ในบทความนี้จะนำเสนอวิธีการดึง API ง่าย ๆ ด้วย Axios โดยจะใช้ API ข้อมูลผู้ติดเชื้อ Covid – 19 ของทางกรมควบคุมโรค จะเป็นยังไง มีรายละเอียดยังไง ไปติดตามกันได้เลย !!
Axios คืออะไร ??
Axios ซึ่งเจ้านี่มันเป็น Library JavaScript แบบ Open-Source สำหรับ Http Request เพื่อดึงหรือบันทึกข้อมูล สามารถเชื่อมต่อ API ได้ง่ายดาย ใช้งานได้บนเบราว์เซอร์ และ Node.js โดยมีฟีเจอร์หลัก ๆ ดังนี้
- สร้าง XMLHttpRequests จากเบราว์เซอร์
- สร้าง Http Request จาก Node.js
- รองรับ Promise API
- แปลงข้อมูลเป็น JSON
- รองรับ Client side และป้องกัน XSRF
ส่วนเบราว์เซอร์ที่รองรับ Axios มีตามนี้เลย

มาเริ่มใช้งานเจ้า Axios กันเลยจ้า ก่อนอื่นเราต้องติดตั้งก่อนนะ ซึ่งมันสามารถติดตั้งได้หลายแบบมาก ๆ ดังนี้เลย
npm
$ npm install axiosBower
$ bower install axiosyarn
$ yarn add axiosjsDelivr CDN
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>unpkg CDN
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>และในบทความนี้จะทดลองเจ้า Axios ดึงข้อมูลผู้ติดเชื้อ Covid-19 ในประเทศไทยจากเว็บไซต์กรมควบคุมโรคโดยใช้ method get โดยมีขั้นตอนดังนี้
สร้างไฟล์ index.html ขึ้นมา และติดตั้ง Axios ด้วย jsDelivr CDN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="axios.js" defer></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<title>AXIOS</title>
</head>
<body>
...
</body>
</html>จากนั้นสร้าง axios.js เรียกใช้งาน API ข้อมูลผู้ติดเชื้อ Covid-19 จากกรมควบคุมโรค https://covid19.th-stat.com/th/api
const getdata = () => {
axios.get('https://covid19.th-stat.com/json/covid19v2/getTodayCases.json')
.then(response => {
console.log(response.data);
});
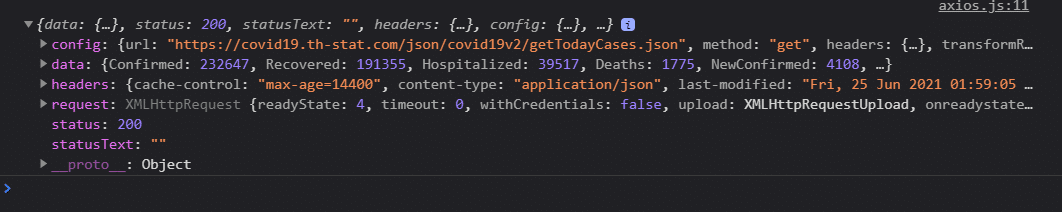
};เราจะได้ข้อมูลใน API ออกมาแล้ววว

จากนั้นลองดึงข้อมูลออกมาแสดงบน HTML บ้าง
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="axios.js" defer></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<title>AXIOS</title>
</head>
<body>
<section id="control-center">
<button id="get-data">GET</button>
</section>
</br>
<h1>ข้อมูลผู้ติดเชื้อ Covid-19 ของประเทศไทย</h1>
<h1>อัปเดตเมื่อวันที่ : <span id="updatedate"></span></h1>
<h1>ผู้ติดเชื้อ : <span id="confirmed"></span></h1>
<h1>ผู้เสียชีวิต : <span id="deaths"></span></h1>
<h1>รักษาหาย : <span id="recover"></span></h1>
</body>
</html>axios.js
const getBtn = document.getElementById('get-data');
const getconfirmed = document.getElementById('confirmed');
const getrecover = document.getElementById('recover');
const getdeaths = document.getElementById('deaths');
const getupdatedate = document.getElementById('updatedate');
const getdata = () => {
axios.get('https://covid19.th-stat.com/json/covid19v2/getTodayCases.json')
.then(response => {
console.log(response);
getconfirmed.innerHTML = response.data.NewConfirmed;
getrecover.innerHTML = response.data.NewRecovered;
getdeaths.innerHTML = response.data.NewDeaths;
getupdatedate.innerHTML = response.data.UpdateDate;
});
};
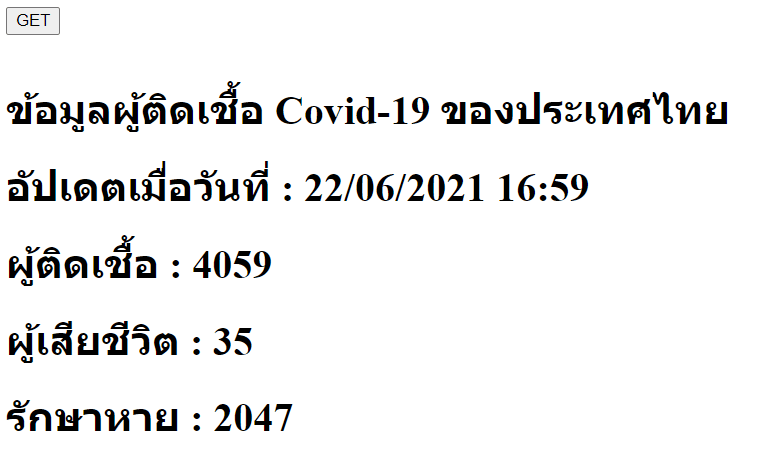
getBtn.addEventListener('click', getdata);ผลลัพธ์

สรุปท้ายบทความ
นี่เราก็สามารถดึงข้อมูลผู้ติดเชื้อ Covid-19 ของประเทศไทยออกมาได้แล้ว ง่ายสุด ๆ ไปเลย เพื่อน ๆ สามารถประยุกต์นำข้อมูลนี้ไปประยุกต์ทำ Dashboard สวย ๆ ได้เลยนะ!
เจ้า Axios ยังสามารถทำได้อีกหลายอย่างเลย เพื่อน ๆ ลองไปใช้กันดูนะ หากอยากอ่านเพิ่มเติมเกี่ยวกับ Axios สามารถเข้าไปที่ https://github.com/axios/axios และ https://axios-http.com/ ได้เลยค่ะ หวังว่าตัวอย่างนี้จะเป็นประโยชน์กับเพื่อน ๆ นะ ผิดพลาดประการใดขออภัยด้วยนะคะ




