สวัสดีค่า~ ทุกคนรู้ไหมว่า มีอยู่ภาษานึงที่ต่อให้คุณไม่ใช่โปรแกรมเมอร์ คุณก็เจอมันได้ และเจอได้บ่อยด้วย ยกตัวอย่างใกล้ ๆ ตัวหน่อยก็ ถ้าใครใช้ Discord ต้องเคยได้หยิบได้ใช้ภาษานี้บ้างแหละ แต่อาจจะไม่รู้ตัว… คำตอบก็คือภาษา Markdown นั่นเอง !
ใช่แล้ววว วันนี้ BorntoDev จะพาทุกคนไปทำความรู้จักกับ Markdown ว่ามันคืออะไร? ใช้งานยังไง? ฉบับครบจบในบทความนี้ ถ้าพร้อมแล้วไปเริ่มกันเลยยย 🔥
Markdown คืออะไร?
Markdown เป็น Lightweight Markup Language ที่ใช้สำหรับจัด Format ของ Plain Text บน Document และแปลงเป็น HTML บนเว็บต่าง ๆ ได้ สร้างขึ้นโดย John Gruber ในปี 2004 มีจุดเด่นที่ Syntax ง่ายต่อการอ่านและการเขียนสุด ๆ เพราะมีหน้าตาคล้ายกับภาษาที่เราใช้กันเลย โดย Markdown มีนามสกุลไฟล์เป็น .md
ทำไมต้อง Markdown?
จริง ๆ แล้วเดี๋ยวนี้เราแทบจะเจอ Markdown ได้ทุกที่เลยล่ะ ไม่ว่าจะบนเว็บไซต์, Documents, Notes, Emails รวมถึง Technical Documentations เพราะไฟล์ .md ของ Markdown เปิดได้แทบทุกที่ ทุก Operating System ทุก IDE ซึ่งหลายเว็บไซต์ก็รองรับ Markdown นะ เช่น Reddit หรือ GitHub เองก็ด้วย ที่น่าจะเห็นกันบ่อย ๆ ก็ไฟล์ README.md บน Repository นั่นแหละ (หรือใน Discord เองก็ใช้ Markdown ได้บาง Syntax เหมือนกัน)
Markdown เขียนยังไง?
เอาล่ะ เพื่อไม่ให้เสียเวลา เรามาเข้าไฮไลต์ของวันนี้กันดีกว่า มาเขียน Markdown กันเถอะ!
(ตัวอย่างการใช้งาน Markdown ของบทความนี้ จะอ้างอิงการใช้งานบน GitHub เป็นหลักนะคะ เพราะน่าจะเป็นเว็บที่ชาว Dev อย่างเรา ๆ เจอ Markdown เยอะที่สุดค่ะ ✨)
1. Headings
เราจะใช้ # สำหรับทำ Headings ทั้ง 6 แบบ โดยเพิ่มจำนวน # ตามเลเวล Heading ที่เราต้องการได้เล้ย !
📍 ตัวอย่างที่ 1.1
# BorntoDev Heading 1
## BorntoDev Heading 2
### BorntoDev Heading 3
#### BorntoDev Heading 4
##### BorntoDev Heading 5
###### BorntoDev Heading 6👉 ผลลัพธ์ที่ได้
📍 ตัวอย่างที่ 1.2
นอกจากแบบตัวอย่างที่ 1.1 เรายังใช้ === และ — เพื่อแบ่งเลเวล Heading ได้เหมือนกัน
BorntoDev Heading 1
===
BorntoDev Heading 2
---👉 ผลลัพธ์ที่ได้
จะเห็นเลยว่า ผลลัพธ์เหมือนกับการใช้ # เลย
# BorntoDev Heading 1
## BorntoDev Heading 22. Paragraphs (New Line)
อยากขึ้นบรรทัดใหม่ ทำยังไงดีน้า?
📍 ตัวอย่างที่ 2.1
คุณเห็นด้วยไหม?
สิ่งที่สำคัญกว่าการเขียนโค้ดคือ "การอ่านโค้ด"👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 2.2 (Hard Break)
จากตัวอย่างที่ 2.1 จะเห็นได้ว่า ตอนแสดงผล ข้อความดันกลายเป็นบรรทัดเดียวกัน ซึ่งถ้าเราต้องการเว้นบรรทัดให้ข้อความ เราจะต้องเคาะเว้นลงมาเป็นบรรทัดเปล่า 1 บรรทัดซะก่อน เรียกว่า Hard Break (เปรียบเหมือนการใช้ “Enter” นั่นเอง)
คุณเห็นด้วยไหม?
สิ่งที่สำคัญกว่าการเขียนโค้ดคือ "การอ่านโค้ด"👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 2.3 (Soft Break)
อีกวิธีที่ใช้ขึ้นบรรทัดใหม่ได้ ก็คือเคาะเว้นวรรค 2 ครั้ง หลังบรรทัดที่ต้องการให้ขึ้นบรรทัดใหม่ ซึ่งแบบนี้เรียกว่า Soft Break (เปรียบเหมือนการใช้ “Shift+Enter” นั่นเอง) เช่น
คุณเห็นด้วยไหม?
สิ่งที่สำคัญกว่าการเขียนโค้ดคือ "การอ่านโค้ด"(ในตัวอย่างอาจจะไม่เห็น แต่เราเคาะ Space 2 ครั้ง หลังคำว่า “คุณเห็นด้วยไหม?” จริง ๆ นะ)
👉 ผลลัพธ์ที่ได้

3. Horizontal Lines
นอกจาก — จะใช้แบ่งเลเวล Heading ได้แล้ว ยังใช้สร้างเส้นคั่นแนวนอนได้อีกด้วย
📍 ตัวอย่างที่ 3.1
---👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 3.2
ถ้าเหนือเส้นคั่นมีข้อความล่ะก็ เราต้องเว้นบรรทัดลงมาก่อนนะ เส้นคั่นถึงจะแสดง ไม่อย่างนั้น — จะมองว่าข้อความข้างบนเป็น Heading แทน
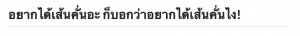
อยากได้เส้นคั่นอะ
ก็บอกว่าอยากได้เส้นคั่นไง!
---👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 3.3
เราจะแก้ปัญหาจากตัวอย่างที่ 3.2 ด้วยการเว้นบรรทัดกัน!
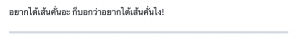
อยากได้เส้นคั่นอะ
ก็บอกว่าอยากได้เส้นคั่นไง!
---👉 ผลลัพธ์ที่ได้

4. Text Styles
มาดูวิธีจัดการกับข้อความดีกว่า เราจะทำตัวเอียงและตัวหนา โดยใช้ _ หรือ * ครอบข้อความที่เราต้องการให้เอียง และใช้ __ หรือ ** ครอบข้อความที่เราต้องการให้หนา
Italics And Bold
📍 ตัวอย่างที่ 4.1
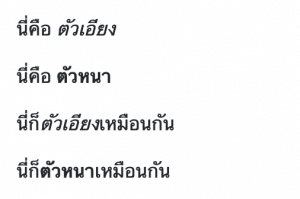
นี่คือ _ตัวเอียง_
นี่คือ __ตัวหนา__
นี่ก็*ตัวเอียง*เหมือนกัน
นี่ก็**ตัวหนา**เหมือนกัน👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 4.2
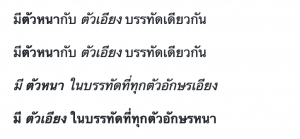
มี**ตัวหนา**กับ*ตัวเอียง*บรรทัดเดียวกัน
มี**ตัวหนา**กับ _ตัวเอียง_ บรรทัดเดียวกัน
_มี **ตัวหนา** ในบรรทัดที่ทุกตัวอักษรเอียง_
**มี _ตัวเอียง_ ในบรรทัดที่ทุกตัวอักษรหนา**👉 ผลลัพธ์ที่ได้

💡 จุดสังเกต
ถ้าเราใช้ _ หรือ __ เราจะต้องเว้นวรรคข้างหน้าและข้างหลังของเครื่องหมาย _ เพื่อให้ข้อความเป็นตัวเอียง ไม่อย่างนั้น _ จะถูกมองว่าเป็นส่วนหนึ่งของข้อความ
แล้วเราอยากได้ทั้งตัวหนาและตัวเอียงพร้อมกันล่ะ?
📍 ตัวอย่างที่ 4.3
เป็นทั้ง ***ตัวหนาและตัวเอียง*** ในคำเดียวกัน 1
เป็นทั้ง ___ตัวหนาและตัวเอียง___ ในคำเดียวกัน 2
เป็นทั้ง **_ตัวหนาและตัวเอียง_** ในคำเดียวกัน 3👉 ผลลัพธ์ที่ได้

Strikethrough
เราสามารถขีดค่าข้อความที่เราต้องการด้วยการใช้ ~~ ครอบข้อความที่ต้องการ
📍 ตัวอย่างที่ 4.4
อยากขีดค่า~~ข้อความ~~นี้👉 ผลลัพธ์ที่ได้

5. Links
เราจะใช้ [ ] แสดงข้อความที่เราต้องการ คู่กับกับใส่ลิงก์ในวงเล็บ ( ) เพื่อทำการลิงก์ พูดงี้อาจจะนึกไม่ออก ไปดูตัวอย่างดีกว่า
📍 ตัวอย่างที่ 5.1
ติดตาม BorntoDev ได้ที่ [Facebook](https://www.facebook.com/borntodev)👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 5.2
บางครั้ง ถ้าข้อความในเอกสารเราเยอะมาก การแนบลิงก์แบบตัวอย่างที่ 5.1 อาจจะทำให้เกิดความสับสน ดังนั้น จึงขอเสนอการลิงก์แบบตัวอย่างข้างนี้เล้ย!
ติดตาม BorntoDev ได้ที่ [Facebook] | [YouTube] | [Instagram]
[Facebook]: https://www.facebook.com/borntodev
[YouTube]: https://www.youtube.com/c/BorntodevTH
[Instagram]: https://www.instagram.com/borntodev👉 ผลลัพธ์ที่ได้

6. Images
การแทรกรูปภาพของ Markdown จะใช้ Syntax คล้ายกับ Links เลย แต่เพิ่มเครื่องหมายตกใจ ไปข้างหน้าแบบนี้โดยเราใช้วิธีการแทรกรูปได้ดังนี้
📍 ตัวอย่างที่ 6.1
👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 6.2
อันนี้จะคล้าย ๆ กับตอนแนบลิงก์ของตัวอย่างที่ 5.2 เหมาะกับการใช้ตอนที่มี Content เยอะมาก ๆ จนสับสนไปหมด
![Logo]
[Logo]: (https://www.borntodev.com/wp-content/uploads/2018/09/Black_Yellow_white-1.png)👉 ผลลัพธ์ที่ได้

7. Blockquotes
ไปต่อกันเลย ด้วยการทำ Quote เก๋ ๆ เพียงแค่ใส่ > หน้าข้อความเราที่ต้องการให้เป็น Quote เท่านั้น
📍 ตัวอย่างที่ 7.1
รู้หรือไม่?
> ไก่กับไข่อะไรเกิดก่อนกัน👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 7.2
รู้หรือไม่?
> ไก่กับไข่อะไรเกิดก่อนกัน
>
> ก็ต้องไก่สิ!
> ไม่ใช่ไข่เหรอ?
> แต่งานวิจัยเขาบอกว่าไก่นะ👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 7.3
รู้หรือไม่?
> ไก่กับไข่อะไรเกิดก่อนกัน
> > ก็ต้องไก่สิ!
> > > ไม่ใช่ไข่เหรอ?
> > > > แต่งานวิจัยเขาบอกว่าไก่นะ👉 ผลลัพธ์ที่ได้

(จบเรื่องนี้เถอะ)
8. Lists
Unordered Lists
การทำ Unordered List ทำได้หลายแบบมาก ๆ
📍 ตัวอย่างที่ 8.1 ( * )
* มะเขือเทศ
* สับปะรด👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 8.2 ( – )
- มะเขือเทศ
- สับปะรด👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 8.3 ( + )
+ มะเขือเทศ
+ สับปะรด👉 ผลลัพธ์ที่ได้

Ordered Lists
สำหรับ Ordered List เราจะใช้ตัวเลข 1. 2. 3. รันรายการไปเรื่อย ๆ
📍 ตัวอย่างที่ 8.4
1. มะเขือเทศ
2. ผักกาด
3. องุ่น
4. สับปะรด👉 ผลลัพธ์ที่ได้

Nested Lists
ถ้าเราอยากสร้าง List ที่ซ้อนกัน ให้เราเคาะ Space เข้าไปแบบตัวอย่างข้างล่างนี้เลย
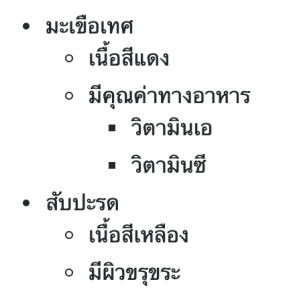
📍 ตัวอย่างที่ 8.5
* มะเขือเทศ
* เนื้อสีแดง
* มีคุณค่าทางอาหาร
* วิตามินเอ
* วิตามินซี
* สับปะรด
* เนื้อสีเหลือง
* มีผิวขรุขระ👉 ผลลัพธ์ที่ได้

9. Code & Code Blocks
Code
เราจะใช้เครื่องหมาย ` ครอบข้อความหรือโค้ดที่เราต้องการ เพื่อให้แสดงผลในรูปแบบของ Code
📍 ตัวอย่างที่ 9.1
แสดงข้อความบนภาษาไพธอน `print("Hello World")`👉 ผลลัพธ์ที่ได้

Code Blocks
ถ้าต้องการให้ข้อความหรือโค้ดอยู่ในลักษณะ Code Block เราจะใช้เครื่องหมาย```ครอบข้อความที่ต้องการให้เป็น Code Block
📍 ตัวอย่างที่ 9.2
```
print("Hello World")
```👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 9.3
หรือเพิ่มความเท่ขึ้นไปอีกด้วยการระบุภาษาของโค้ด แบบตัวอย่างข้างล่างนี้เลย
```python
print("Hello World")
```
```java
public static void main(String args[]) {
System.out.println("Hello, World!");
}
```👉 ผลลัพธ์ที่ได้

10. Task Lists
การทำ Task List เราจะใช้ – [x] สำหรับ Checked ที่ Task นั้น ๆ และใช้ – [ ] สำหรับ Task ที่ไม่ได้ถูก Checked
(Task List รองรับแค่บางเว็บไซต์/แอปพลิเคชันเท่านั้น เช่น GitHub)
📍 ตัวอย่างที่ 10
- [x] Feature A
- [ ] Feature B
- [ ] Feature C👉 ผลลัพธ์ที่ได้

11. Tables
การทำตารางใน Markdown อาจจะต้องใช้จินตนาการนิดหน่อย โดยใช้เราคิดว่า | คือเส้นตารางแนวตั้ง และ — คือเส้นคั่นแนวนอนของหัวตาราง ไปดูตัวอย่างกันดีกว่า
(Tables รองรับแค่บางเว็บไซต์/แอปพลิเคชันเท่านั้น เช่น GitHub)
📍 ตัวอย่างที่ 11.1
#### ช่องทางติดตาม BorntoDev
| ลำดับที่ | ช่องทางติดตาม | ลิงก์ของแต่ละช่องทาง |
| ---- | ---- | ---- |
| 1 | Facebook | https://www.facebook.com/borntodev |
| 10 | YouTube | https://www.youtube.com/c/BorntodevTH |
| 100 | Instagram | https://www.instagram.com/borntodev |👉 ผลลัพธ์ที่ได้

📍 ตัวอย่างที่ 11.2
นอกจากนี้ เรายังสามารถจัดชิดซ้าย ชิดขวา กึ่งกลางให้กับ Content ในตารางได้ โดยในส่วนของเส้นคั่นหัวตาราง เราจะใช้ :– จัดชิดซ้าย ใช้ :–: จัดกึ่งกลาง และใช้ –: จัดชิดขวา
#### ช่องทางติดตาม BorntoDev
| ลำดับที่ | ช่องทางติดตาม | ลิงก์ของแต่ละช่องทาง |
| :---- | :----: | ----: |
| 1 | Facebook | https://www.facebook.com/borntodev |
| 10 | YouTube | https://www.youtube.com/c/BorntodevTH |
| 100 | Instagram | https://www.instagram.com/borntodev |👉 ผลลัพธ์ที่ได้

12. Emojis
นอกจากความสามารถต่าง ๆ ที่เราพูดไปก่อนหน้านี้ Markdown ยังสามารถแทรกอิโมจิได้อีกด้วย เช่น
📍 ตัวอย่างที่ 12
BorntoDev :t-rex: | Sunflower :sunflower: | Tomato :tomato:👉 ผลลัพธ์ที่ได้

สำหรับ Emoji ต่าง ๆ ส่องเพิ่มเติมได้ที่ https://www.webfx.com/tools/emoji-cheat-sheet/ หรือ https://emojipedia.org/ (การแสดงผลของอิโมจิขึ้นอยู่กับเว็บไซต์/แอปพลิเคชัน/แพลตฟอร์มที่เราใช้งานด้วยนะ ✨)
ใครที่อยากรู้ Syntax ของ Markdown บน Github สามารถอ่านเพิ่มเติมได้ที่ GitHub Docs
เป็นยังไงกันบ้างคะทุกคน หวังว่า Blog ของเราในวันนี้จะมีประโยชน์กับเพื่อน ๆ ไม่มากก็น้อย ถ้าทุกคนมีความคิดเห็นยังไง หรืออยากให้ BorntoDev เอาเรื่องไหนมาเล่าบน Blog อีกก็บอกกันได้บน Facebook Page: BorntoDev เลยยย~ ส่วนวันนี้ต้องขอลาไปก่อน แล้วเจอกัน Blog หน้า สวัสดีค่า