จากบทความที่แล้วเราได้เรียนรู้วิธีการ Deploy เว็บในรูปแบบของการสร้าง VM ขึ้นมาผ่านบริการ AWS EC2 ไปกันแล้ว สำหรับวันนี้จะมาอยู่กับอีกบริการที่เป็นในรูปแบบไร้เซิร์ฟเวอร์ หรือ Serverless ด้วยบริการที่ชื่อว่า AWS Lambda มันเป็นยังไง ใช้งานยังไง ไปดูกัน!
AWS Lambda คืออิหยัง?
AWS Lambda เป็นบริการประมวลผลแบบไร้เซิร์ฟเวอร์จาก Amazon Web Services (AWS) หรือที่เรียกว่า “Serverless” บริการนี้ช่วยให้เราสามารถเรียกใช้โค้ด (ฟังก์ชัน) โดยไม่ต้องจัดการเซิร์ฟเวอร์ หมายถึงไม่ต้องจัดการดูแลพวกระบบเอง รองรับภาษาที่หลากหลาย เช่น Python, JavaScript, Java, Go, Ruby, C# ช่วยให้เราเอาเวลาไปโฟกัสที่โค้ด ลอจิกของฟังก์ชัน ไม่ต้องมาจัดการกังวลเรื่องของ Infra เหมาะสำหรับงานที่ทำงานแบบสั้นๆ เช่น การประมวลผลข้อมูล การตอบสนองต่อ event การเชื่อมต่อกับบริการอื่นๆ และที่สำคัญถ้าทำดีๆ ประหยัดค่าใช้จ่ายไปมาก ซึ่งเจ้าชื่อ Lambda เนี่ย เค้าได้แรงบันดาลใจมาจาก Lambda Calculus นั่นเอง!
แล้วมันใช้ยังไง?
โดยการที่เราจะเริ่มต้นใช้ AWS Lambda เราจะต้องมีบัญชี AWS และมีสิทธิ์ต้องเป็น administrator ด้วยนะครับ

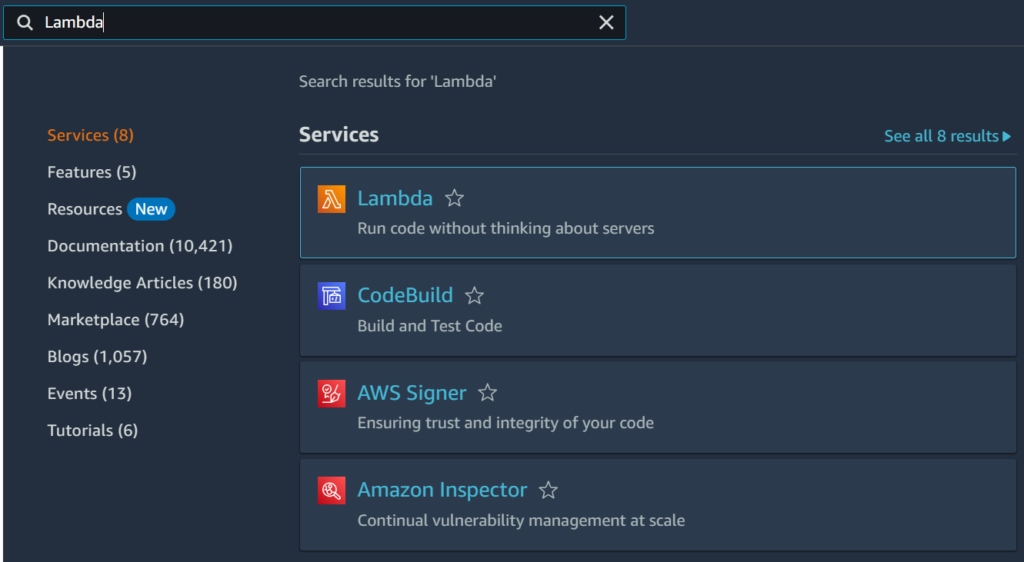
1. เปิด Lambda console: เข้าไปที่เมนู Services ของ AWS แล้วเลือก Lambda

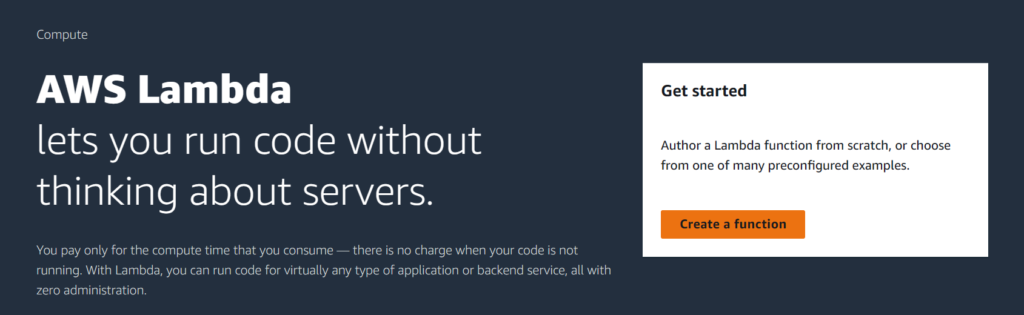
2. สร้างฟังก์ชันใหม่: คลิก “Create function”

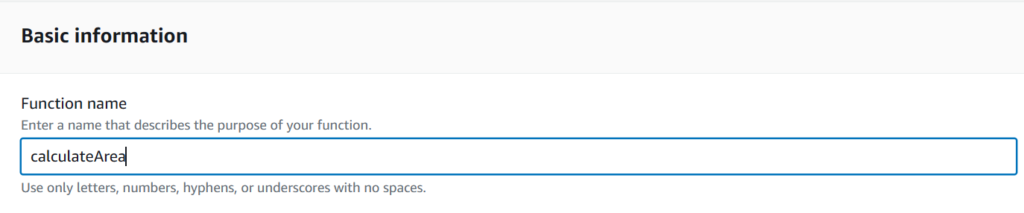
3.ตั้งชื่อฟังก์ชัน: ตั้งชื่อตามที่ต้องการ เช่น “calculateArea“

4.เลือก Runtime: เลือกภาษาที่คุณจะใช้ เช่น Node.js หรือ Python

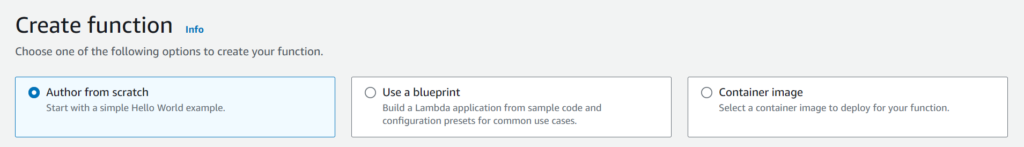
ด้านบนเราจะเห็นตัวเลือกในการสร้าง Function ในภาพนี้

ซึ่งตัวเลือกต่าง ๆ มีความหมายดังนี้
Author from scratch : เริ่มจากศูนย์ เหมาะสำหรับสร้างฟังก์ชันแบบพื้นฐาน
Use a blueprint: ใช้แบบที่มีอยู่แล้ว เหมาะสำหรับงานที่มีเทมเพลตอยู่แล้ว
Container image: ใช้คอนเทนเนอร์ในการ deploy ฟังก์ชัน
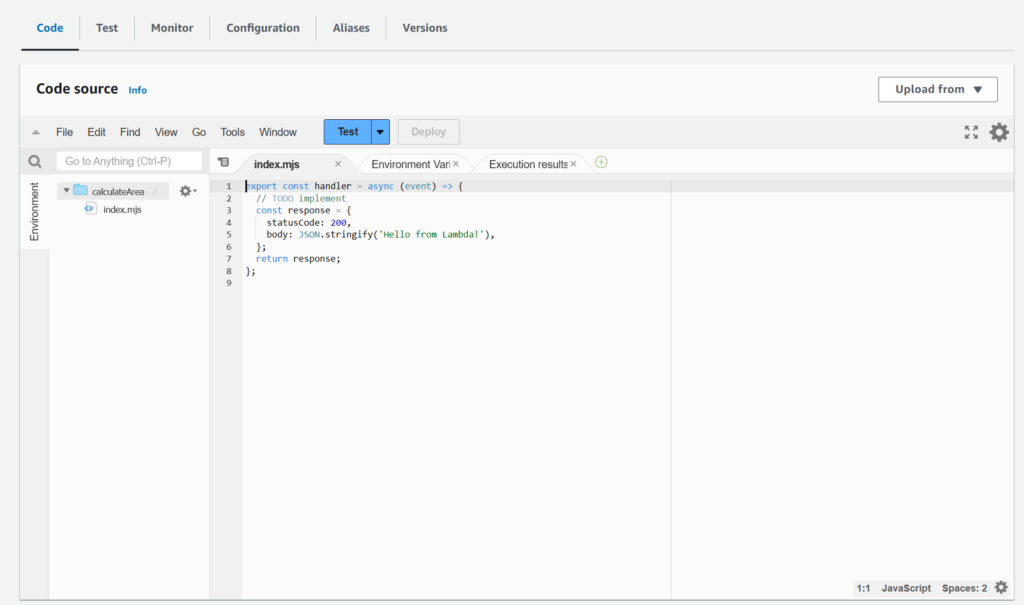
วิธีการแก้ไขโค้ด Lambda ผ่านหน้าเว็บ console
โดยการเปิดแท็บ Code เพื่อเข้าไปยัง code editor

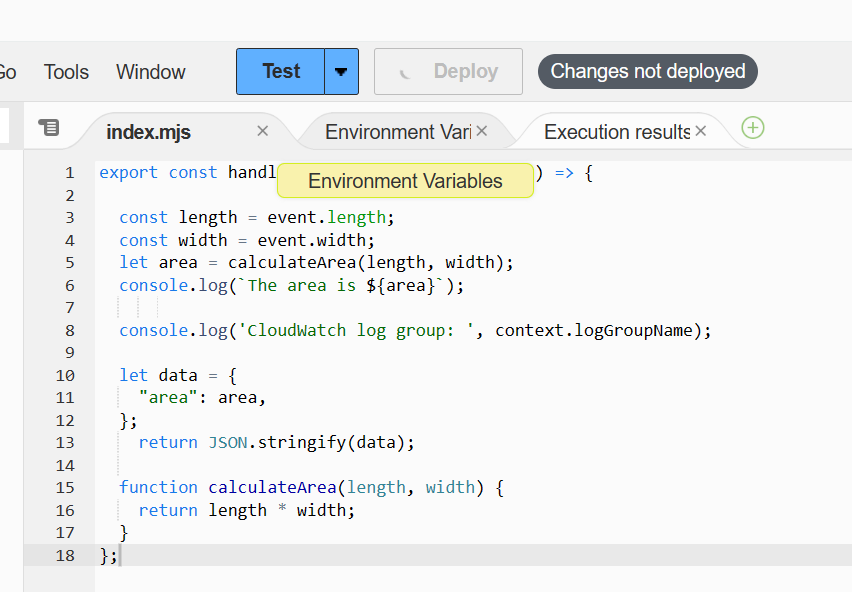
ให้เข้าไปไฟล์ชื่อ “index.mjs” ลองเอาโค้ดด้านล่างไปวางแทนที่
export const handler = async (event, context) => {
const length = event.length;
const width = event.width;
let area = calculateArea(length, width);
console.log(`The area is ${area}`);
console.log('CloudWatch log group: ', context.logGroupName);
let data = {
"area": area,
};
return JSON.stringify(data);
function calculateArea(length, width) {
return length * width;
}
};การทำงานของโค้ดนี้
- Lambda function เริ่มทำงานที่ฟังก์ชัน “handler function”
- ฟังก์ชันรับค่าจากตัวแปร “event” ซึ่งจะมีข้อมูลสองตัวคือ “length” (ความยาว) และ “width” (ความกว้าง)
- ค่าความยาวและความกว้างจะถูกส่งไปยังฟังก์ชัน “calculateArea” เพื่อทำการคำนวณหาพื้นที่
- คำสั่ง
console.logจะแสดงผลลัพธ์การคำนวณพื้นที่ลงในล็อก (เช่น The area is 42) - คำสั่ง
console.logอี กอัน ก็จะแสดงข้อมูลลงในล็อกเช่นกัน คือแสดงชื่อ log group ใน CloudWatch (ระบบเก็บล็อกของ AWS) - สร้างข้อมูลแบบ JSON ที่ชื่อว่า “data” โดยเก็บค่าพื้นที่ที่คำนวณได้เอาไว้
- คำสั่ง
JSON.stringifyจะแปลงข้อมูล JSON ให้เป็นรูปแบบตัวอักษร (string) - ฟังก์ชันส่งค่า string นี้ออกไปเป็นผลลัพธ์ (response) ของการทำงานทั้งหมด
เสร็จแล้วสามารถกดปุ่ม “Deploy” เพื่อเซฟค่าใหม่และอัพเดทโค้ดบนเว็บ

ทดสอบโค้ด Lambda ผ่าน console
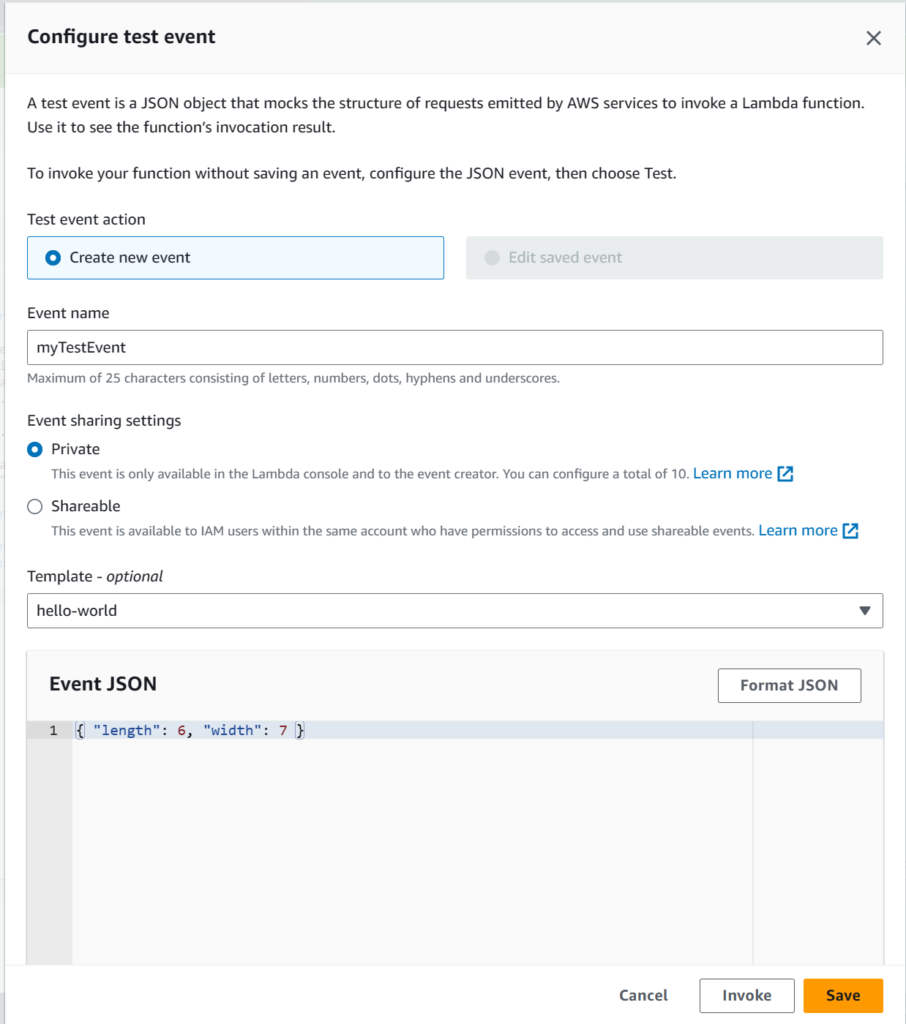
โดยตัวอย่างเราจะสร้าง Event โดยการคลิกที่ “Test” เพื่อสร้าง Event จำลองมาก่อน โดยเราจะส่งข้อมูลไปที่ฟังก์ชันในรูปแบบ JSON
- ตั้งชื่อเทสง่ายๆ เช่น “myTestEvent”
- ใส่ค่า JSON เช่น { “length”: 6, “width”: 7 }
- กด Save: กดปุ่ม “Save”
- กดปุ่ม “Test” เพื่อรัน Lambda function ของเราได้เลย

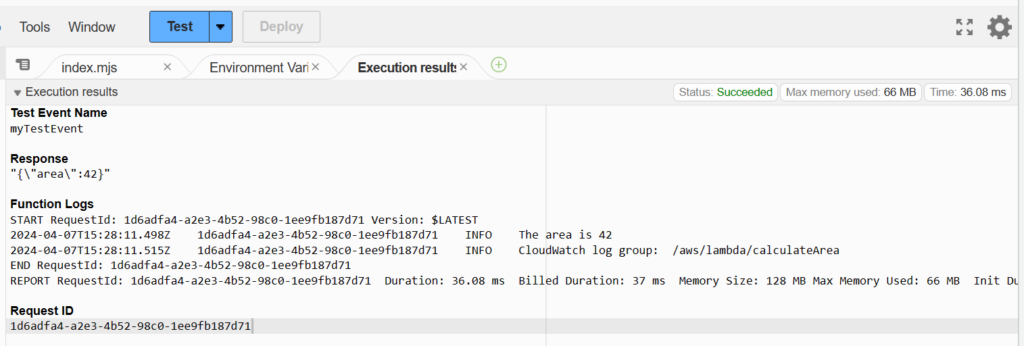
หลังจากรันเสร็จ เราก็จะเห็นผลลัพธ์ (response) และล็อกการทำงานในแท็บ “Execution results” และหากต้องการดู logs ที่เก็บไว้ก่อนหน้านี้ ให้เข้าไปยัง CloudWatch Logs ได้เลย

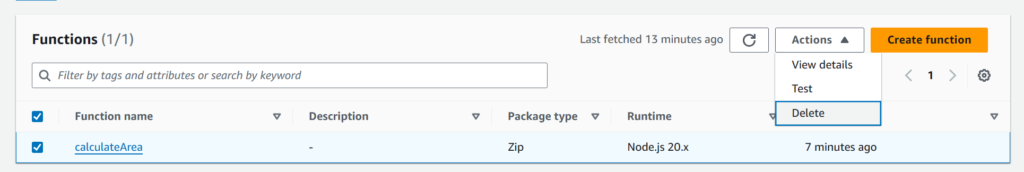
ลบ Lambda function
หากเราต้องการลบ Lambda function สามารถไปที่หน้า “Functions” ใน Lambda console เลือก function ที่ต้องการลบ กด “Actions” แล้วเลือก “Delete” แล้วลบได้เลย!

สำหรับตอนนี้เราก็ได้ลองใช้งาน AWS Lambda เบื้องต้นไปกันแล้ว ซึ่งมันยังสามารถเอาไปต่อกับ service อื่นๆ ได้เช่น Amazon API Gateway สำหรับสร้าง API เพื่อให้คนอื่นเรียกใช้ Lambda function ของเราได้ หรือจะไปต่อกับ Amazon RDS เพื่อสร้าง Lambda function ที่สามารถเขียนหรืออ่านข้อมูลจากฐานข้อมูล Amazon RDS ได้
สามารถอ่านต่อเพิ่มเติมได้ที่
Tutorial: Using Lambda with API Gateway : https://docs.aws.amazon.com/lambda/latest/dg/services-apigateway-tutorial.html
Tutorial: Using a Lambda function to access an Amazon RDS database: https://docs.aws.amazon.com/AmazonRDS/latest/UserGuide/rds-lambda-tutorial.html


