DevTools เป็นเครื่องมือบน Google Chrome สำหรับนักพัฒนาเว็บ ซึ่งมันจะช่วยดีบักโค้ดของเรา รวมไปถึงการเปลี่ยนแปลง หรือปรับแต่ง CSS เพื่อพรีวิวก่อนไปเขียนโค้ดจริงนั่นเอง
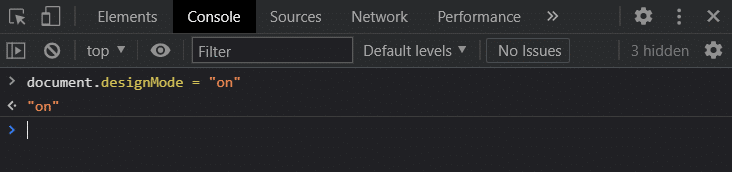
หลาย ๆ คนอาจจะยังสงสัย เพราะปกติแล้วก็เคยปรับแต่ง CSS บนหน้าเว็บได้อยู่แล้ว เพียงแค่กด F12 หรือ คลิกขวา -> inspect แต่นี่มันเจ๋งกว่านั้น!! เพราะมันสามารถปรับแต่ง CSS ได้เพียงปลายนิ้วคลิก!! วิธีการเปิดโหมดนี้ก็ง่ายมาก ๆ เพียงแค่กด Option + ⌘ + I (บน macOS) หรือ Shift + CTRL + I (บน Windows/Linux) จากนั้นไปเปิดใช้งานโหมดออกแบบที่ Tab Console แล้วพิมพ์คำสั่ง document.designMode = “on”

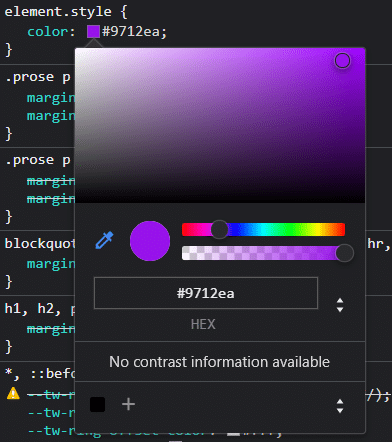
มาดูการใช้งานกันเลยดีกว่า !! Color Picker – เป็นเครื่องมือสำหรับการปรับแต่งสี ผสมสี ความชัดของสี สามารถคัดลอกรหัสสีในรูปแบบต่าง ๆ เช่น RGB, HEX และอื่นๆ ได้ตามต้องการ

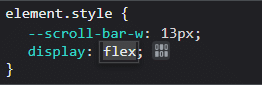
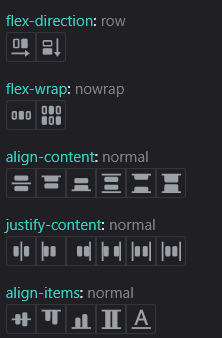
Flexbox
ช่วยให้เราสามารถควบคุมรูปแบบ และจัดตำแหน่งองค์ประกอบของหน้าเว็บได้อย่างง่ายดาย ใช้คำสั่ง display: flex และมันก็จะขึ้นไอคอน flex box มาให้เราจัดตำแหน่งข้อความ หรือสิ่งต่าง ๆ บนหน้าเว็บได้ตามที่เราต้องการนั่นเอง


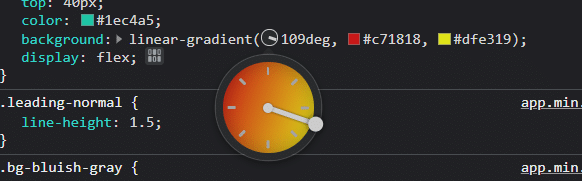
Gradient Selector
ช่วยให้เราสามารถไล่ระดับสีของพื้นหลังได้อย่างง่ายดาย โดยใช้คำสั่ง background : liner-gradient หรือ background : radial-gradient และสามารถปรับระดับของสีได้ตามที่เราต้องการเลย

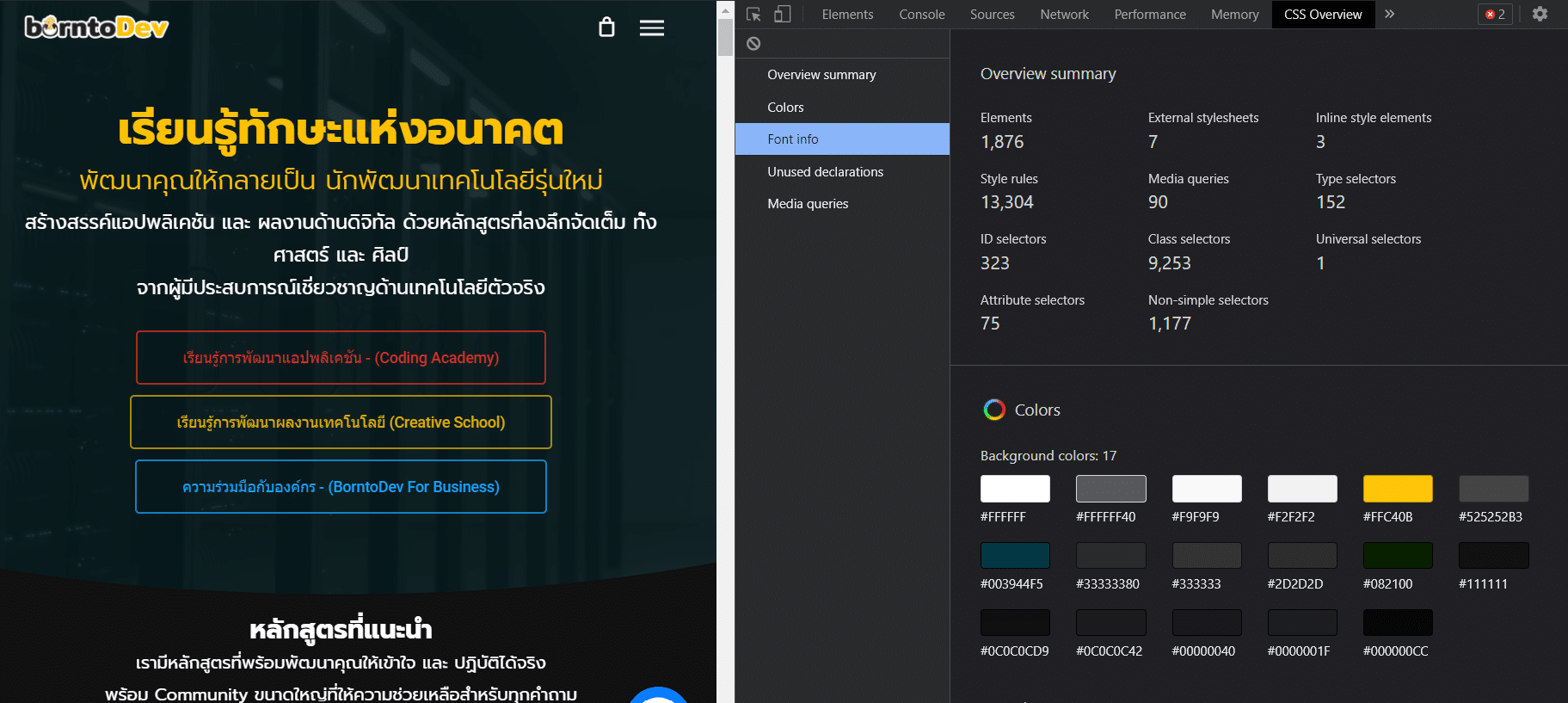
CSS Overview
สามารถดูภาพรวมของ CSS ที่อยู่บนเว็บได้ตามต้องการ เช่น ข้อมูลเกี่ยวกับสี ฟอนต์ การประกาศ Style ต่าง ๆ เปิดใช้งาน Mode นี้ได้ง่าย ๆ ตามนี้เลย ไปที่ไอคอน settings -> เลือก Experiments -> และเลือก CSS Overview -> จากนั้นกด Reload DevTools -> และจะเห็น Tab ใหม่ คือ CSS Overview นั่นเอง

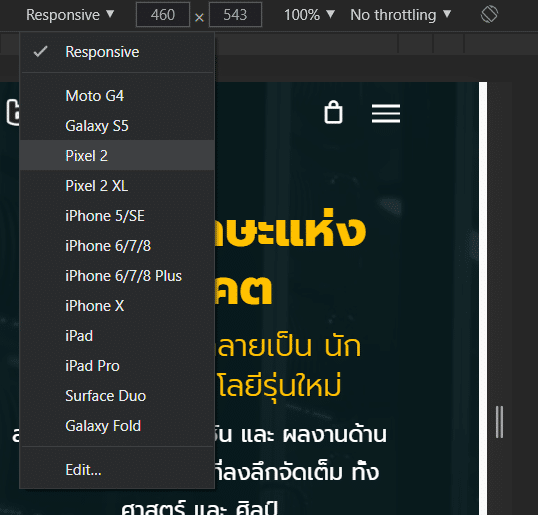
Device Toolbar
เป็นการพรีวิว Responsive Web Design (RWD) บนเว็บของเราว่ารองรับการแสดงผลทุกอุปกรณ์หรือไม่ เช่น PC, Laptop, Smart Phones, Tablets, และอื่น ๆ


จบกันไปแล้วกับการใช้งาน DevTools ในการปรับแต่ง CSS หากใครยังไม่เคยลองใช้ แนะนำว่าต้องลองเลย !! เพราะมันจะสามารถช่วยให้เรามองเห็นหน้าตาของเว็บไซต์ หรือพรีวิวการเปลี่ยนแปลงในบางส่วน ก่อนการไปเขียนโค้ดจริง ๆ เพื่อลดปัญหาการแสดงผล CSS ที่ผิดพลาดนั่นเอง !! หวังว่าบทความนี้จะเป็นประโยชน์กับเพื่อน ๆ นะ ถ้าชอบเนื้อหานี้ฝากกดแชร์เป็นกำลังใจให้พวกเราด้วยนะคะ