สวัสดี GraphQL

เดี๋ยวนี้ไม่ว่าจะเว็บหรือแอปอะไรก็เพื่อให้มันทำงานได้ฉลาดๆตอบสนองกับผู้ใช้ได้ดี ก็มักจะต้องต่อเน็ตคุยกับ server อยู่ตลอด แอปพลิเคชันสมัยนี้ก็เลยมักจะมี API ไว้ใช้ในการส่งข้อมูลกัน ซึ่งเครื่องมือที่เป็นที่น่าจะรู้จักกันดีก็น่าจะเป็น REST API แต่วันนี้นอกจาก REST API แล้วเรามีอีกหนึ่งทางเลือกที่น่าสนใจมาแนะนำให้รู้จักกัน นั่นคือ GraphQL ถ้าใครยังไม่ได้ปักหลักกับ REST API หรือยังไม่รู้จะเลือกเครื่องมือไหนมาใช้ดี ขอบอกว่าต้องอ่านบทความนี้ให้จบดู
สำหรับคนที่แวะเข้ามาอ่านแล้วไม่รู้จักกับคำว่า REST API ก็คงจะไม่เห็นภาพว่าสิ่งนี้เมื่อเทียบกันแล้วมันเจ๋งยังไง เราจะทำความรู้จักให้เห็นภาพกันก่อน
REST API
ก่อนจะมารู้จักคำๆนี้เรามาทบทวนเรื่อง API (Application Programming Interface) ก่อน API ก็เป็นช่องทางการติดต่อสื่อสารของแต่ละ service ของเรา และ REST API ก็คือแนวทางในการใช้ API ยี่ห้อหนึ่ง ซึ่งใช้ความสามารถของ HTTP method เช่น GET, POST ซึ่งเวลาใช้งานเราก็จะส่ง HTTP method ไปที่พาร์ทที่เราต้องการแล้วจะได้ข้อมูลตามที่ part นั้นๆ สร้างไว้ตามเงื่อนไขที่กำหนด ปัญหาที่ตามมาก็คือในการใช้งานจริง บางครั้งเราก็ไม่ได้ต้องการข้อมูลทั้งหมดในพาร์ทนั้นๆ ข้อมูลที่รับมาจึงมีส่วนที่เป็นส่วนเกินที่ไม่ได้ใช้อยู่ หรือในการเรียก API ในแต่ละรอบไม่เพียงพอต่อการใช้งานทั้งหมด จึงอาจต้องส่งไปขอส่วนอื่นๆด้วย
GraphQL ดียังไง ?
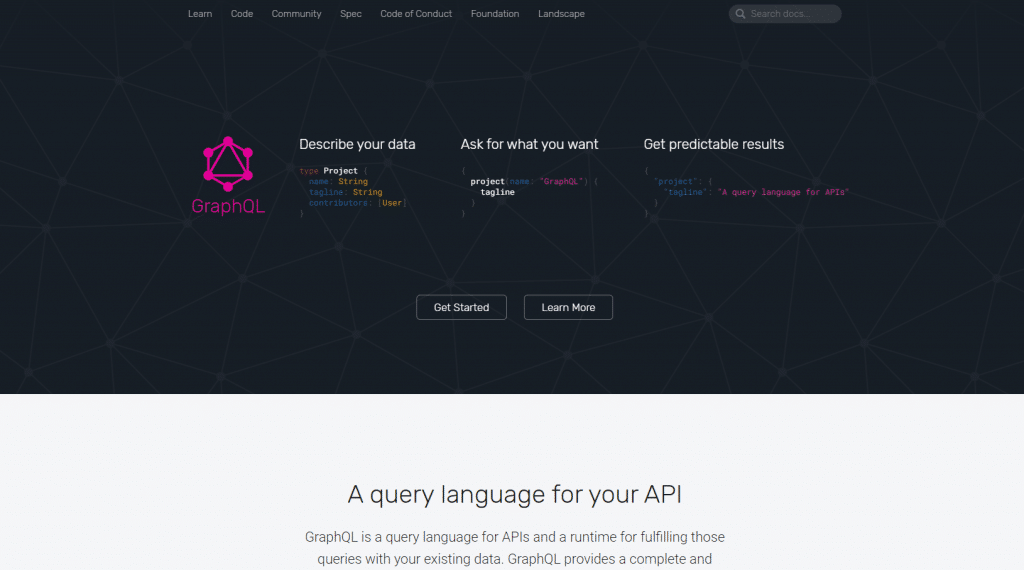
ในเว็บของ official เค้าบอกเอาไว้ว่า “GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data” ก็คือเป็นภาษาที่ใช้ในการ Query กับ API นั่นเองซึ่งตัวมันเองนั้นไม่ได้มีหน้าที่ในการจัดการหรือติดต่อกับ Database โดยตรงแต่อย่างใด สิ่งที่ทำก็มีเพียงแค่ช่วยให้ client มีความสามารถที่จะ request สิ่งที่ต้องการ และได้รับ response ตามที่ต้องการกลับมาได้
ความสามารถหลักๆของ GraphQL ที่คนเคยใช้ REST API มาก่อนเห็นแล้วน่าจะว้าวกัน เช่น
- เราสามารถกำหนดหน้าตาของข้อมูลที่ต้องใช้ และได้รับข้อมูลนั้นกลับมาตามต้องการโดยไม่ต้องมี ข้อมูลส่วนเกิน ติดมาด้วย
- มีแค่ endpoint เดียวก็พอ สำหรับใช้การติดต่อทั้งหมด
- Strongly typed ก็คือมีชนิดของข้อมูลชัดเจน เวลาที่มีการ request มาก็สามารถตรวจสอบชนิดข้อมูลก่อนนำไปทำงานได้
ถึงจะบอกข้อดีเอาไว้เป็นข้อๆก็คงจะไม่เข้าใจเท่าเห็นจากตัวอย่างจริงๆ ถ้าพร้อมก็ไปดูหัวข้อถัดไปกันเลย
เรื่องพื้นฐานของ GraphQL
ในส่วนนี้จะขออธิบายตัวอย่างการทำงานคร่าวๆ โดยจะใช้ข้อมูลตัวอย่างจาก http://graphql.nodaljs.com/ ประกอบการอธิบาย
Type และ Field
การที่เราจะใช้งาน GraphQL ได้นั้นจะมีโครงสร้างของข้อมูลเตรียมเอาไว้ก่อนเสมอ โดยโครงสร้างที่ว่าเราจะเรียกว่า Type ที่ข้างในประกอบไปด้วย Field ซ้อนกันเข้าไปได้เรื่อยๆ โดยแต่ละ Field ก็จะต้องระบุชนิดของข้อมูลเช่น string, integer, float, boolean หรือจะเป็นชนิดข้อมูลที่เราสร้างขึ้นมาเองก็ได้ เอาง่ายๆก็คือ ใน Type มี Field และ ใน Filed ก็มี Type ได้
สมมติว่าเรามีข้อมูล Type: users ที่ Field ย่อยๆข้างในคือ id (int), username (string) และ email (string) สมมติว่าข้อมูลทั้งหมดที่มีอยู่คือแบบนี้
[
{
"id": 1,
"username": "Jon Snow",
"email": "crow@northofthew.all"
},
{
"id": 2,
"username": "Tyrion Lannister",
"email": "drunk@i.mp"
},
{
"id": 3,
"username": "Sansa Stark",
"email": "redhead@why.me"
}
]หน้าตาของ users ก็จะออกมาแบบนี้
type users {
id: int
username: string
email: string
}การ Queries
คำอธิบายในเว็บ official ที่บอกว่าตัวเองเป็น query language ดังนั้นคุณสมบัติก็ต้อง query ได้แน่นอน โดยในการ query เวลาที่ต้องการข้อมูล ก็ระบุ Type และ Field ที่ต้องการได้ แต่ความสามารถแค่นั้นก็คงจะไม่สามารถพูดได้เต็มปากว่าเป็น query language ดังนั้นจึงมีความสามารถในการใช้งานอื่นๆอีกมากมาย เช่น Arguments, Aliases, Fragments, Operation name, Directives, Mutations ฯลฯ ซึ่งสิ่งเหล่านี้จะเข้ามาเติมเต็มความสามารถในการใช้ query ข้อมูลออกมาตามที่ต้องการได้นั่นเอง
เวลาที่เราต้องการข้อมูลอะไรก็ระบุไปได้เลย อย่างด้านบนเราได้รู้ว่ามี Type และ Field ที่ใช้เพื่ออธิบายโครงสร้างข้อมูลที่เรามีแล้ว ในการ query เราก็ใช้โครงสร้างแบบเดียวกันโดยเลือกให้มีเฉพาะ Field ที่เราต้องการได้ นอกจากนั้นยังมีสิ่งที่เรียกว่า Arguments ซึ่งก็คือ Arguments เหมือนที่เรารู้จักในการเขียนโปรแกรมทั่วๆไปเลย โดยในที่นี้เราจะส่ง Arguments เข้าไปใน Field แต่ละ Field เพื่อระบุผลลัพธ์ที่ต้องการแบบเฉพาะเจาะจงมากขึ้นได้ อย่างเช่น ถ้าเราอยากได้ข้อมูลจาก users โดยต้องการเฉพาะ id กับ username ก็จะเขียน query ได้แบบนี้ผลลัพธ์ที่ได้กลับมาก็จะมีตามที่ขอไปแต่ถ้าเราต้องการข้อมูลของคนที่มี email เป็น drunk@i.mp เราจะสามารถส่ง Arguments เข้าไปให้ users ได้แบบนี้
users {
id,
username
}ผลลัพธ์ที่ได้กลับมาก็จะมีตามที่ขอไป
[
{
"id": 1,
"username": "Jon Snow"
},
{
"id": 2,
"username": "Tyrion Lannister"
},
{
"id": 3,
"username": "Sansa Stark"
}
]แต่ถ้าเราต้องการข้อมูลของคนที่มี email เป็น drunk@i.mp เราจะสามารถส่ง Arguments เข้าไปให้ users ได้แบบนี้
users (email: "drunk@i.mp") {
id,
username
}ก็จะได้ผลลัพธ์แค่ของคนที่มี email ตามที่ query ไปกลับมา
[
{
"id": 2,
"username": "Tyrion Lannister"
}
]สรุปเลยแล้วกัน
จะเห็นว่า GraphQL ทำให้เราสามารถใช้ API ในวิธีแบบที่ต่างออกไปจาก REST ได้อย่างมีประสิทธิภาพ โครงสร้างของข้อมูลและการเรียกใช้งานก็สามารถทำความเข้าใจได้ง่าย โดยการสร้างใช้ end point เพียงจุดเดียวก็สามารถใช้งานได้หลากหลาย แต่แน่นอนว่ามีข้อดีก็ย่อมมีข้อเสีย ถึงแม้ GraphQL ฟังดูแล้วจะเป็นสิ่งที่น่าใช้มากๆในการใช้สร้าง API แต่จุดพิจารณาหลักๆเลยก็คือขั้นตอนในการพัฒนาขึ้นมานั้นซับซ้อนกว่าการที่เราใช้ REST API ทั่วไปมากๆ ดังนั้นถ้างานของเราเป็นโปรเจ็กต์ใหญ่ๆ มีข้อมูลเยอะๆ และความต้องการใช้ข้อมูลที่หลากหลายมากๆ จนการใช้ REST API เข้าถึงข้อมูลอาจเป็นเรื่องยากเพราะมี end point นับไม่ถ้วน งานนั้นน่าจะคุ้มค่าที่จะลองใช้ GraphQL แต่ถ้างานที่จะทำเป็นเพียงโปรเจ็กต์เล็กๆ การใช้ REST API ก็อาจจะเป็นเรื่องที่ดีกว่า เพราะไม่ต้องใช้เวลาเตรียมการนาน เอาเวลาไปโฟกัสตัวโปรเจ็กต์จริงๆดีกว่า
ข้อมูลอ้างอิง: