
Vue อ่านว่า “วิว” เหมือนกับคำว่า view เลย โดยเป็น “progressive framework” สำหรับสร้าง user interface ซึ่ง progressive ก็คือการที่ Vue.js นั้นใช้เป็นเหมือนส่วนเพิ่มความสามารถที่เอาไปใช้งานกับ HTML ซึ่งชื่อ Vue นั้นก็มีที่มาจากการที่ library นี้จะโฟกัสที่การจัดการในส่วนของ view เท่านั้น เพื่อให้สามารถนำ Vue ไปใช้งานร่วมกับ Library อื่นๆได้สะดวก และยังเหมาะกับการทำ Single-Page Applications (SPA) หรือเว็บที่ไม่ต้องเปลี่ยนหน้าบ่อยๆนั่นเอง
ซึ่งข้อดีของ Vue.js คือ จะช่วยให้เราสามารถจัดการกับ element ที่นำมา render บนหน้าเว็บของเราได้ง่ายๆ เช่น
- โดยปกติถ้าเราใช้เพียง JavaScript เวลาต้องการจัดการกับ element ในหน้าเว็บ เราจะต้องเขียน JS ไปแก้ไข DOM โดยตรงเพื่อจัดการกับ element ตาม id หรือ class ก็ว่ากันไป
- แล้วถ้าต้องการแก้ไขกับ element อื่นอีก ก็ต้องเขียน JS ไปแก้ไข DOM เพิ่มอีก 1 บรรทัด
- แต่ถ้าเราใช้ Vue เราสามารถใช้สิ่งที่เรียกว่า “component” ซึ่งช่วยให้เราจัดการกับ element ได้โดยไม่ต้องเข้าไปแก้ไข DOM โดยตรง
- ทำให้เราจัดการกับ Element ได้ง่ายและช่วยให้อ่านโค้ดได้ง่ายขึ้น ลดขั้นตอนที่ต้องไป get element มาจาก DOM ทุกครั้งที่จะแก้ไข ด้วยการเปลี่ยนค่าใน component แทน
แค่เล่าอย่างเดียวคงไม่เห็นภาพต้องลงมือทำกันซักหน่อย
บทความนี้เป็นเพียงบทความแนะนำเครื่องมือเท่านั้น เลยจะไม่สอนติดตั้งนะ!
Vue มี sandbox ให้เราได้ไปลองเล่นได้ ซึ่งเวลาลองเล่นถ้าเราลองเปลี่ยนโค้ดแล้วลองเซฟดู ก็จะเห็นผลที่เปลี่ยนแปลงทันที https://codesandbox.io/s/github/vuejs/vuejs.org/tree/master/src/v2/examples/vue-20-hello-world
***บทความนี้จะใช้ตัวอย่างของ https://vuejs.org/v2/guide/ มาอธิบาย
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>จากโค้ดจะเห็นว่าเวลาเราสร้าง element ของ HTML ขึ้นมาหนึ่งตัว เราก็จะใช้ Vue นี่แหละเป็นตัวจัดการเนื้อหาข้างในของมัน ซึ่งเราจะต้องสร้าง Vue object ขึ้นมา แล้ว property ของ object Vue จะเป็นตัวกำหนดสิ่งที่อยู่ข้างใน element นั้นๆ จากตัวอย่าง object app มี property ชื่อ el ซึ่งเป็นตัวกำหนด id ที่ object จะไปอ้างอิงถึง element นั้นๆ ต่อมาคือ data ก็ตามชื่อเลยเป็นข้อมูลของ element ซึ่งจากโค้ดจะเห็นว่า element id “app” ได้เรียก property ชื่อ message จึงนำค่า ‘Hello Vue!’ มาแสดงใน div นั่นเอง
แต่แค่นี้มันยังไม่พอ! vue นั้นมีคำสั่ง(directive)มาช่วยอำนวยความสะดวกในการเขียนให้เราด้วย ซึ่งจะต้องเรียกใช้เหมือนเป็น attribute ของ HTML element ตัวนึงเลย เช่น
v-bind
ใช้สำหรับผูกค่า attribute กับค่าของ property ใน component เช่นตัวอย่าง
<div id="app-2">
<span v-bind:title="message">
{{message}}
</span>
</div>
<script>
var app2 = new Vue({
el: "#app-2",
data: {
message: "You loaded this page on " + new Date().toLocaleString()
}
});
</script>
จากตัวอย่างจะเป็นการ bind attribute title เข้ากับ property message ข้อความที่ออกมาจึงมี title ตามค่าของ message
v-for
ใช้สำหรับวนค่าในลิส
<div id="app-2">
<span v-bind:title="message">
{{message}}
</span>
</div>
<script>
var app2 = new Vue({
el: "#app-2",
data: {
message: "You loaded this page on " + new Date().toLocaleString()
}
});
</script>
จากตัวอย่าง เราสามารถสร้าง <li> ได้ตามจำนวนของสมาชิกใน list ของ property ชื่อ todos แล้วใช้ property ชื่อ text มาเป็นค่าภายใน <li>
v-on
ใช้สำหรับจัดการ event ที่เกิดขึ้นกับ element
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
<script>
var app5 = new Vue({
el: "#app-5",
data: {
message: "Hello Vue.js!"
},
methods: {
reverseMessage: function() {
this.message = this.message
.split("")
.reverse()
.join("");
}
}
});
</script>
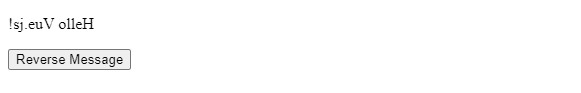
จากตัวอย่างเมื่อเรากดปุ่มเราจะเห็นว่าข้อความมีการสลับ index ตัวอักษรจากหน้าไปหลัง การทำงานคือเมื่อเรากดปุ่มจะเป็นการเรียก method reverseMessage เพื่อทำการเปลี่ยนค่า property message และเมื่อค่าของ message เปลี่ยนแปลง ข้อความที่อ้างอิงจากค่า message จึงเปลี่ยนตามไปด้วย
จะเห็นว่า Vue.js ช่วยให้เราจัดการกับ element ต่างๆได้ง่ายขึ้นมากๆ ด้วยการใช้ component เป็นหลักทำให้เราไม่ต้องไปยุ่งกับตัว DOM เลยแม้แต่น้อย เวลาจะเปลี่ยนค่าก็แค่เปลี่ยนค่าใน component แต่ความสามารถพวกนี้น่ะเป็นแค่น้ำจิ้มของ Vue เท่านั้นนะ นอกจากคำสั่งที่ยกตัวอย่างมาก็ยังมีคำสั่งอื่นๆอีกถ้าใครสนใจก็สามารถลองหาข้อมูลกับเว็บหลักได้เลย https://vuejs.org/v2/guide/



