
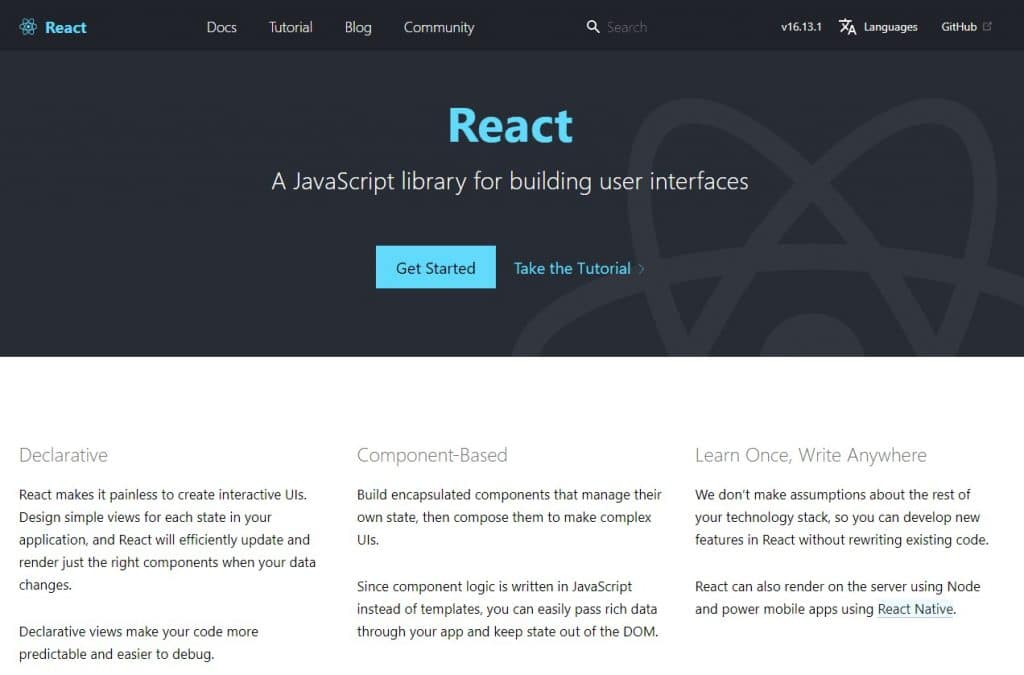
React คืออะไร ?
React เป็น JavaScript library ที่ใช้สำหรับสร้าง user interface ที่ให้เราสามารถเขียนโค้ดในการสร้าง UI ที่มีความซับซ้อนแบ่งเป็นส่วนเล็กๆออกจากกันได้ ซึ่งแต่ละส่วนสามารถแยกการทำงานออกจากกันได้อย่างอิสระ และทำให้สามารถนำชิ้นส่วน UI เหล่านั้นไปใช้ซ้ำได้อีก

เตรียมใช้งาน React
ติดตั้ง npm ไว้ในเครื่องให้เรียบร้อย เข้าไปดาวน์โหลดได้ลิงค์นี้ https://www.npmjs.com/get-npm
เราจะสร้างโปรเจ็กต์เริ่มต้นขึ้นมาจากเครื่องมือที่ชื่อ create-react-app ที่จะสร้างไฟล์พื้นฐานต่างๆที่จำเป็นในการเขียน React ขึ้นมา ให้ทำการติดตั้งด้วยคำสั่ง
npm install -g create-react-appสร้างโปรเจ็กต์ใหม่ขึ้นมาด้วยคำสั่ง
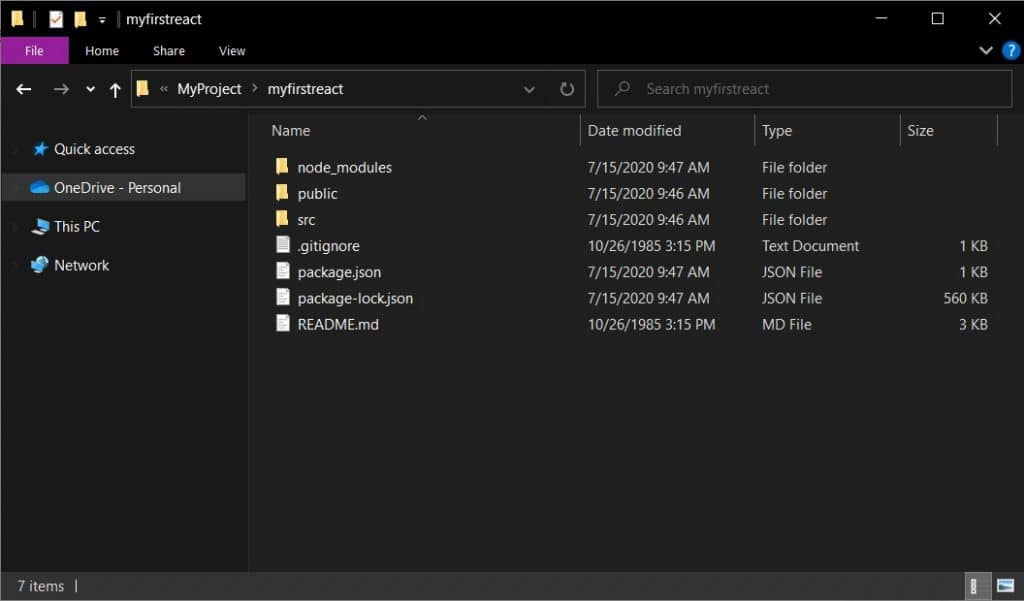
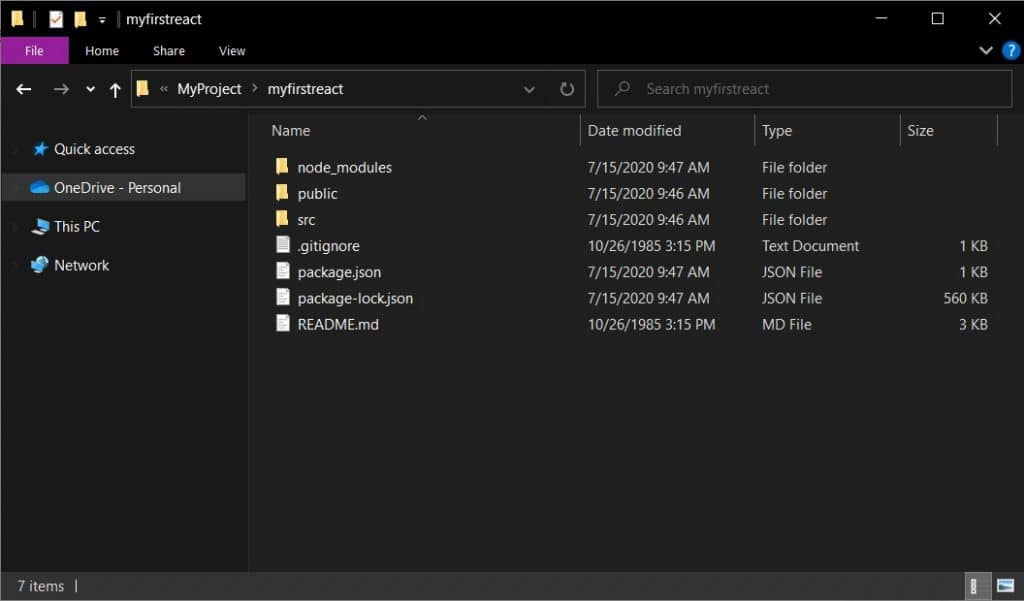
npx create-react-app myreactเราจะได้ไฟล์ต่าง ๆ ขึ้นมาประมาณนี้

ลองรันด้วยคำสั่ง
npm start
เบราเซอร์จะเปิดขึ้นมาที่ http://localhost:3000/ ถ้ามีหน้าตาแบบนี้แสดงว่าพร้อมใช้งานแล้ว

ดูโค้ดที่ได้จาก Create-React-App กันก่อน
/Public/Index.Html
พอเป็นเว็บแล้วสิ่งที่ต้องนึกถึงอย่างแรกก็คือไฟล์ HTML ซึ่ง React เองเวลาที่ไปแสดงผลในเบราเซอร์ก็จะต้องมี HTML เช่นกัน อย่างโค้ดที่สร้างจากคำสั่ง create-react-app ก็มีไฟล์ชื่อ index.html อยู่ในโฟลเดอร์ public อีกทีนึง

ซึ่งส่วนที่เราเราสนใจก็คือส่วนที่อยู่ใน <body> เป็น <div id=”root”> เพราะว่าโค้ดที่เราจะลองเขียนกันในบทความนี้จะมาโผล่ใน div ตัวนี้นั่นเอง
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>Src/App.Js
ไฟล์นี้เหมือนเป็นไฟล์หลักที่ create-react-app สร้างขึ้นมาเหมือนกับเป็นไฟล์ main ของโปรแกรม ที่จะนำส่วนประกอบต่างๆมาใช้งานด้วยกันในไฟล์นี้

Src/Index.Js
อย่างที่เห็นว่าเรามีไฟล์ index.html ธรรมดาๆและไฟล์ App.js ที่เป็นเหมือน main ของโปรแกรมแล้ว ไฟล์ index.js นี้จะเป็นตัวเชื่อมระหว่างไฟล์ทั้งสองไฟล์

แก้โค้ดนิดหน่อยให้ดูง่ายๆ
แก้ไฟล์ index.html ให้เป็นเหมือนด้านล่างนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
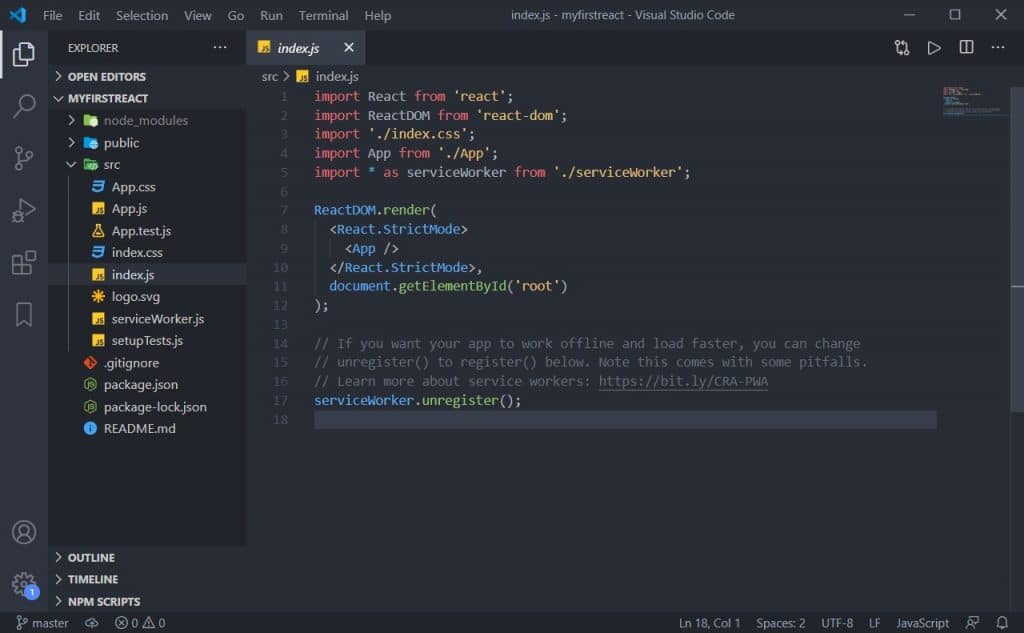
</html>และไฟล์ index.js
import React from 'react';
import React from 'react';
import ReactDOM from 'react-dom';
const myfirstelement = <h1>Hello BorntoDev :)</h1>
ReactDOM.render(myfirstelement, document.getElementById('root'));รันด้วยคำสั่ง npm start เหมือนเดิม หรือถ้าใครยังรันอยู่ตั้งแต่ในข้อก่อนนี้ แค่กด save หน้าตาในเบราเซอร์ก็จะอัปเดตตามอัตโนมัติ ซึ่งจะได้คำว่า Hello BorntoDev 🙂 ออกมาแล้ว

React JSX
ในไฟล์ index.js จะเห็นว่าเราสร้างตัวแปรชื่อ myfirstelement ขึ้นมาและกำหนดค่าเป็น <h1>Hello BorntoDev :)</h1> ซึ่งเป็น HTML Tag ที่ปกติแล้วเราจะไปประกาศแบบนี้ใน JavaScript ธรรมดาไม่ได้ โดยการใช้งานแบบนี้จะเรียกว่า JSX มาจาก JavaScript XML ซึ่งทำให้เราสามารถเขียน HTML ไว้ใน React ได้อย่างสะดวกสบาย
แทรก JavaScript ใน HTML
นอกจากเขียน HTML แล้ว JSX ยังทำให้เราสามารถแทรกการทำงานเป็นโค้ด JavaScript เอาไว้ใน element ได้ด้วยการใส่ใน { } อย่างเช่นถ้าเราเปลี่ยนค่าของ myfirstelement ให้เป็นแบบนี้แล้วกดเซฟ
const myfirstelement = <h1> PI: {Math.PI}</h1>ก็จะได้ค่า PI ออกมาแล้ว

ถ้าเป็นโค้ด HTML หลายบรรทัดให้ครอบด้วย ()
const myfirstelement = (
<span>
<h1>Hello World</h1>
</span>
);HTML ต้องมี Tag ชั้นนอกสุดเพียงตัวเดียว
ถ้าเราต้องการจะสร้าง HTML tag หลายๆตัวเราจำเป็นจะต้องครอบเอาไว้ด้วย tag ชั้นนอกสุดให้รวมเป็นตัวเดียวกัน เช่นใส่เอาไว้ใน <div>
const myfirstelement = (
<div>
<span>
<h1>Hello World</h1>
</span>
<span>
<h1>Hello Dad</h1>
</span>
<span>
<h1>Hello Mom</h1>
</span>
</div>
);React Components
Components ทำให้เราสามารถแบ่ง UI ที่มีความซับซ้อนออกเป็นส่วนเล็กๆที่ทำงานได้อย่างอิสระ และสามารถนำไปใช้ซ้ำได้ ใน React เราสามารถสร้าง Components ได้แบบ function และ class ซึ่งขึ้นอยู่กับการนำไปใช้งาน แต่ทั้งคู่จะ return ออกมาเป็นเหมือน HTML element ทั่วๆไป
Function Component
วิธีที่ง่ายที่สุดก็คือสร้างแบบ function โดยเราสร้าง JavaScript ฟังก์ชันธรรมดาๆ ที่ return ค่าเป็น HTML ก็พอ ตัวอย่างเช่น
function Hello() {
return <h1><i>Hello BorntoDev</i></h1>;
}แค่นี้ก็ได้เป็น component ออกมาแล้วหนึ่งตัว การนำไปใช้งานก็สามารถใช้งานกับ ReactDOM.render ได้เลย
ReactDOM.render(<Hello />, document.getElementById('root'));จะเห็นว่าเราเรียกใช้ component ชื่อ Hello ได้เหมือนใช้งาน HTML ปกติเลย ผลลัพธ์ที่ได้

Class Component
สร้าง class ที่ extends จาก React.Component โดยค่าที่รีเทิร์นก็เป็น HTML เหมือนคอนที่สร้าง Function Component แต่ถ้าสร้างเป็นแบบคลาสจะมีความสามารถในการใช้งานมากกว่าแบบ Function ตัวอย่าง component ชื่อ Hello ก่อนหน้านี้ ถ้าเอามาเขียนแบบ class จะสามารถเขียนและเรียกใช้งานได้แบบด้านล่างนี้
class Hello extends React.Component {
render() {
return <h1><i>Hello BorntoDev</i></h1>;
}
}
ReactDOM.render(<Hello />, document.getElementById('root'));React Props
Props คือตัวแปรที่เราสามารถส่งเข้าไปใน React Components ได้ผ่านทาง HTML Attribute ทำให้ component แต่ละตัวสามารถรับค่าเข้าไปทำงานได้ จาก component <Hello /> ของเราถ้าเราจะส่งค่าบางอย่างเข้าไปผ่าน props เราสามารถทำได้แบบนี้
Function Component
function Hello(props) {
return <h1>Hello {props.name}</h1>;
}Class Component
class Hello extends React.Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}เรียกใช้
ReactDOM.render(<Hello name="Pororo" />, document.getElementById('root'));ผลลัพธ์

Component สามารถอยู่ใน Component ได้
ลักษณะการเขียนโค้ด React นั้นคือการแบ่งส่วน UI ออกเป็นชิ้นเล็กๆ แน่นอนว่าชิ้นส่วนเหล่านั้นต้องสามารถนำมาใช้ร่วมกันได้ ใน component แต่ละตัวเราสามารถเรียกใช้ component อื่นๆไว้ข้างในได้ด้วย
function Someone() {
const everyone = ['John', 'See', 'Na'];
var anyone = everyone[Math.floor(Math.random() * everyone.length)];
return <span>and {anyone}</span>;
}
class Hello extends React.Component {
render() {
return (
<div>
Hello {this.props.name} <Someone />
</div>
);
}
}
ReactDOM.render(<Hello name="Pororo" />, document.getElementById('root'));ผลลัพธ์ที่ได้

React State
ใน React Components จะมี object ที่ชื่อวว่า state อยู่ข้างในด้วย ซึ่งใช้สำหรับเป็นตัวแปรเก็บค่าต่างๆสำหรับใช้ใน component
สร้าง State Object
เราสามารถสร้าง state เพื่อใช้งานได้ใน constructure ของ Class Component
class Person extends React.Component {
constructor(props) {
super(props);
this.state = {
fname: "Nama",
lname: "Chocolate",
age: 20
}
}
render() {
return (
<div>
Hello
</div>
);
}
}ใช้งาน State
State Object สามารถเรียกใช้งานได้ทุกที่ใน component โดยมีรูปแบบคือ this.state.AttributeName
class Person extends React.Component {
constructor(props) {
super(props);
this.state = {
fname: "Nama",
lname: "Chocolate",
age: 20
}
}
render() {
return (
<div>
Hello, my name is {this.state.fname} {this.state.lname} ({this.state.age})
</div>
);
}
}เปลี่ยนค่า State
เราสามารถเปลี่ยนแปลงค่าใน state ได้เหมือนกับใช้งานตัวแปรทั่วๆไป แต่ใน component นั้นถ้าหาก state มีการเปลี่ยนแปลงค่าไป component จะถูก render ใหม่โดยอัตโนมัติด้วย
เราสามารถเปลี่ยนค่าใน state ได้ด้วยคำสั่ง
this.setState({
AttributeName: value
})ในที่นี้เราจจะสร้างปุ่มที่กดแล้วทำการเปลี่ยนค่าใน state
<button
type="button"
onClick={this.changeName}
>
Change Name
</button>ในโค้ดสร้างปุ่มจะเห็นว่ามี attribute ชื่อ onClick ที่เหมือนเป็น HTML attribute ปกติแต่ถ้าสังเกตจะเห็นว่า C ในคำว่า Click เป็นตัวพิมพ์ใหญ่ ถ้าใน HTML ปกติจะเป็น onclick นั่นเพราะจริงๆแล้วเวลาเราสร้าง attribute แบบ JSX แต่ละ attribute ใน HTML ที่เราเห็นเป็น JSX attribute ไม่ใช่ HTML attribute ธรรมดานั่นเอง
เรากำหนดการทำงานของปุ่มให้เมื่อคลิกแล้วไปเรียกฟังก์ชันชื่อ changeName ซึ่งมีโค้ดที่ทำการเปลี่ยนค่าใน state อยู่ข้างใน (ฟังก์ชันแบบ ES6 ที่เป็นมาตรฐานใน React)
changeName = () => {
this.setState({
fname: "Spicy",
lname: "Lemon"
})
}รวมเป็น component ที่มีหน้าตาแบบนี้
class Person extends React.Component {
constructor(props) {
super(props);
this.state = {
fname: "Nama",
lname: "Chocolate",
age: 20
}
}
changeName = () => {
this.setState({
fname: "Spicy",
lname: "Lemon"
})
}
render() {
return (
<div>
<p>Hello, my name is {this.state.fname} {this.state.lname} ({this.state.age})</p>
<button
type="button"
onClick={this.changeName}
>
Change Name
</button>
</div>
);
}
}หน้าตาเว็บก่อนกดปุ่ม

หลังกดปุ่ม

จะเห็นว่าถึงแม้ในโค้ดจะไม่ได้คำสั่งให้ render ใหม่ แต่เมื่อค่าใน state เปลี่ยนแปลงไป component จะอัปเดตดดยอัตโนมัติและแสดงผลทันที
สำหรับ React ก็เป็นอีกหนึ่ง library ในการสร้าง UI ที่น่าสนใจ ถ้าใครอ่านแล้วอยากลองใช้ก็สามารถศึกษาเพิ่มเติมจาก toturial ของ React ก็ได้นะ เป็นการทำเกม Tic-Tac-Toe และเรียนรู้การใช้งาน React ในแต่ละเรื่องไปในตัว กดไปดูที่ลิงค์นี้ได้เลย https://reactjs.org/tutorial/tutorial.html
ข้อมูลอ้างอิงและโค้ดตัวอย่างจาก