ทำไมถึงควรใช้ Google Data Studio
- ใช้งานได้ฟรี
- สามารถใช้งานได้ผ่านบราวเซอร์
- Google Data Studio รวมอยู่ในบริการ G Suite
- ใช้งานง่าย
เริ่มต้นใช้งาน Google Data Studio กันเลย
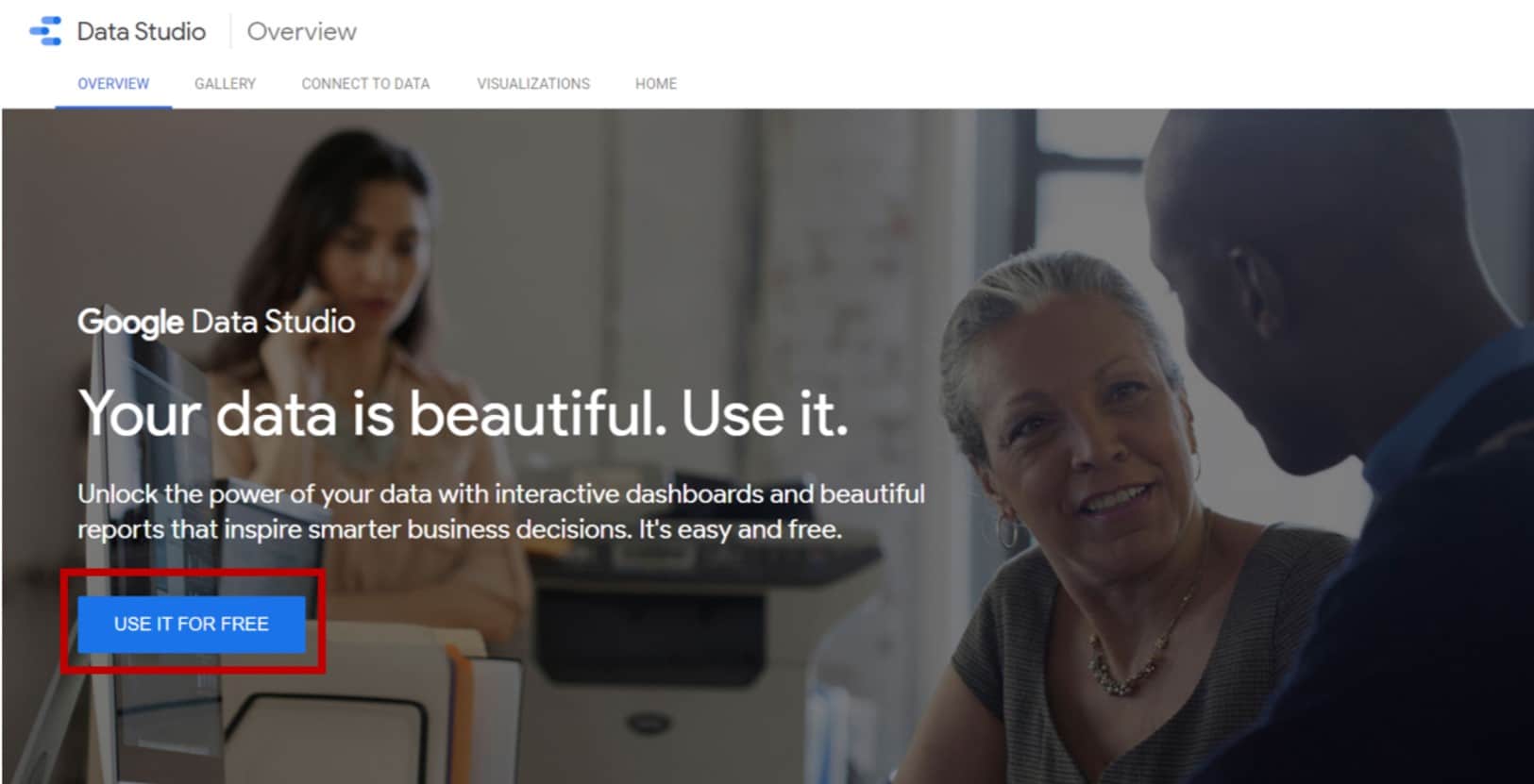
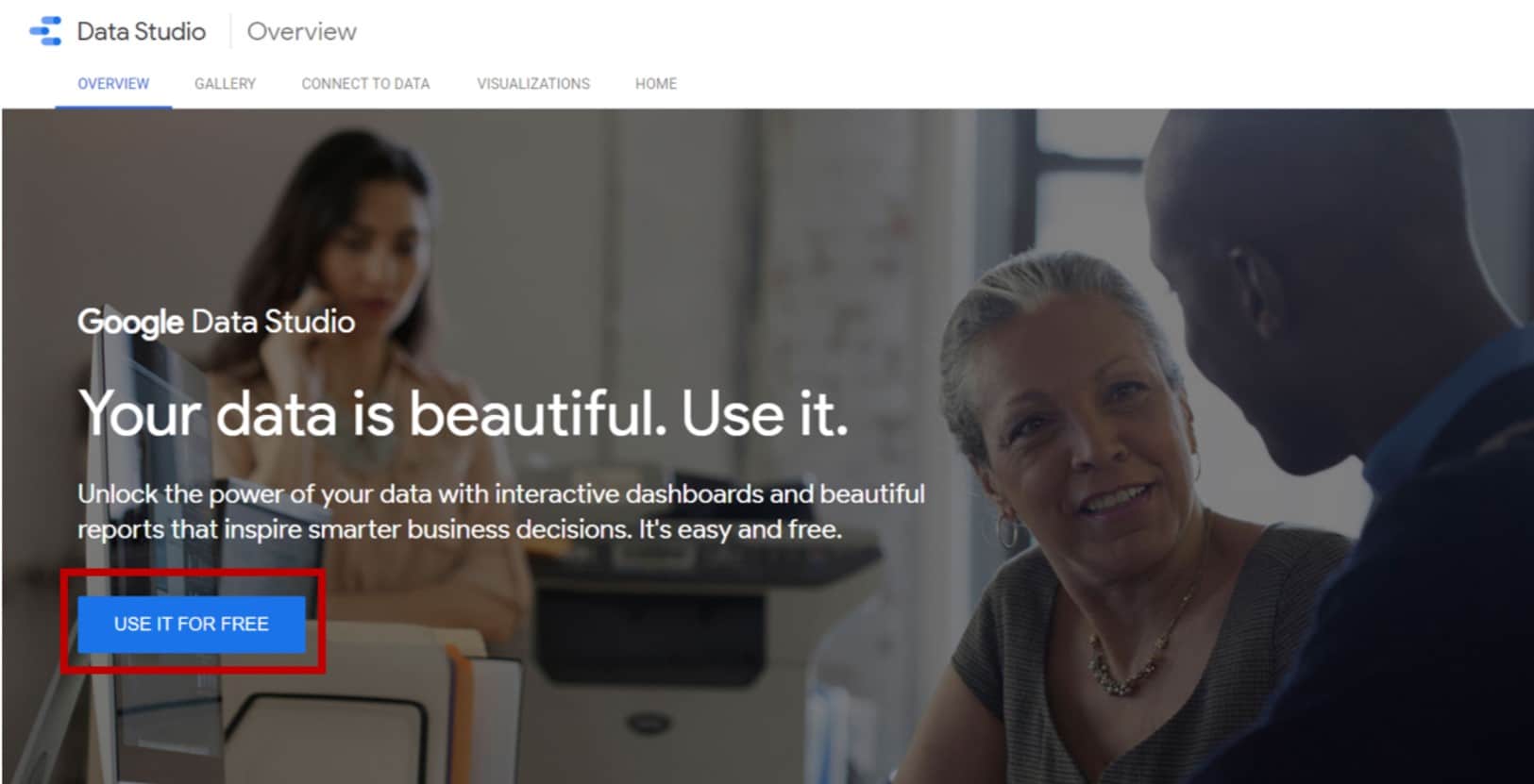
1.เริ่มจากไปที่ Google Data Studio
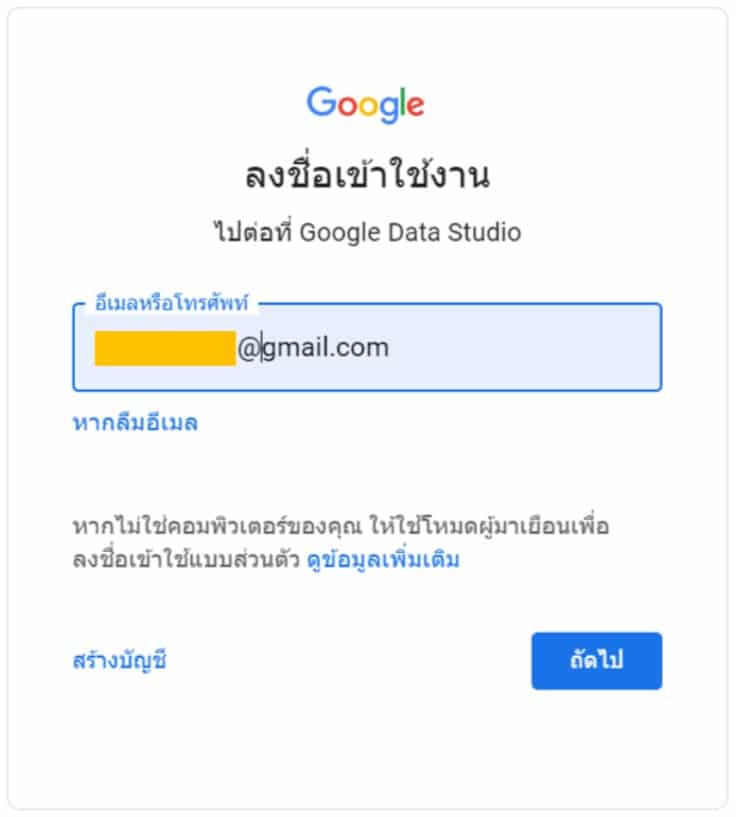
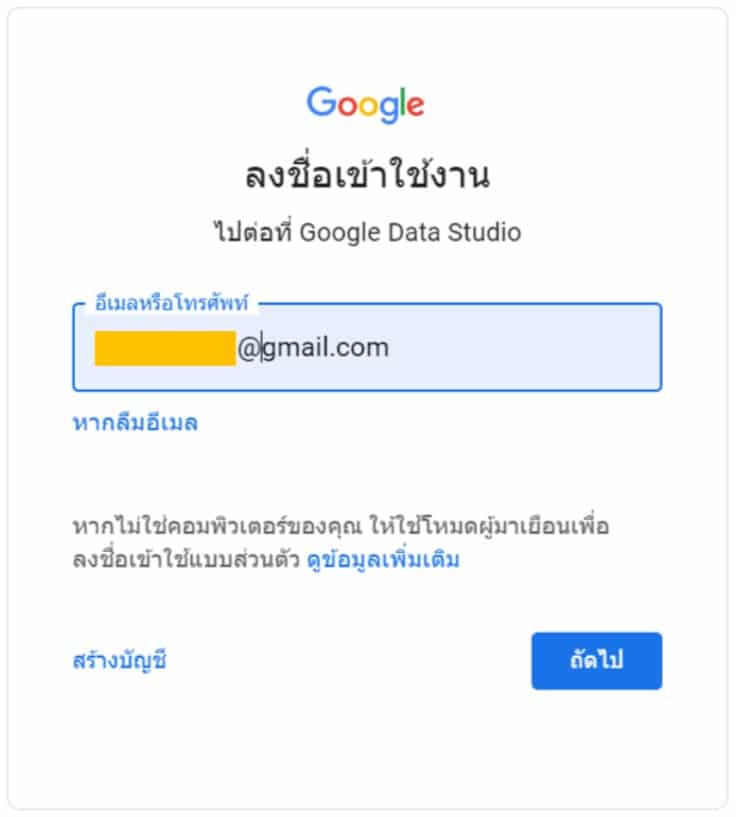
2.ทำการเข้าสู่ระบบด้วยบัญชีของ Google

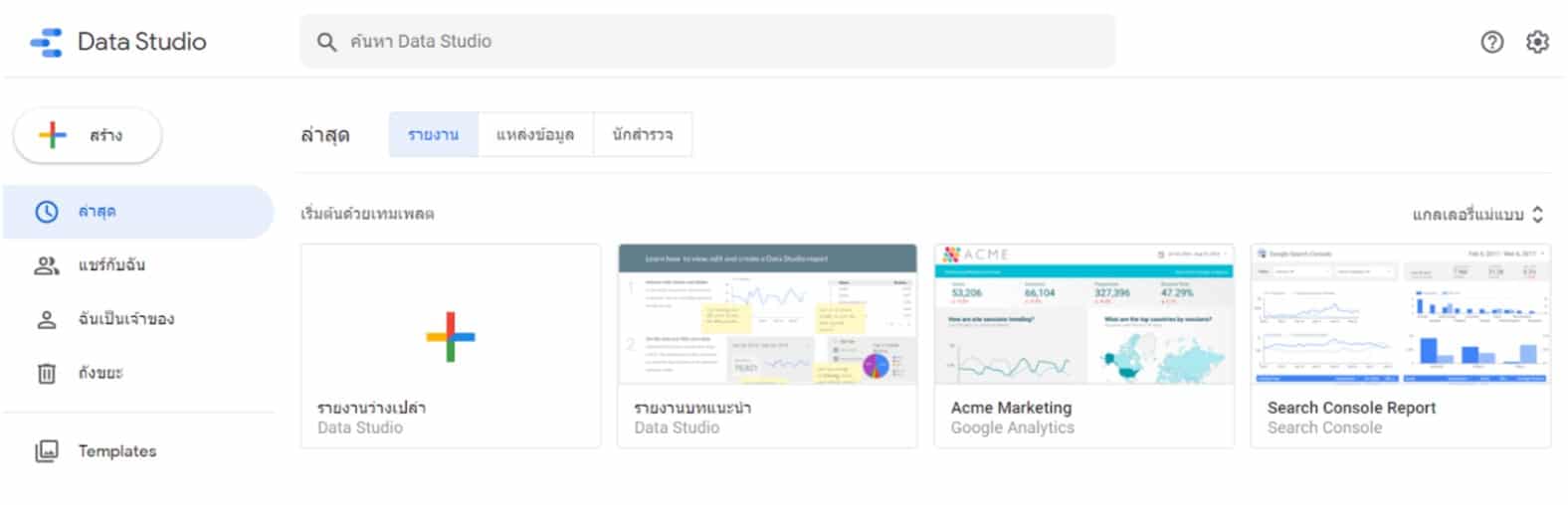
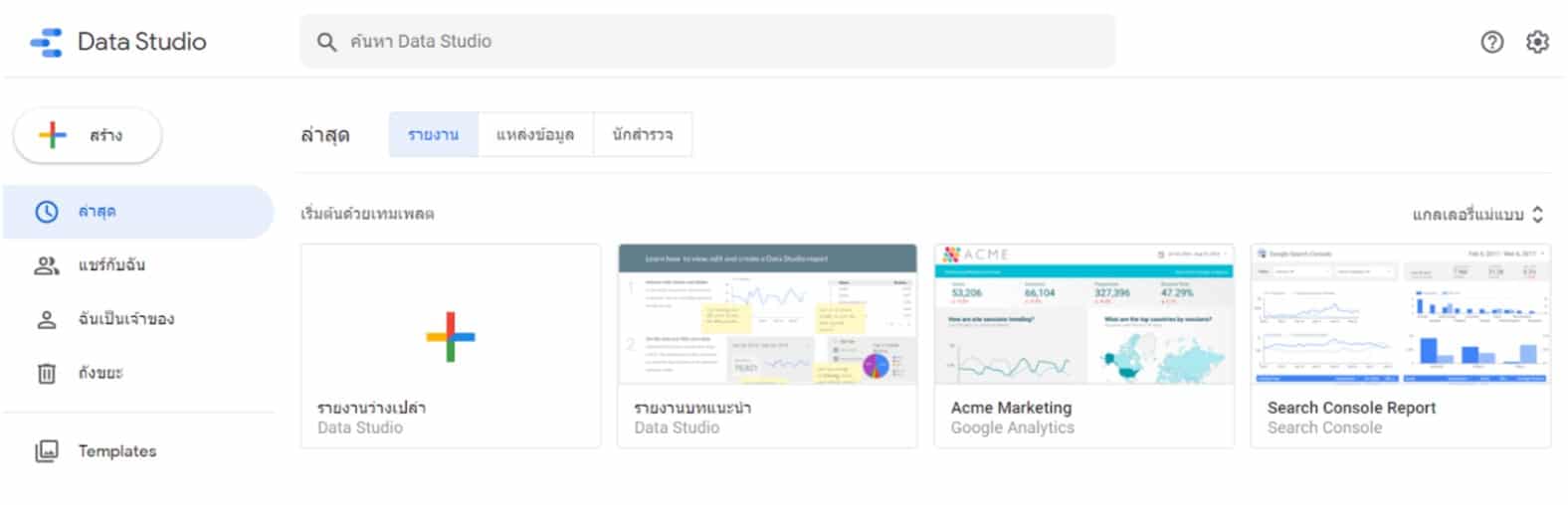
3.เมื่อเราเข้ามายังหน้าหลัก ของ Google Data Studio เราสามารถเลือกได้ว่าจะสร้าง Report เองตั้งแต่เริ่มต้นหรือจะใช้ Template ที่ Data Studio ให้มาก็ได้ ในครั้งนี้เราจะเริ่มตั้งแต่สร้าง รายงานว่างเปล่ากันเลย กดเลือก “รายงานว่างเปล่า”

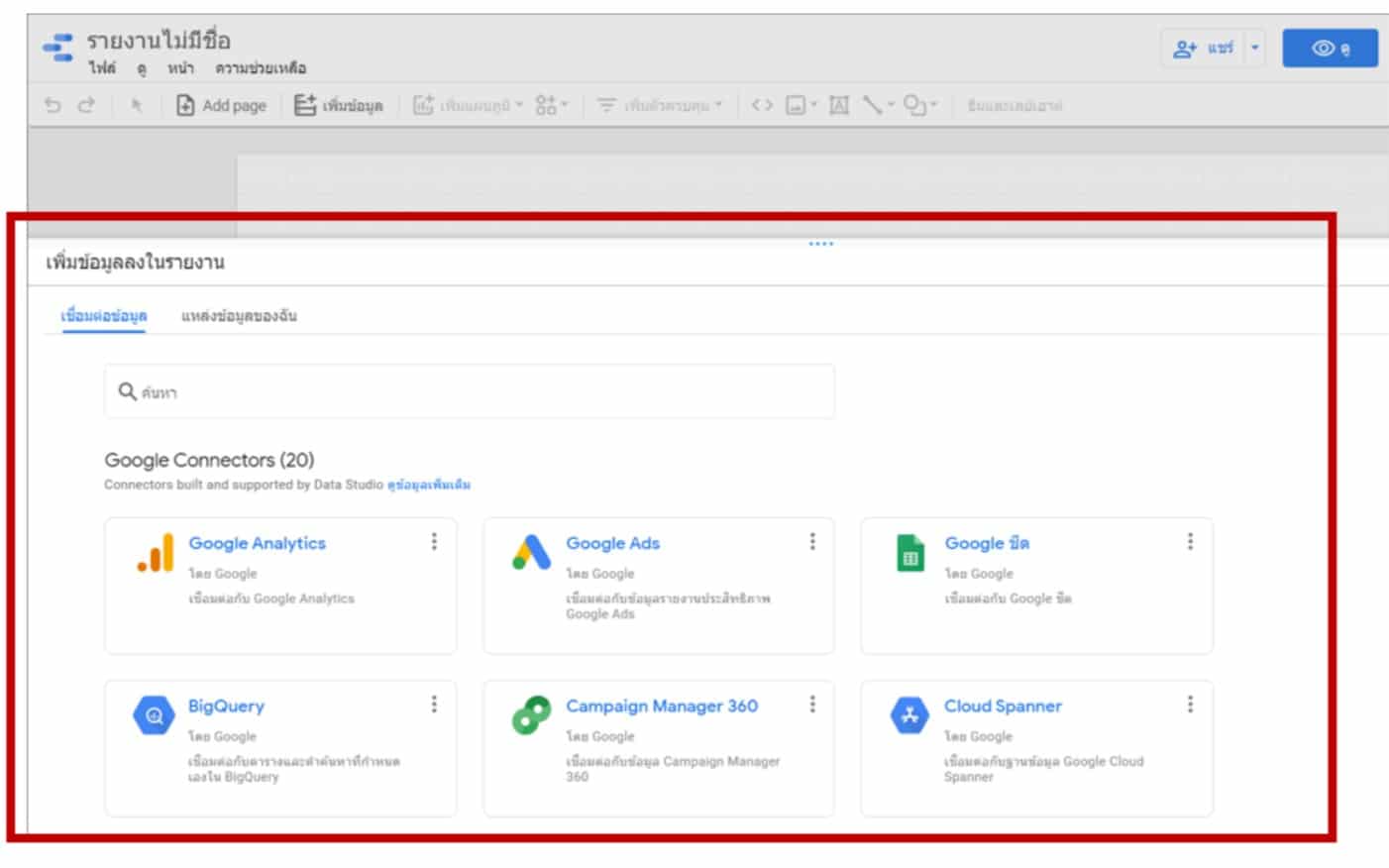
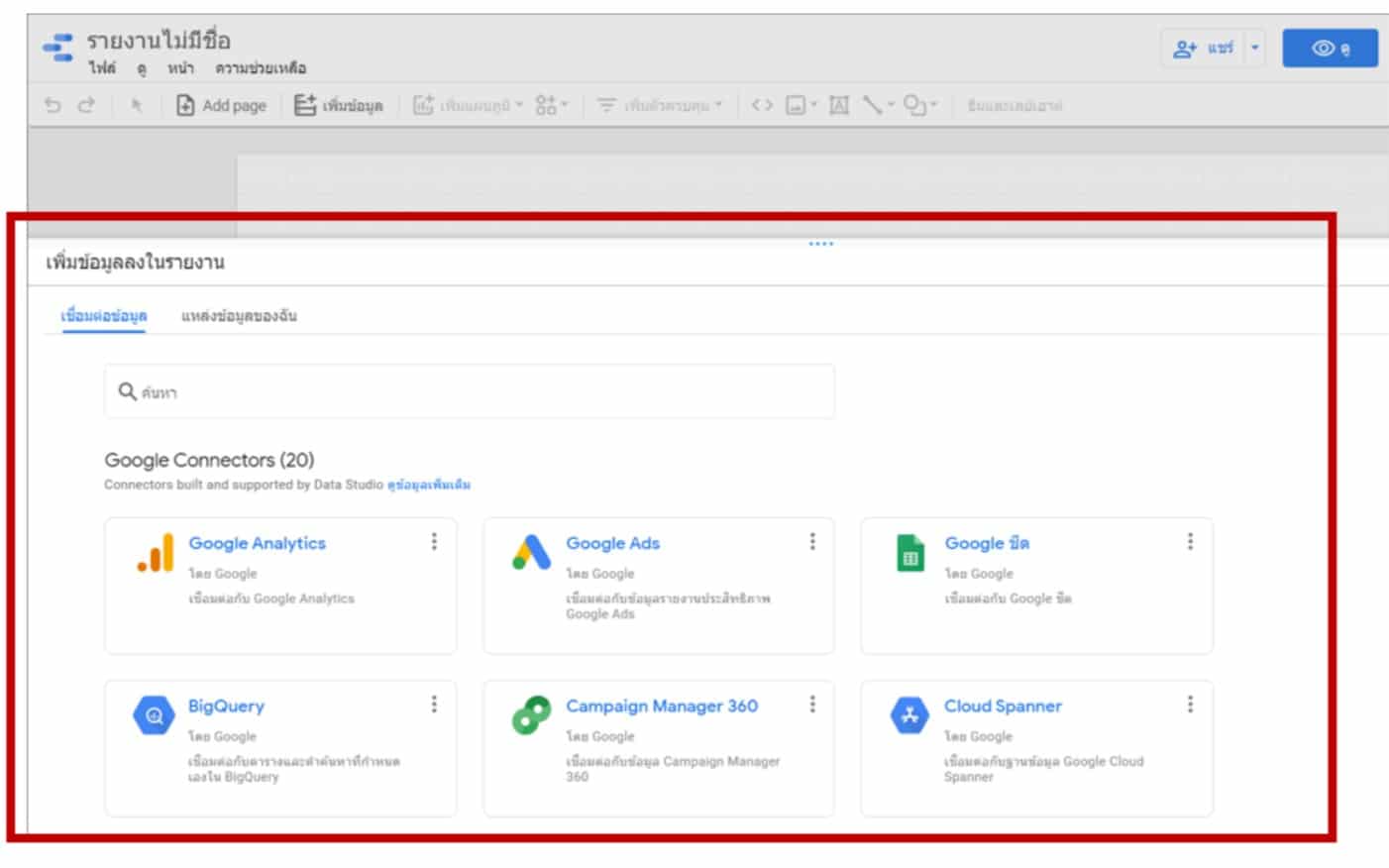
4.เมื่อเปิดเข้ามาจะพบกับหน้าต่างให้เราเชื่อมต่อข้อมูล
 ซึ่งสามารถเชื่อมต่อข้อมูลได้มากมาย ไม่ว่าจะเป็น
ซึ่งสามารถเชื่อมต่อข้อมูลได้มากมาย ไม่ว่าจะเป็น
- ผลิตภัณฑ์จาก Google Marketing Platform รวมถึง Google Ads, Analytics, Display & Video 360, Search Ads 360
- ผลิตภัณฑ์จาก Google เช่น Sheet, YouTube และ Search Console
- ฐานข้อมูล รวมถึง BigQuery, MySQL และ PostgreSQL
- ไฟล์ของเราผ่านการอัปโหลด เช่น ไฟล์ CSV และ Google Cloud Storage
- แพลตฟอร์มโซเชียลมีเดีย เช่น Facebook, Reddit และ Twitter
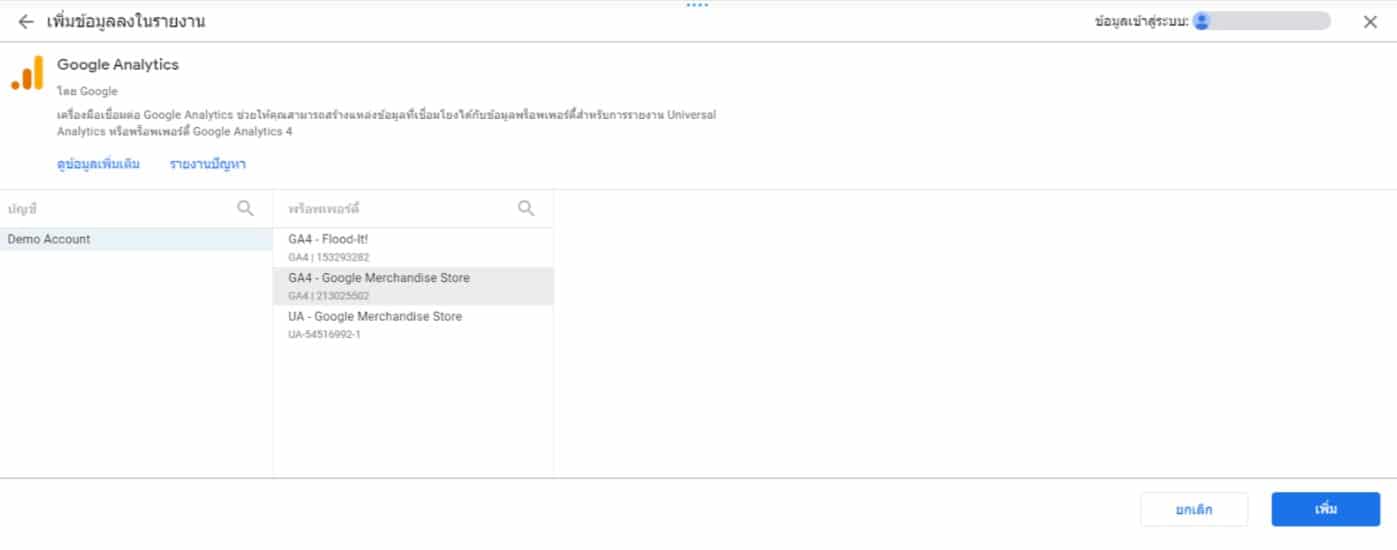
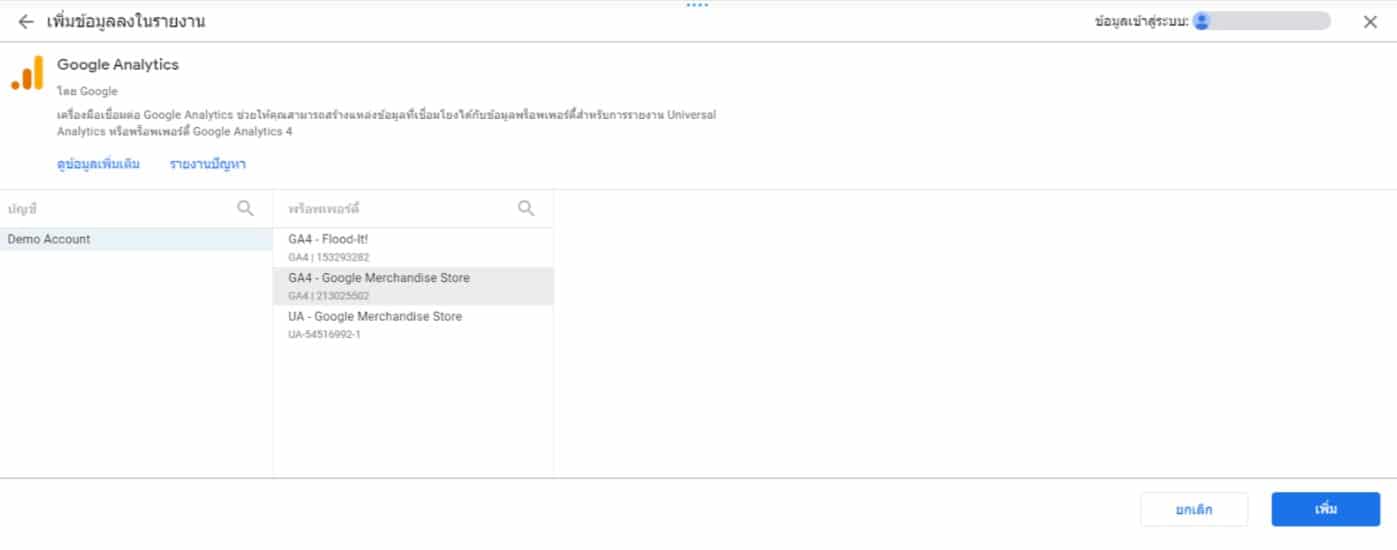
5.ตัวอย่างนี้จะเลือกใช้เป็นข้อมูลตัวอย่างจาก Google Analytics โดยการเลือก Google Analytics >> Demo Account >> GA4 – Google Merchandise Store แล้วกดเพิ่มและเพิ่มในรายงาน

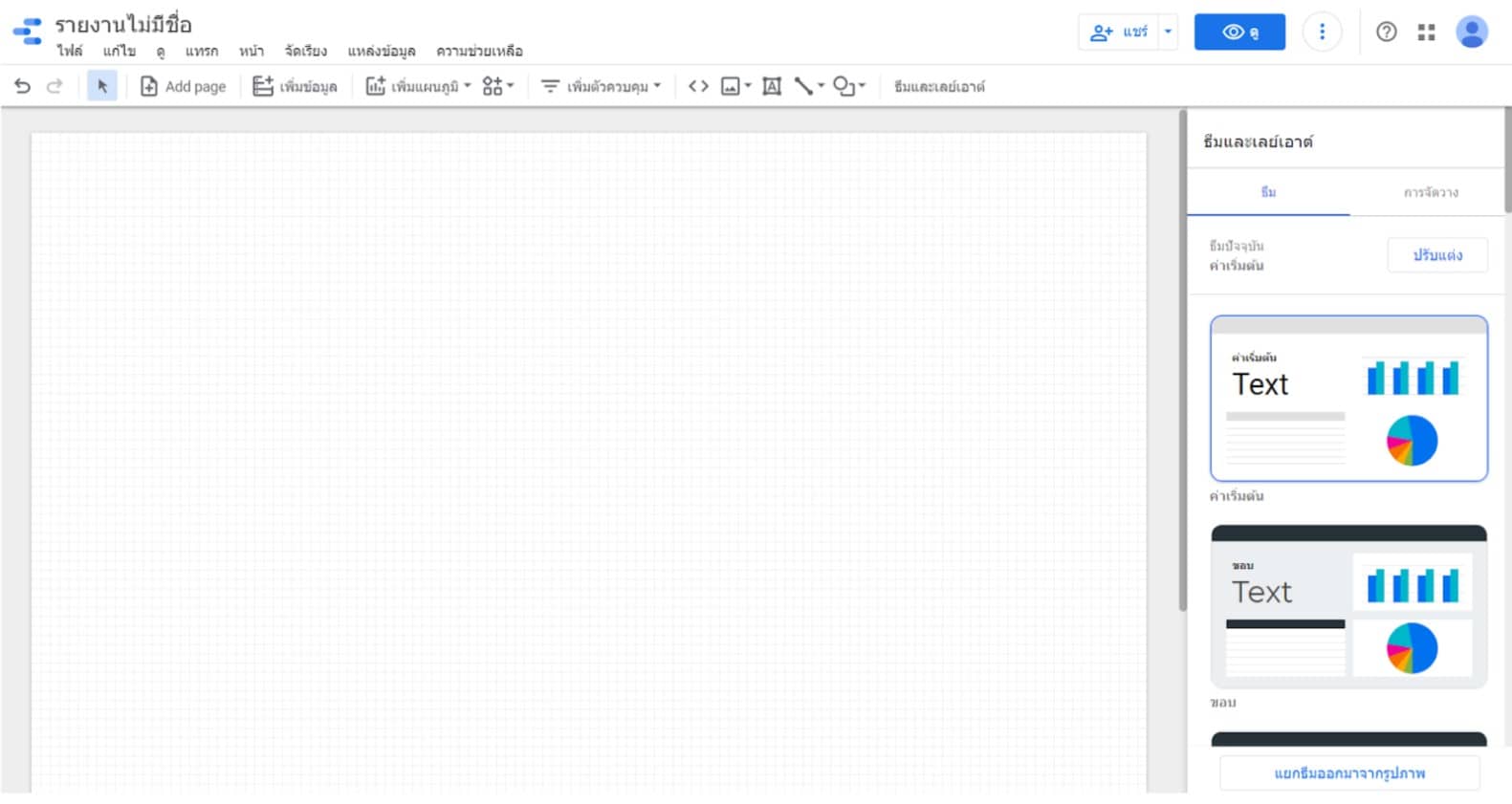
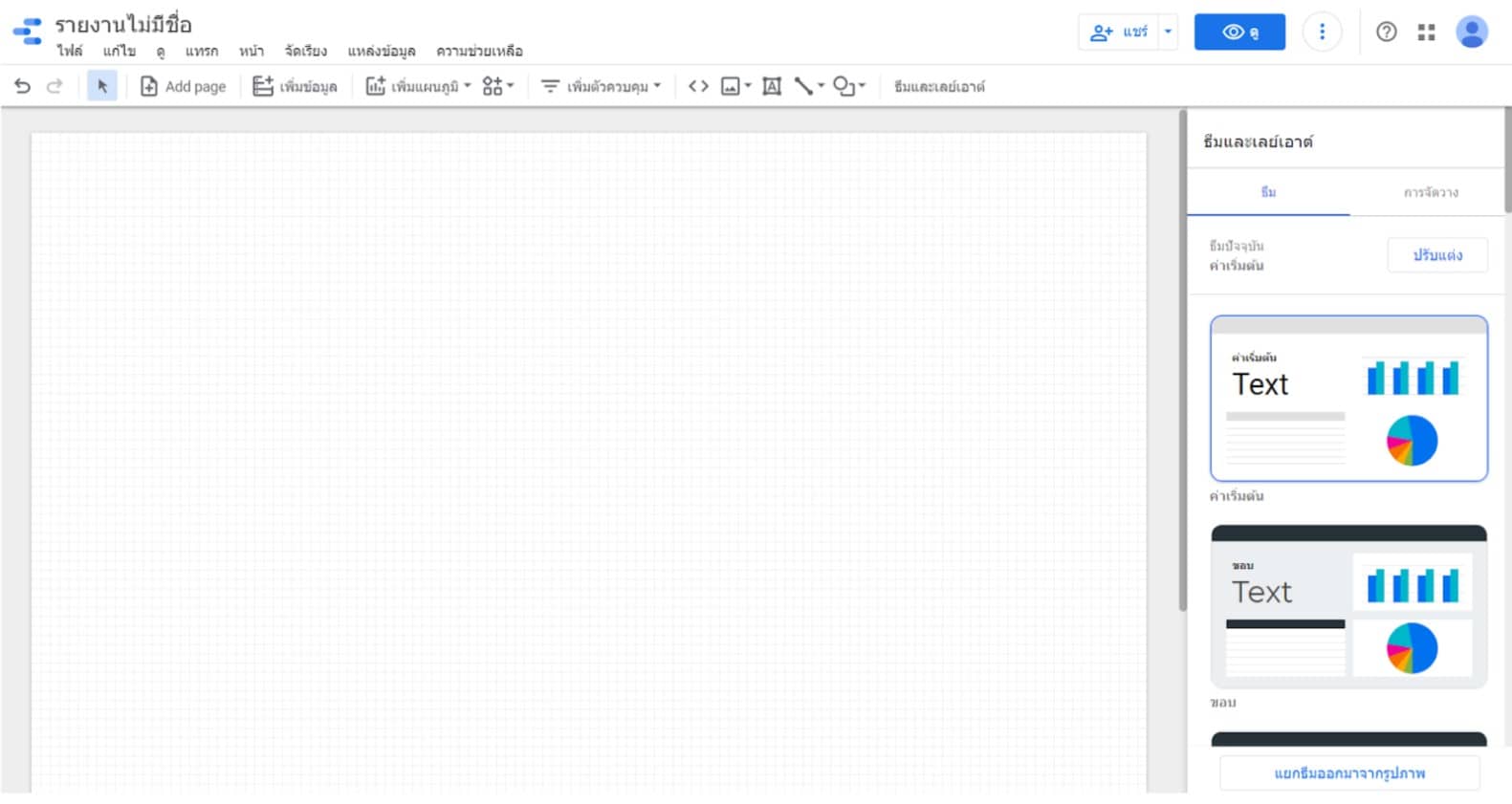
6.เมื่อมายังหน้า Canvas สำหรับสร้าง Dashboard

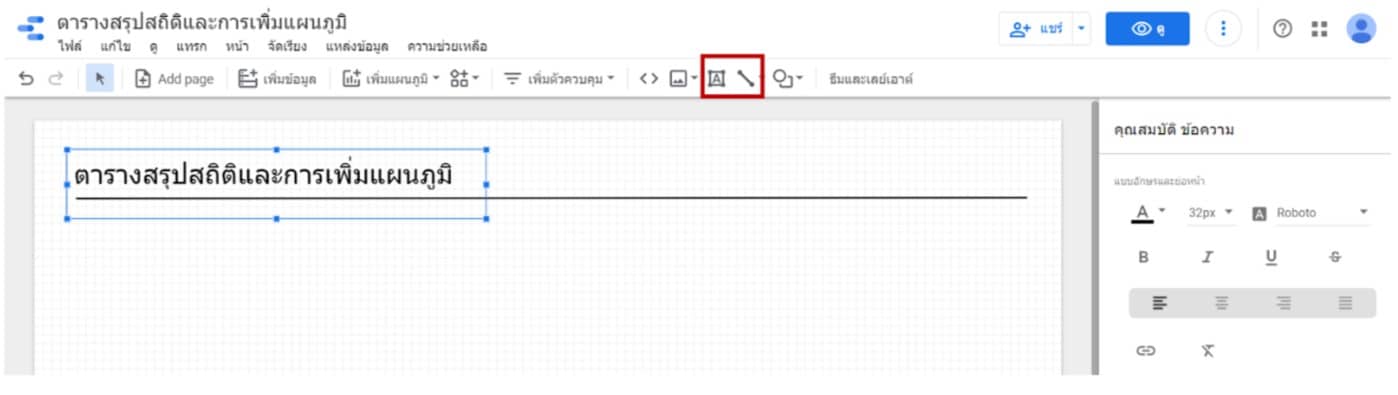
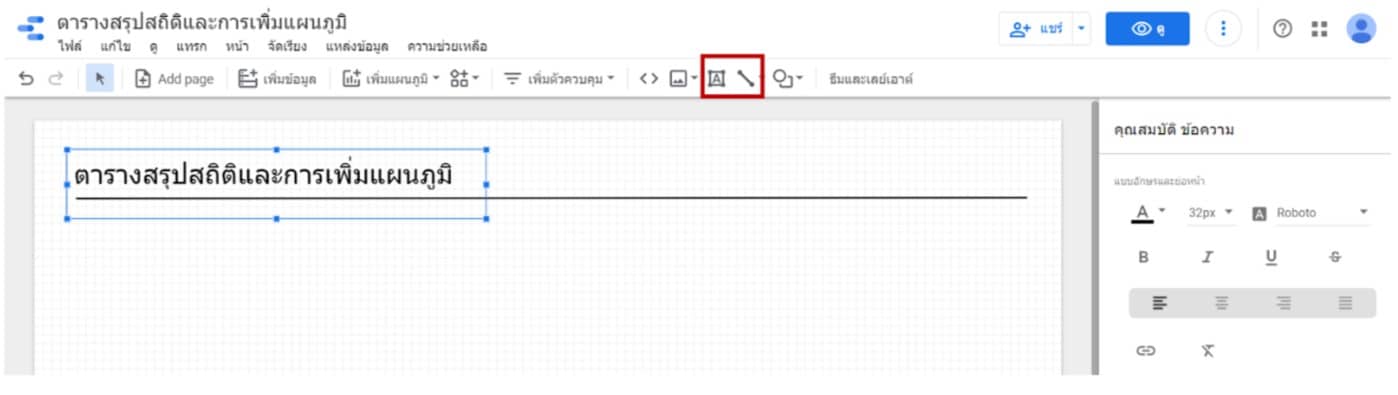
7.ก่อนอื่นให้เราใส่ชื่อและหัวเรื่องของ Report นี้ก่อนครับ

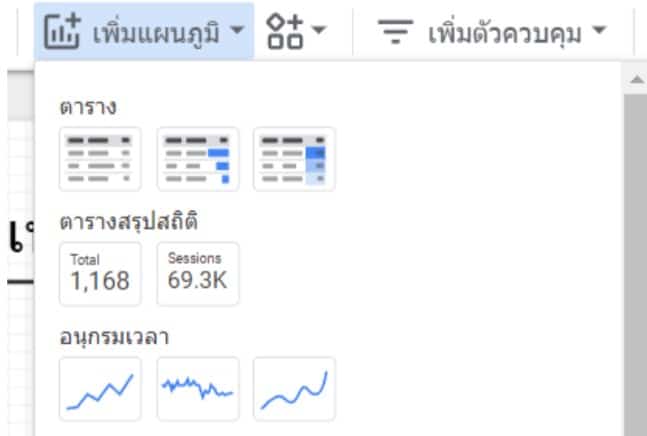
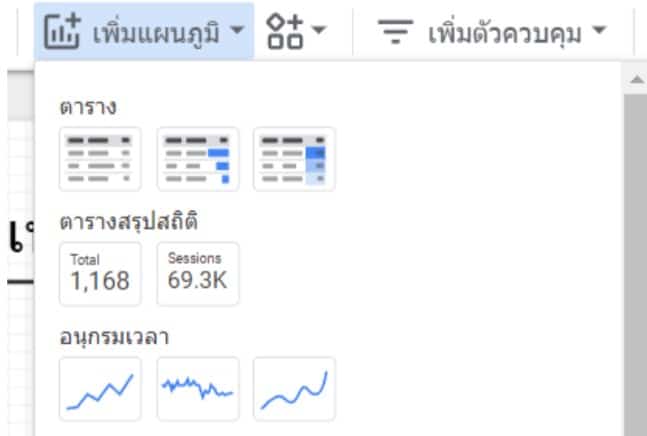
8.สามารถเพิ่ม chart ต่างๆ ได้ที่แท็บ เพิ่มแผนภูมิ

9.สามารถเลือกแผนภูมิที่ต้องการแล้วนำมาวางลงบน Canvas ได้เลย

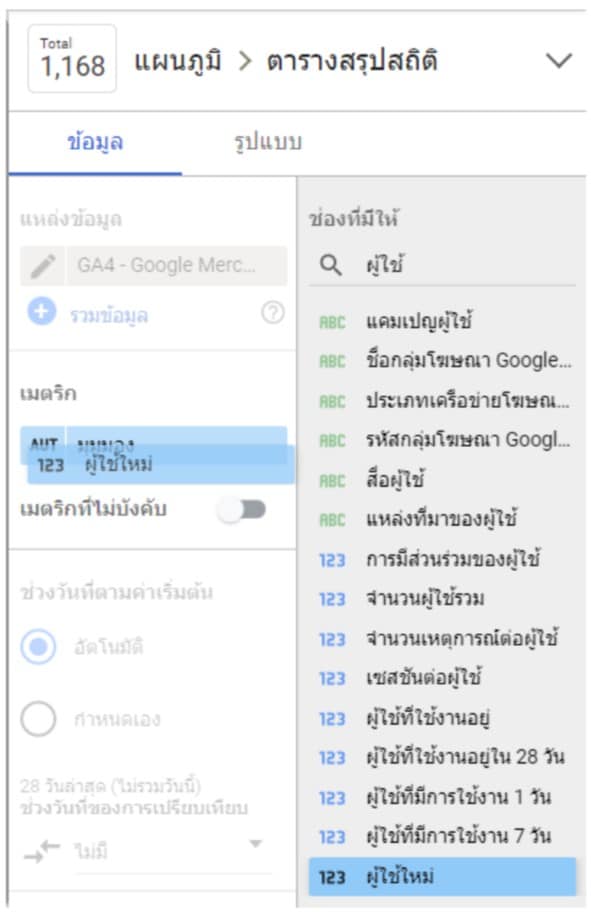
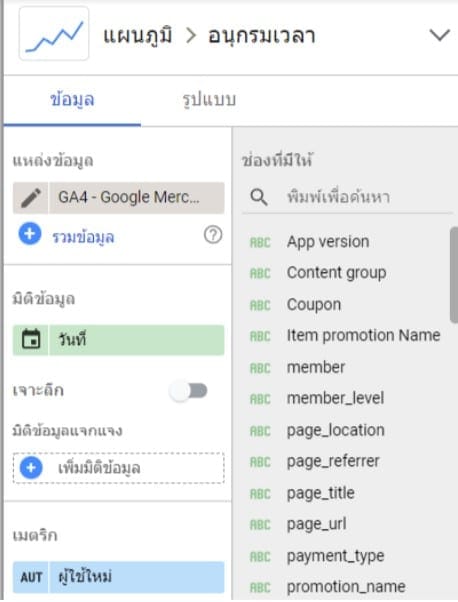
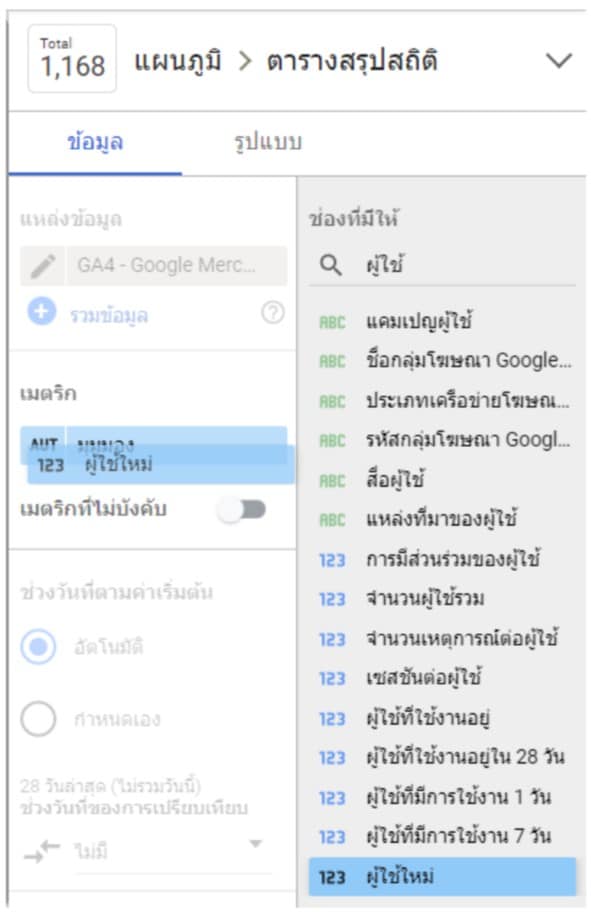
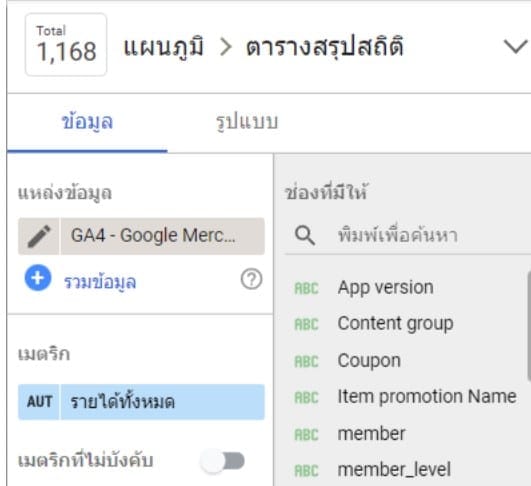
10.ด้านขวามือเราสามารถเลือกข้อมูลที่เราต้องการแสดงได้ โดยการลากชื่อคอลัมน์มาวางในช่องเมตริกได้เลย


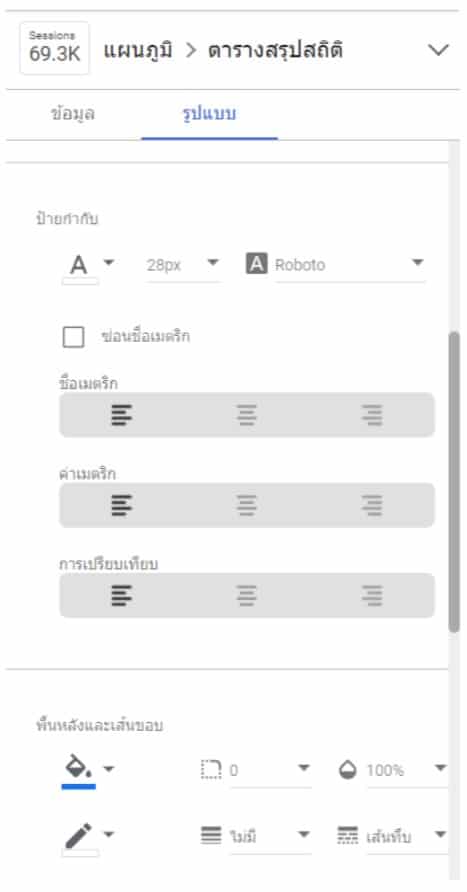
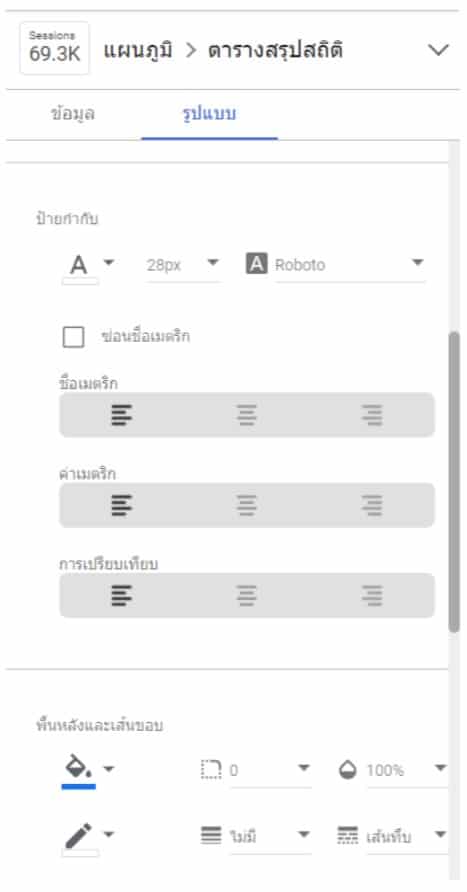
11.สามารถไปที่แผนภูมิที่ต้องการและปรับแต่งรูปแบบต่าง ๆ ได้ไม่ว่าจะเป็นสี ขนาด ชนิดของฟอนต์ การจัดวางต่างๆ รวมไปถึงพื้นหลังและเส้นขอบ


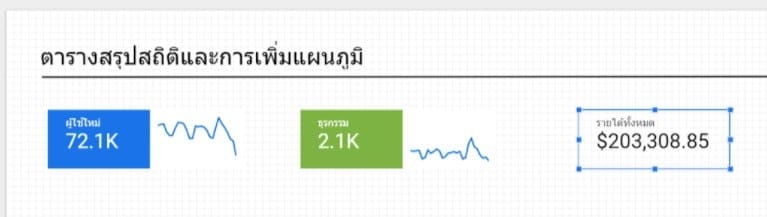
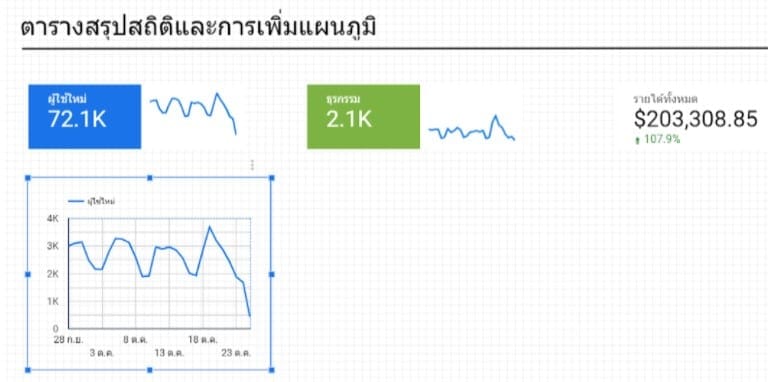
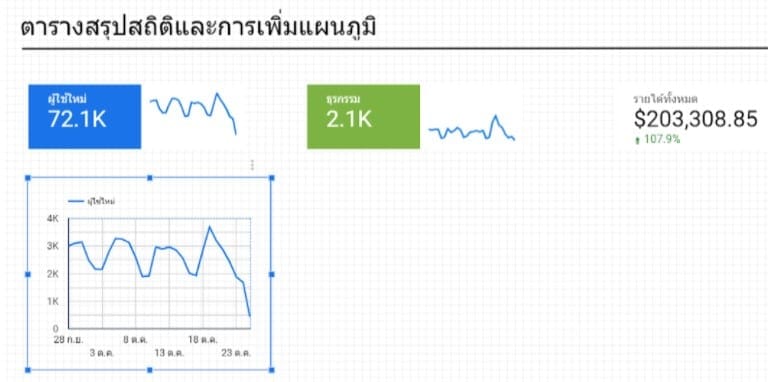
12.สามารถนำแผนภูมิเชิงเส้นอื่นๆ มาใส่คู่กันก็ได้ครับ เพื่อแสดงข้อมูลทั้งรูปแบบที่เป็นค่า และกราฟเส้นอนุกรมเวลาเทียบกัน


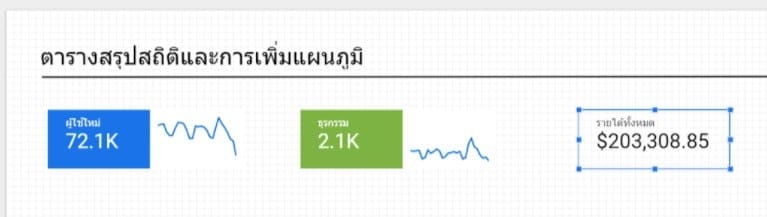
13.ในตัวอย่างนี้เราจะเพิ่การแสดงธุรกรรมขึ้นมาโดยใช้วิธีเดียวกันกับด้านบน

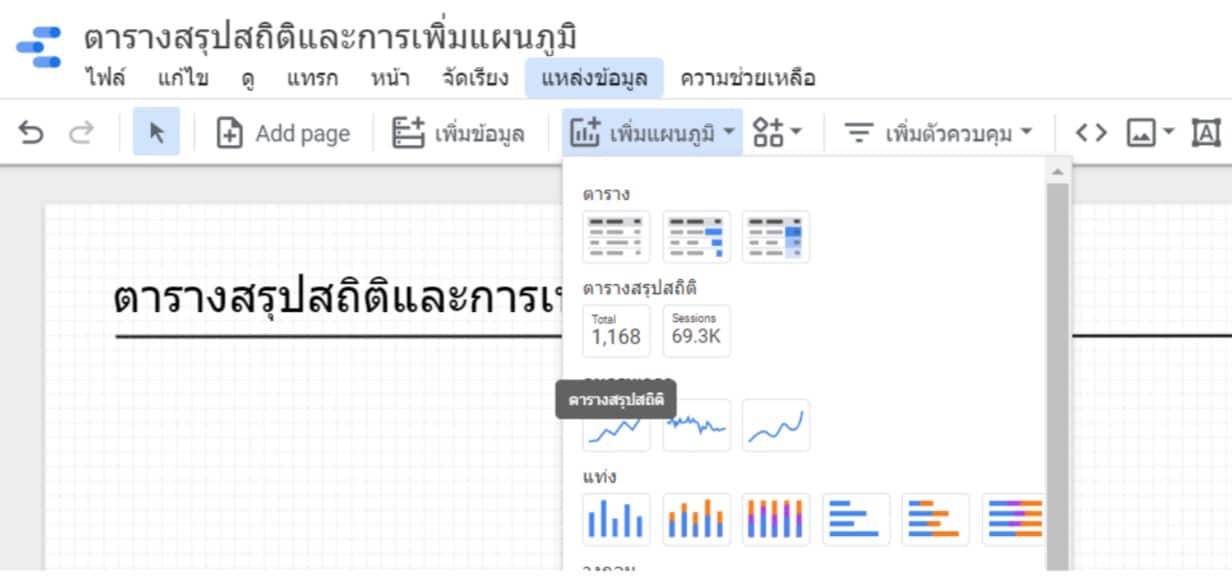
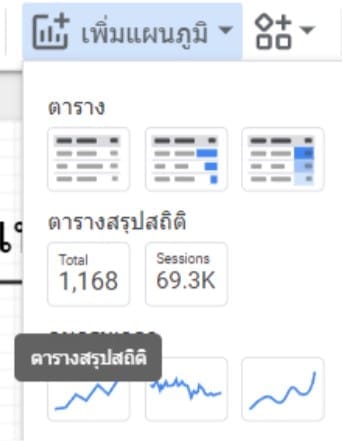
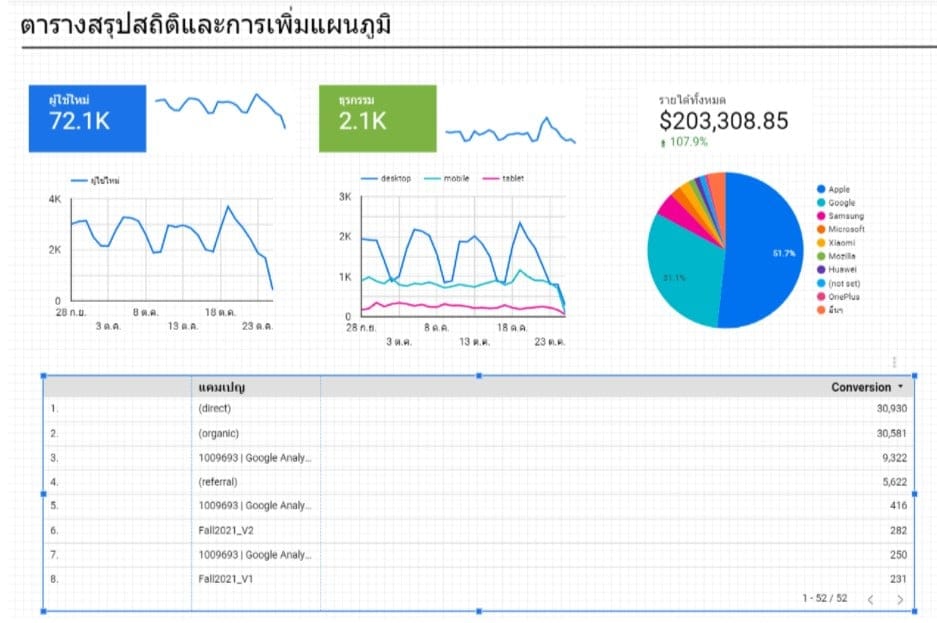
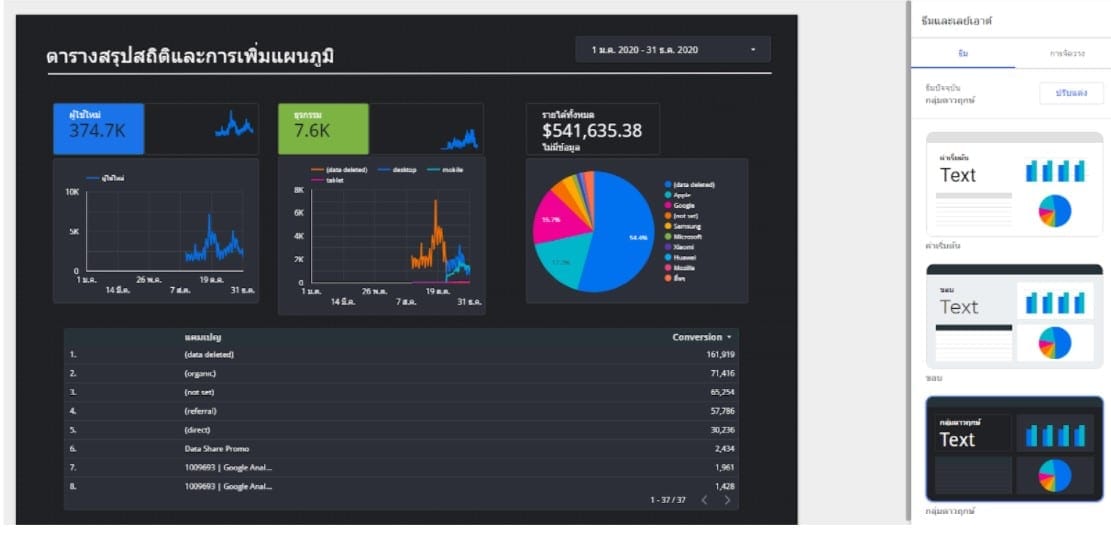
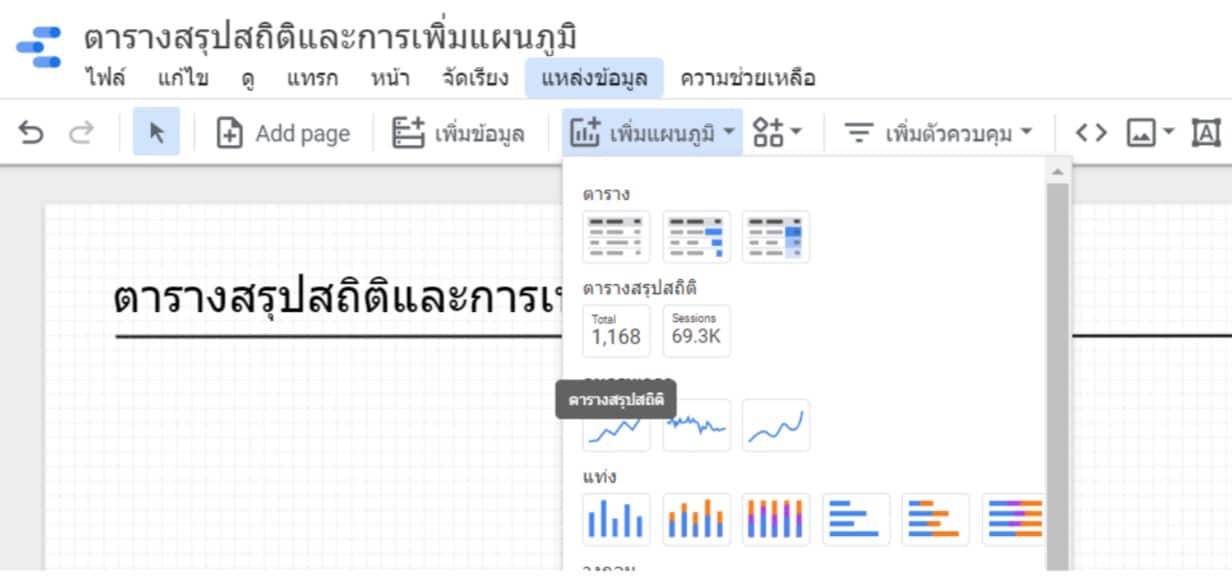
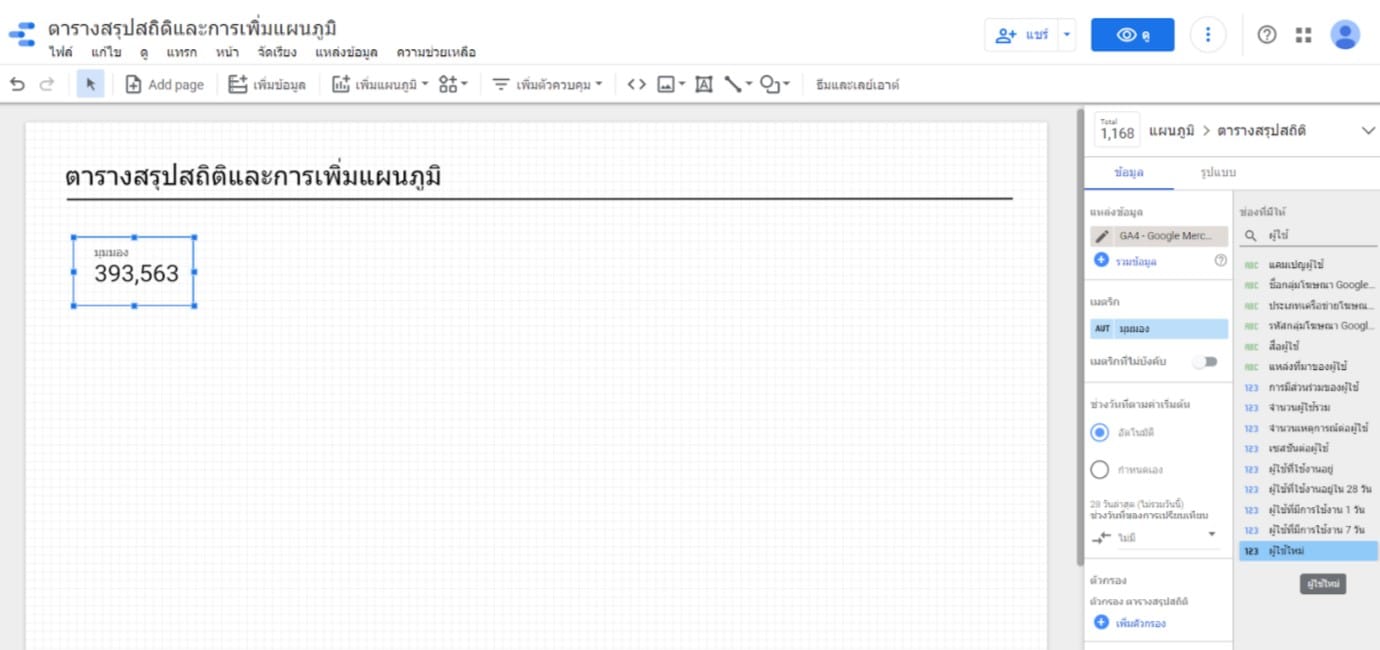
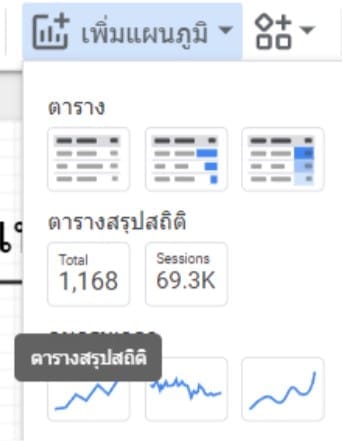
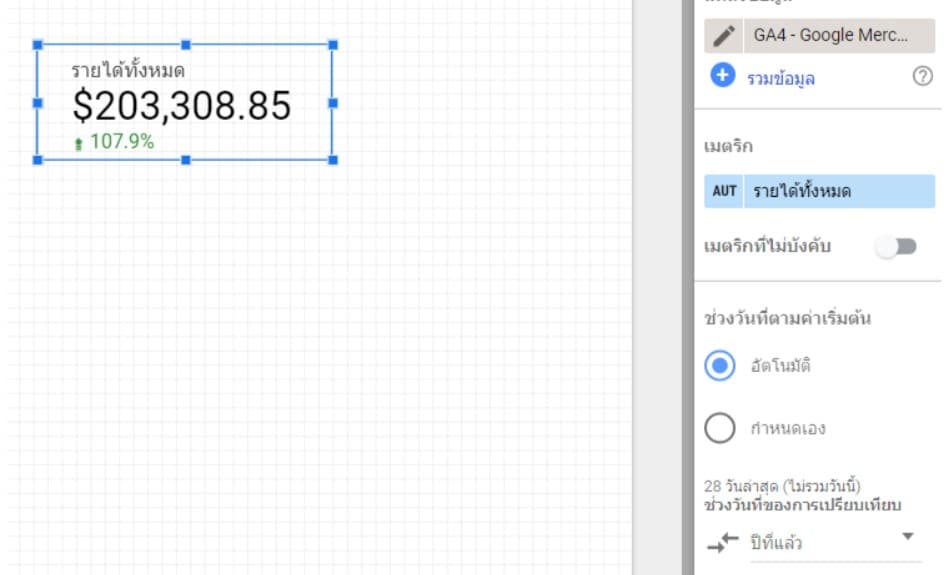
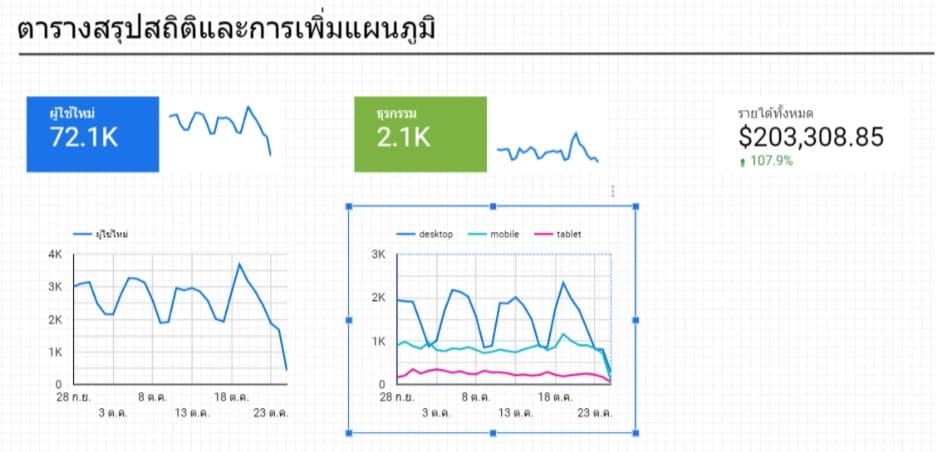
14.ต่อไปเราจะสร้างตารางสรุปสถิติสำหรับแสดงจำนวนรายได้ทั้งหมด

โดยการไปที่ เพิ่มแผนภูมิเลือกตารางสรุปสถิติ แล้วลากมาวางบน canvas

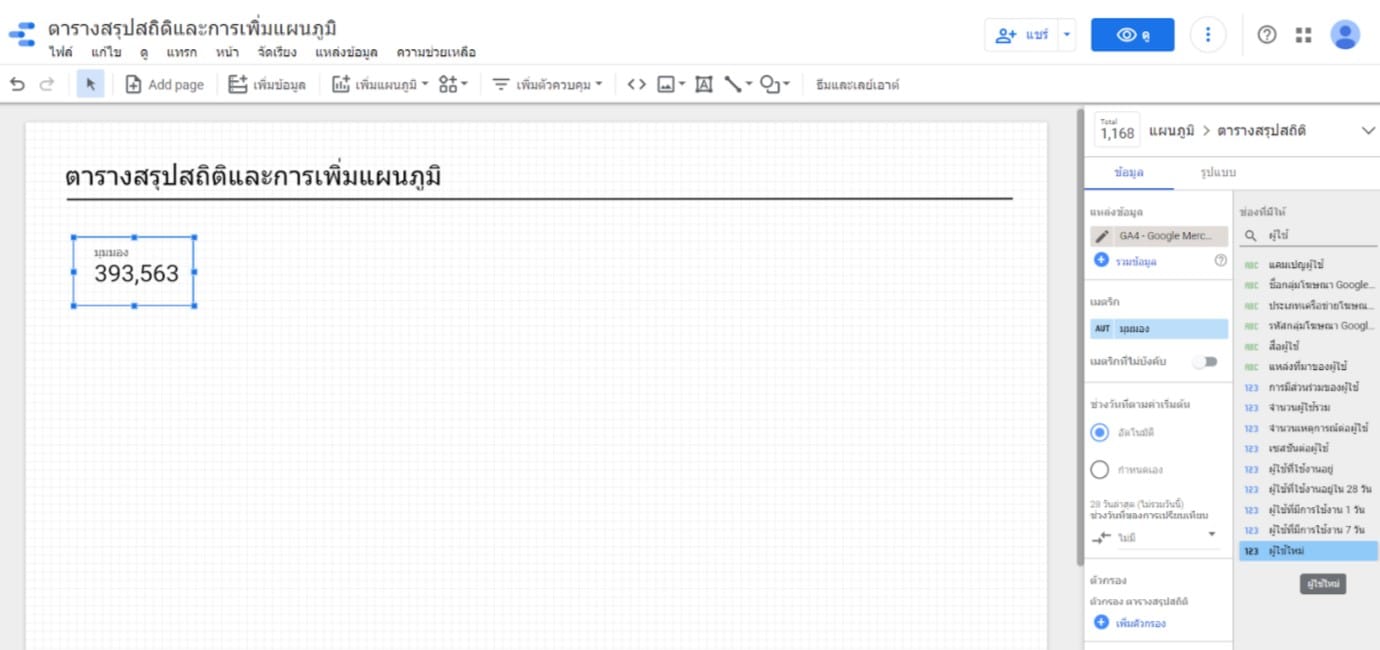
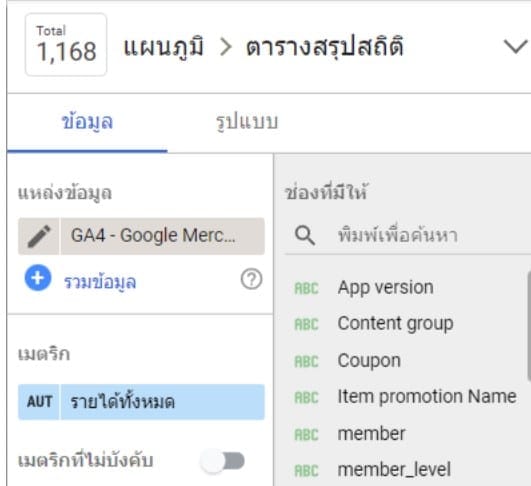
จากนั้นเลือกข้อมูลที่ต้องแสดงในที่นี้ขอเลือกเป็น รายได้ทั้งหมด

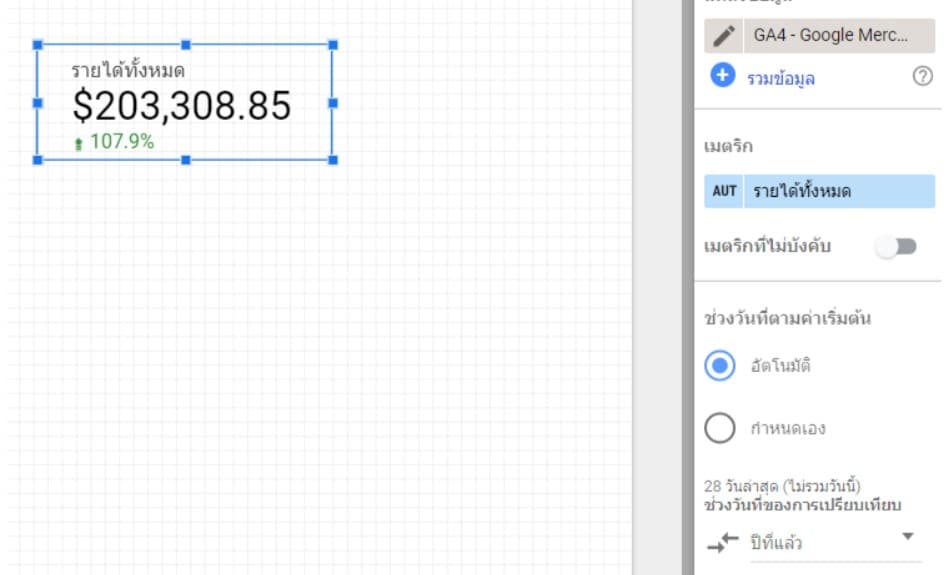
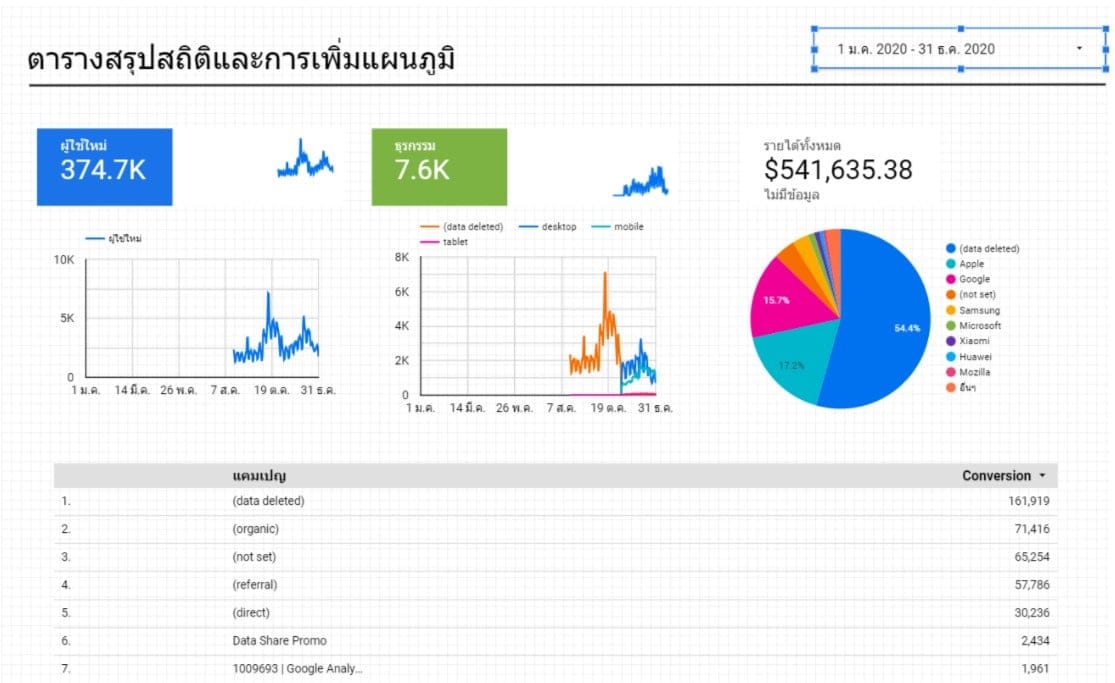
15.สามารถเลือกให้แสดงเปรียบเทียบกับช่วงเวลาต่างๆ ได้ โดยการไปที่ช่วงวันที่ของการเปรียบเทียบด้านขวามือแล้วเลือกช่วงเวลาที่ต้องการได้เลย เมื่อเลือกแล้วจะมีตัวเลขและสัญลักษณ์ที่แสดงความเพิ่มขึ้นหรือน้อยลงเมื่อเทียบกับช่วงเวลาที่เราเลือก

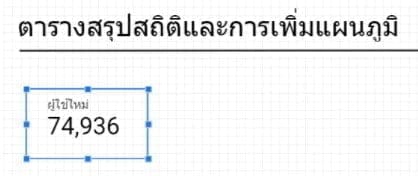
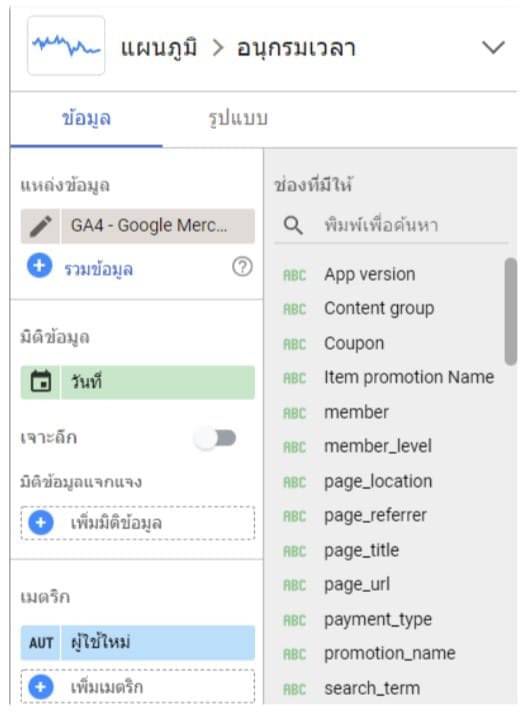
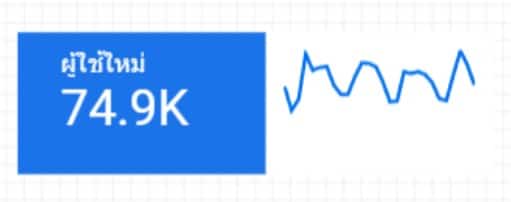
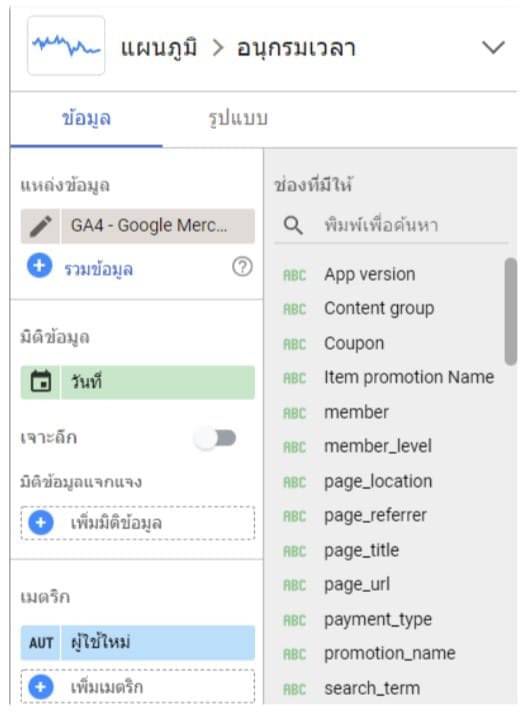
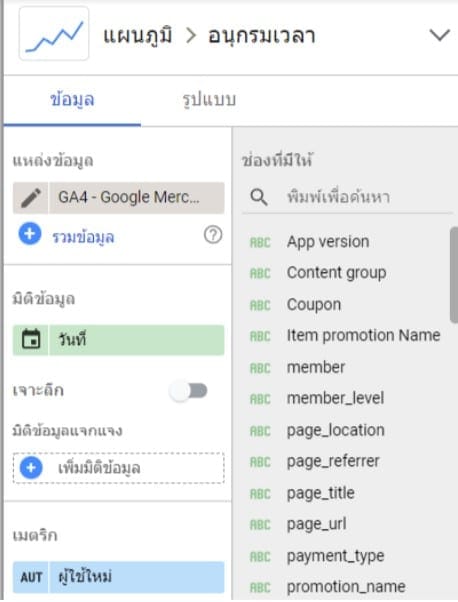
16.ต่อไปเราจะมาเพิ่มกราฟอนุกรมเวลา เพื่อแสดงจำนวนผู้ใช้ใหม่ ในแต่ละวันโดยการไปที่แผนภูมิ เลือกกราฟอนุกรมเวลา

แล้วนำมาวางบน canvas ทำการเลือกมิติของข้อมูลเป็น วันที่และเมตริกเป็นผู้ใช้ใหม่


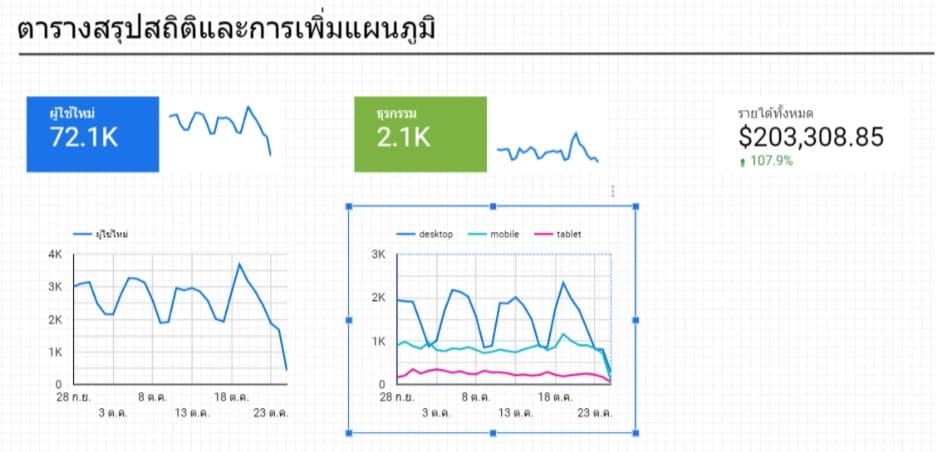
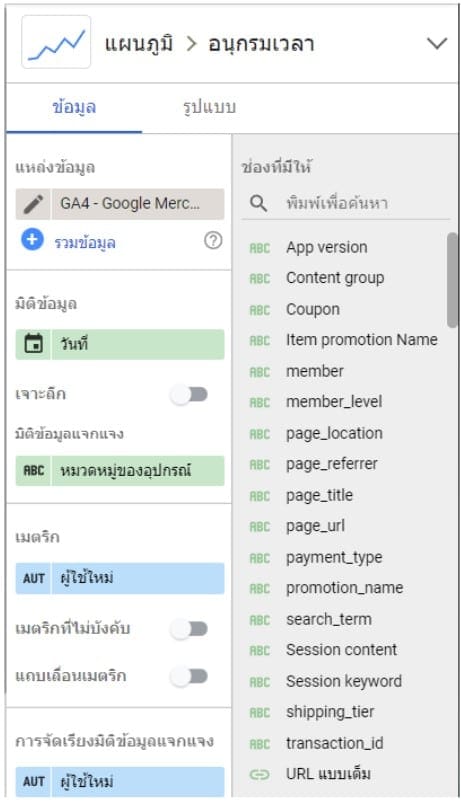
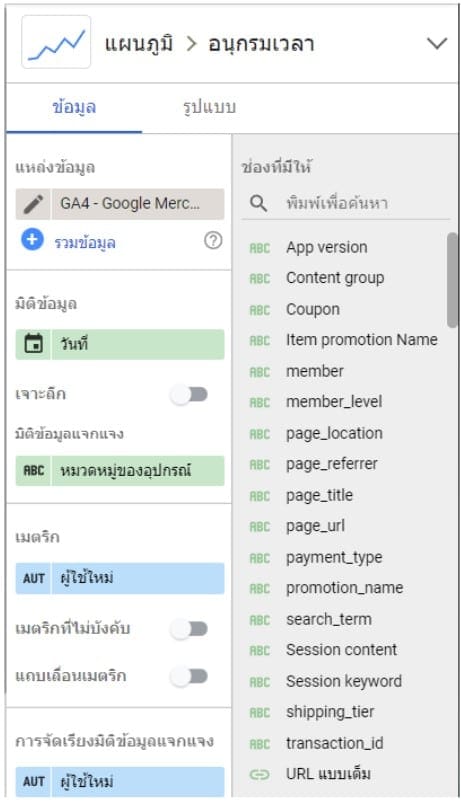
17.ต่อไปจะเป็นการสร้างกราฟอนุกรมเวลา ที่มีหลายเส้นในกราฟเดียวกัน โดยการไปที่เพิ่มแผนภูมิ เลือกกราฟอนุกรมเวลา แล้วนำมาวางบน canvas

เลือกมิติข้อมูลเป็น วันที่ มิติข้อมูลแจกแจงเป็นสิ่งที่เราต้องการแสดงเป็นกราฟเส้นในที่นี้เลือกเป็น หมวดหมู่ของอุปกรณ์ และเมตริกเป็น ผู้ใช้ใหม่

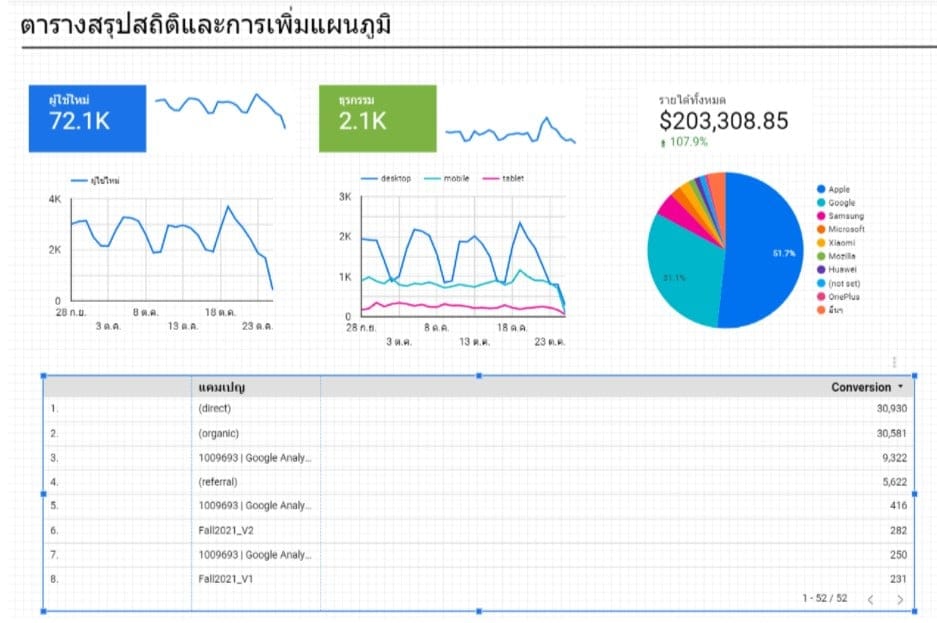
18.หากต้องการเพิ่มแผนภูมิอื่นๆ สามารถทำได้ด้วยวิธีเดียวกันคือ เลือกแผนภูมิ ลากมาวางบน canvas และกำหนดข้อมูลที่ต้องการแสดง
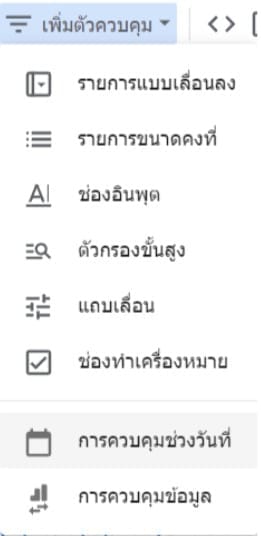
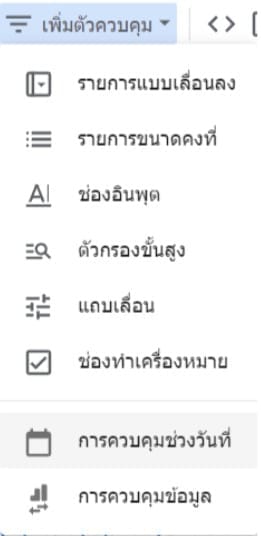
 19.เมื่อเราได้กราฟต่าง ๆ ที่เราต้องการแสดงแล้ว เราสามารถเพิ่มตัวควบคุมข้อมูลเพื่อใช้ในการกรองข้อมูล และสามารถโต้ตอบกับกราฟได้ ในที่นี้จะเลือกเป็น ตัวควบคุมวันที่
19.เมื่อเราได้กราฟต่าง ๆ ที่เราต้องการแสดงแล้ว เราสามารถเพิ่มตัวควบคุมข้อมูลเพื่อใช้ในการกรองข้อมูล และสามารถโต้ตอบกับกราฟได้ ในที่นี้จะเลือกเป็น ตัวควบคุมวันที่

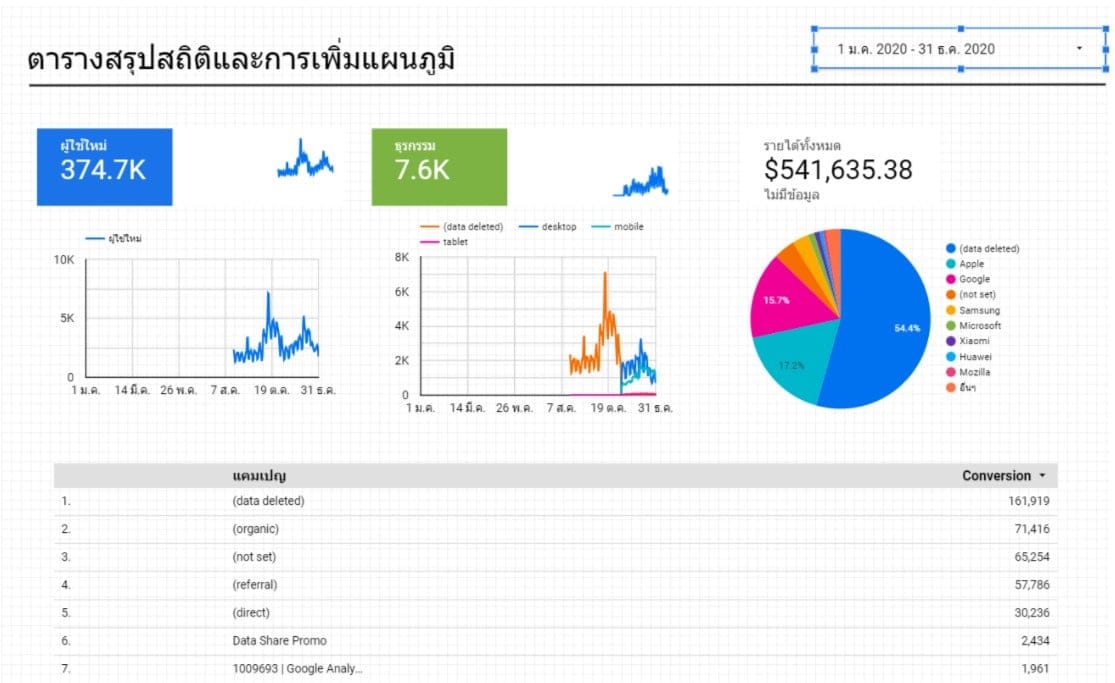
20.จะเห็นว่ามุมขวาบนมีตัวควบคุมวันที่มาแล้ว เราสามารถเลือกช่วงเวลาที่ต้องการดูข้อมูลได้ กราฟและข้อมูลต่างๆจะแสดงตามช่วงวันที่เราเลือกจากตัวควบคุม

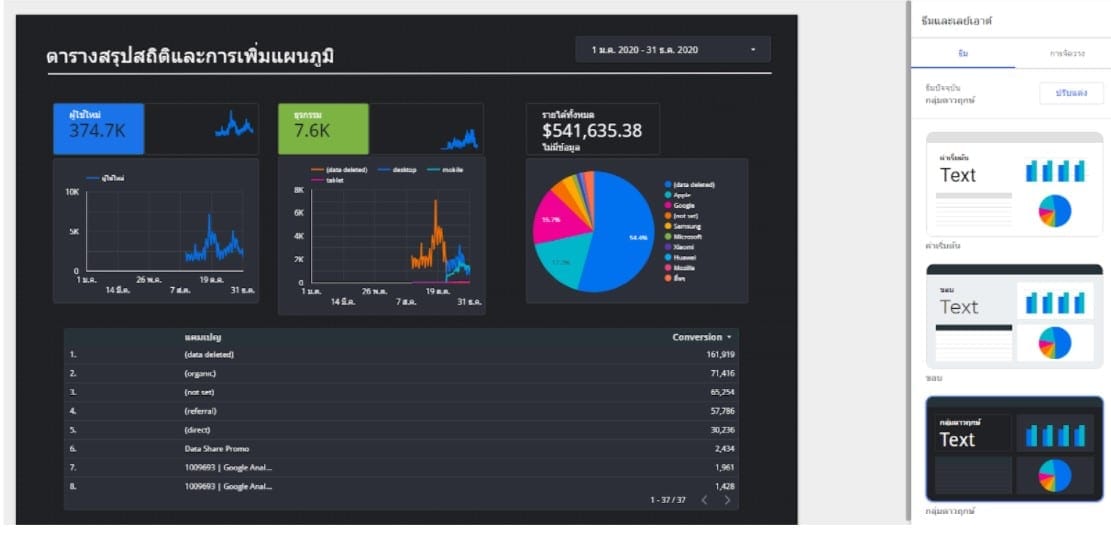
21.และสุดท้ายเรายังสามารถเลือกปรับเปลี่ยนธีมที่เราชอบได้เลย

เมื่อเราสร้าง Dashboard ที่เราต้องการเสร็จแล้วเราก็สามารถกดแชร์ เพื่อที่จะส่งให้เพื่อนร่วมงานหรือคนอื่นๆ เข้ามาดู Dashboard ของเราได้เลย
Dashboard ตัวอย่างในบทความ :
https://datastudio.google.com/reporting/d13c1200-e48d-40e6-962e-d5fe4fc18173


 เขียนโดย
เขียนโดย


 ซึ่งสามารถเชื่อมต่อข้อมูลได้มากมาย ไม่ว่าจะเป็น
ซึ่งสามารถเชื่อมต่อข้อมูลได้มากมาย ไม่ว่าจะเป็น 




















 19.เมื่อเราได้กราฟต่าง ๆ ที่เราต้องการแสดงแล้ว เราสามารถเพิ่มตัวควบคุมข้อมูลเพื่อใช้ในการกรองข้อมูล และสามารถโต้ตอบกับกราฟได้ ในที่นี้จะเลือกเป็น ตัวควบคุมวันที่
19.เมื่อเราได้กราฟต่าง ๆ ที่เราต้องการแสดงแล้ว เราสามารถเพิ่มตัวควบคุมข้อมูลเพื่อใช้ในการกรองข้อมูล และสามารถโต้ตอบกับกราฟได้ ในที่นี้จะเลือกเป็น ตัวควบคุมวันที่