาเราสร้าง Azure App Service สำหรับรันเว็บแอปพลิเคชันของเราโดยการกลับไปที่หน้า Home แล้วกดปุ่ม Create

12.ไปที่ Web และเลือก Web App

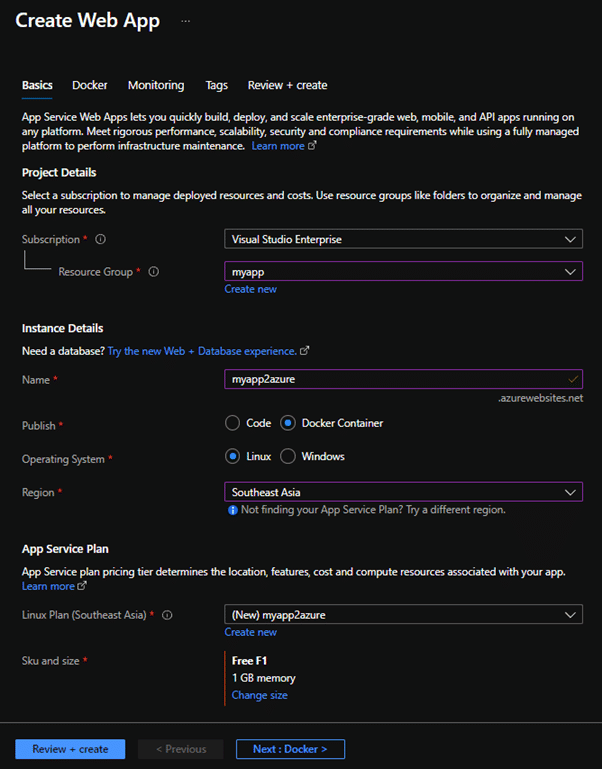
13.สำหรับการกำหนดค่าการใช้งานสามารถกำหนดค่าได้ตามภาพด้านล่างได้เลยครับ รายละเอียดจะค่อนข้างเหมือนตอนสร้าง container registry แต่ตรง Publish เลือกเป็น Docker Container สามารถเลือก sku เป็น F1 สำหรับการใช้งานฟรีในโหมด Dev/Test ได้เลย แล้วสามารถกด review+create ได้เลย

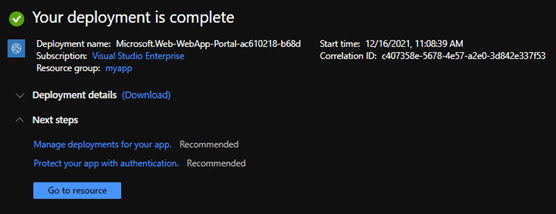
14.หลังจากที่เราสร้าง Azure App Service แล้ว สามารถกดปุม Go to resource แล้วจะไปที่หน้า overview ของ Azure App Service

15.จากนั้นเราจะพบว่าหน้าเราจะยังไม่สามารถเข้าถึง Container images ได้จะต้องไปทำการ Enable Admin user ของ Container Registry

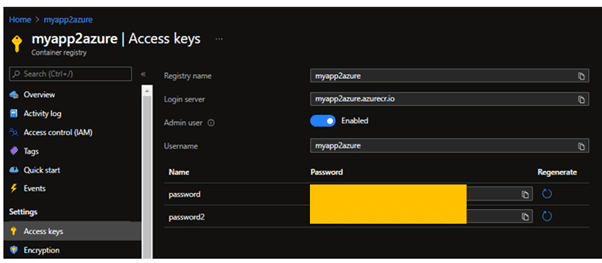
16.ทำการเปิด Admin user ของ Container Registry เพื่อให้ Azure App Service สามารถเข้าถึง images ของเราได้ โดยการไปที่ Azure Container Registry แล้วไปที่ access keys แล้วเปิดการใช้งาน Admin user

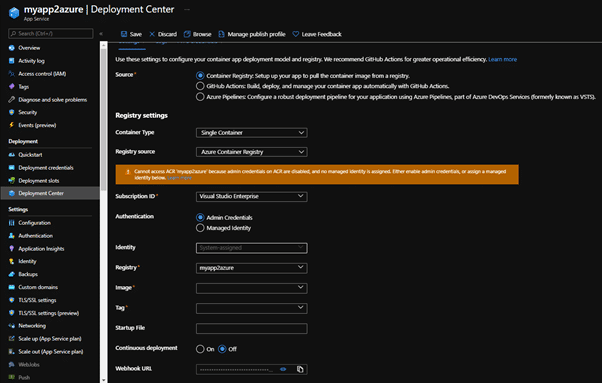
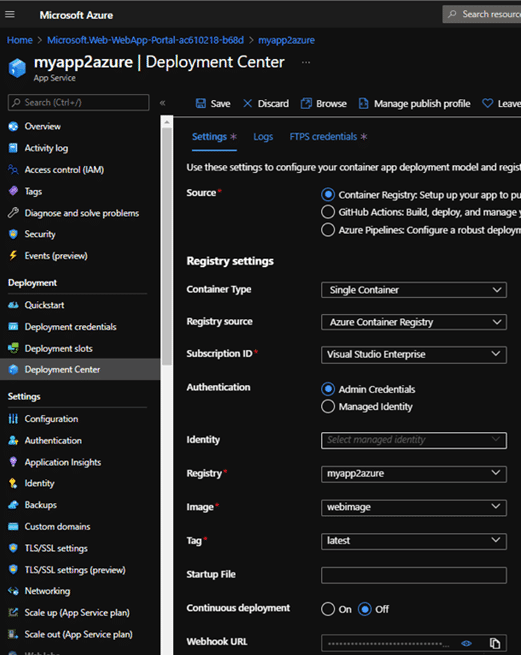
17.หลังจากนั้นกลับไปที่ Deployment center ของ Azure App Service เลือกการตั้งค่าทุกอย่างตามภาพได้เลย ส่วนนี้จะเป็นการกำหนดค่าว่า Azure App Service จะไปเชื่อมต่อกับ Container images จากที่ไหน

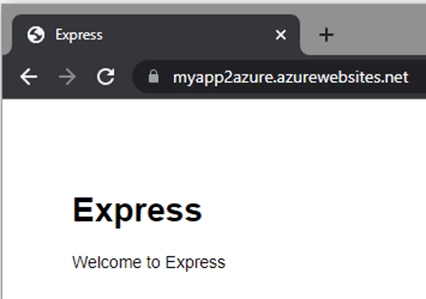
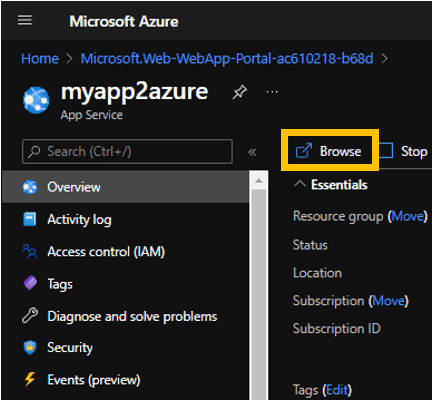
18.เมื่อเชื่อมต่อเสร็จแล้วสามารถกดปุ่ม browse เพื่อเปิดหน้าเว็บได้เลย

19.จะพบว่าหน้าเว็บที่มีการใช้งาน express สามารถใช้งานได้แล้ว เย้