ก่อนหน้านี้ในเว็บเราก็ได้ทำบทความเกี่ยวกับ Framework ที่ช่วยให้การเขียนเว็บแอปพลิเคชั่นเป็นเรื่องง่ายขึ้นได้อย่าง Vue.js และ React ซึ่งทั้งสองตัวก็ต้องการเวลาในการเรียนรู้ใช้งาน วันนี้เรามี Framework อีกหนึ่งตัวมานำเสนอ
“คุณกำลังมองหา JavaScript Framework ที่เขียนง่ายๆ อยู่ใช่หรือไม่?”
“คุณกำลังกังวลว่า Framework ที่คุณจะใช้นั้นทำให้เว็บของคุณหนักขึ้นหรือเปล่า?”
“คุณกำลังต้องการ Framework ที่เว็บไซต์ชื่อดังทั่วโลกต่างใช้กันอย่างแพร่หลายใช่มั้ย?”
“ถ้าคุณกำลังหาสิ่งที่ตอบโจทย์เหล่านี้เราขอบอกว่าคุณมาถูกที่แล้ว!!!”
เราขอแนะนำให้รู้จัก VanillaJS !!!!
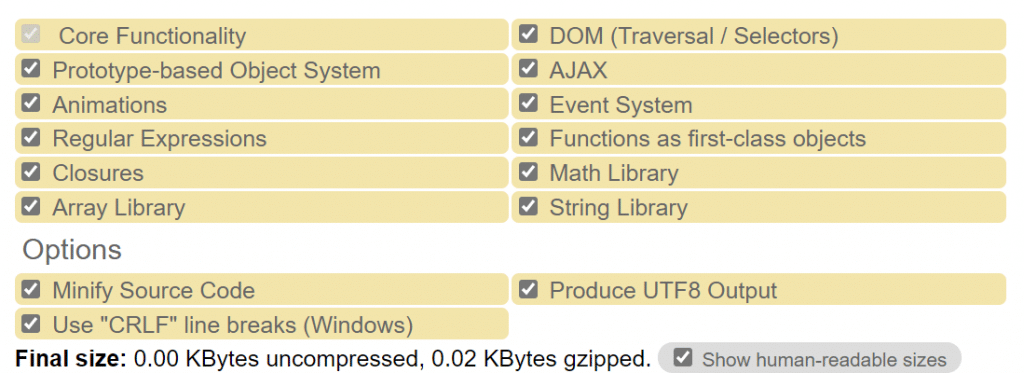
VanillaJS นั้นมีความสามารถหลักๆต้องการ ทั้งเร็ว ขนาดเล็ก และรองรับการทำงานข้ามแพลตฟอร์ม ให้เราเอาไปใช้สร้าง JavaScript Application ที่สุดยอดออกมาได้
( “VanillaJS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript applications.” )
น้ำหนักที่เบาจนเหมือนไม่ได้ Import อะไรเลย !!!!
จุดที่โดดเด่นของ Framework ตัวนี้เลยคือน้ำหนักที่เบามาก การใช้ความสามารถทั้งหมดของเจ้าสิ่งนี้นั้นถึงแม้จะมีความสามารถมากมาย แต่ว่าขนาดของมันเพียงแค่ 0.02 KBytes เท่านั้นเอง !

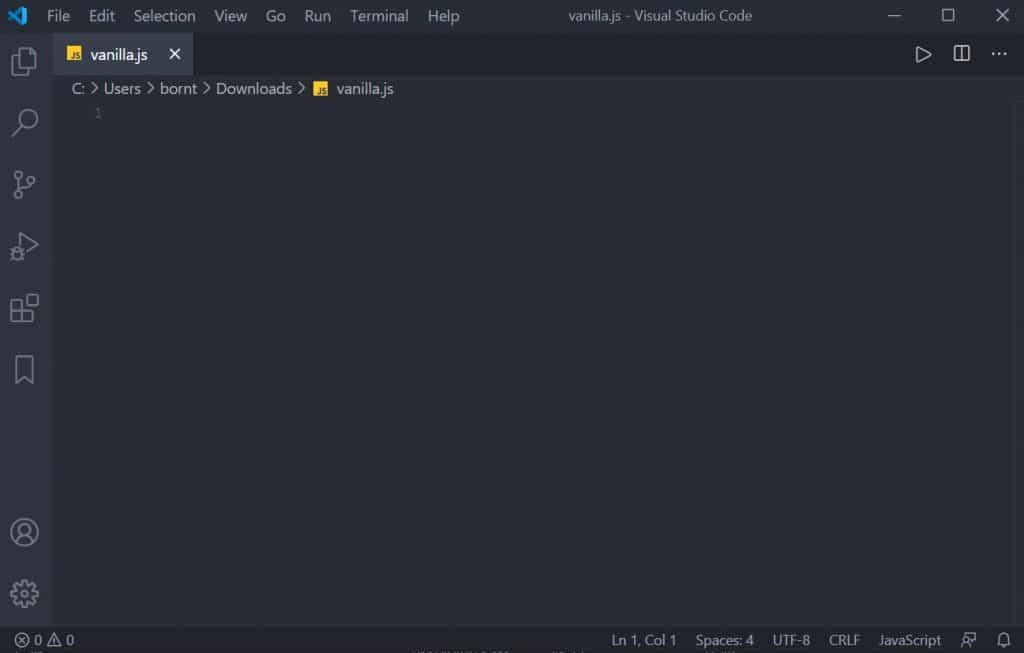
เมื่อดาวน์โลดจะได้ไฟล์ชื่อ vanilla.js มาไว้ใช้งาน
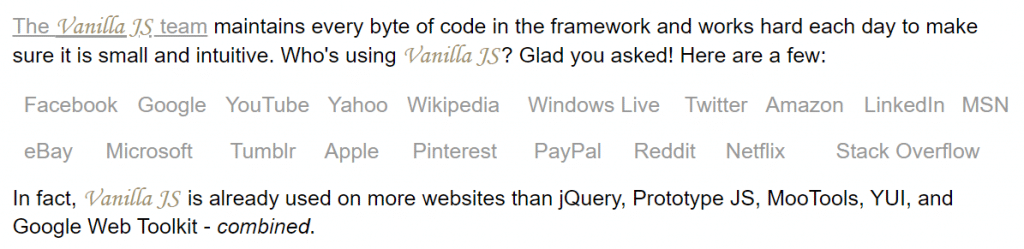
ของเค้าดีจริงใครๆ ก็ใช้ !!!
หากคุณกำลังสงสัยว่าน้ำหนักมันเบาขนาดนี้ แล้วมันจะสู้ Framework ตัวอื่นๆ ได้มั้ย การอธิบายความสุดยอดของมันนั้นคงอธิบายได้ดีไม่เท่าให้ดูว่าใครใช้มันบ้าง

ลองใช้งานกันเลย
หลังจากได้ไฟล์ Vanilla.js ที่เลือกเฉพาะส่วนที่ต้องการมาแล้ว ก็มาเริ่มใช้งานกันเลยดีกว่า
Import File
จากการที่เป็น JavaScript ที่เน้นการใช้งานง่าย เราจึงสามารถ import เข้ามาใช้ในไฟล์ .html ได้ทันทีโดยสามารถใส่ไว้ในส่วนไหนก็ได้
<script src="path/to/vanilla.js"></script>แต่ถ้าต้องการจะใช้ในงานจริงเราต้องเปลี่ยนวิธีการ import นิดหน่อยเป็นแบบนี้
ทำไมถึงไม่มีโค้ดอะไร ก็เพราะมันไม่ต้องมีก็ยังได้ยังไงล่ะ เพราะว่า framework ตัวนี้เป็นที่นิยมมากๆ เบราเซอร์หลักๆก็เลยรองรับมาตั้งต้นต้นแล้ว เพียงแต่เราไม่ค่อยจะรู้กันเท่านั้นเอง
ถ้าสงสัยว่า import กับไม่ import vanila.js จะมีความแตกต่างกันยังไงบ้างคำตอบอยู่ในไฟล์อยู่แล้ว ลองเปิดดูได้เลย

ดูตัวอย่างการใช้งานกัน
ยังเน้นเรื่องเดิมอยู่ที่ว่า VanillaJS เป็น JavaScript Framework ที่ใช้ง่ายมากกกกก
Get DOM Element
เรื่องพื้นฐานของการสร้างเว็บแอปพลิเคชันก็คือต้องจัดการกับ Element ในหน้าเว็บได้ โดยเราสามารถเข้าถึง Element ต่างๆได้หลายวิธีเช่น
id
var elem = document.getElementById("myElem");class name
var elem = document.getElementsByClassName("myClass");tag name
var elem = document.getElementsByTagName("input");เปลี่ยน Style
เปลี่ยนสีพื้นหลัง
var elem = document.getElementById("myElem");
elem.style.backgroundColor = "yellow";ใส่ขอบ
var someDiv = document.getElementById("myDiv");
someDiv.style.border = "thick solid red";แล้วมันต่างกับ JavaScript ปกติยังไง?
ถ้าอ่านมาถึงตรงนี้ ก็คงจะรู้ความจริงแล้วว่า ใช่แล้ว! VanillaJS เป็นเพียงแค่ JavaScript ธรรมดาๆ เท่านั้นเอง ตอนที่คำๆ นี้ออกมานั้นเป็นตอนที่ทุกคนตื่นเต้นไปกับ JavaScript Framework หรือ Library ต่างๆ และพยายามใช้มันกับทุกสิ่งทุกอย่าง จนลืมไปว่าที่จริงแล้วเราไม่ได้จำเป็นต้องใช้มันในทุกๆ งานของเรา บางงานนั้นใช้แค่ JavaScript อย่างเดียวก็อาจจะเพียงพอแล้ว แต่ก็ไม่ได้หมายความว่าเราไม่ควรใช้ Framework เลยนะ เราจะต้องดูความเหมาะสมของแต่ละงาน ถ้างานใหญ่ๆ การได้ Framework มาช่วยนั้นเป็นเรื่องที่ดีมากๆ แต่ถ้างานเล็กๆ การใช้ JavaScript แค่นิดหน่อยก็ออกผลลัพธ์ที่ดีได้ ในการทำงานนั้นการวางแผนเป็นสิ่งสำคัญ ดังนั้นก่อนจะทำอะไรการพิจารณาดูว่าควรเลือกเครื่องมือตัวไหนมาใช้ให้เหมาะสมกับงานก็ไม่ใช่เรื่องที่เสียเวลาเปล่าซะทีเดียวนะ!
แถม Vanilla เป็นศัพท์แสลงที่หมายถึง ธรรมดาๆ โล้นๆ เหมือนเราสั่งไอศกรีมแล้วไม่สั่งอะไรก็ได้รสวานิลลามานั่นแหละ
http://vanilla-js.com/ เว็ปไซต์ที่คนทำ tutorial ขึ้นมาแนะนำเป็นเรื่องเป็นราว
ผู้คนที่คุยกันเกี่ยวกับ VanillaJS https://stackoverflow.com/questions/20435653/what-is-vanillajs
//บางคนถึงขนาดทำออกมาเป็น Library ที่ไฟล์มีขนาดพอสมควรแต่ข้างในมีแต่ comment ด้วยนะ



