ตอนนี้หน้าเว็บของเราสวยงามและเป็นไปอย่างที่เราต้องการแล้ว แต่พอลองเข้าหน้าเว็บของเราแล้วทำไมมันช้าแบบนี้? บทความนี้จะนำเสนอไอเดียในการเพิ่ม performance ให้หน้าเว็บเราเร็วขึ้น ถ้าใครยังไม่ได้ลองสิ่งเหล่านี้ แนะนำว่าให้ลองดูแล้วหน้าเว็ปจะโหลดเร็วขึ้นอย่างแน่นอน

เริ่มจากเทคนิคเล็กๆ
บางครั้งการกระทำตามความเคยชิน ก็ส่งผลต่อความเร็วของเว็ปอย่างคาดไม่ถึง เช่น
การมีการเว้นวรรคเกินความจำเป็น การเว้นวรรคนั้นมีส่วนเพิ่มขนาดไฟล์ด้วยนะ แล้วยิ่งไฟล์เรามีขนาดใหญ่ขึ้นหน้าเว็บก็โหลดช้าลงด้วยไม่ใช่ และไม่ใช่แค่การเว้นวรรคนะ โค้ดที่ไม่จำเป็นอื่นๆก็ควรจะลดลงด้วย
การจัดวางตำแหน่งของโค้ด ก็มีผลต่อความเร็วของเว็บเช่นกัน การวาง CSS ไว้บนสุดและ JavaScript ไว้ล่างสุดเป็นสิ่งที่ควรทำเป็นอย่างยิ่ง เพราะ CSS เป็นสิ่งที่หน้าเว็บควรจะโหลดก่อนที่จะ render หน้าเว็บ และ JavaScript ที่มีขนาดใหญ่และไม่มีผลต่อการแสดงผลในตอนแรกควรจะโหลดทีหลัง
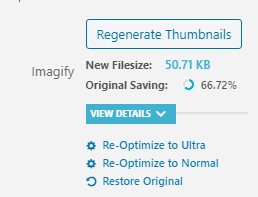
จัดการกับรูปภาพก่อนใช้
รูปนั้นเป็นส่วนประกอบสำคัญของหน้าเว็บ เรียกได้ว่าเป็นตัวชูโรงเลยก็ว่าได้ แต่บางครั้งเราก็อาจจะเคยมีประสบการณ์ที่น่าหงุดหงิดในการโหลดรูปๆเดียวอย่างน้อยซักหนึ่งครั้งในชีวิต เหตุผลง่ายๆคือรูปมัน ใหญ่มาก! ซึ่งบางครั้งเราก็ไม่ได้ต้องการดูรูปที่ใหญ่ขนาดนั้น เราจึงควรจัดการกับขนาดของรูปก่อนที่จะนำมาลงหน้าเว็บ หรือบางทีรูปสวยๆในจอคอมกว้างๆ อาจจะไม่เหมาะในการแสดงผลบนจอมือถือ การเตรียมรูปสำหรับมือถือก็เป็นไอเดียที่น่าสนใจไม่น้อย

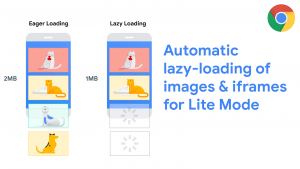
ลองใช้ LazyLoad
บางครั้งเราก็ต้องการใส่รูปจำนวนมากในเว็บของเรา เช่นเราอาจจะทำเว็บรีวิวอะไรซักอย่างนึง เราก็จะต้องการรูปจัดเต็มในหน้าๆหนึ่ง ซึ่งรูปชัดๆ รูปสวยๆ รูปเยอะๆ คือสิ่งที่เราต้องการ ปัญหาที่ตามมาคือรูปที่มีขนาดใหญ่และจำนวนมากในทีเดียวนั้นทำให้เกิดการโหลดอย่างมหาศาล หน้าเว็บก็ช้าตามไปด้วย
แต่ด้วย LazyLoad จะช่วย optimize ให้เว็บของเราโหลดรูปแค่ตอนที่หน้าจอกำลังแสดงผล ส่วนไหนที่ยังไม่เลื่อนไม่ถึงก็จะยังไม่โหลด ทำให้ไม่เป็นภาระในตอนแสดงผลตอนที่เปิดหน้าเว็บ

อันไหนควรโหลดก่อนหรือหลังก็บอกได้
ในการแสดงผลบนเว็บนั้นปกติ Browser จะทำการแสดงผลหน้าเว็บตามลำดับของโค้ด HTML แต่บางครั้งก็มีทรัพยากรบางอย่างที่มีขนาดใหญ่มากวางอยู่ในหน้าเว็บของเรา เช่น video ทำให้สิ่งที่ต้องโหลดหลังจากสิ่งนั้นจะยังไม่แสดงผลจนกว่าจะโหลดสิ่งนั้นที่ใหญ่มากเสร็จ
เราสามารถใช้ preload เพื่อบอก Browser ว่าควรจะโหลดอะไรก่อนอะไรหลังเพื่อช่วยให้เว็บของเรามีประสบการณ์ใช้ที่ดีได้
- https://developer.mozilla.org/en-US/docs/Web/HTML/Preloading_content
- https://www.w3schools.com/tags/att_preload.asp
Import เท่าที่จำเป็น
ตอนที่สร้างหน้าเว็บขึ้นมานั้นเราไม่จำเป็นต้องเขียนโค้ดทุกตัวเพื่อให้มันแสดงผลอย่างที่เราต้องการ เราอาจไป import library บางตัวมาใช้ หรือ stylesheet มาช่วย แต่สิ่งที่เรา import มานั้นก็จำเป็นต้องโหลดตอนที่หน้าเว็ปจะแสดงผลเช่นกัน ซึ่งสิ่งที่เรา import มาบางครั้งก็ไม่ได้ทั้งหมด ดังนั้นควรที่จะเลือกสิ่งที่เราจะใช้ให้เหมาะสมและอันไหนที่ไม่ใช้ก็เอาออกบ้าง ก็จะสามารถช่วยเพิ่ม performance ของเว็บเราได้