เอาล่ะ ในบทความนี้เรามาทำความรู้จักกับเจ้า Flux กัน เพื่อน ๆ บางคนอาจจะสงสัยกันว่า เอ๊!!?! Flux มันคืออะไรเหรอ คล้าย ๆ กับ Magnetic flux (ฟลักซ์เเม่เหล็ก) เคยเจอในวิชาฟิสิกส์ รึเปล่าน้า ออกตัวก่อนว่าไม่ใช่นะ เอาเป็นว่า เราเก็บความสงสัยไว้ในใจก่อน เเล้วไปเรียนรู้กับเจ้า Flux ไปพร้อม ๆ กันเลยดีกว่า
เเล้ว Flux คืออะไรล่ะ
Flux คือ Data Flow Pattern เเบบหนึ่งที่ถูกเเบบโดยทีมผู้พัฒนา Facebook โดยเจ้า Flux ออกเเบบมาเพื่อใช้เเก้ไขปัญหาเรื่องความซับซ้อนในการเขียนโค้ด Flux เเละในองค์กรต่าง ๆ มักจะหยิบ Flux มาใช้ควบคู่กับ React ค่อนข้างบ่อยมาก
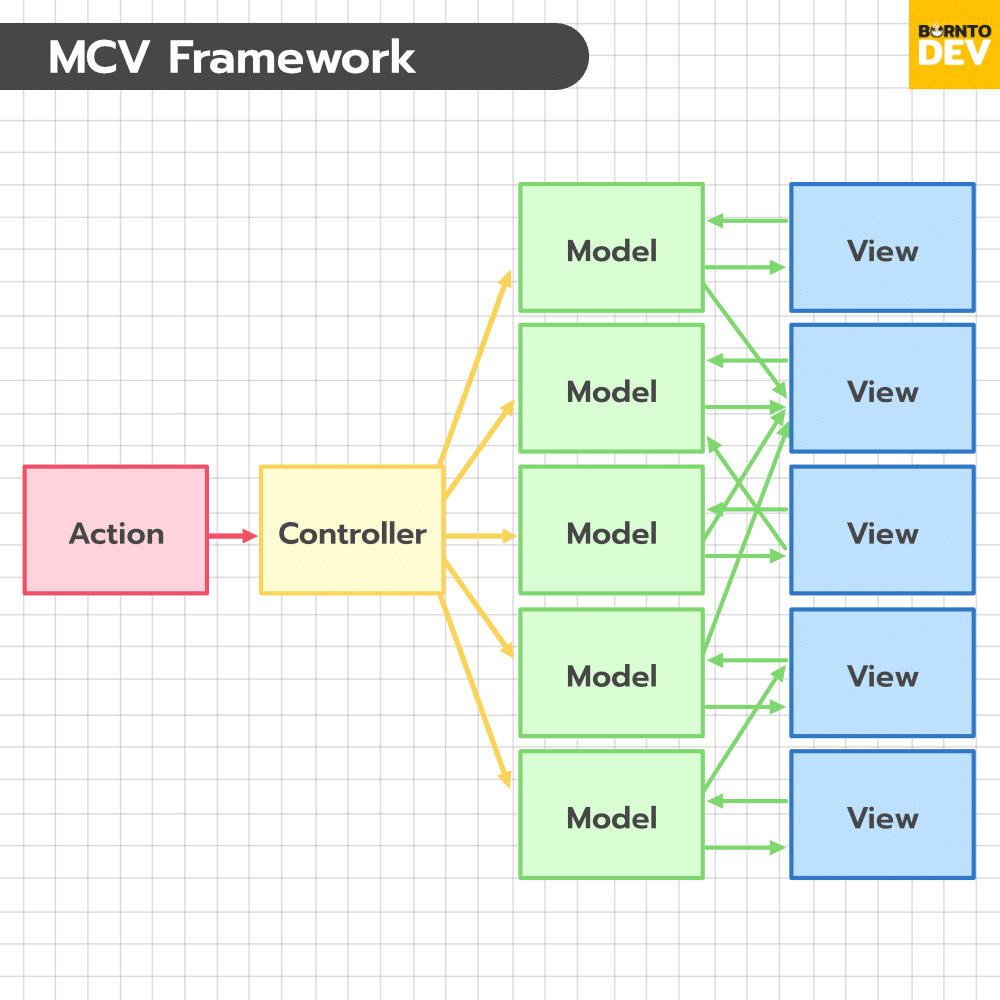
โดยเจ้า Flux นั้นออกเเบบมาเพื่อเเก้ไขปัญหาของเจ้าใหญ่อย่าง MVC framework เนื่องจากปัญหาของ MVC นั้นคือ กรณีที่ Project เริ่มใหญ่ขึ้น ความซับซ้อนก็เริ่มมากขึ้น ส่วนของ Model เยอะตามการเข้ามาเเก้ไขก็ลำบากขึ้น ดังนั้นเเล้ว Flux จึงออกเเบบให้กลายเป็น Unidirectional นั่นเอง

ลักษณะเเละหน้าตาของ Flux
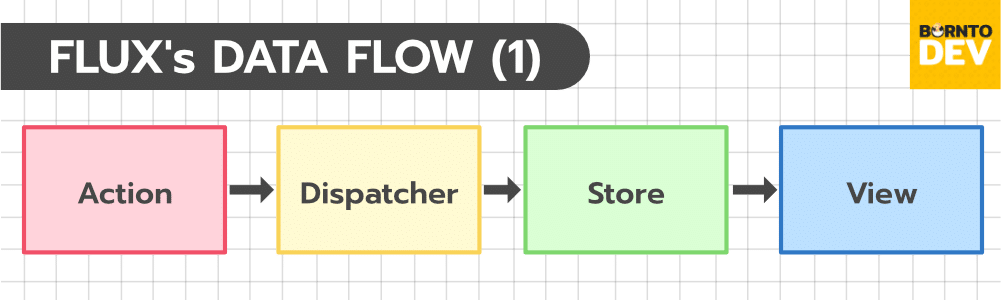
Data Flow ของ Flux จะเป็นลักษณะ Unidirectional หรือก็คือข้อมูลจะไหลไปในทิศทางเดียว ซึ่ง Flux จะมีการกำหนดการ Flow ที่ค่อนข้างชัดเจนเเละเป็นระบบ

จากรูปเราจะเห็นว่าการ Flow ของข้อมูลจะเป็นลักษณะทางเดียว โดยจะเริ่มจาก มี Action บางอย่างเกิดขึ้น เเล้วจะส่งข้อมูลไปยังส่วนของ Dispatcher เเล้วตามด้วย Store จากนั้นข้อมูลจะส่งข้อมูลไปยัง View เพื่อเเสดงผลลัพธ์ออกไป
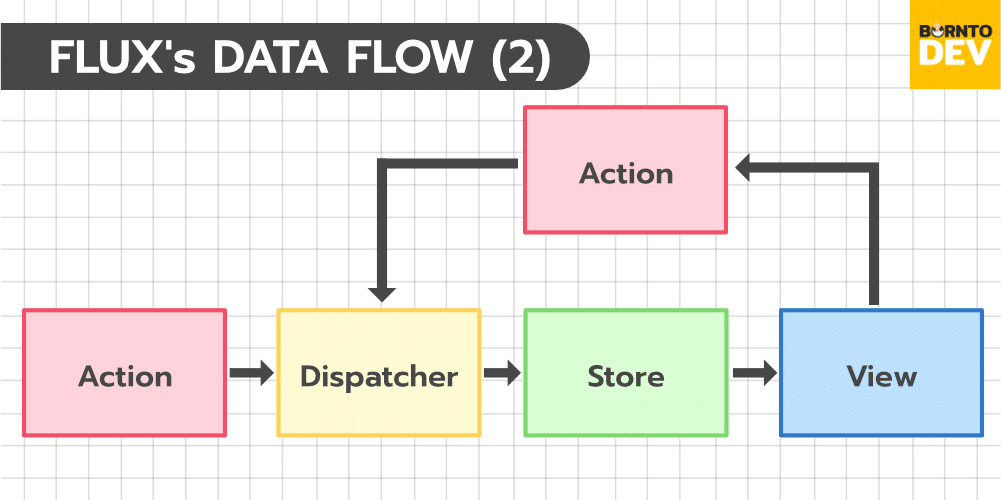
เเต่พอเอาเข้าจริง ๆ เเล้ว ในปัจจุบันนั้น พวก Website ออกเเบบมา ให้มีการโต้ตอบกับผู้ใช้งานอยู่เสมอ เช่น การกดปุ่ม การใส่ข้อมูลลงใน Form เเละอื่น ๆ อีกมากมาย ดังนั้นเเล้วหน้าตา ของ Data Flow มันจะออกมาในลักษณะดังต่อไปนี้

เรามาดูไปทีละส่วนกัน ว่าในเเต่ละส่วนมันคืออะไร
Action
Action คือเหตุการณ์ที่เกิดขี้นทั้งหมด อาจจะมาจากการที่เราได้สั่งทำงานเอง เช่น การกำหนดค่าเริ่มต้นของตัวเเปรบางอย่าง รวมไปถึงกรณีเราเรียกใช้ API เพื่อทำการดึงข้อมูล เป็นต้น หรืออาจจะเกิดมาจาก User ได้ทำอะไรบางอย่างกับส่วนของ View ยกตัวอย่างเช่น User ได้ทำการกรอก ชื่อ-สกุล ลงในกล่องข้อความ จากนั้นกดส่งข้อมูล ทันทีที่ User กดปุ่มส่งข้อมูล จะเกิด Action ขึ้นมา จากนั้นส่วน Action จะทำการ Packing ข้อมูลเเล้วส่งไปให้กับ Dispatcher
{
actionTypes: "", // ประเภทของ Action
data: {
// ข้อมูลที่พ่วงติดมาด้วย
}
}Dispatcher
เรียกได้ว่าเป็นหัวใจของ Flux กันเลยทีเดียว เพราะ Dispatcher จะทำหน้าที่ในการเชื่อมทั้งระบบเข้าด้วยกัน โดยจะรับข้อมูลมาจาก Action ซึ่ง Dispatcher จะทำการวิเคราะห์ว่าข้อมูลที่ได้รับมานั้น 2 อย่าง
- เป็น Action เเบบไหน เพิ่ม-ลบข้อมูล หรืออื่น ๆ
- ข้อมูลที่ติดมากับ Action ควรจะส่งต่อไปให้ใครต่อ
จากนั้นจะทำการส่งต่อไปยังส่วนของ Store ที่ได้ทำการเชื่อมต่อไว้
Store
เป็นส่วนที่จะเก็บข้อมูลทั้งหมดของ Project ไว้ เเละนอกจากนี้เเล้วยังเก็บส่วน Application Logic ด้วย ยกตัวอย่างเช่น ข้อมูลที่ส่งมาจาก Dispatcher นั้นบอกว่าให้ทำการค้นหาข้อมูลของนาย A ภายใน Store ก็จะทำการ Query ข้อมูลจากฐานข้อมูล โดยอ้างอิงจากข้อมูลที่พ่วงติดมาด้วย หลังจากนั้นก็จะส่งข้อมูลที่ได้ไปยัง View
View
เป็นส่วนของการเเสดงผล โดยรับคำสั่งมาจากส่วนของ Store เเล้ว View จะ Render Component ทั้งหมด ซึ่งข้อมูลที่ใช้ในการเเสดงออกจะเอามาจาก Store เเละถ้าหากมีคำสั่งมาจาก Store อีก View ก็จะทำการ Render ใหม่อีกครั้ง
ส่งท้ายสักหน่อยเเล้วกัน
ถ้าเราสังเกตดี ๆ เเล้ว Flux นั้นเป็นเพียงเเค่เเนวคิดที่เข้ามาช่วยในเรื่องของการจัดการความซับซ้อน ในปัจจุบัน Flux ก็มีการนำไปพัฒนาต่อยอดให้ดียิ่งขึ้น ลดความซับซ้อนในการใช้งาน หนึ่งในเครื่องมือที่ได้พัฒนาโดยใช้ Flux เป็นฐานอย่าง Redux ที่มีความเป็นที่นิยมในระดับหนึ่ง เเละน้อนอัยเองหวังเป็นอย่างยิ่งว่า บทความนี้สามารถช่วยให้ผู้อ่านเข้าใจการทำงานพื้นฐานของเจ้า Flux มากขึ้น หากผิดพลาดในประการใด ตัวน้อนอัยก็ขออภัยเพื่อน ๆ ทุกคนด้วยนะครับ




